jQuery 查找祖先元素
Posted 乱舞春秋__
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery 查找祖先元素相关的知识,希望对你有一定的参考价值。
通过jQuery的jQuery的parent()方法、parents( )方法、parentsUntil( )方法,我们能够向上遍历 DOM 树,以查找元素的祖先。
(1)jQuery parent() 方法:返回被选元素的直接父元素。
(2)jQuery parents() 方法:返回被选元素的所有祖先元素,直到文档的根元素。
(3)jQuery parentsUntil() 方法:返回介于两个给定元素之间的所有祖先元素。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.son {
width: 50px;
height: 50px;
background-color: blue;
}
.parent {
width: 100px;
height: 100px;
background-color: rgba(25, 23, 175, 0.384);
}
.grandparent {
width: 150px;
height: 150px;
background-color: rgba(70, 69, 121, 0.575);
}
.great-grandparent {
width: 200px;
height: 200px;
background-color:rgb(0, 255, 13);
}
.great-great-grandparent {
width: 230px;
height: 235px;
background-color: rgba(25, 38, 221, 0.411);
}
</style>
<script src="jQuery.min.js"></script>
</head>
<body>
<div class="great-great-grandparent">曾曾祖父
<div class="great-grandparent">曾祖父
<div class="grandparent">祖父
<div class="parent">父亲
<div class="son">自己</div>
</div>
</div>
</div>
</div>
<script>
console.log($(".son").parent());
console.log($(".son").parents());
console.log($(".son").parentsUntil(".great-grandparent"));
console.log($(".son").parents(".grandparent"));
</script>
</body>
</html>控制台输出:
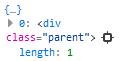
(1)
console.log($(".son").parent());

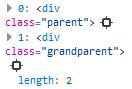
(2)
console.log($(".son").parents());

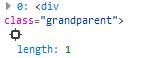
(3)
console.log($(".son").parentsUntil(".great-grandparent"));

值得一提的是,我们可以对对祖先元素进行过滤,比如:
console.log($(".son").parents(".grandparent"));
控制台输出:

以上是关于jQuery 查找祖先元素的主要内容,如果未能解决你的问题,请参考以下文章