一百多行js代码实现打砖块小游戏
Posted 猿猿HHH
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了一百多行js代码实现打砖块小游戏相关的知识,希望对你有一定的参考价值。

需求分析
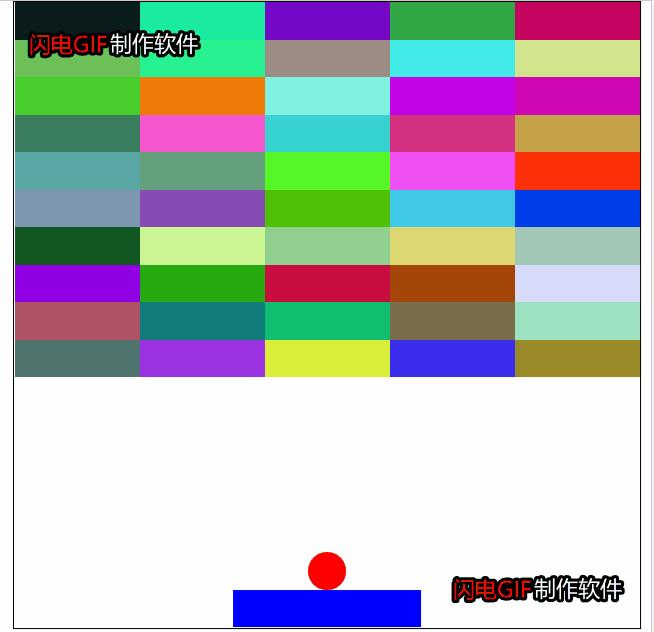
1、小球在触碰到大盒子上、左、右边框,以及滑块后沿另一方向反弹,在碰到底边框后游戏结束并弹窗“GAME OVER”;
2、小球在触碰到方块之后,方块消失;
3、通过鼠标方式移动滑块;
实现思路和源码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>document</title>
<style>
.container {
width: 500px;
height: 500px;
border: 1px solid #000;
margin: auto;
position: relative;
}
.brickBox {
width: 500px;
height: 300px;
/* background-color: yellowgreen; */
position: absolute;
left: 0;
top: 0;
}
.ball {
width: 30px;
height: 30px;
background-color: red;
border-radius: 50%;
position: absolute;
bottom: 30px;
left: 235px;
/* margin-left:-15px; */
}
.slider {
width: 150px;
height: 30px;
background-color: #00f;
position: absolute;
/* left:50%; */
left: 175px;
/* margin-left:-75px; */
bottom: 0;
cursor: pointer;
}
</style>
</head>
<body>
<div class="container">
<div class="brickBox"></div>
<div class="ball"></div>
<div class="slider"></div>
</div>
</body>
<script>
// 获取所有标签
var container = document.querySelector('.container')
var brickBox = container.querySelector('.brickBox')
var ball = container.querySelector('.ball')
var slider = container.querySelector('.slider')
// 动态创建砖块
// 定义砖块大小
var brickWidth = 100;
var brickHeight = 30;
// 计算砖块数量
var brickNum = brickBox.clientWidth * brickBox.clientHeight / (brickWidth * brickHeight)
// console.log(brickNum);
var brickColNum = brickBox.clientWidth / brickWidth
// 根据数量去创建
for (var i = 0; i < brickNum; i++) {
var div = document.createElement('div')
setStyle(div, {
width: brickWidth + "px",
height: brickHeight + "px",
backgroundColor: getColor(true),
position: 'absolute',
top: parseInt(i / brickColNum) * brickHeight + 'px',
left: (i % brickColNum) * brickWidth + 'px'
})
brickBox.appendChild(div)
}
// 点击滑块让小球开始运动
// 定义横向移动的值和纵向移动的值
var speedX = 1;
var speedY = 1;
var timer;
slider.onclick = function () {
clearInterval(timer)
timer = setInterval(function () {
// 开始移动
// 获取小球的left和top
let left = ball.offsetLeft;
let top = ball.offsetTop
// 让left和top增加速度
// 小球和滑块相撞
if (boom(slider, ball)) {
speedY = -speedY
}
// 小球和大盒子相撞
if (left <= 0 || left >= container.clientWidth - ball.offsetWidth) {
speedX = -speedX
}
if (top <= 0) {
speedY = -speedY
}
// 检测所有砖块和小球是否相撞
for (let i = 0; i < brickBox.children.length; i++) {
if (boom(brickBox.children[i], ball)) {
speedY = -speedY
brickBox.removeChild(brickBox.children[i])
break;
}
}
// GAME OVER
if (top >= container.clientHeight - ball.offsetHeight) {
clearInterval(timer)
alert('GAME OVER')
}
left += speedX
top += speedY
// console.log(left,speedX);
// 设置给小球的left和top
ball.style.left = left + "px"
ball.style.top = top + "px"
}, 5)
}
// 让滑块跟着鼠标移动
slider.onmouseover = function () {
slider.onmousemove = function (e) {
var e = e || window.event;
var x = e.pageX;
var l = x - container.offsetLeft - 1 - slider.offsetWidth / 2
if (l < 0) {
l = 0
}
if (l > container.clientWidth - slider.offsetWidth) {
l = container.clientWidth - slider.offsetWidth
}
slider.style.left = l + "px"
}
}
// 封装检测相撞的函数
function boom(node1, node2) {
// 不撞在一起的只有4中可能
if (node1.offsetLeft + node1.offsetWidth < node2.offsetLeft || node1.offsetTop + node1.offsetHeight < node2.offsetTop || node2.offsetLeft + node2.offsetWidth < node1.offsetLeft || node2.offsetTop + node2.offsetHeight < node1.offsetTop) {
return false;
} else {
return true;
}
}
// 封装获取随机颜色的函数
function getColor(hex = true) {
if (hex) {
var color = '#'
for (var i = 0; i < 3; i++) {
var rgb = getRandom(256).toString(16);
rgb = rgb.length === 1 ? '0' + rgb : rgb;
color += rgb
}
return color;
}
return `rgb(${getRandom(256)},${getRandom(256)},${getRandom(256)})`
}
// 封装设置样式的函数
function setStyle(ele, styleObj) {
for (var attr in styleObj) {
ele.style[attr] = styleObj[attr]
}
}
// 封装获取随机数的函数
function getRandom(a, b = 0) {
var max = Math.max(a, b);
var min = Math.min(a, b)
return Math.floor(Math.random() * (max - min)) + min
}
</script>
</html>
以上是关于一百多行js代码实现打砖块小游戏的主要内容,如果未能解决你的问题,请参考以下文章
手把手教学弟用js写的打砖块游戏,学弟乐哉~ 附(思路注释+源码)