AJAX-04-笔记
Posted 寻7
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了AJAX-04-笔记相关的知识,希望对你有一定的参考价值。
AJAX 综合案例
1、综合案例 搜索联想
-
案例效果和环境介绍

-
案例分析
- 页面
-
- 为用户名输入框绑定鼠标点击事件。
- 获取输入的用户名数据。
- 判断用户名是否为空。
- 如果为空,则将联想提示框隐藏。
- 如果不为空,则发送 AJAX 请求,并将响应的数据显示到联想框。
- 控制层
-
- 获取请求参数。
- 调用业务层的模糊查询方法。
- 将返回的数据转成 JSON,并响应给客户端。
-
代码实现
-
html页面
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>用户搜索</title> <style type="text/css"> .content { width: 643px; margin: 100px auto; text-align: center; } input[type='text'] { width: 530px; height: 40px; font-size: 14px; } input[type='button'] { width: 100px; height: 46px; background: #38f; border: 0; color: #fff; font-size: 15px } .show { position: absolute; width: 535px; height: 100px; border: 1px solid #999; border-top: 0; display: none; } </style> </head> <body> <form autocomplete="off"> <div class="content"> <img src="img/logo.jpg"> <br/><br/> <input type="text" id="username"> <input type="button" value="搜索一下"> <!--用于显示联想的数据--> <div id="show" class="show"></div> </div> </form> </body> <script src="js/jquery-3.3.1.min.js"></script> <script> //1.为用户名输入框绑定鼠标点击事件 $("#username").mousedown(function () { //2.获取输入的用户名 let username = $("#username").val(); //3.判断用户名是否为空 if(username == null || username == "") { //4.如果为空,将联想框隐藏 $("#show").hide(); return; } //5.如果不为空,发送AJAX请求。并将数据显示到联想框 $.ajax({ //请求的资源路径 url:"userServlet", //请求参数 data:{"username":username}, //请求方式 type:"POST", //响应数据形式 dataType:"json", //请求成功后的回调函数 success:function (data) { //将返回的数据显示到show的div let names = ""; for(let i = 0; i < data.length; i++) { names += "<div>"+data[i].name+"</div>"; } $("#show").html(names); $("#show").show(); } }); }); </script> </html> -
控制层-Java代码
@WebServlet("/userServlet") public class UserServlet extends HttpServlet { @Override protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { //设置请求和响应的编码 req.setCharacterEncoding("UTF-8"); resp.setContentType("text/html;charset=UTF-8"); //1.获取请求参数 String username = req.getParameter("username"); //2.调用业务层的模糊查询方法得到数据 UserService service = new UserServiceImpl(); List<User> users = service.selectLike(username); //3.将数据转成JSON,响应到客户端 ObjectMapper mapper = new ObjectMapper(); String json = mapper.writeValueAsString(users); resp.getWriter().write(json); } @Override protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { doPost(req,resp); } }
-
2、综合案例 分页
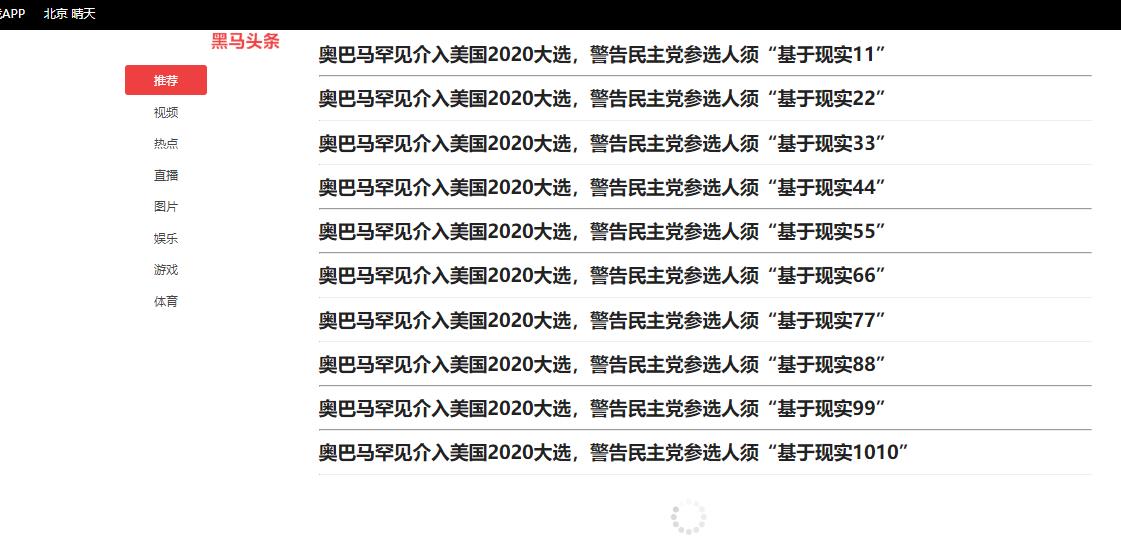
瀑布流无限加载数据分页
2.1、案例效果和环境准备
-
案例效果

