如何用css去掉a标签点击时的背景色?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何用css去掉a标签点击时的背景色?相关的知识,希望对你有一定的参考价值。
需要准备的材料分别有:电脑、浏览器、html编辑器。
1、首先,打开html编辑器,新建html文件,例如:index.html。

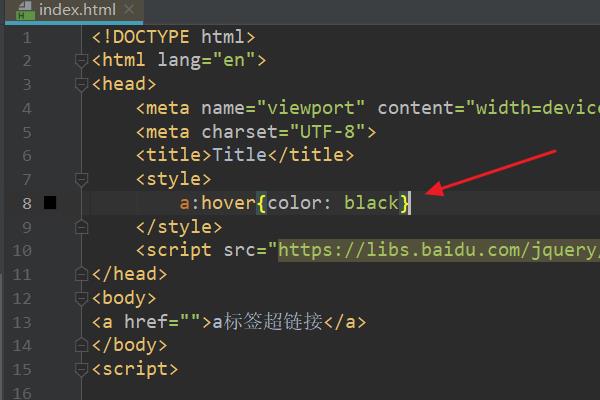
2、在index.html中的<style>标签中,输入css代码:a:hovercolor: black。

3、浏览器运行index.html页面,此时a标签点击时的背景色成功被去掉了。

方法如下:
取消a标签在移动端点击时的蓝色:
-webkit-tap-highlight-color: rgba(255, 255, 255, 0);
-webkit-user-select: none;
-moz-user-focus: none;
-moz-user-select: none;
使用图片作为a标签的点击按钮时,当触发touchstart的时候,往往会有一个灰色的背景:
a,a:hover,a:active,a:visited,a:link,a:focus
-webkit-tap-highlight-color:rgba(0,0,0,0);
-webkit-tap-highlight-color: transparent;
outline:none;
background: none;
text-decoration: none;
改变选中内容的背景颜色:
::selection
background: #FFF;
color: #333;
::-moz-selection
background: #FFF;
color: #333;
::-webkit-selection
background: #FFF;
color: #333;
去除ios input框点击时的灰色背景:
-webkit-tap-highlight-color:rgba(0,0,0,0);
关于a标签点击会出现的背景色的问题
同事今天在tap里面有a标签,并且给a标签块化之后,点击tap切换时会出现背景色,解决方案:
body {
margin: 0 auto;
max-width:100%;
background: #f7f8fa;
-webkit-tap-highlight-color:rgba(0,0,0,0);
}
这个属性只用于iOS (iPhone和iPad)。当你点击一个链接或者通过Javascript定义的可点击元素的时候,它就会出现一个半透明的灰色背景。要重设这个表现,你可以设置-webkit-tap-highlight-color为任何颜色。
以上是关于如何用css去掉a标签点击时的背景色?的主要内容,如果未能解决你的问题,请参考以下文章