不能错过的精选面试题,冒泡排序与request请求
Posted 前端e站
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了不能错过的精选面试题,冒泡排序与request请求相关的知识,希望对你有一定的参考价值。
编辑:玖尘
一、封装冒泡排序算法 sortMe()
-
依次对数组中相邻数字进行比较(两两比较),大的放后面
比较相邻的元素。如果第一个比第二个大,就交换他们两个。对每一对相邻元素作同样的工作,从开始第一对到结尾的最后一对.在这一点,最后的元素应该会是最大的数。针对所有的元素重复以上的步骤,除了最后一个。持续每次对越来越少的元素重复上面的步骤,直到没有任何一对数字需要比较。
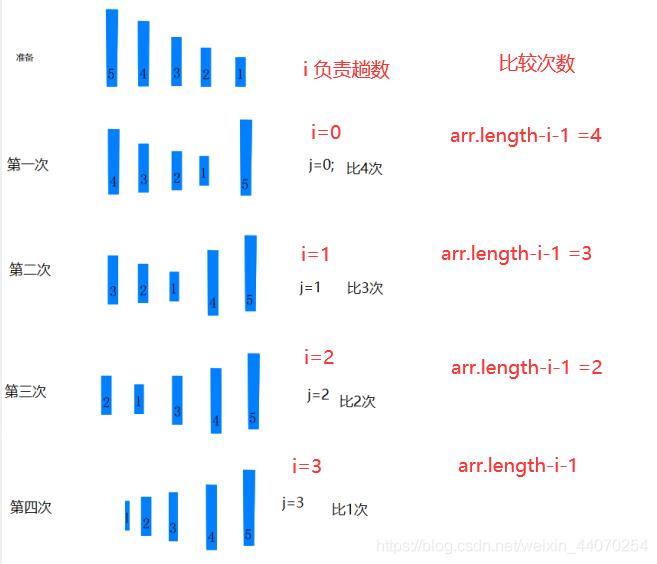
两层循环,第一次循环是比较的趟数 i 从0开始 寻找规律 i < arr.length - 1第二层循环,负责比较次数 j 从0开始 寻找规律 i < arr.length - i - 1前一个数比 比较的数大,进行交换
<例图供参考>

实现步骤:
-
两层循环,第一次循环是比较的趟数 i 从0开始 寻找规律 i < arr.length - 1 -
第二层循环,负责比较次数 j 从0开始 寻找规律 i < arr.length - i - 1
for (var i = 0; i < arr.length - 1; i++) {for (var j = 0; j < arr.length - i - 1; j++) {if (arr[j] > arr[j + 1]) {}}}
-
前一个数比 比较的数大,进行交换
num = arr[j]arr[j] = arr[j + 1]arr[j + 1] = num

function sortMe(arr) {let num = 0for (var i = 0; i < arr.length - 1; i++) {for (var j = 0; j < arr.length - i - 1; j++) {if (arr[j] > arr[j + 1]) {num = arr[j]arr[j] = arr[j + 1]arr[j + 1] = num}}}console.log(arr);}sortMe([5, 9, 1, 7, 4, 2, 5])
二、使用 Promise 封装 $.ajax,得到 request()
理解回调函数,同步异步,Promise对象使用 jQuery 封装 ajax 请求,包括请求方法method、请求地址path、请求成功回调successCallback请求失败回调failCallback、请求头headers、响应体body。正常的ajax请求步骤,需要先遍历请求头,再设置请求头请求成功执行成功回调,请求失败执行失败回调使用promise 封装改造
-
什么是回调函数 Callback ?
callback 是一种特殊的函数,这个函数被作为参 数传给另一个函数去调用。$button.on('click', function(){})// click后面的 function 就是一个回调,// 用户点击 button 时调用的(当用户点击之后,// 这个函数才执行,现在我只是传了一个参数,// 这个参数是一个点击后要执行的函数)。div.addEventListener('click', function(){})// click 后面的 function 也是一个回调,// 是浏览器在用户点击 button 时调用的。// 一般来说,只要参数是一个函数,那么这个函数就是回调。
一般
,在 执行异步任务的时候,就会使用 callback。
-
什么是异步? -
JS 引擎不能同时做两件事。 同步:一定要等任务执行完了,得到结果,才执行下一个任务 异步:不等任务执行完,直接执行下一个任务。 常见异步:定时器,延时器,ajax请求…什么是Promise?
简单来理解:Promise 是一个对象,通过返回这个promise对象,再调用他的then()和 catch()可以来解决异步
-
$.ajax()函数会返回一个promise,然后在后面.then(success,fail)时候,如果成功了就会调用第一个参数里的函数即success函数,如果失败了就会调用第二个参数的函数即fail函数.
window.jQuery.ajax = ({method,path,body,successFn,failFn,headers})=>{let request = new XMLHttpRequest();request.open(method,path); // 配置for (const key in headers) { // 遍历header,设置响应头let value = headers[key];request.setRequestHeader(key,value);}request.send(body); // 发送,并配置响应体request.onreadystatechange = ()=>{if(request.readyState ===4){if ( request.status>=200&&request.status<=400){successFn.call(undefined,request.responseText);// 执行成功函数}else if(request.status>=400){failFn.call(undefined,request);// 执行失败函数}}}}
再次封装:使用promise 简单改造
完整实现代码:
window.jQuery.ajax = ({ method, path, body, headers }) => {// 返回一个promise对象 resolve, reject 获取异步数据return new Promise((resolve, reject) => {let request = new XMLHttpRequest()request.open(method, path) // 配置// 遍历headers 设置响应头for (const key in headers) {let value = headers[key]request.setRequestHeader(key, value)}// 配置响应体 发送请求request.send(body)request.onreadystatechange = function () {if (request.readyState === 4) {if (request.status === 200) {// 执行成功函数resolve.call(undefined, request.responseText)} else {reject.call(undefined, request)}}}})
let myButton = document.getElementById('myButton');myButton.addEventListener("click", (e) => {//使用ajax$.ajax({method: "get",path: "https://cnodejs.org/api/v1/topics",body: "username=mtt&password=1",headers: {"content-type": 'application/x-www-form-urlencoded','ws': 18,}}).then((responseText) => { console.log(responseText); },// 成功就调用这个函数(request) => { console.log(request); }// 失败就调用这个函数)})

长按二维码识别添加小站
以上是关于不能错过的精选面试题,冒泡排序与request请求的主要内容,如果未能解决你的问题,请参考以下文章