SSM+Layui网上书城系统 SSM商城系统
Posted 彭祥.
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了SSM+Layui网上书城系统 SSM商城系统相关的知识,希望对你有一定的参考价值。
前言
从SSM框架整合搭建到Layui模板初窥门径,从对项目进行需求分析到将系统的开发提上日程,整个开发过程历时三天,因此功能上有些许瑕疵,但该项目足以应对一般的课程设计,稍加完善,可应用于毕业设计。接下来,对该项目进行简单总结。

该页面使用的是layui的时间线模块
SSM网上书城
技术介绍:
SSM+layui网上书城项目后端使用SSM框架(Spring+SpringMVC+Mybatis),前端使用layui框架,并整合使用echart视图,使用ajax进行异步请求,json返回数据
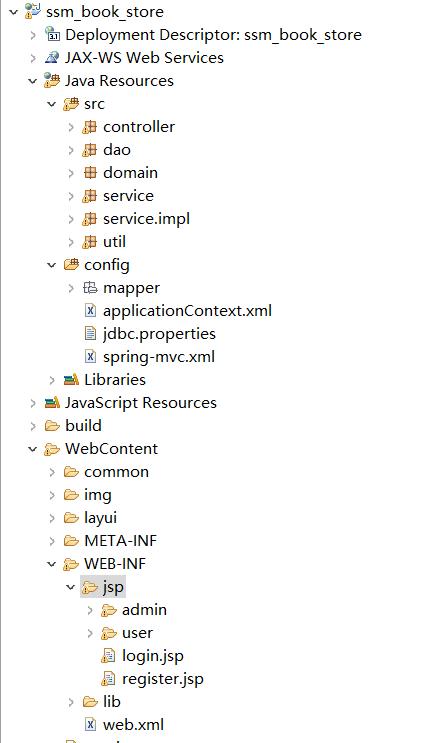
项目结构

主要功能:
前台:
书籍列表 购物车(session实现) 订单列表 个人信息 登录 注册
后台:
书籍管理 用户管理 订单管理 类别管理
项目截图展示:
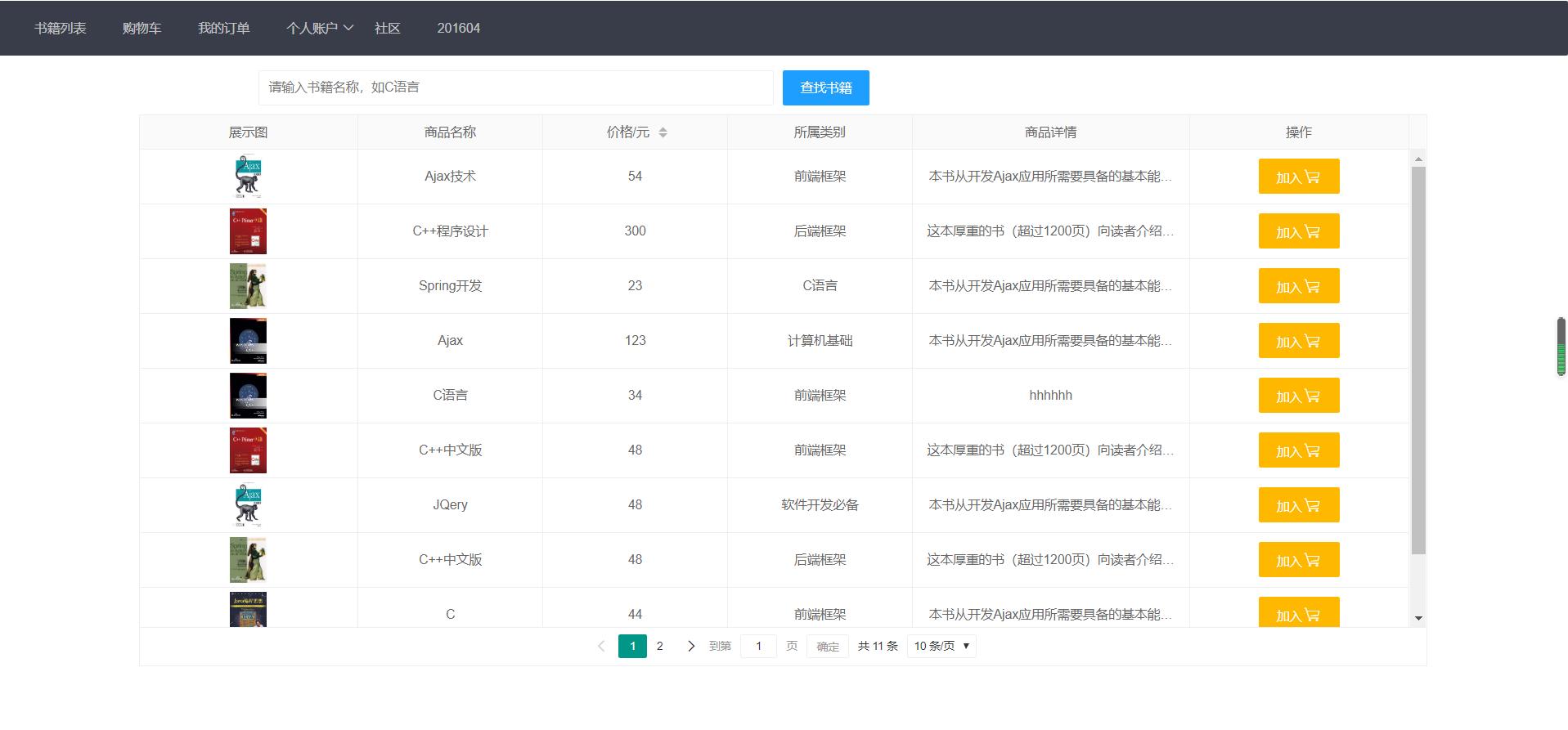
