SSM框架+layui前端框架整合
Posted 彭祥.
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了SSM框架+layui前端框架整合相关的知识,希望对你有一定的参考价值。
在上篇博文中,博主使用bootstrap+SSM实现了商品列表展示效果,从页面上看,其虽然可以加入分页等功能,但不太方便,博主的分页使用的是mybatis的分页插件,今天,博主为大家分享一款功能强大的前端框架—layui
layui
layui(谐音:类 UI) 是一套开源的 Web UI 解决方案,采用自身经典的模块化规范,并遵循原生 html/CSS/JS 的开发方式,极易上手,拿来即用。其风格简约轻盈,而组件优雅丰盈,从源代码到使用方法的每一处细节都经过精心雕琢,非常适合网页界面的快速开发。layui 区别于那些基于 MVVM 底层的前端框架,却并非逆道而行,而是信奉返璞归真之道。准确地说,它更多是面向后端开发者,你无需涉足前端各种工具,只需面对浏览器本身,让一切你所需要的元素与交互,从这里信手拈来。
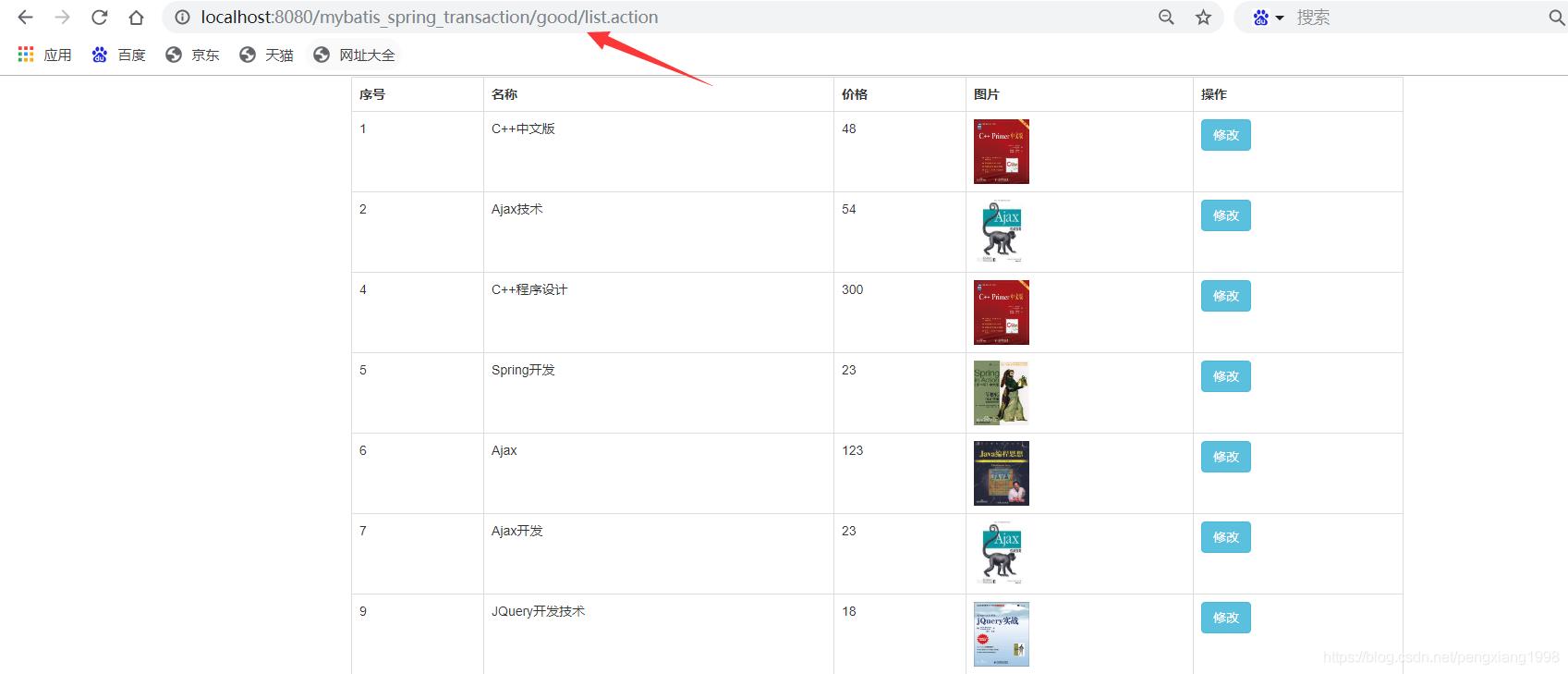
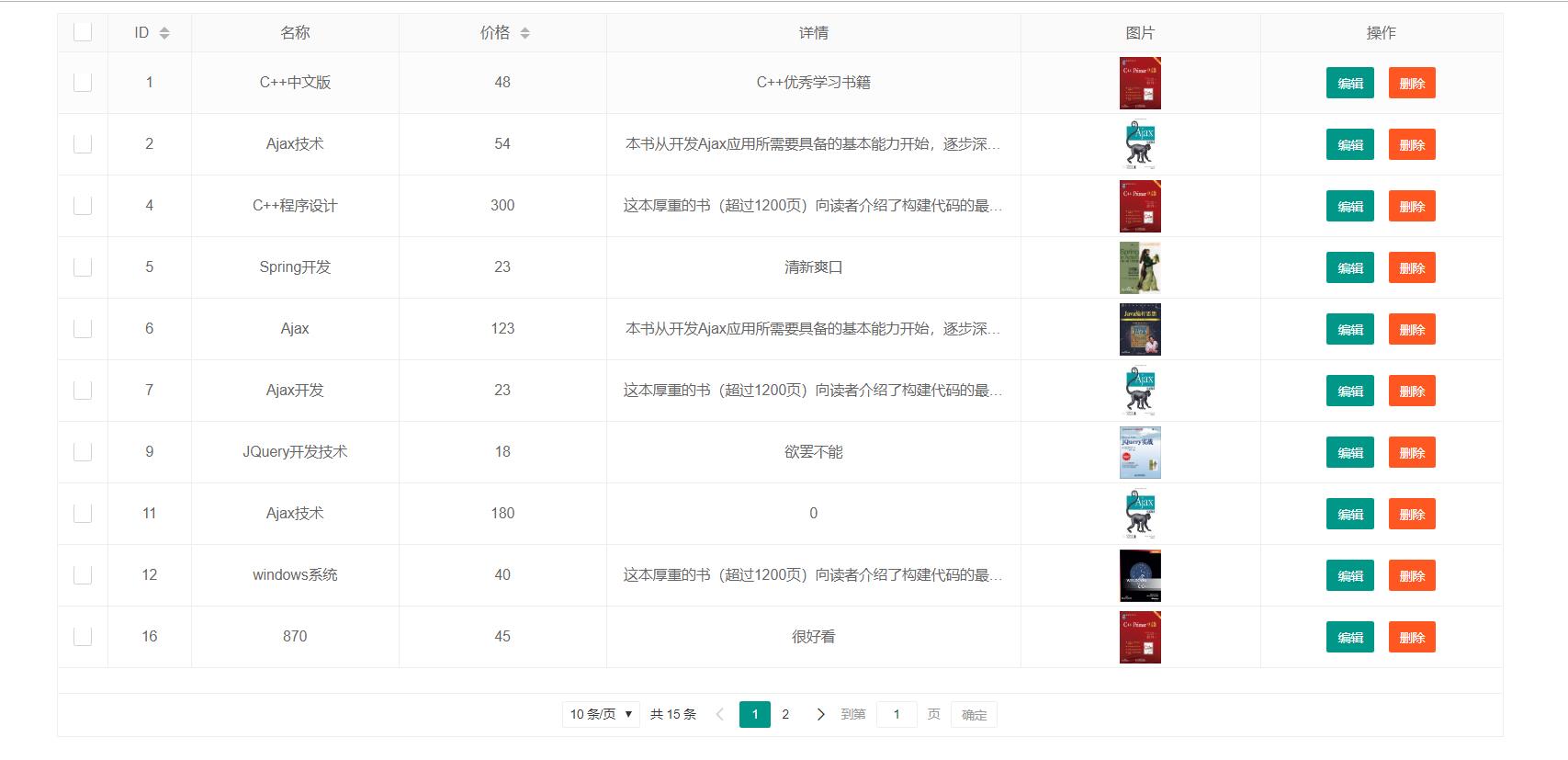
首先看两者页面对比
这个是Bootstrap框架,博主的bootstrap的应用主要表现在其前端样式上

layui项目界面,其为我们封装了很多功能,让我们的项目功能实现起来更加方便,功能也更强大。

那么是如何实现的呢
其后端实现完全相同,只是前端页面上有差距,前端jsp页面
<html>
<head>
<%@include file="common.jspf"%>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<link rel="stylesheet" href="${basePath}/layui/css/layui.css" media="all">
<style type="text/css">
.layui-table-cell{ text-align:center; height: auto;}
</style>
</head>
<body>
<center>
<script src="${basePath}/layui/layui.js"></script>
<table id="goods" lay-filter="test" ></table>
<script>
layui.use('table', function(){
var table = layui.table;
//第一个实例
table.render({
elem: '#goods'
,height: 700
,width:1400
