JavaScript substring() 方法
Posted 乱舞春秋__
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript substring() 方法相关的知识,希望对你有一定的参考价值。
substring() 方法用于截取字符串中处于两个指定下标之间的字符。
语法格式:
string.substring(start, end)参数:
start(必需):一个非负的整数,表示截取的起始位置。
end(可选):一个非负的整数,表示截取的结束位置。如果省略该参数,默认截取到字符串的结尾。
注意:substring( ) 方法返回的字符串包括开始处的字符,但不包括结束处的字符。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
var str = '123456';
console.log(str.substring(0));
console.log(str.substring(2));
console.log(str.substring(2,5));
console.log(str);
</script>
</body>
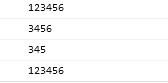
</html>控制台输出:

解释:
(1)截取整个字符串
console.log(str.substring(0));
![]()
(2)从索引位置2开始截取至原字符串的结尾
console.log(str.substring(2));
![]()
(3)从索引位置2开始,截取至索引位置5(不包含)
console.log(str.substring(2,5));
![]()
(4)原字符串不变
console.log(str);
![]()
可见,substring( )方法并不会改变原来的字符串。
以上是关于JavaScript substring() 方法的主要内容,如果未能解决你的问题,请参考以下文章