熟练掌握JS
Posted 小小#
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了熟练掌握JS相关的知识,希望对你有一定的参考价值。
今日学习:
掌握JS基本语法
掌握JS Dom操作
掌握JS常用事件
JavaScript BOM 对象
Window 浏览器窗口(BOM的根对象)
<script type="text/javascript">
var winWidth = window.innerWidth; // 获取浏览器内部宽度
var winWidth = innerWidth; // 可以省略 window.
Document.write(winWidth );
var winHeight = window.innerHeight; // 获取浏览器内部高度
window.open(‘http://www.baidu.com’); // 打开一个新窗口(必须指定http或https)
window.close(); // 关闭当前窗口
</script>
Window Document 处理页面文档
var name = document.getElementById('name'); // 获取指定id的html元素
document.write(‘Hello’); // 在页面输出内容
var title = document.title; // 获取文档标题
var cookies = document.cookie; // 获取Cookie
document.location = ’xxx.html‘ // 当前页面重定向到 xxx.html 页面
</script>
在这里插入代码片
Window Screen 获取用户屏幕信息
Window Location 获取页面地址信息/页面定向
Window History 页面历史控制
<script type="text/javascript">
history.back(); // 返回上一页面
history.forward(); // 返回下一页面
history.go(i); // i 为数字,返回到指定页面
i=-1 表示上一页,等同于 history.back();
i=1 表示下一页,等同于 history.forward();
</script>
Window Navigator 获取浏览器相关信息(浏览器版本)
JavaScript 访问 DOM 元素
document.getElementById() 方法:根据ID查找元素,大小写敏感,如果有多个结果,只返回第一个;
<h1 id="title">JS访问DOM</h1>
<script type="text/javascript">
//获取 id="title" 的元素
var title = document.getElementById("title");
// 打印 title 元素的内容
document.write("打印输出:" + title.innerHTML);
</script>
document.getElementsByName() 方法:根据元素的name属性查找,返回一个 NodeList 。
<input type="text" name="user" value="zhangsan1">
<input type="text" name="user" value="zhangsan2">
<script type="text/javascript">
//获取 name="user" 的所有元素(数组)
var users = document.getElementsByName("user");
// 打印 users 数量
document.write("数量:" + users.length); document.write("<br>");
// 打印值
document.write(" 第一个值:" + users[0].value);
document.write(" 第二个值:" + users[1].value);
</script>
document.getElementsByTagName() 方法
document.getElementsByClassName() 方法
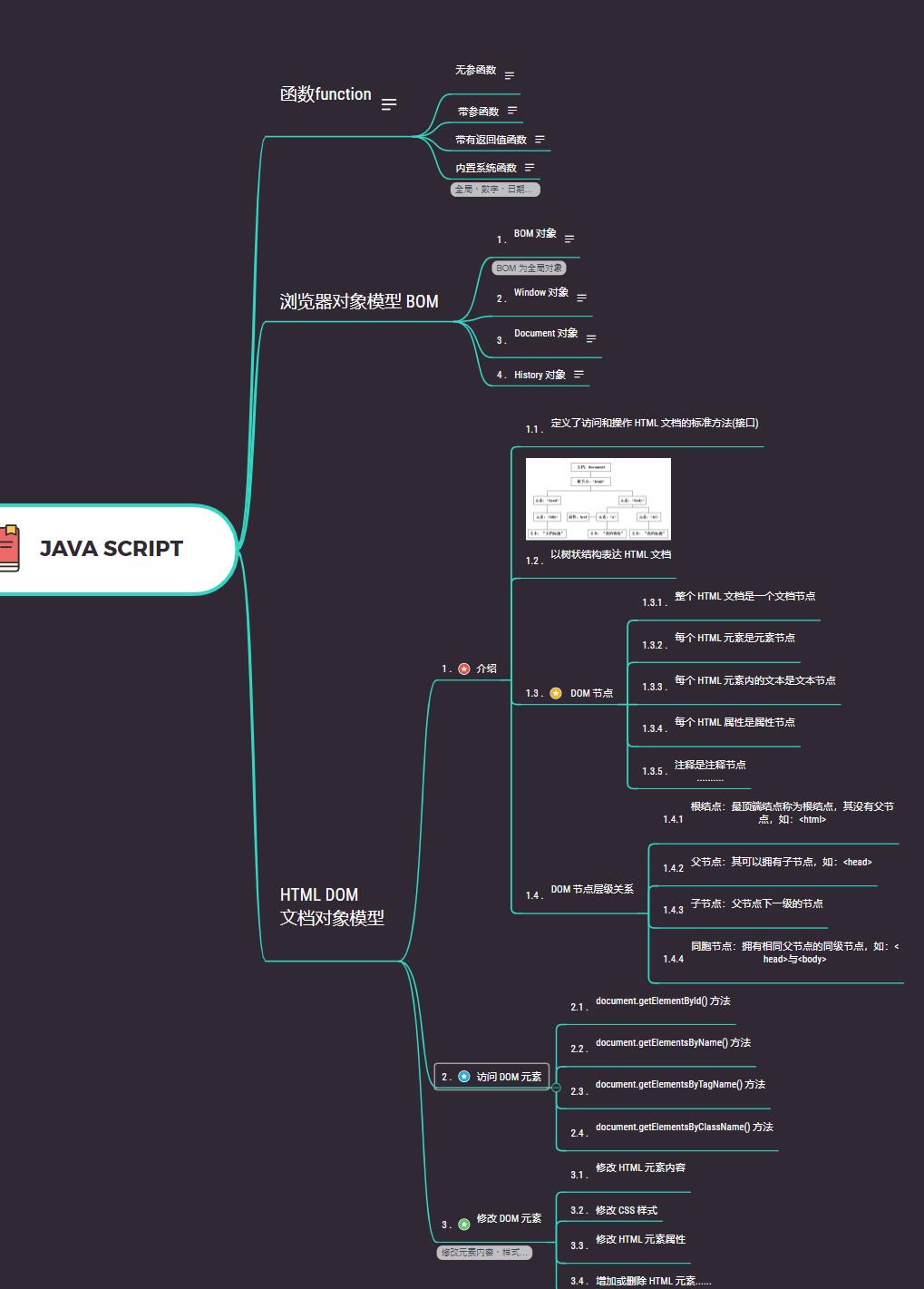
利用脑图进行更加系统的学习:

以上是关于熟练掌握JS的主要内容,如果未能解决你的问题,请参考以下文章