2021-06-10
Posted 奶油莓果酱
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了2021-06-10相关的知识,希望对你有一定的参考价值。
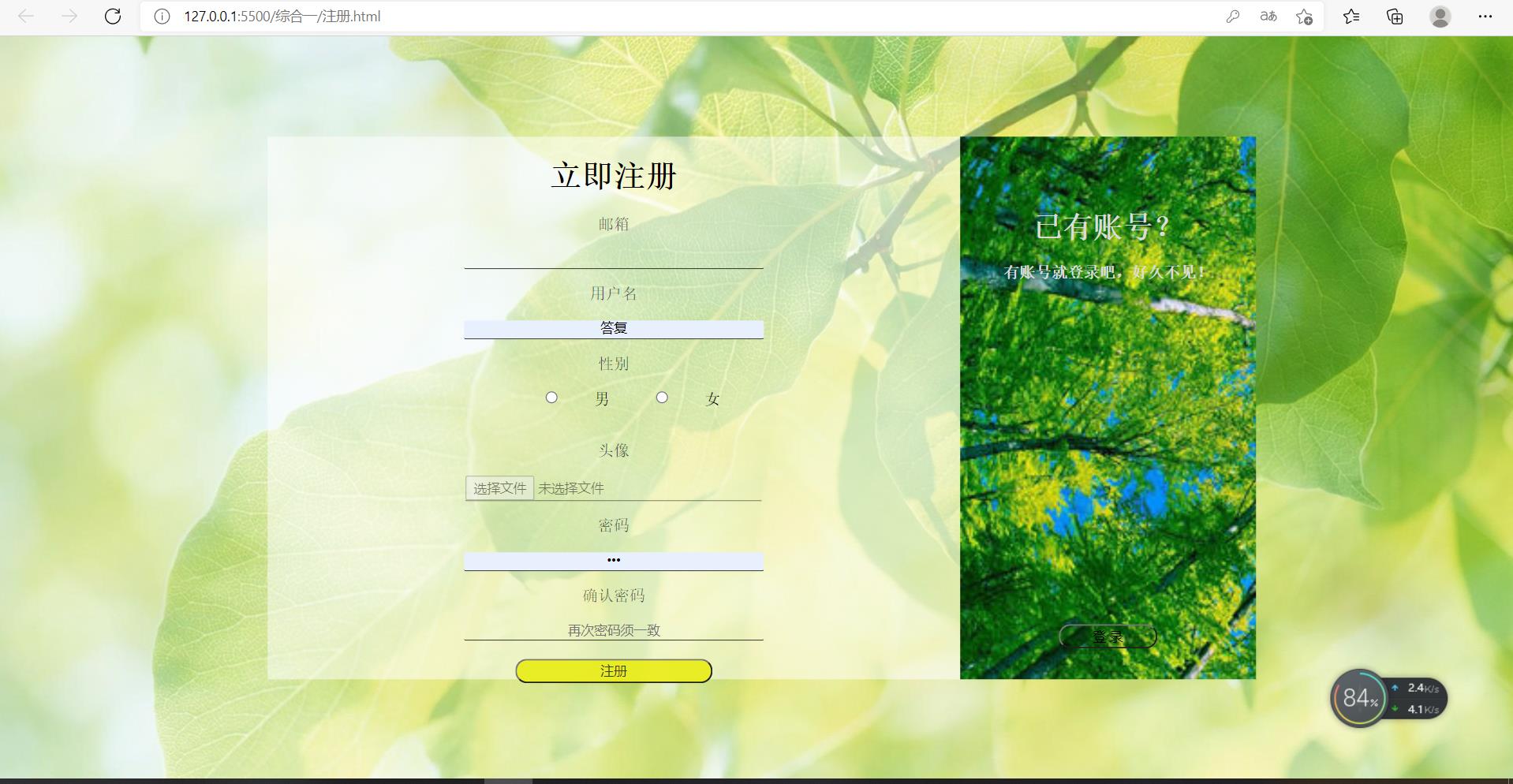
简单的注册界面设计
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
input {
width: 300px;
border-style:none;
border-bottom-style:solid;
border-bottom-width:thin;
background-color:rgba(0,0,0,0);
border-bottom-color:rgb(10, 6, 6);
text-align: center;
}
body{
width: 100%;
height: 100%;
background-image: url("背景4.jpg");
background-size: cover;
background-repeat: no-repeat;
}
#content{
width: 1100px;
height: 550px;
font-family: "宋体";
position: absolute;
text-align: center;
top: 50%;
left: 50%;
transform: translate(-45%,-50%);
}
#zc{
background-color: rgba(255, 255, 255, 50%);
width: 702px;
height: 550px;
border-width: 1px;
float: left;
}
#dl{
width: 300px;
height: 550px;
float: left;
background-image:url("背景5.jpg");
filter:alpha(opacity=30);
-moz-opacity:0.5;
opacity:05;
background-size: cover;
}
#btn{
width: 200px;
color: rgba(17, 17, 16, 0.8);
border-radius: 20px;
background-color: rgba(233, 236, 22, 0.911);
}
#denlu{
width: 100px;
background-color: rgba(0, 0, 0, 0.1);
border-radius: 20px;
}
#btt{
width: 100px;
height: 30px;
border-style: double;
border-color: gainsboro;
border-radius: 20px;
background-color: rgba(241, 234, 240, 0);
color: gainsboro;
font-weight: bold;
font-size: 18px;
}
p{
color: rgba(34, 29, 29, 0.767);
}
</style>
</head>
<body>
<div id="content">
<form action="">
<div id="zc">
<h1>立即注册</h1>
<p>邮箱</p>
<input type="text" id="em"><br>
<p>用户名</p>
<input type="text" id="yhm" placeholder="不能超过5位!"><br>
<p>性别</p>
