Markdown语法整理
Posted qlexcel
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Markdown语法整理相关的知识,希望对你有一定的参考价值。
大部分内容来自《https://www.runoob.com/markdown/md-advance.html》
目录
@[TOC](这里写目录标题)
显示效果:
这里写目录标题
标题
使用 # 号可表示 1-6 级标题,一级标题对应一个 # 号,二级标题对应两个 # 号,以此类推。
# 一级标题
## 二级标题
### 三级标题
#### 四级标题
##### 五级标题
###### 六级标题
显示效果:

文本、段落格式
斜体、粗体
*斜体文本*
_斜体文本_
**粗体文本**
__粗体文本__
***粗斜体文本***
___粗斜体文本___
显示效果:
斜体文本
斜体文本
粗体文本
粗体文本
粗斜体文本
粗斜体文本
标记、删除线、下划线、引用
==标记文本==
~~删除线~~
<u>带下划线文本</u>
> 引用文本
显示效果:
标记文本
删除线
带下划线文本
引用文本
上标、下标
H~2~O is是液体。
2^10^ 运算结果是 1024。
H2O is是液体。
210 运算结果是 1024。
注脚
第一个具有注脚的文本。[^1]
第二个具有注脚的文本。[^2]
[^1]: 第一个注脚的解释
[^2]: 第二个注脚的解释
显示效果(注脚的解释会自动放在文末):
第一个具有注脚的文本。1
第二个具有注脚的文本。2
分隔线
可以在一行中用三个以上的星号、减号、底线来建立一个分隔线,行内不能有其他东西。也可以在星号或是减号中间插入空格。下面每种写法都可以建立分隔线:
***
* * *
*****
- - -
----------
显示效果:
链接
链接: [link](https://www.csdn.net/).
图片: 
带尺寸的图片: 
居中的图片: 
居中并且带尺寸的图片: 
显示效果:
链接: link.
图片:

带尺寸的图片:
![]()
居中的图片:

居中并且带尺寸的图片:
![]()
代码片
如果是段落上的一个函数或片段的代码可以用反引号把它包起来(`),例如:
`printf()` 函数
显示结果如下:
printf() 函数
也可以用 ```包裹一段代码,并指定一种语言(也可以不指定):
```
// A code block
int foo = ‘bar’;
```
```c
// A code block
int foo = ‘bar’;
```
```javascript
// An highlighted block
var foo = ‘bar’;
```
显示效果:
// A code block
int foo = 'bar';
// A code block
int foo = 'bar';
// An highlighted block
var foo = 'bar';
列表
Markdown 支持有序列表和无序列表。
无序列表使用星号(*)、加号(+)或是减号(-)作为列表标记,这些标记后面要添加一个空格,然后再填写内容:
* 第一项
* 第二项
* 第三项
- 项目
* 项目
+ 项目
显示效果:
-
第一项
-
第二项
-
第三项
-
项目
- 项目
- 项目
- 项目
有序列表使用数字并加上 . 号来表示,如:
1. 项目1
2. 项目2
3. 项目3
- 项目1
- 项目2
- 项目3
列表嵌套只需在子列表中的选项前面添加四个空格即可:
1. 第一项:
- 第一项嵌套的第一个元素
- 第一项嵌套的第二个元素
2. 第二项:
- 第二项嵌套的第一个元素
- 第二项嵌套的第二个元素
显示效果:
- 第一项:
- 第一项嵌套的第一个元素
- 第一项嵌套的第二个元素
- 第二项:
- 第二项嵌套的第一个元素
- 第二项嵌套的第二个元素
