JavaScript简介及js中的变量数据类型常用运算符
Posted 遥岑.
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript简介及js中的变量数据类型常用运算符相关的知识,希望对你有一定的参考价值。
目录
javascript简介
什么是js
JavaScript是世界上最流行的语言之一,是一种运行在客户端的脚本语言(Script是脚本的意思)。
可以实现业务逻辑和页面控制,用来控制浏览器的行为。
现在也可以基于Node.js技术进行服务器端编程。
脚本语言:不需要编译,运行过程由js解释器(js引擎)逐行来进行解释并执行
浏览器执行js简介
浏览器分成两部分:渲染引擎 和 JS引擎。
渲染引擎:用来解析html与CSS,俗称内核。
JS引擎:也称为JS解释器,用来读取网页中的JavaScript代码,对其处理后运行。
js的特点
- 脚本语言,语法规则比较松散
- 跨平台,它不依赖操作系统,仅需浏览器的支持
- js支持面向对象,使开发更加便捷,降低开发成本
js的组成
- ECMAScript(基本语法)
ECMAScript是由ECMA国际(原欧洲计算机制造商协会)进行标准化的一门编程语言,这种语言在万维网上应用广泛,它往往被称为JavaScript或JScript,但实际上后两者是ECMAScript语言的实现和拓展。
ECMAScript规定了js的编程语法和基础核心知识,是所有浏览器厂商共同遵守的一套js语法工业标准
-
DOM(文档对象模型)
文档对象模型是W3C组织推荐的处理可拓展标记语言的标准编程接口。
通过DOM提供的接口可以对页面上的各种元素进行操作(大小、位置、颜色等)。 -
BOM(浏览器对象模型)
BOM是指浏览器对象模型,它提供了独立于内容的、可以与浏览器窗口进行互动的对象结构,通过BOM可以操控浏览器窗口,比如弹出框、控制浏览器跳转、获取分辨率等。
js的使用方法
- 行内嵌入式
事件名="JavaScript代码"
- 页内嵌入式
<script>
JavaScript代码
</script>
- 外部链接式
- 先创建.js链接
- 通过<script>标签将外部的js文件链接到页面中
<script src="js文件名"> </script>
js的语法规则
- 严格区分大小写
- 对空格、换行、缩进不敏感,一条语句可以分多行书写
- 若一条语句结束换行书写下一条语句,语句后面的分号可以省略
- 单行注释:’//’
- 多行注释:以 ‘/’ 开始,’/’ 结束,在多行注释中可以嵌套单行注释,但不能嵌套多行注释
js的输入输出
alert("字符串"); //消息框
confirm("字符串"); //确认消息框
console.log("字符串"); //控制台输出
prompt("字符串"); //输入消息框
js中的变量
变量:是程序在内存中申请的一块用来存放数据的空间
变量的使用
- 先声明,再赋值
var 变量名;
变量名 = 数据;
- 声明变量的同时赋值
var 变量名 = 数据;
变量的命名规范
- 由字母、数字、下划线和美元符号$组成
- 区分大小写
- 不能以数字开头
- 不能是关键字,保留字
- 见名知意
- 驼峰命名法 首字母小写 后面单词字母大写
js的数据类型
变量的数据类型
弱类型语言(动态语言):js是一种弱类型语言,在声明变量时不用指定数据类型,在程序运行过程中通过赋值来确定变量的数据类型
数据类型分类
js的数据类型分为:基本数据类型和引用类型
在计算机中,不同的数据所需占用的存储空间是不同的,为了便于把数据分成所需内存大小不同的数据,充分利用存储空间,于是定义了不同的数据类型
基本数据类型(值类型):
- 布尔型(Boolean): true或false
- 字符串(String):用单引号或双引号括起来的字符序列
- 数字型(Number): 可以存整数和浮点数
- 空型(Null)
- 未定义类型(Undefined):变量声明后没有赋值
null 和 undefined 的区别
- undefined 类型只有一个值,即undefined,当声明的变量还未被初始化时,变量的默认值为undefined
- null 为空,null用来表示尚未存在的对象,常用来表示函数企图返回一个不存在的对象
- null 是已经定义但是为空,undefined 是未定义类型的
复杂数据类型(引用数据类型):
- 对象(Object)
- 数组(Array)
- 函数(Function)
变量中保存的是引用的地址
当对变量进行赋值时,并不是将对象复制了一份,而是将两个变量指向了同一个对象的引用
数据类型检测
可以利用typeof运算符进行数据类型检测。
字面量:用字面量来表示在代码中如何表示这个值,通过字面量,我们可以很容易的看出它是那种类型的值
例如数字字面量:7、8
布尔字面量:true、false等
数字型
- NAN:非数字
- isNAN:判断参数是否为非数字,若是非数字返回true,若是数字返回false
字符串型
常用转义符:

数据类型转换
转化为字符串型:
- “ + ”拼接字符串
- toString( )
- String( ) :强制转换
转化为数字型:
- parseInt(string):字符串转化为整数
- parseFloat(string):字符串转化为浮点数
- Number( ):强制转换
- 利用算术运算符进行隐式转换
转化为布尔型:
- 代表空、否定的值会被转化为false,如空字符串、0、NaN、null、undefined
- 其余的值转化为true
常用运算符
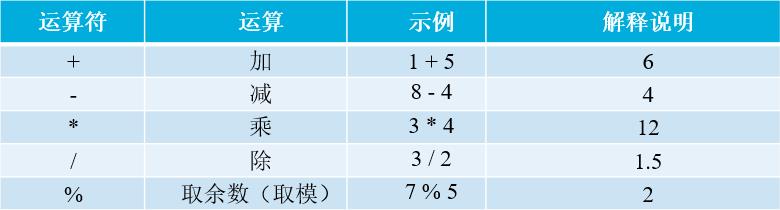
算术运算符

- 浮点数值的最高精度是17位小数,但在进行算数运算时其精度远远不如整数
递增递减运算符
- 前置递增(递减)运算符
++n或–n:先运算,后赋值 - 后置递增(递减)运算符
n++或n–:先赋值,后运算
递增递减作为单独语句运算时结果没有区别,但放在表达式中会有差异
比较运算符

- 全等运算符和等于运算符的区别:等于和不等于运算符只判断两边的值是否相等,全等和不全等会先判断数据类型,数据类型相同时再判断值是否相等
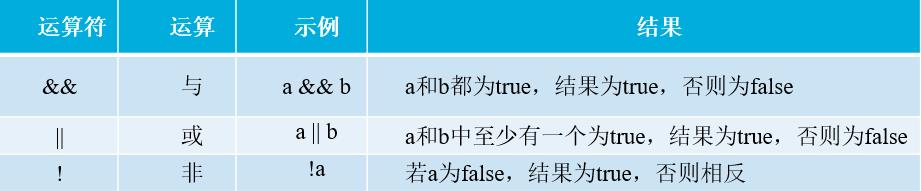
逻辑运算符

- 与运算的短路:当第一个表达式为false时,不运算第二个表达式
- 或运算的短路:当第一个表达式为true时,不运算第二个表达式
- 优先级: 非!> 与&& > 或||
位运算符
用来对数据进行二进制运算,将参与运算的操作数视为由二进制(0、1)组成的32位的串。
- 按位与 &
- 按位或 |
- 按位异或 ^
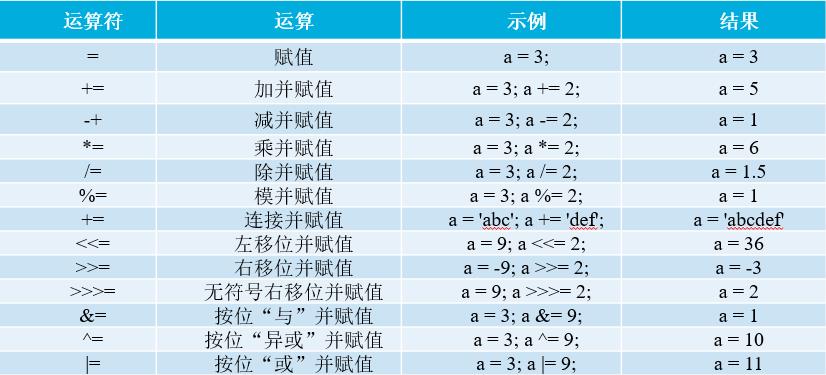
赋值运算符

三元运算符及表达式
- 条件运算符: ? :
- 条件表达式: 条件表达式?表达式1:表达式2
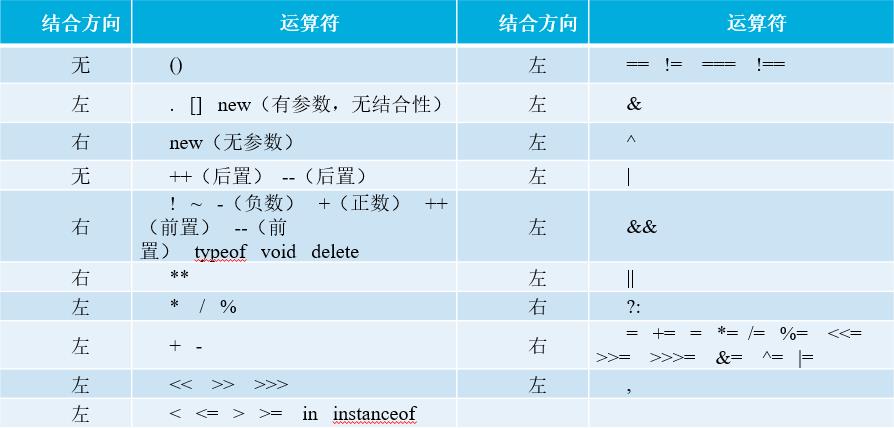
运算符的优先级

以上是关于JavaScript简介及js中的变量数据类型常用运算符的主要内容,如果未能解决你的问题,请参考以下文章