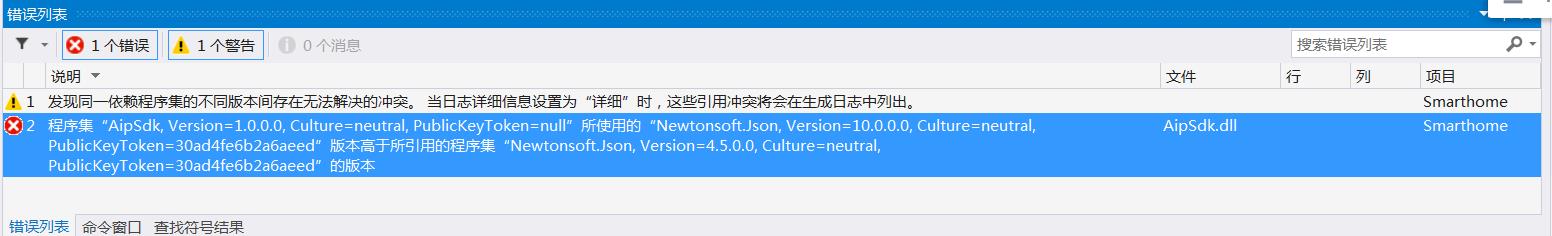
调用百度开发者API,程序集AipSdk所使用的Newtonsoft.Json,版本高于所引用的程序集Newtonsoft.Json
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了调用百度开发者API,程序集AipSdk所使用的Newtonsoft.Json,版本高于所引用的程序集Newtonsoft.Json相关的知识,希望对你有一定的参考价值。
信息如下,求大佬给出解决方法

ionic 调用百度地图API,并定位当前位置示例
首先,可以参考JS版本的百度地图API示例。
由于在ionic程序中,我们一般使用的ES5 或 ES6 或者是Typescript。 这与JS 还有有一些区别的。所以,在我们的程序中,代码与官方示例代码格式上不完全相同。
下面,简单说明一下如何在 ionic 程序中 调用 百度地图API.
1. 在ionic程序中,定位到文件: srcindex.html. 添加如下代码 , 注意将“您的密钥” 替换成 您申请的密钥
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=您的密钥"></script>
2.参考ionic Geolocation 官方文档, 安装geolocation package , 这个包用来做定位当前设备的经纬度信息
$ ionic cordova plugin add cordova-plugin-geolocation --variable GEOLOCATION_USAGE_DESCRIPTION="To locate you"
$ npm install --save @ionic-native/geolocation
3. 在ionic 程序中 , 打开终端,输入 ionic g page map, 将map page注册到 srcappapp.module.
import { MapPageModule } from ‘../pages/map/map.module‘;
import { Geolocation } from ‘@ionic-native/geolocation‘;
@NgModule({
imports: [ ...
MapPageModule
providers: [...
Geolocation
4. 在ionic 程序中 ,定位到文件: srcpagesmapmap.html , 在 ion-content tag 中 , 添加如下代码。
<div class="align-bottom" #map id="map_container"></div>
代码如下图所示。

5 . 定位到文件: srcpagesmapmap.ts,
import { Component, ViewChild, ElementRef } from ‘@angular/core‘;
import { IonicPage, NavController, AlertController, NavParams, MenuController } from ‘ionic-angular‘;
import { Geolocation } from ‘@ionic-native/geolocation‘;
declare var BMap;
declare var BMapLib;
@IonicPage()
@Component({
selector: ‘page-map‘,
templateUrl: ‘map.html‘,
})
export class MapPage {
map: any;
myGeo: any;
myIcon: any;
@ViewChild(‘map‘) map_container: ElementRef;
constructor(public navCtrl: NavController, public navParams: NavParams,
private geolocation: Geolocation) {
//此处请自行放置一个icon文件到 ssets/icon目录中
this.myIcon = new BMap.Icon("assets/icon/position.png", new BMap.Size(32, 32));
}
ionViewDidLoad() {
//Amin: !Important:map_container shoud be called here, it can‘t be inited in constructor, if called in constructor
this.map = new BMap.Map("map_container");
this.map.centerAndZoom(‘上海‘, 13);
this.map.enableScrollWheelZoom(true);
this.myGeo = new BMap.Geocoder();
var geolocationControl = new BMap.GeolocationControl();
this.map.addControl(geolocationControl);
this.getLocation();
}
getLocation() {
this.geolocation.getCurrentPosition().then((resp) => {
if (resp && resp.coords) {
let locationPoint = new BMap.Point(resp.coords.longitude, resp.coords.latitude);
let convertor = new BMap.Convertor();
let pointArr = [];
pointArr.push(locationPoint);
convertor.translate(pointArr, 1, 5, (data) => {
if (data.status === 0) {
let marker = new BMap.Marker(data.points[0], { icon: this.myIcon });
this.map.panTo(data.points[0]);
marker.setPosition(data.points[0]);
this.map.addOverlay(marker);
}
})
this.map.centerAndZoom(locationPoint, 13);
console.log(‘GPS定位:您的位置是 ‘ + resp.coords.longitude + ‘,‘ + resp.coords.latitude);
}
}).catch(e => {
console.log(‘Error happened when get current position.‘);
});
}
运行结果如下图所示。 注意以上代码实现的是加载地图 并 实现 定位功能,所以请忽略途中的输入框。

如果错误或者任何疑问,欢迎留言, 也欢迎提出批评指正。 @caiyaming.
以上是关于调用百度开发者API,程序集AipSdk所使用的Newtonsoft.Json,版本高于所引用的程序集Newtonsoft.Json的主要内容,如果未能解决你的问题,请参考以下文章