getElementsByClassName( )方法
Posted 乱舞春秋__
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了getElementsByClassName( )方法相关的知识,希望对你有一定的参考价值。
getElementsByClassName( )方法可以返回带有相同类名的所有元素。
语法格式:
document.getElementsByClassName('类名称');
示例:
使用getElementsByClassName( )方法获取5个具有相同类名称的p元素。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>getElementsByClassName()方法</title>
</head>
<body>
<p class="para">段落一</p>
<p class="para">段落二</p>
<p class="para">段落三</p>
<p class="para">段落四</p>
<p class="para">段落五</p>
<script>
var paras = document.getElementsByClassName('para');
console.log(paras);
</script>
</body>
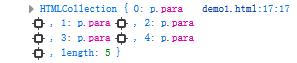
</html>控制台输出:

值得一提的是,HTMLCollection 对象类似于一个包含 HTML 元素的数组,我们可以通过索引来访问其中的元素(索引号从0开始)。
以上是关于getElementsByClassName( )方法的主要内容,如果未能解决你的问题,请参考以下文章
兼容性比较好的getElementsByClassName函数
IE浏览器下getElementsByClassName()属性的使用
比较 document.getElementsByClassName().innerHTML 和 int