HTML入门笔记
Posted 春风十里不如写代码
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML入门笔记相关的知识,希望对你有一定的参考价值。
今天主要学习了javascript的正则表达式,下面就来分享一下今天的学习收获。
一、正则表达式
1.什么是正则表达式?
正则表达式是由一个字符序列形成的搜索模式。
当你在文本中搜索数据时,你可以用搜索模式来描述你要查询的内容。
正则表达式可以是一个简单的字符,或一个更复杂的模式。
正则表达式可用于所有文本搜索和文本替换的操作。
2.语法
/正则表达式主体/修饰符(可选)
3.使用字符串方法
在 JavaScript 中,正则表达式通常用于两个字符串方法 : search() 和 replace()。
search() 方法 用于检索字符串中指定的子字符串,或检索与正则表达式相匹配的子字符串,并返回子串的起始位置。
replace() 方法 用于在字符串中用一些字符替换另一些字符,或替换一个与正则表达式匹配的子串。
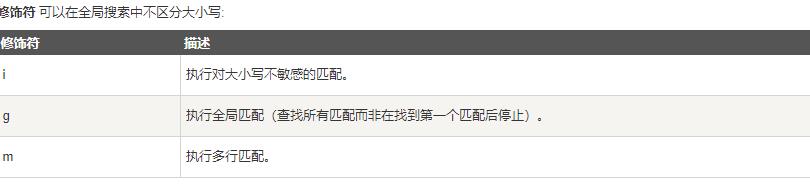
4.正则表达式修饰符

5、常用正则表达式
/*是否带有小数*/
function isDecimal(strValue ) {
var objRegExp= /^\\d+\\.\\d+$/;
return objRegExp.test(strValue);
}
/*校验是否中文名称组成 */
function ischina(str) {
var reg=/^[\\u4E00-\\u9FA5]{2,4}$/; /*定义验证表达式*/
return reg.test(str); /*进行验证*/
}
/*校验是否全由8位数字组成 */
function isStudentNo(str) {
var reg=/^[0-9]{8}$/; /*定义验证表达式*/
return reg.test(str); /*进行验证*/
}
/*校验电话码格式 */
function isTelCode(str) {
var reg= /^((0\\d{2,3}-\\d{7,8})|(1[3584]\\d{9}))$/;
return reg.test(str);
}
/*校验邮件地址是否合法 */
function IsEmail(str) {
var reg=/^\\w+@[a-zA-Z0-9]{2,10}(?:\\.[a-z]{2,4}){1,3}$/;
return reg.test(str);
}
以上是关于HTML入门笔记的主要内容,如果未能解决你的问题,请参考以下文章