-
环境准备
-
1.导入sql文件
-- 创建db11数据库 CREATE DATABASE db11; -- 使用db11数据库 USE db11; -- 创建数据表 CREATE TABLE news( id INT PRIMARY KEY AUTO_INCREMENT, -- 主键id title VARCHAR(999) -- 新闻标题 ); -- 插入数据 DELIMITER $$ CREATE PROCEDURE create_data() BEGIN DECLARE i INT; SET i=1; WHILE i<=100 DO INSERT INTO news VALUES (NULL,CONCAT('奥巴马罕见介入美国2020大选,警告民主党参选人须“基于现实”',i)); SET i=i+1; END WHILE; END $$ -- 调用存储过程 CALL create_data(); -
2.导入“分页案例原始环境”中的ajax项目
-
2.2、案例的分析
-
如何确定当前显示的数据已经浏览完毕?
- 公式:(滚动条距底部的距离 + 滚动条上下滚动的距离 + 当前窗口的高度) >= 当前文档的高度
- 当前文档高度:存储10条数据,100px。
- 滚动条距底部的距离:1px。
- 当前窗口的高度:80px。
- 滚动条上下滚动的距离:>=19px。
-
前置知识

2.3、案例的实现
- 实现思路
- 页面
- 定义发送请求标记。
- 定义当前页码和每页显示的条数。
- 定义滚动条距底部的距离。
- 设置页面加载事件。
- 为当前窗口绑定滚动条滚动事件。
- 获取必要信息(当前窗口的高度,滚动条上下滚动的距离,当前文档的高度)。
- 计算当前展示数据是否浏览完毕。
- 判断请求标记是否为 true。
- 将请求标记置为 false,当前异步操作完成前,不能重新发起请求。
- 根据当前页和每页显示的条数来请求查询分页数据。
- 当前页码+1。
- 服务器
- 获取请求参数(当前页,每页显示的条数)。
- 根据当前页码和每页显示的条数,调用业务层的方法,得到分页 Page 对象。
- 将得到的数据转为 json。
- 将数据响应给客户端。
- 页面
-
代码实现
-
html页面
<script> //1.定义发送请求标记 let send = true; //2.定义当前页码和每页显示的条数 let start = 1; let pageSize = 10; //3.定义滚动条距底部的距离 let bottom = 1; //4.设置页面加载事件 $(function () { //5.为当前窗口绑定滚动条滚动事件 $(window).scroll(function () { //6.获取必要信息,用于计算当前展示数据是否浏览完毕 //当前窗口的高度 let windowHeight = $(window).height(); //滚动条从上到下滚动距离 let scrollTop = $(window).scrollTop(); //当前文档的高度 let docHeight = $(document).height(); //7.计算当前展示数据是否浏览完毕 //当 滚动条距底部的距离 + 当前滚动条滚动的距离 + 当前窗口的高度 >= 当前文档的高度 if((bottom + scrollTop + windowHeight) >= docHeight) { //8.判断请求标记是否为true if(send == true) { //9.将请求标记置为false,当前异步操作完成前,不能重新发起请求。 send = false; //10.根据当前页和每页显示的条数来 请求查询分页数据 queryByPage(start,pageSize); //11.当前页码+1 start++; } } }); }); //定义查询分页数据的函数 function queryByPage(start,pageSize){ //加载动图显示 $(".loading").show(); //发起AJAX请求 $.ajax({ //请求的资源路径 url:"newsServlet", //请求的参数 data:{"start":start,"pageSize":pageSize}, //请求的方式 type:"POST", //响应数据形式 dataType:"json", //请求成功后的回调函数 success:function (data) { if(data.length == 0) { $(".loading").hide(); $("#no").html("我也是有底线的..."); return; } //加载动图隐藏 $(".loading").hide(); //将数据显示 let titles = ""; for(let i = 0; i < data.length; i++) { titles += "<li>\\n" + " <div class=\\"title-box\\">\\n" + " <a href=\\"#\\" class=\\"link\\">\\n" + data[i].title + " <hr>\\n" + " </a>\\n" + " </div>\\n" + " </li>"; } //显示到页面 $(".news_list").append(titles); //将请求标记设置为true send = true; } }); } </script> -
java代码
import com.fasterxml.jackson.databind.ObjectMapper; import com.github.pagehelper.Page; import com.itheima.service.NewsService; import com.itheima.service.impl.NewsServiceImpl; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import java.io.IOException; @WebServlet("/newsServlet") public class NewsServlet extends HttpServlet { @Override protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { //设置请求和响应的编码 req.setCharacterEncoding("UTF-8"); resp.setContentType("text/html;charset=UTF-8"); //1.获取请求参数 String start = req.getParameter("start"); String pageSize = req.getParameter("pageSize"); //2.根据当前页码和每页显示的条数来调用业务层的查询方法,得到分页Page对象 NewsService service = new NewsServiceImpl(); Page page = service.pageQuery(Integer.parseInt(start), Integer.parseInt(pageSize)); //3.将得到的数据转为JSON String json = new ObjectMapper().writeValueAsString(page); try { Thread.sleep(1000); } catch (InterruptedException e) { e.printStackTrace(); } //4.将数据响应给客户端 resp.getWriter().write(json); } @Override protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { doPost(req,resp); } }
-
以上是关于AJAX-04-笔记的主要内容,如果未能解决你的问题,请参考以下文章