解决vue项目二次Loading chunk **** failed.
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了解决vue项目二次Loading chunk **** failed.相关的知识,希望对你有一定的参考价值。
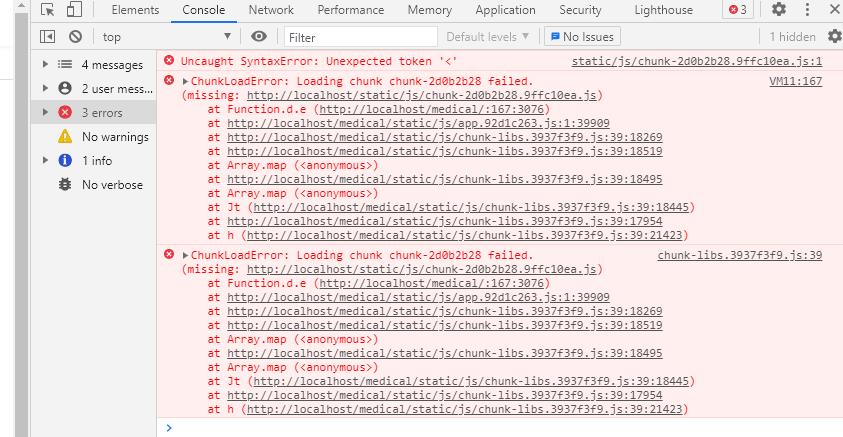
参考技术A vue项目重新打包发布时出现无法跳转问题。打开调试可以看见是无法找到对应的文件。vue打包的时候采用了路由异步加载的方式。当访问了项目的某个界面(其他界面未访问,也就是未加载资源)时,加载了打包后的index.html入口文件,入口文件中会有其他异步加载的对应包,而在重新打包后这些包的名称发生了改变,这时候重新发布了项目。而你当前已经index.html。里面有跳转对应界面所需要的文件,但是这个文件是之前版本的文件,也就是说当你跳转一个未加载资源的界面,这时候用错误的路径去加载,然后报错。
这个的解决方案很多可以用nginx解决但是这里直接用前端解决,这样减少一次请求。
在vue-router中有一个router.onError官方说明是:注册一个回调,该回调会在路由导航过程中出错时被调用
使用这个在报错时捕获错误,重新加载资源
参考:https://segmentfault.com/a/1190000016382323?utm_source=tag-newest
解决Vue打包后放到部署到服务器运行时出现Loading chunk * failed 错误
最近一直在捣鼓的Springboot+Vue 前后端分离项目,Vue 前端项目打包部署到Nginx 服务器访问时,点击导航栏切换一直报错:

原因:路由懒加载的情况下,访问当前应用进行路由跳转时都是实时动态的从服务器上拉取相应模块的js文件,这时候我们改完代码打包上线,js文件名更换了,路由跳转的时候由于页面并未刷新,所以还是访问的原来的文件名,这是就会出现找不到模块的错误。 路由异步加载组件报错,这个错误来源 webpack 进行 code spilt 之后某些 bundle 文件 lazy loading 失败
解决方案:
- 让错误在一个路由守卫函数中被同步抛出;
- 让错误在一个路由守卫函数中通过调用 next(err) 的方式异步捕获并处理;
- 渲染一个路由的过程中,尝试解析一个异步组件时发生错误时,重新渲染目标页面,并将异步组件改为同步组件。
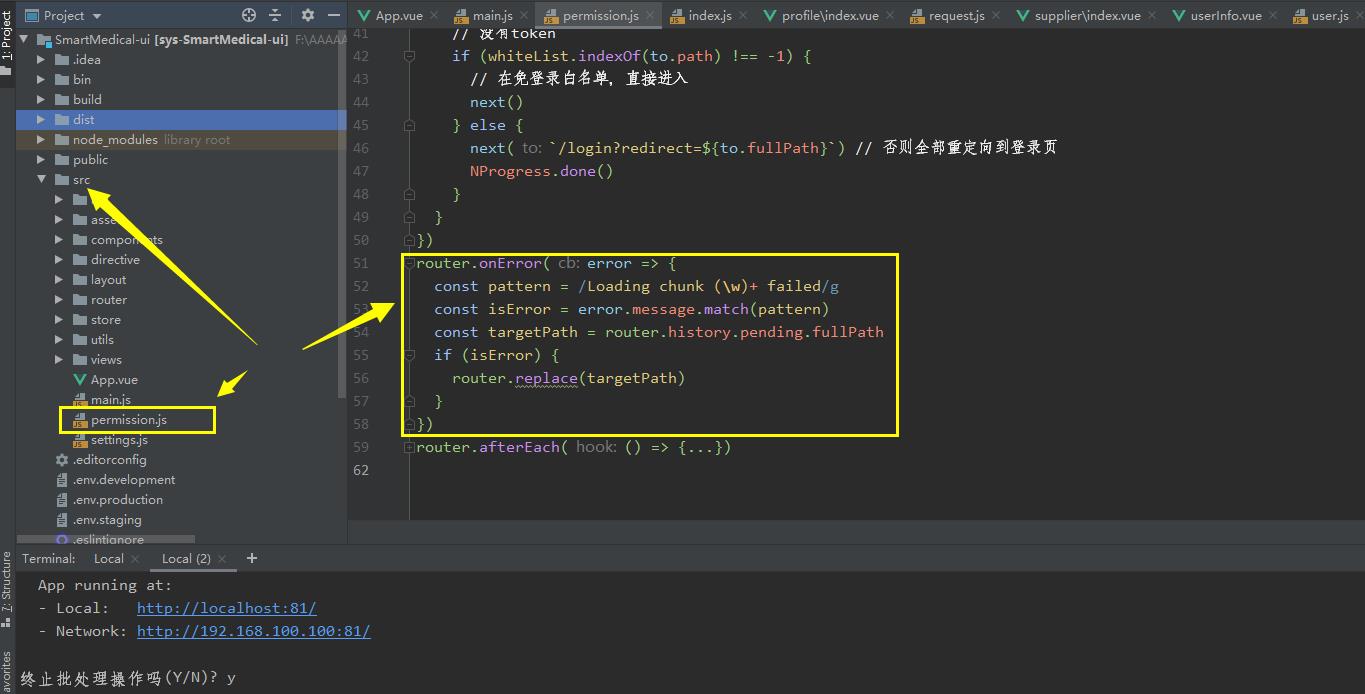
在src 目录下的permission.js加入router.onError 进行处理:
渲染一个路由的过程中,尝试解析一个异步组件时发生错误时,重新渲染目标页面
router.onError(error => {
const pattern = /Loading chunk (\\w)+ failed/g
const isError = error.message.match(pattern)
const targetPath = router.history.pending.fullPath
if (isError) {
router.replace(targetPath)
}
})

加上之后就可以解决报错。
以上是关于解决vue项目二次Loading chunk **** failed.的主要内容,如果未能解决你的问题,请参考以下文章