表格
基本
制作表格使用 | 来分隔不同的单元格,使用 - 来分隔表头和其他行。语法格式如下:
| 表头 | 表头 |
| ---- | ---- |
| 单元格 | 单元格 |
| 单元格 | 单元格 |
以上代码显示结果如下:
| 表头 | 表头 |
|---|---|
| 单元格 | 单元格 |
| 单元格 | 单元格 |
对齐方式
我们可以设置表格的对齐方式:
-: 设置内容和标题栏居右对齐。
:- 设置内容和标题栏居左对齐。
:-: 设置内容和标题栏居中对齐。
实例如下:
| 左对齐 | 右对齐 | 居中对齐 |
| :-----| ----: | :----: |
| 单元格 | 单元格 | 单元格 |
| 单元格 | 单元格 | 单元格 |
显示效果:
| 左对齐 | 右对齐 | 居中对齐 |
|---|---|---|
| 单元格 | 单元格 | 单元格 |
| 单元格 | 单元格 | 单元格 |
表格内换行
|姓名|爱好|
--|--|
张三|足球<br>篮球
李四|羽毛球<br>乒乓球
显示效果:
| 姓名 | 爱好 |
|---|---|
| 张三 | 足球 篮球 |
| 李四 | 羽毛球 乒乓球 |
合并行、合并列
参考这儿:https://blog.csdn.net/wowocpp/article/details/80909693
<table>
<tr>
<td>列一</td>
<td>列一</td>
</tr>
<tr>
<td colspan="2">合并行</td>
</tr>
<tr>
<td colspan="2">合并行</td>
</tr>
</table>
显示效果:
| 列一 | 列一 |
| 合并行 | |
| 合并行 | |
<table>
<tr>
<td>列一</td>
<td>列二</td>
</tr>
<tr>
<td rowspan="2">合并列</td>
<td >行二列二</td>
</tr>
<tr>
<td >行三列二</td>
</tr>
</table>
显示效果:
| 列一 | 列二 |
| 合并列 | 行二列二 |
| 行三列二 |
Markdown 高级技巧
支持的 HTML 元素
不在 Markdown 涵盖范围之内的标签,都可以直接在文档里面用 HTML 撰写。
目前支持的 HTML 元素有:<kbd> <b> <i> <em> <sup> <sub> <br>等 ,如:
使用 <kbd>Ctrl</kbd>+<kbd>Alt</kbd>+<kbd>Del</kbd> 重启电脑
显示效果:
使用 Ctrl+Alt+Del 重启电脑
转义
Markdown 使用了很多特殊符号来表示特定的意义,如果需要显示特定的符号则需要使用转义字符,Markdown 使用反斜杠转义特殊字符:
**文本加粗**
\\*\\* 正常显示星号 \\*\\*
显示效果:
文本加粗
** 正常显示星号 **
公式
当你需要在编辑器中插入数学公式时,可以使用两个美元符 $$ 包裹 TeX 或 LaTeX 格式的数学公式来实现。提交后,问答和文章页会根据需要加载 Mathjax 对数学公式进行渲染。参考文档,如:
$\\Gamma(n) = (n-1)!\\quad\\forall
n\\in\\mathbb N$
$$
\\Gamma(z) = \\int_0^\\infty t^{z-1}e^{-t}dt\\,.
$$
输出结果为:
Γ ( n ) = ( n − 1 ) ! ∀ n ∈ N \\Gamma(n) = (n-1)!\\quad\\forall n\\in\\mathbb N Γ(n)=(n−1)!∀n∈N
Γ ( z ) = ∫ 0 ∞ t z − 1 e − t d t . \\Gamma(z) = \\int_0^\\infty t^{z-1}e^{-t}dt\\,. Γ(z)=∫0∞tz−1e−tdt.