<input type="radio" name="sex" value="男" style="width: 80px;">男
<input type="radio" name="sex" value="女" style="width: 80px;">女<br><br>
<p>头像</p>
<input type="file" style="opacity: 0.5;"><br>
<p>密码</p>
<input type="password" id="mm" placeholder="密码长度至少为6位,且为数字和字母的组合"><br>
<p>确认密码</p>
<input type="password" id="qrmm" placeholder="再次密码须一致"><br><br>
<button id="btn">注册</button>
</div>
</form>
<div id="dl">
<br><br><br>
<h1 style="font-size: 30px;color: gainsboro;">已有账号?</h1>
<p style="color: gainsboro;font-weight: bold;">有账号就登录吧,好久不见!</p>
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
<a href="登录.html"><button id="denlu">登 录</button></a>
</div>
</div>
<script>
var n =0;
var un = document.getElementById("em");
var pwd = document.getElementById("mm");
var yhm = document.getElementById("yhm");
var pwd1 = document.getElementById("qrmm");
var reu =/^([a-zA-Z0-9_\\.\\-])+\\@(([a-zA-Z0-9\\-])+\\.)+([a-zA-Z0-9]{2,4})+$/g;
var ren=/^[a-zA-Z0-9_-]{1,5}$/g; //用户名正则
var rep =/^(?![^a-zA-Z]+$)(?!\\D+$)/g;
un.onchange=function(){
if(!reu.test(un.value)){
alert('邮箱格式错误!');
}
}
yhm.onchange=function(){
if(!ren.test(yhm.value)){
alert("用户名格式错误!");
}
}
pwd.onchange=function(){
if(pwd.value.length<6){
alert("密码长度至少6位!");
}
if(!rep.test(pwd.value)){
alert( '密码只能是数字和字母的组合');
}
}
pwd1.onchange=function(){
if(pwd.value!=pwd1.value){
alert( '密码不一致!');
}
n=1;
}
document.getElementById("btn").onclick=function(){
localStorage.setItem("email",un.value);
localStorage.setItem("password",pwd.value);
if(n==1) window.location.href="登录.html";
return false;
}
</script>
</body>
</html>
该代码可设计出一个简单的注册界面,通过脚本实现注册条件的控制。

以上是关于2021-06-10的主要内容,如果未能解决你的问题,请参考以下文章