前台书籍列表,用户可以检索书籍(模糊查询),并借助layui框架改变分页格式,打印导出书籍信息功能(导出excel)

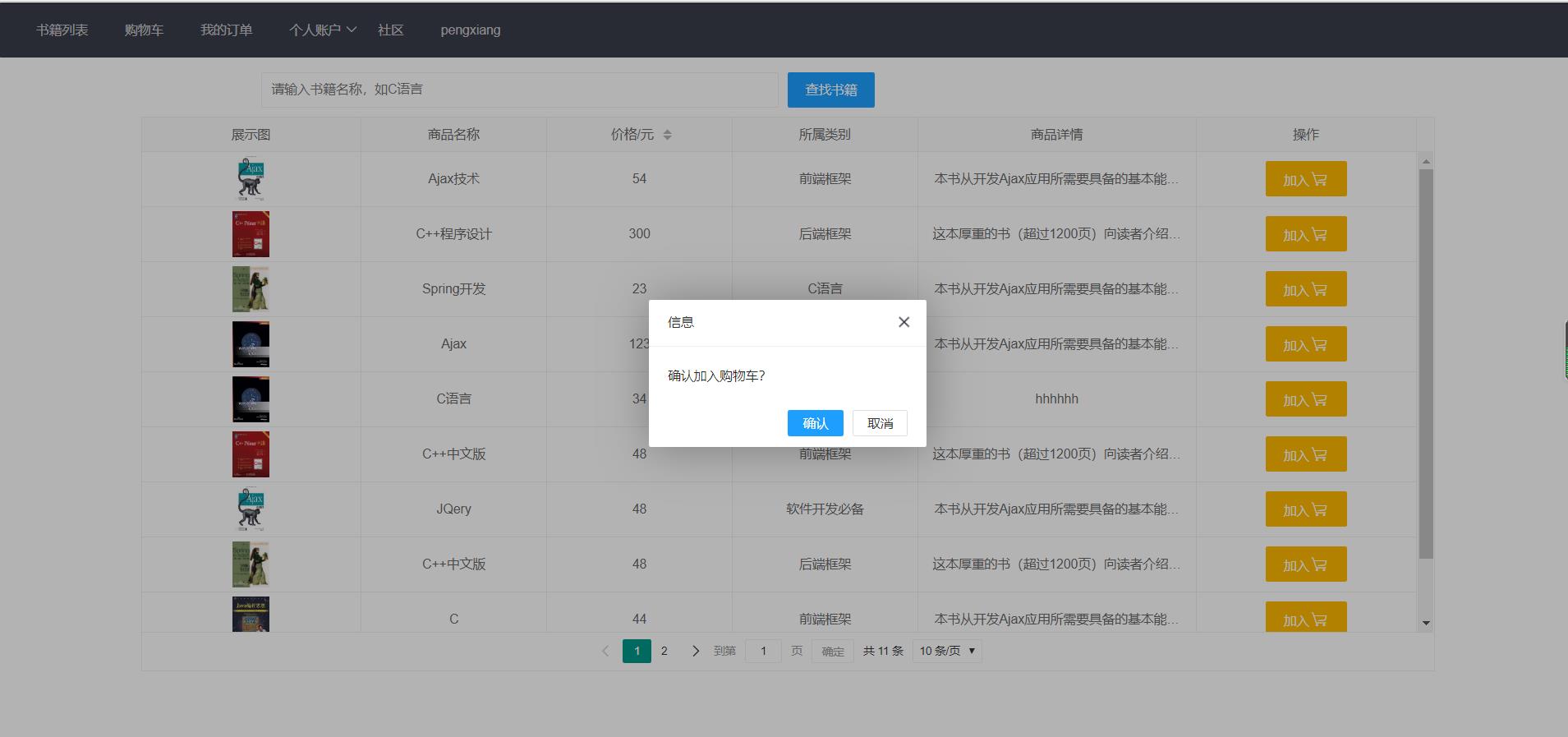
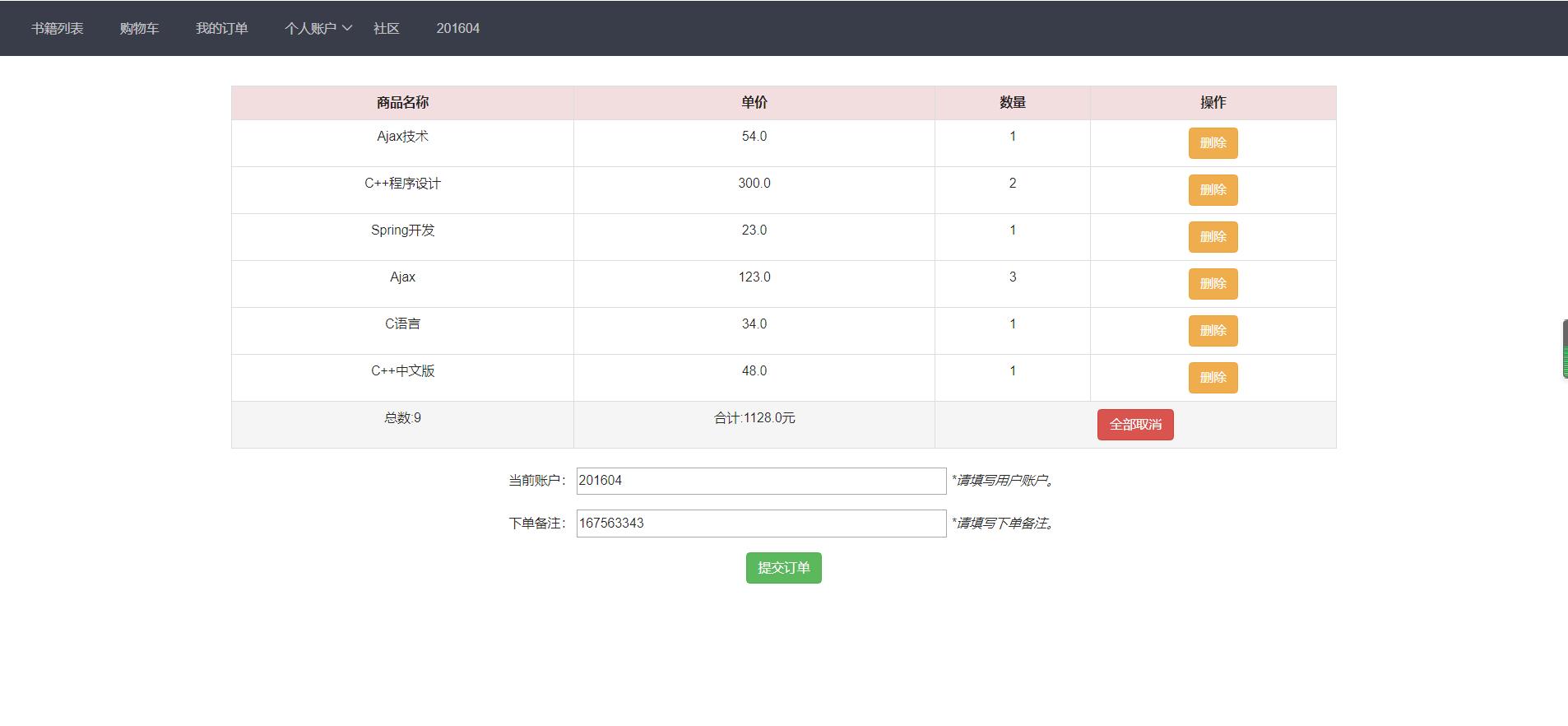
购物车模块,使用session实现,可以实现购物车内商品数量增删,可清空购物车,下单前检测购物车是否为空,是否登录。
加入购物车使用了layui的弹框组件
layui弹框组件
删除弹框的调用方法
<script id="edit">
<a onclick="del({{d.id}})" class="layui-btn layui-btn-sm layui-btn-danger">删除</a>
</script>
<script>
function del(id){
layer.confirm('确认删除该商品?', {
btn: ['确认','取消'] //按钮
}, function(){
layer.msg('正在删除 !',{icon: 1}, function(){ window.location.href="${basePath}/good/del.action?id="+id; //具有延时作用
});
}, function(){
layer.msg('未删除 !',{icon: 2} );
});
}
</script>


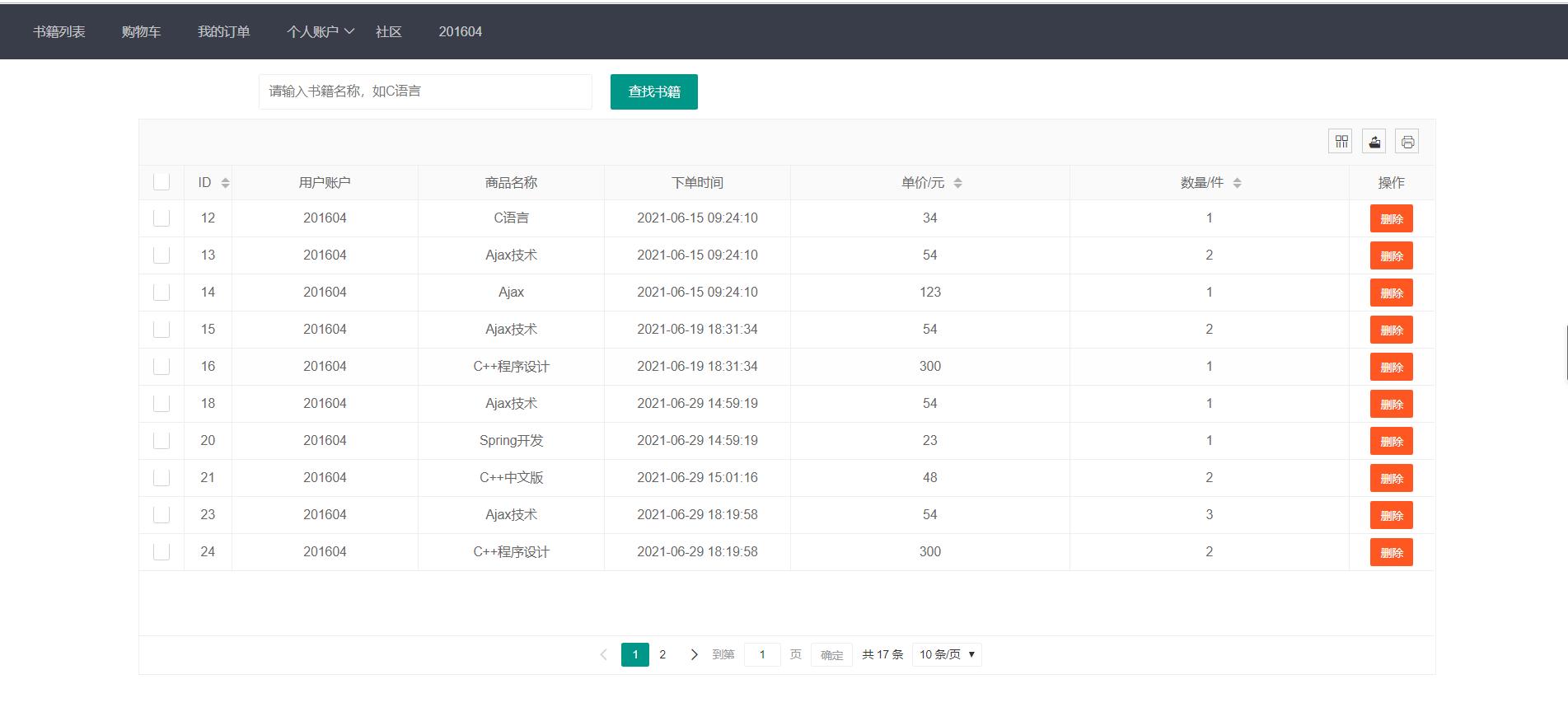
个人订单,可查询自己买的书籍商品

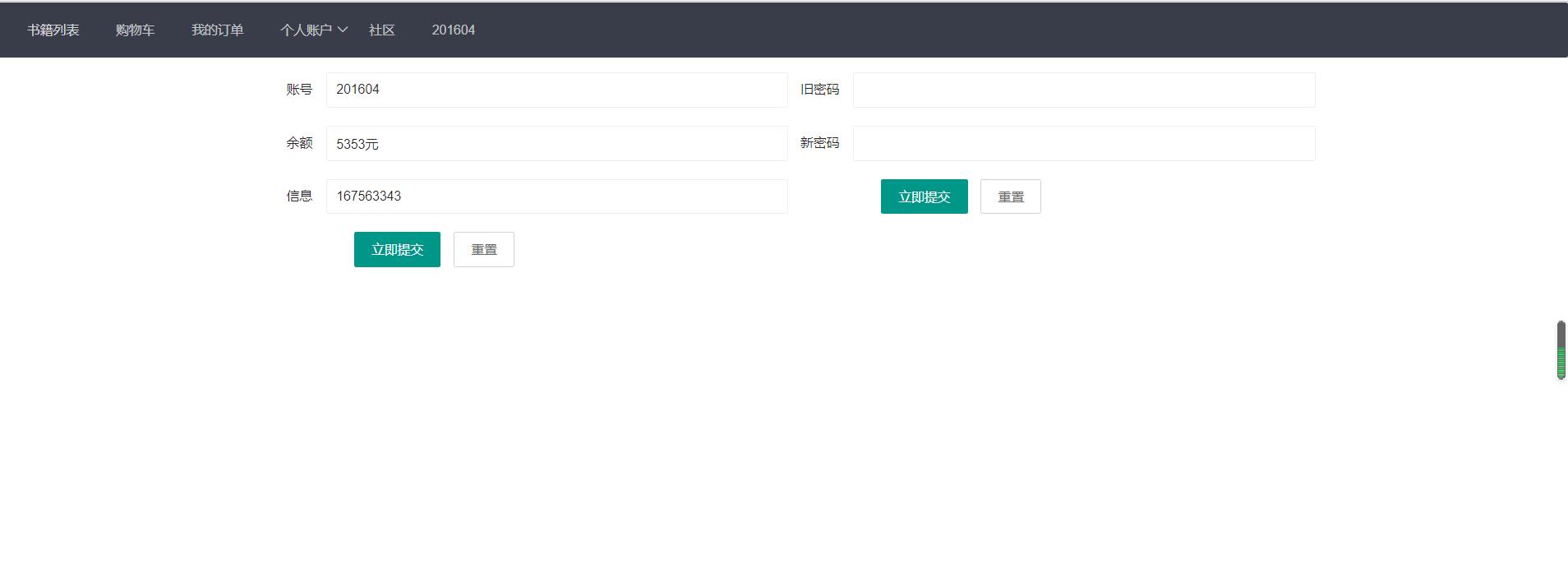
个人信息页面,可修改密码,查看个人信息

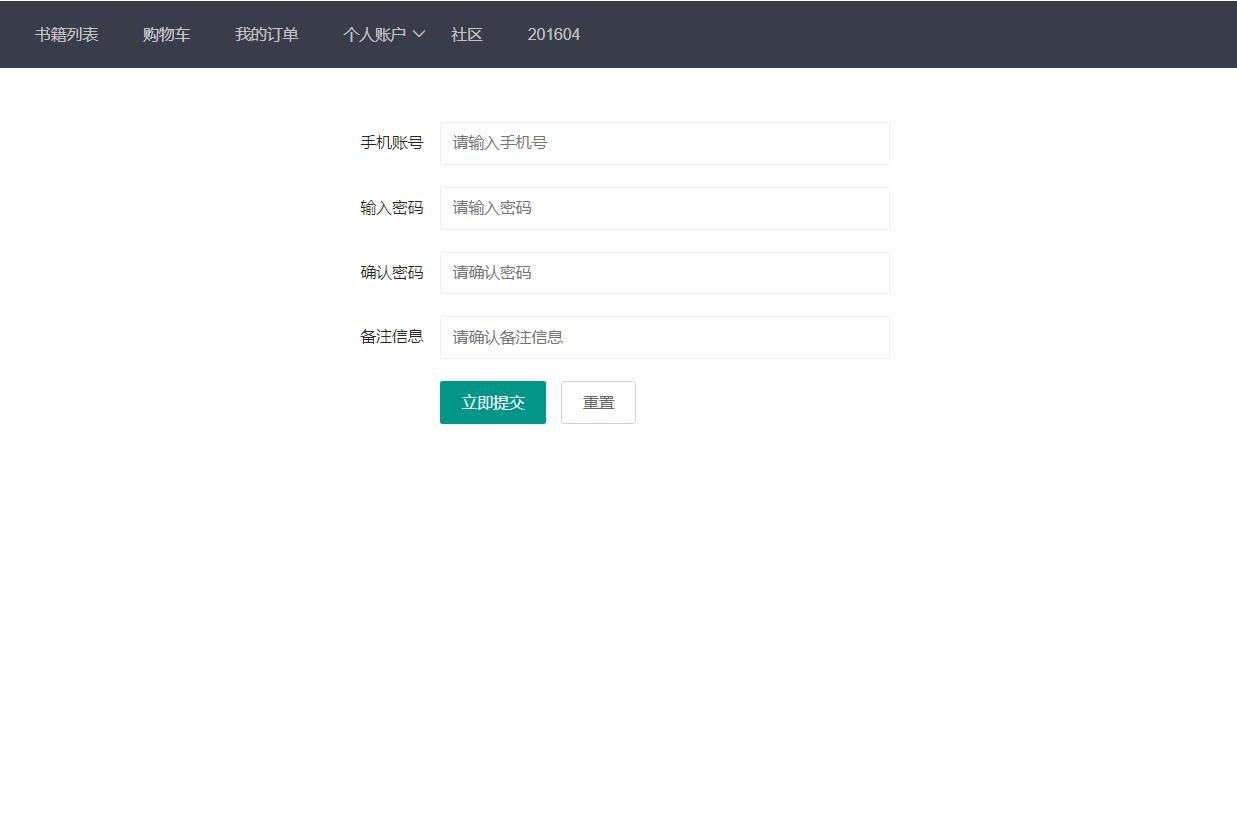
注册模块,使用ajax进行请求验证账户是否存在,判断输入信息格式等

注册模块详细代码
<form class="layui-form" action="#">
<div class="layui-form-item">
<label class="layui-form-label" style="width:400px">手机账号</label>
<div class="layui-input-block">
<input type="text" name="tel" id="tel" onfocus="tel()" required lay-verify="required" style="width:400px" placeholder="请输入手机号" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label" style="width:400px">输入密码</label>
<div class="layui-input-block">
<input type="password" name="opass" required lay-verify="required" style="width:400px" placeholder="请输入密码" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label" style="width:400px">确认密码</label>
<div class="layui-input-block">
<input type="password" name="npass" required lay-verify="required" style="width:400px" placeholder="请确认密码" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label" style="width:400px">备注信息</label>
<div class="layui-input-block">
<input type="text" name="infos" required lay-verify="required" style="width:400px" placeholder="请确认备注信息" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-form-item" >
<label class="layui-form-label" style="width:400px"></label>
<div class="layui-input-block" >
<button class="layui-btn" lay-submit lay-filter="formDemo">立即提交</button>
<button type="reset" class="layui-btn layui-btn-primary">重置</button>
</div>
</div>
</form>
<script>
$(function(){
//输入框的值改变时触发,我们为使其使用手机号注册,设定为11位时触发
$("#tel").on("input",function(e){
//获取input输入的值
var tel=e.delegateTarget.value;
if(tel.length==11){
$.ajax({
type:"POST",
url:"${basePath}/user/getbyid.action",
data:"uname="+tel,
dataType:"json",
success:function(data){
if(data.code==300){
layer.msg('该账户已存在!', {icon: 2});
}else{
layer.msg('该账户可用!', {icon: 1});
}
},
});
}
});
});
layui.use('form', function(){ //表单提交时进行的
var form = layui.form;
//监听提交
form.on('submit(formDemo)', function(data){
//layer.msg(JSON.stringify(data.field));
var tel=data.field.tel;
var opass=data.field.opass;
