jQuery position( ) 方法
Posted 乱舞春秋__
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery position( ) 方法相关的知识,希望对你有一定的参考价值。
position( ) 方法返回匹配到的第一个元素的位置(相对于他的第一个具有定位的父元素)。
语法格式:
$(selector).position()注意:该方法返回一个对象,对象包含left和top两个属性。
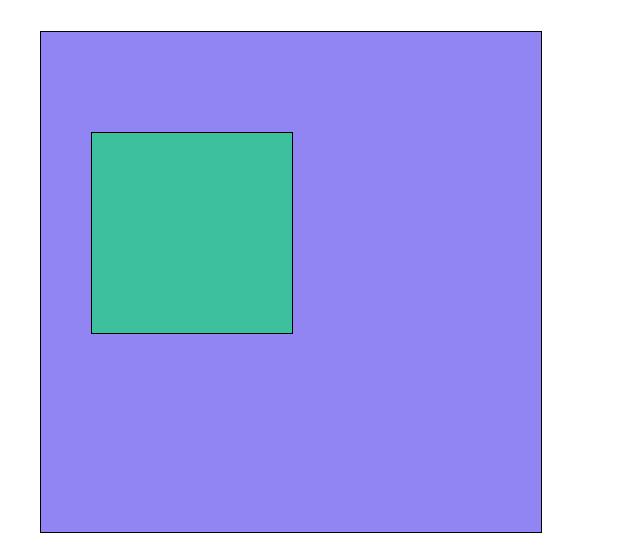
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="../jQuery/jQuery.js"></script>
<style>
.father {
position: absolute;
top: 100px;
left: 100px;
width: 500px;
height: 500px;
border: 1px solid #000;
background-color: rgba(44, 23, 230, 0.527);
}
.son {
position: absolute;
top: 100px;
left: 50px;
width: 200px;
height: 200px;
border: 1px solid #000;
background-color: rgba(17, 226, 111, 0.651);
}
</style>
<script>
$(document).ready(function(){
console.log($(".son").position());
console.log($(".son").position().left);
console.log($(".son").position().top);
})
</script>
</head>
<body>
<div class="father">
<div class="son"></div>
</div>
</body>
</html>
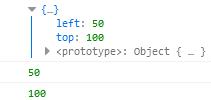
控制台输出:

以上是关于jQuery position( ) 方法的主要内容,如果未能解决你的问题,请参考以下文章