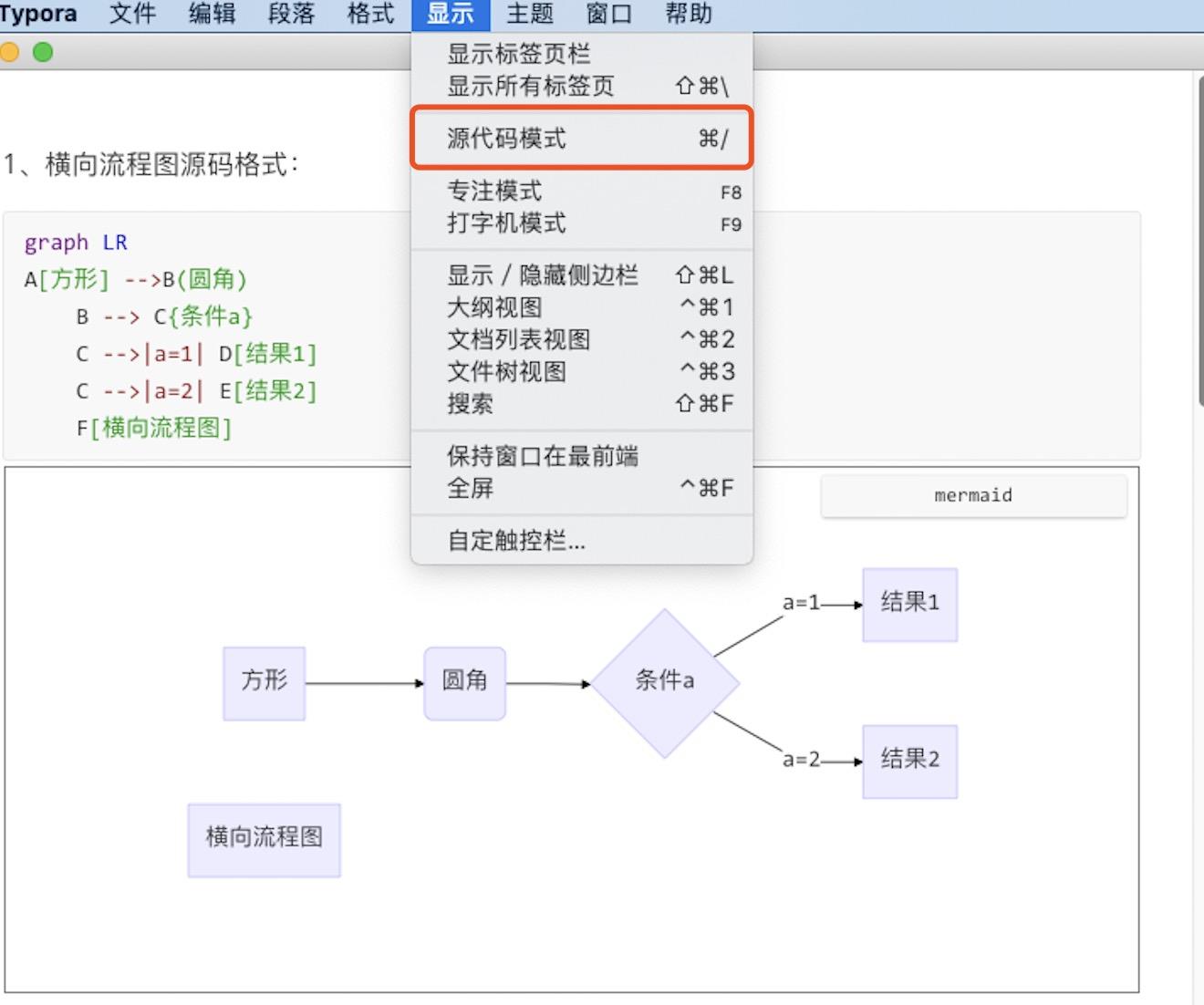
typora 画流程图、时序图(顺序图)、甘特图
复制以下代码使用 typora 的源码模式粘贴到编辑器中查看效果:

以下几个实例效果图如下:
1、横向流程图源码格式:
```mermaid
graph LR
A[方形] -->B(圆角)
B --> C{条件a}
C -->|a=1| D[结果1]
C -->|a=2| E[结果2]
F[横向流程图]
```
效果图如下:
2、竖向流程图源码格式:
```mermaid
graph TD
A[方形] --> B(圆角)
B --> C{条件a}
C --> |a=1| D[结果1]
C --> |a=2| E[结果2]
F[竖向流程图]
```
效果图如下:
3、标准流程图源码格式:
```mermaid
flowchat
st=>start: 开始框
op=>operation: 处理框
cond=>condition: 判断框(是或否?)
sub1=>subroutine: 子流程
io=>inputoutput: 输入输出框
e=>end: 结束框
st->op->cond
cond(yes)->io->e
cond(no)->sub1(right)->op
```
效果图如下: