JavaScript1.0
Posted 364.99°
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript1.0相关的知识,希望对你有一定的参考价值。
javascript用于网页与用户之间的交互,完整的JavaScript由语言基础,BOM与DOM组成。
1.语言基础
1.1 script标签
JavaScript都是放在script标签中,一旦加载,就会执行
document:JavaScript的内置对象,代表浏览器的文档部分,可以将html或JavaScript写入文档
有多段script代码时,会按照从上到下的顺序执行
<html>
<head>
<script>
//write向文档写入字符串
document.write("script标签1")
</script>
<script>
document.write("script标签2")
</script>
</head>
</html>
使用外部js文件:使代码更为美观,方便维护
将JavaScript代码独立放在一个文件中,再在HTML中引用此文件
外部js文件insert.js
document.write("使用外部js文件");
test.html
<html>
<script src="insert.js"></script>
</html>
1.2 注释
单行注释://
多行注释:/* */
1.3 变量
变量类型:
| 基本类型 | 类类型 |
|---|---|
| 按值访问,可以直接操作保存在内存中的实际的值 | 按引用访问,除了为对象添加属性之外,操作的只是对象的引用 |
| undefined、Null、Boolean、Number和String |
声明变量
1.使用var:
<script>
var a = 1;
document.write("变量a的值: " + a);
</script>
2.不使用var:
a = 1;//var可有可无
变量命名
命名规则与java一致:1.开头可用:_ $ 字母
2.其他部分可用:_ $ 字母 数字
1.4 调试方法
JavaScript的运行与java不一样,没有集成开发环境(如java的eclipse,idea)
1.alert调试
调试思路:在代码下加入
alert(n),当alert(n)之前的代码可以运行时,就会弹出一个对话框,对话框中包含数字n。当alert(n)没有弹出后,就说明代码出错
<script>
a = 1;
alert(1);
document.write("变量a的值: " + a);
alert(2);
</script>

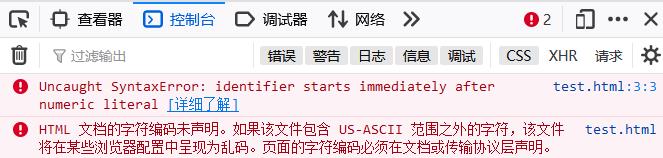
2.使用专业的调试工具(如火狐浏览器)
使用火狐浏览器firebox功能
调试思路:用火狐浏览器打开HTML文件,按下F12调出控制台,再按F5刷新查看错误原因,可以快速发现代码的错误
3.console.log()
火狐浏览器插件firbug有一个日志输出工具console.log(),只会把信息输出在console(控制台)里,而不会影响用户的使用
| 关键词 | 简介 | 关键词 | 简介 | 关键词 | 简介 |
|---|---|---|---|---|---|
| console.log | 用于输出普通信息 | console.info | 用于输出提示性信息 | console.assert | 对输入的表达式进行判断,为false时,才输出相应的信息到控制台 |
| console.error | 用于输出错误信息 | console.warn | 用于输出警示信息 | console.count | 统计代码被执行的次数 |
| console.debug | 用于输出调试信息 | console.dirxml | 显示网页的某个节点(node)所包含的html/xml代码 | console.dir | 直接将该DOM结点以DOM树的结构进行输出 |
| console.group | 输出一组信息的开头 | console.groupEnd | 结束一组输出信息 | console.time | 计时开始 |
| console.timeEnd | 计时结束 | console.profile和console.profileEnd配合 | 查看CPU使用相关信息 | console.timeLine和console.timeLineEnd配合 | 记录一段时间轴 |
| console.trace | 堆栈跟踪相关的调试 |
<script>
a = 1;
console.log("a的值为%o: ",a);//%o占位符,可以用来查看一个对象内部情况
console.log("代码成功运行");//将错误直接输出到控制台
</script>
1.5 基本数据类型
基本数据类型:undefined、Null、Boolean、Number和String
| 关键字 | 简介 | 关键字 | 简介 |
|---|---|---|---|
| undefined | 已声明,未赋值 | String | 字符串 |
| Boolean | 布尔值 | var | 变量 |
| Number | 数字 | typeof | 判断变量类型 |
| null | 空对象 |
<script>
var a;//声明了但未赋值 undefined
var b = false;//布尔型 Boolean
//数字
var c = 11;//十进制
var d = 1011;//二进制
var e = 013;//八进制
var f = 0xB;//十六进制
var g = 11.00;//浮点型
var h = 1.1e1;//科学计数法
//字符串,JavaScript没有字符的概念,只有字符串,所以单引号与双引号都可以
var i = 'character';
var j = "String";
document.write("单引号的字符串:"+i);
document.write("<br/>");
document.write("双引号的字符串:"+j);
//变量Y与变量类型判断
var k = 11;
document.write("此时变量k的值:"+k);
document.write("<br/>")
document.write("此时变量k的数据类型:"+typeof k)
document.write("<br/>")