var npass=data.field.npass;
var info=data.field.infos;
if(tel.length!=11){
layer.msg('手机号为11位!', {icon: 2});
return false;
}
if(opass.length>8||opass.length<4){
layer.msg('密码长度为4-8字符!', {icon: 2});
return false;
}
if(npass.length>8||npass.length<4){
layer.msg('密码长度为4-8字符!', {icon: 2});
return false;
}
if(npass!=opass){
layer.msg('两次密码输入不一致!', {icon: 2});
return false;
}
$.ajax({ //
type:"POST",
url:"${basePath}/user/regist.action",
data:"uname="+tel+"&&password="+npass+"&&is_admin"+info,
dataType:"json",
success:function(data){
if(data.code==300){
layer.msg('该账户已存在!', {icon: 2});
}else{
layer.msg('注册成功!', {icon: 1});
}
},
});
return false;
});
});
</script>
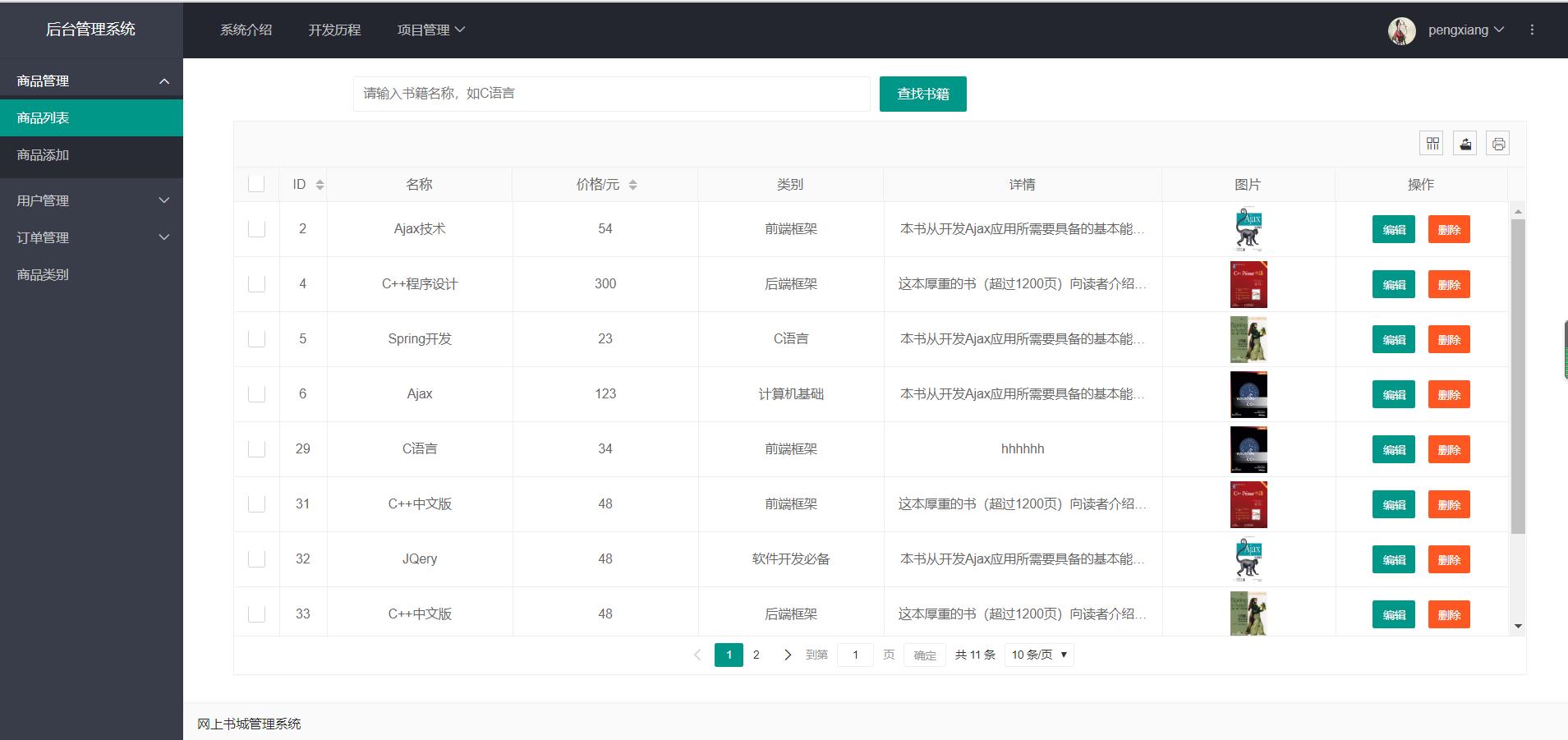
后台书籍管理,可对书籍进行CURD操作

书籍添加模块

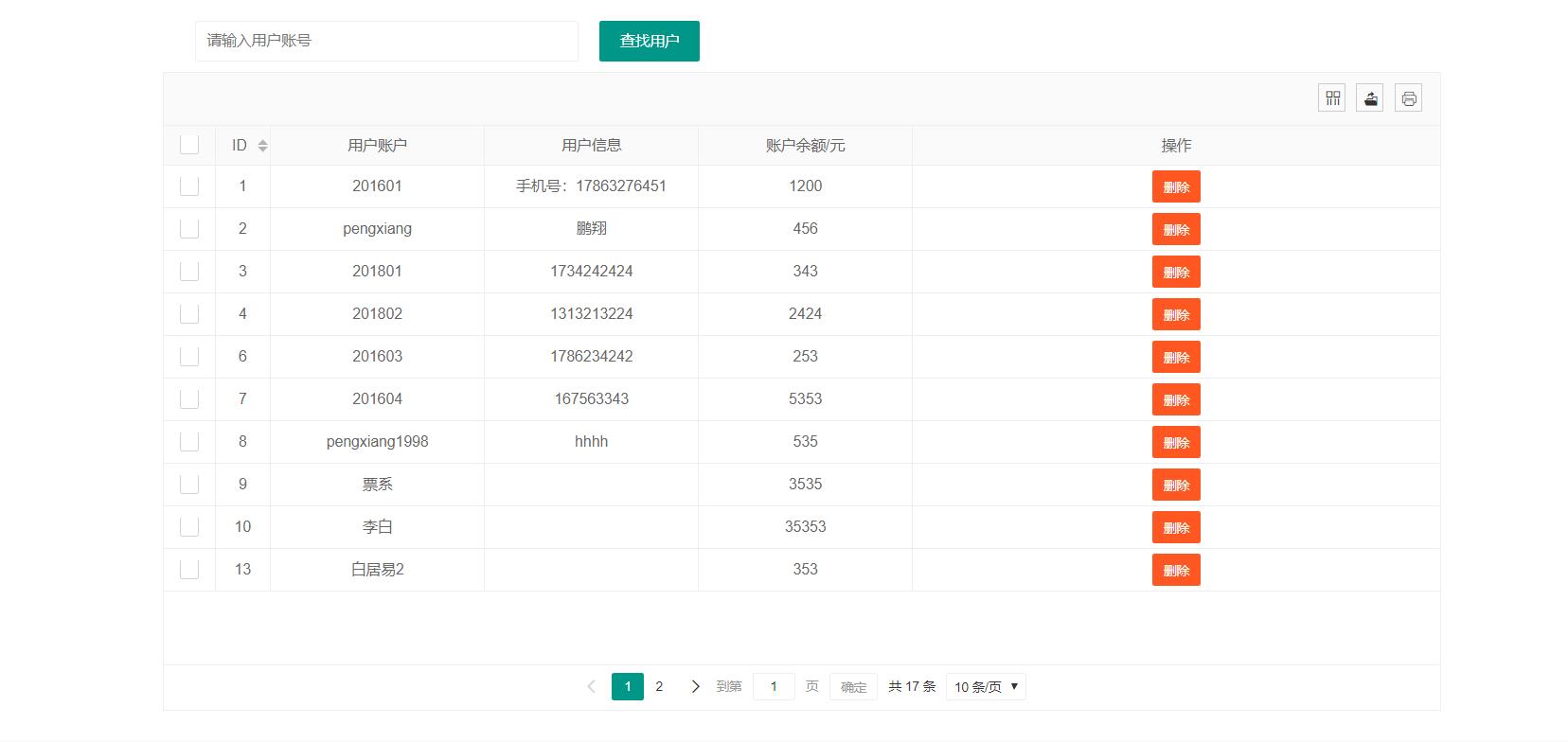
用户列表,查看用户信息

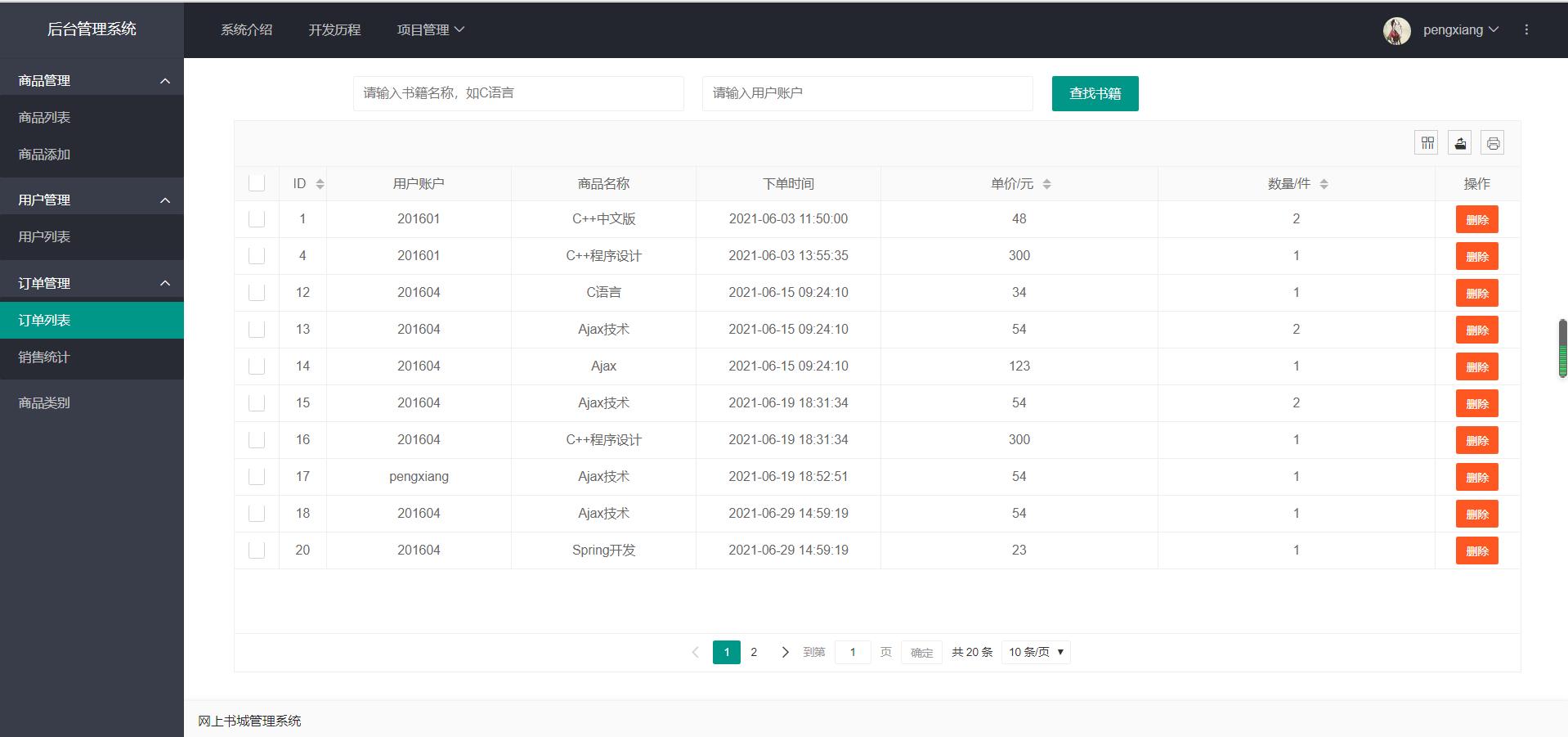
订单列表

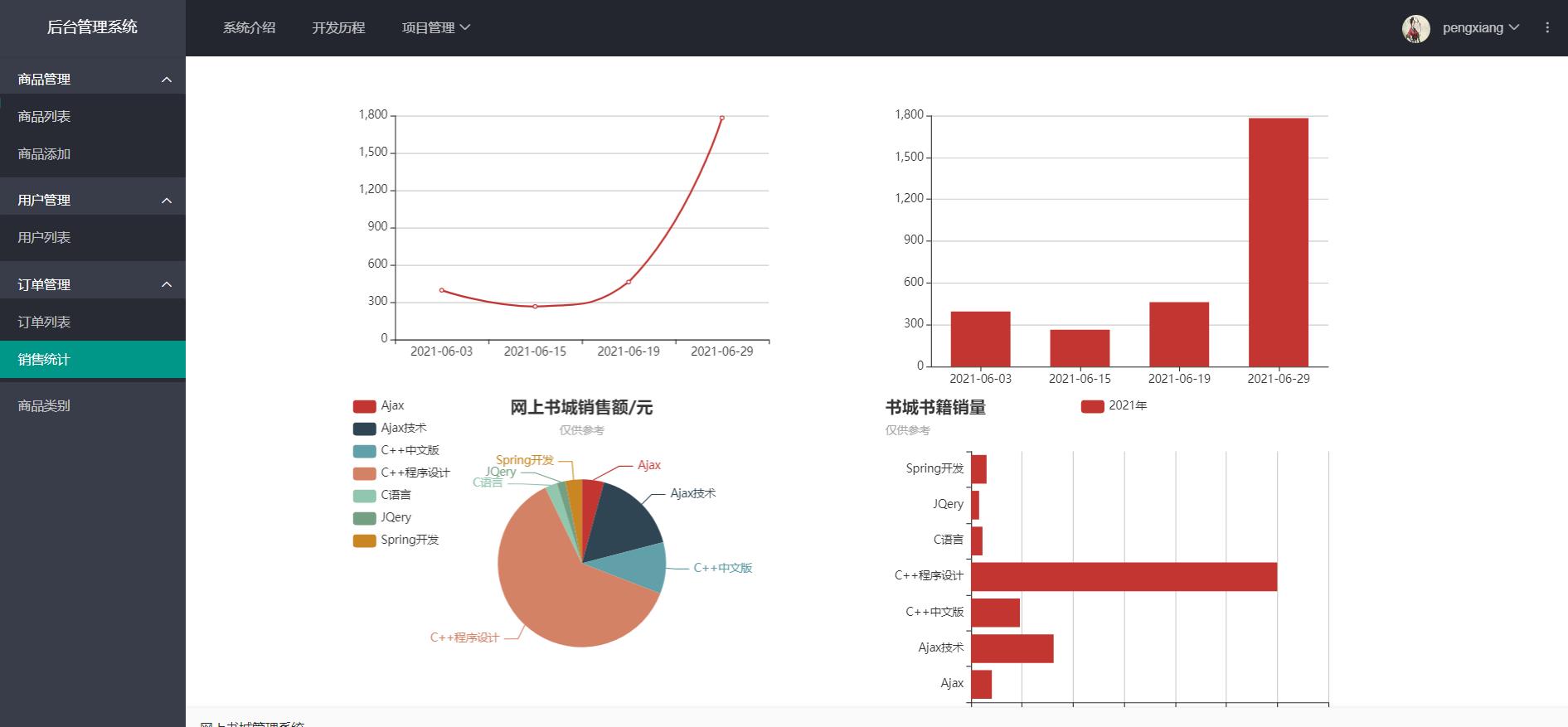
销售视图,使用echart插件,按销售时间,产品进行统计相应的销售额,使项目的订单信息更加直观。

封装的echart视图,详情查看
echart实现销售视图
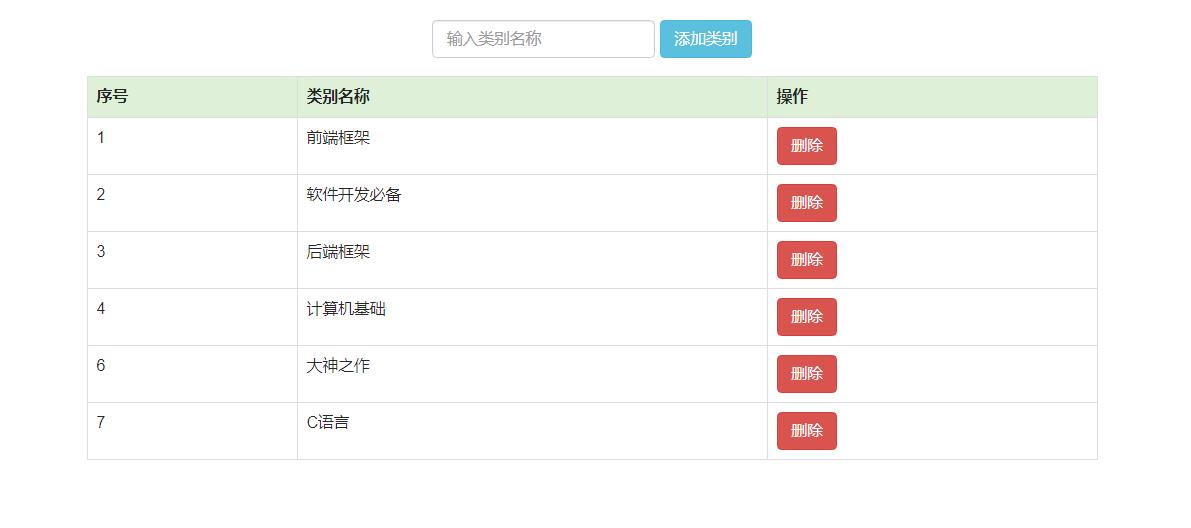
书籍类别管理

以上便是SSM网上书城的简要介绍了,码字不易,给个赞呗!
以上是关于SSM+Layui网上书城系统 SSM商城系统的主要内容,如果未能解决你的问题,请参考以下文章