SSM+echart实现销售视图
Posted 彭祥.
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了SSM+echart实现销售视图相关的知识,希望对你有一定的参考价值。
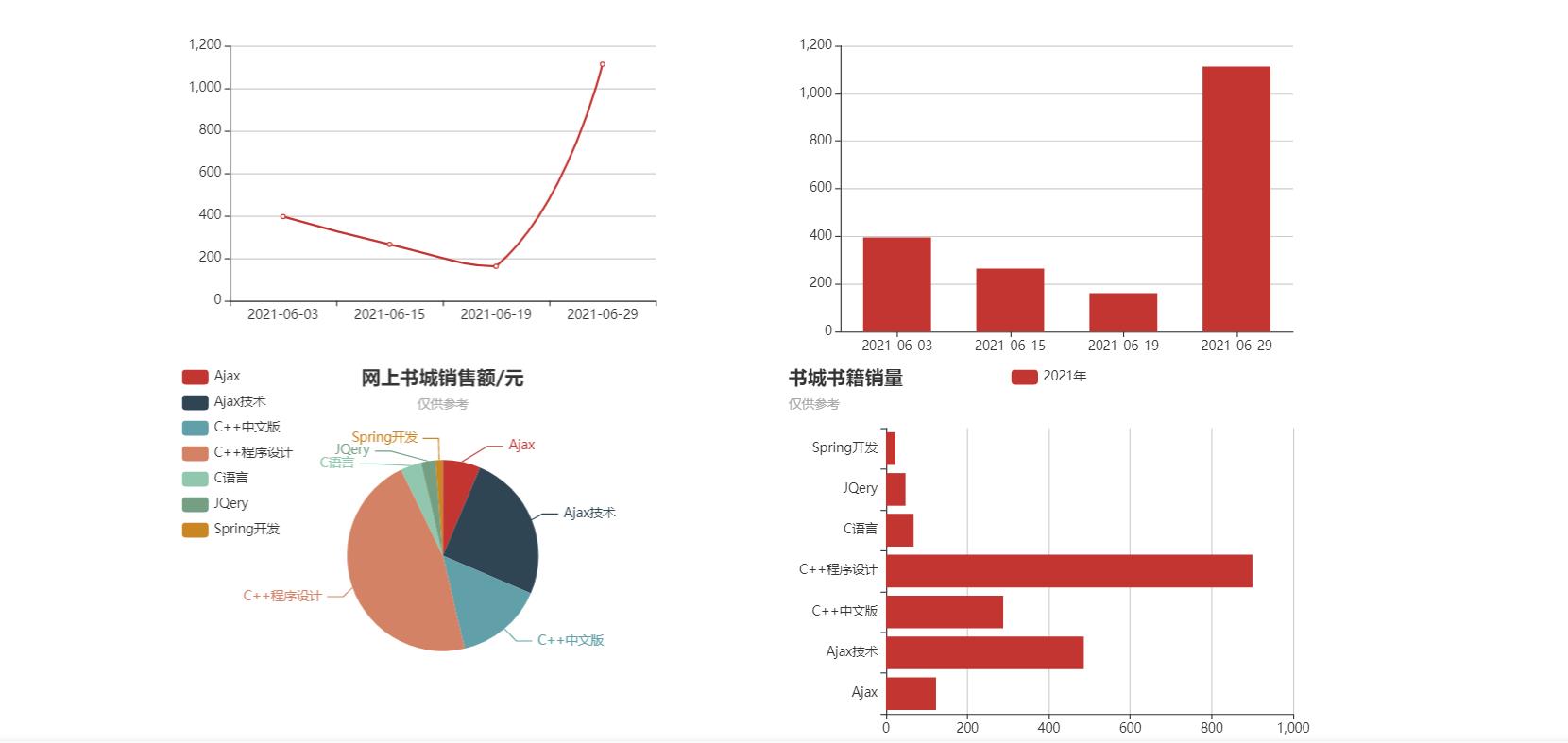
在开发SSM网上书城的过程中,博主想让该项目的订单查看页面更加直观,因此便想到了使用视图进行显示,博主使用了一个前端插件echart,我们要做的就是将查询的结果放入相应接口中,效果图如下:

博主设计了四个视图,用到了折线图,柱状图,饼状图三种视图类型,下面便以饼状图为例给大家介绍下具体实现
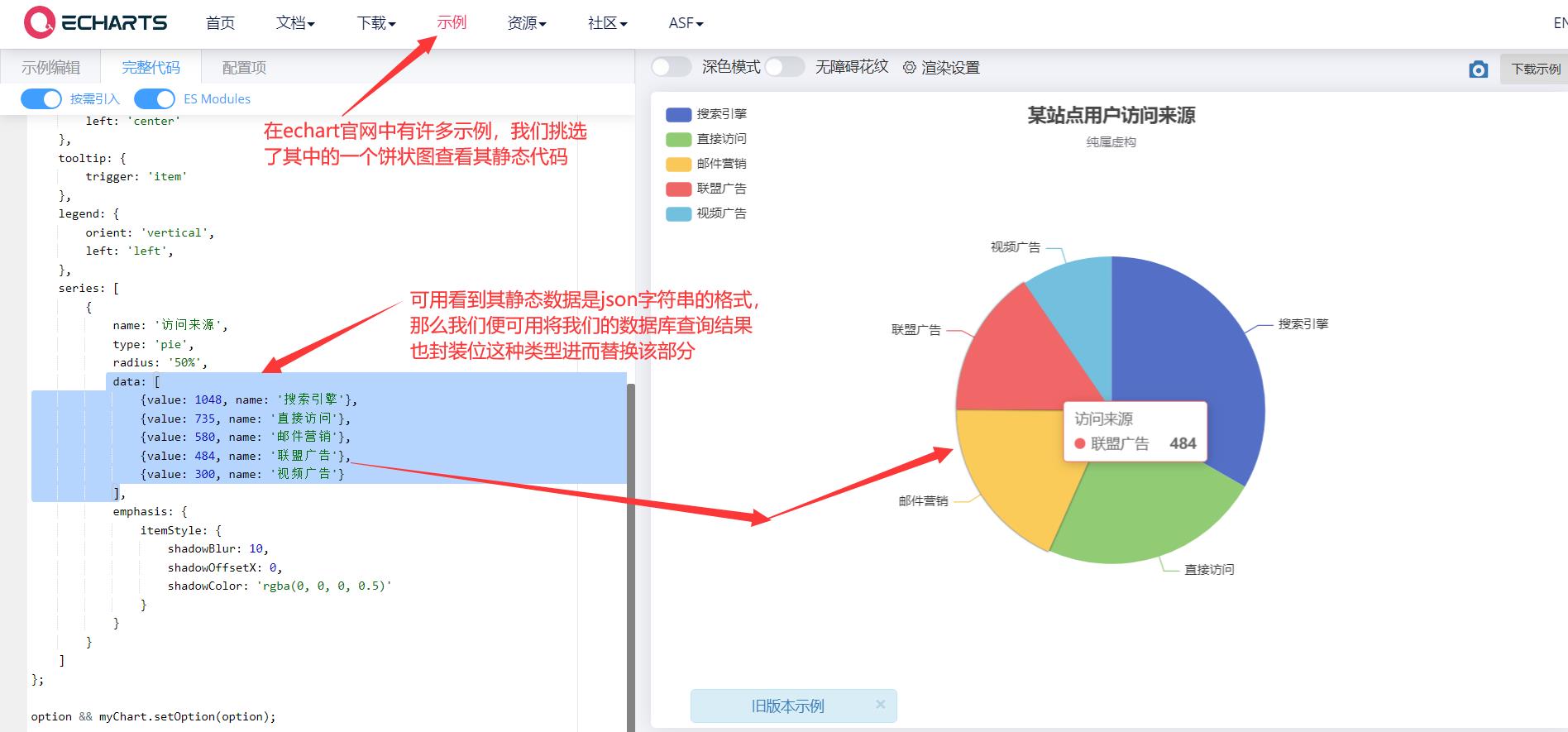
首先我们找到echart对饼状图的介绍以及实现代码

demo解析
<div id="main" style="width: 500px; height: 360px;"></div>//盛放视图的盒子
var chartDom = document.getElementById('main');
var myChart = echarts.init(chartDom);
var option;
option = {
title: {
text: '某站点用户访问来源',
subtext: '纯属虚构',
left: 'center'
},
tooltip: {
trigger: 'item'
},
legend: {
orient: 'vertical',
left: 'left',
},
series: [
{
name: '访问来源',
type: 'pie',
radius: '50%',
data: [//我们传入的数据
{value: 1048, name: '搜索引擎'},
{value: 735, name: '直接访问'},
{value: 580, name: '邮件营销'},
{value: 484, name: '联盟广告'},
{value: 300, name: '视频广告'}
],
emphasis: {
itemStyle: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