k = "字符串";
document.write("此时变量k的值:"+k);
document.write("<br/>")
document.write("此时变量k的数据类型:"+typeof k)
document.write("<br/>")
k = false;
document.write("此时变量k的值:"+k);
document.write("<br/>")
document.write("此时变量k的数据类型:"+typeof k)
document.write("<br/>")
</script>
1.6 类型转换
1.伪对象
伪对象:JavaScript的基本类型,也有属性与方法
<script>
var a = "character";
document.write("变量a的长度:"+a.length);
</script>
2.转换为字符串
Number、Boolean、String都有一个
toString的方法,转换为字符串
<script>
var a = "character";
var b = 10;
var c = true;
a.toString;
b.toStting;
c.toString;
</script>
3.数字转字符串
Number转换为字符串有默认模式与基模式两种
<script>
var a = 11;
document.write("变量"+a+"的十进制表示:"+a.toString());//默认为十进制表示
document.write("<br/>");
document.write("变量"+a+"的二进制表示:"+a.toString(2));//二进制表示
document.write("<br/>");
document.write("变量"+a+"的八进制表示:"+a.toString(8));//十进制表示
document.write("<br/>");
document.write("变量"+a+"的十六进制表示:"+a.toString(16));//十六进制表示
document.write("<br/>");
</script>
4.转换为数字
JavaScript分别提供内置函数
parseInt()和parseFloat()转换为数字
当变量中既包含数字又包含字符时,parseInt会一直定位数字,直到出现字符串,只包含字符串时,返回NaN ——Not a Number
<script>
document.write("字符串\\"11\\"转换为整数:"+parseInt("10"));
document.write("<br/>");
document.write("字符串\\"1.1\\"转换为浮点数:"+parseFloat("1.1"));
document.write("<br/>");
document.write("含数字与字符的字符串\\"11aaa\\"转换为整数:"+parseInt("11aaa"));
document.write("<br/>");
document.write("纯字符的字符串\\"aaaaa\\"转换为整数:"+parseInt("aaaaa"));
document.write("<br/>");
</script>
5.转换成Boolean
使用JavaScript的内置函数
Boolean()转化为Boolean值
1.转换字符串、转换对象时:返回true
2.转换数字时:非0返回true
<script>
document.write("空字符串''转换为布尔后的值:"+Boolean("")); //空字符串,返回false
document.write("<br>");
document.write("非空字符'hello javascript '串转换为布尔后的值:"+Boolean("hello javascript")); //非空字符串
document.write("<br>");
document.write("数字 0 转换为布尔后的值:"+Boolean(0)); //0
document.write("<br>");
document.write("数字 3.14 转换为布尔后的值:"+Boolean(3.14)); //非0
document.write("<br>");
document.write("空对象 null 转换为布尔后的值:"+Boolean(null)); //null
document.write("<br>");
document.write("非空对象 new Object() 转换为布尔后的值:"+Boolean(new Object())); //对象存在
document.write("<br>");
</script>
6.Number()和parseInt()的区别
Number(“1”)与parseInt(“1”)都可以用来进行数字的转换
区别:当字符串中含有非数字元素时,Number()会返回NaN,parseInt()则不一样
7.String()与toString()的区别
String(1),1.toString两者都能返回字符串
区别:对null进行处理时,String()会返回字符串"null",toString()会报错
1.7 函数
函数:一段可以重复使用的代码
1.函数
function:定义一个函数
<script>
function println(){
document.write("输出");
documnet.write("<be>");
}
</script>
2.带参数的函数
<script>
var b = 10;
println(b);
function println(a){ //参数a
document.write("输出"+a+"的值:"+a);
document.write("<br>");
}
</script>
3.带返回值的函数
<script>
var b = 10;
println(b);
function println(a){ //参数a
document.write("输出"+a+"的值:"+a);
document.write("<br>");
}
function sum(a,b){
return a+b;
}
var sum1 = sum(11,b);
println(sum1);
</script>
以上是关于JavaScript1.0的主要内容,如果未能解决你的问题,请参考以下文章