jQuery offsetParent( ) 方法
Posted 乱舞春秋__
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery offsetParent( ) 方法相关的知识,希望对你有一定的参考价值。
通过jQuery的 offsetParent( ) 方法,我们可以获取到被选元素的第一个定位的祖先元素。
语法格式:
$(selector).offsetParent()示例:
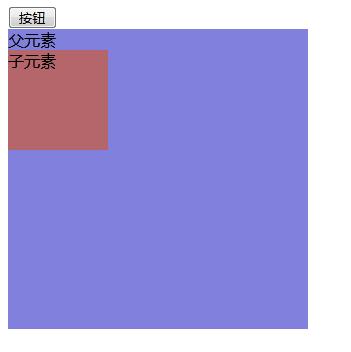
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="../jQuery/jQuery.js"></script>
<script>
$(document).ready(function () {
$("button").click(function () {
alert($(".son").offsetParent().css("position"));
})
})
</script>
<style>
.father {
position: relative;
width: 300px;
height: 300px;
background-color: rgba(25, 22, 192, 0.541);
}
.son {
width: 100px;
height: 100px;
background-color: rgba(226, 80, 12, 0.541);
}
</style>
</head>
<body>
<button>按钮</button>
<div class="father">父元素
<div class="son">子元素</div>
</div>
</body>
</html>
点击按钮,弹出父元素的定位模式,如图:

以上是关于jQuery offsetParent( ) 方法的主要内容,如果未能解决你的问题,请参考以下文章