};
option && myChart.setOption(option);
那么看懂了以上方法后,我们便可以进行调用了
饼状图盛放的盒子
html代码
<div id="pieview" style="width: 500px; height: 360px;"></div>
我们对生成视图与请求数据的前端代码进行了封装
javascript代码
function pieview(){
var chartDom = document.getElementById('pieview');
var myChart = echarts.init(chartDom);
var option;//我们使用ajax进行请求数据
$.ajax({
type : "get",
url : "goodview.action", //请求链接
dataType : "json", //返回数据形式为json
success : function(result) {
//请求成功时执行该函数内容,result即为服务器返回的json对象
var servicedata=[];//根据上面分析可知,其传入的数据是json的格式,那么我们获取到的数据也要是相同格式
for(var i=0;i<result.length;i++){//将获取的json内容进行拆分
var obj=new Object();
obj.name=result[i].gid; //获取商品名称
obj.value=result[i].price;//获取销售额
servicedata[i]=obj;
}
option = {
title: {
text: '网上书城销售额/元',
subtext: '仅供参考',
left: 'center'
},
tooltip: {
trigger: 'item'
},
legend: {
orient: 'vertical',
left: 'left',
},
series: [
{
name: '访问来源',
type: 'pie',
radius: '50%',
data: servicedata, //将我们的数据替换原来的静态数据
emphasis: {