,cellMinWidth: 80
,url: '${basePath}/good/listGood.action' //数据接口
,page: { //支持传入 laypage 组件的所有参数(某些参数除外,如:jump/elem) - 详见文档
layout: ['limit', 'count', 'prev', 'page', 'next', 'skip'] //自定义分页布局
//,curr: 5 //设定初始在第 5 页
,limit:10 //一页显示多少条
,limits:[5,10,15]//每页条数的选择项
,groups: 2 //只显示 2 个连续页码
,first: "首页" //不显示首页
,last: "尾页" //不显示尾页
}
,cols: [[ //表头
{checkbox: true},
{field: 'id', title: 'ID', width:80, sort: true}
,{field: 'gname', title: '名称', width:200}
,{field: 'price', title: '价格', width:200, sort: true}
,{field: 'info', title: '详情', width:400}
,{field:'image',title: '图片',templet:'#pic',height:60}
,{field:'edit',title: '操作',templet:'#edit',height:60}
]]
});
});
</script>
<script id="pic">
<img src="${basePath}/{{d.image}}" style="height:50px;width:40px">
</script>
<script id="edit">
<button type="button" class="layui-btn layui-btn-sm " onclick="edit({{d.id}})">编辑</button>
<button type="button" class="layui-btn layui-btn-sm layui-btn-danger" onclick="del()">删除</button>
</script>
<script>
function edit(id){
alert(id);
}
</script>
</center>
</body>
</html>
在开始接触layui时,遇到了几个坑,首先是需要在我们的传递参数中设置一个code并置为0,并且要按照他规定的参数格式
七彩便是图片的实现,可以参照博主的实现方法
以上是关于SSM框架+layui前端框架整合的主要内容,如果未能解决你的问题,请参考以下文章