itemStyle: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
};
option && myChart.setOption(option);}});
}
至此,echart的接口封装部分便完成了,接下来便是数据请求了
博主的后端使用的是SSM,现在介绍下数据请求过程
使用ajax发送数据请求后,我们进入Controller
@RequestMapping(value="/goodview")
@ResponseBody//用于转换为json
public List<Orders> goodview(){
List<Orders> list= os.goodView();//调用服务层查询
return list;
}
服务层代码
@Override
public List<Orders> goodView() {
// TODO Auto-generated method stub
return om.goodView();//调用dao层的OrderMapper接口进而调用mybatis的方法
}
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE mapper
PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="dao.OrderMapper">
<select id="goodView" resultType="domain.Orders">
select goods.gname as
gid,SUM(goods.price*orders.sum)as price from orders
inner join goods on
orders.gid=goods.id group by goods.gname
</select>
</mapper>
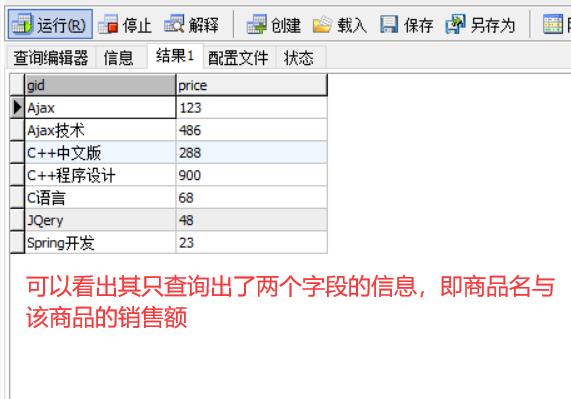
sql语句的实现效果:

我们通过三表联立查询将我们的数据查询结果进行返回。
至此,我们的echart饼状图便实现了
其余的视图实现方法也是如法炮制,便不一 一赘述了。
码字不易,给个赞呗!
以上是关于SSM+echart实现销售视图的主要内容,如果未能解决你的问题,请参考以下文章