App开发-使用Android模拟器进行页面调试及功能测试
Posted L_不觉晓晓
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了App开发-使用Android模拟器进行页面调试及功能测试相关的知识,希望对你有一定的参考价值。
我们在App开发的过程中,不像pc端开发,在浏览器调试合适显示结构基本就不会发生大的改变,而App开发则不同,不同手机型号不同分辨率,在浏览器上转换为手机模式进行调试,可能达不到我们预想的效果,但是呢我们也不能稍作修改就打包发布,实用性不高,不适合开发调试阶段,这个时候手机模拟器的实用性就展示出来了。
最近也在做App开发,我们一般是把前台source,build在发布到模拟器上进行调试和查看样式的效果,不过浏览器的调试也是必不可少的,在模拟器上再次进行调试就是为了确保我们在浏览器上显示的效果在真正的手机端也可以有同样的效果。不过,经过好多次对比调试,模拟器还是比较更能正确的反应在手机端的实际样式效果的,有的时候在浏览器没有达到想要的效果,在模拟器上确实是实现了,接下来就是简要说明一下打包使用流程。
1.工具准备
模拟器:网上有挺多模拟器的,我们用的是夜神模拟器
HbuildX:功能很强大,并且免费,App开发支持安卓和ios打包
VsCode:Vue开发非常好用的IDE,前端source在这里进行bulid
下载好了启动打开模拟器,一开始进去默认可能是ipad版本的,在设置里面改变成手机模式的。
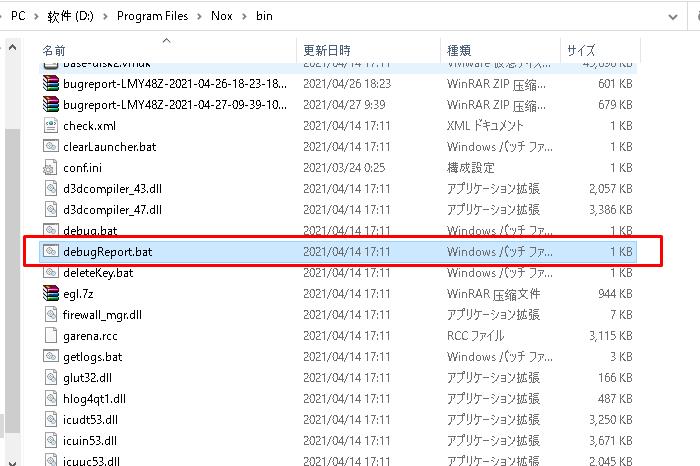
2.找到安装路径,进入bin文件夹下

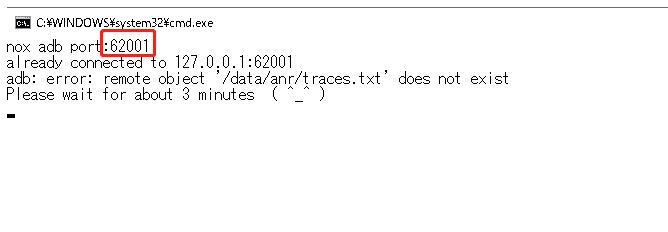
3.执行debugReport.bat

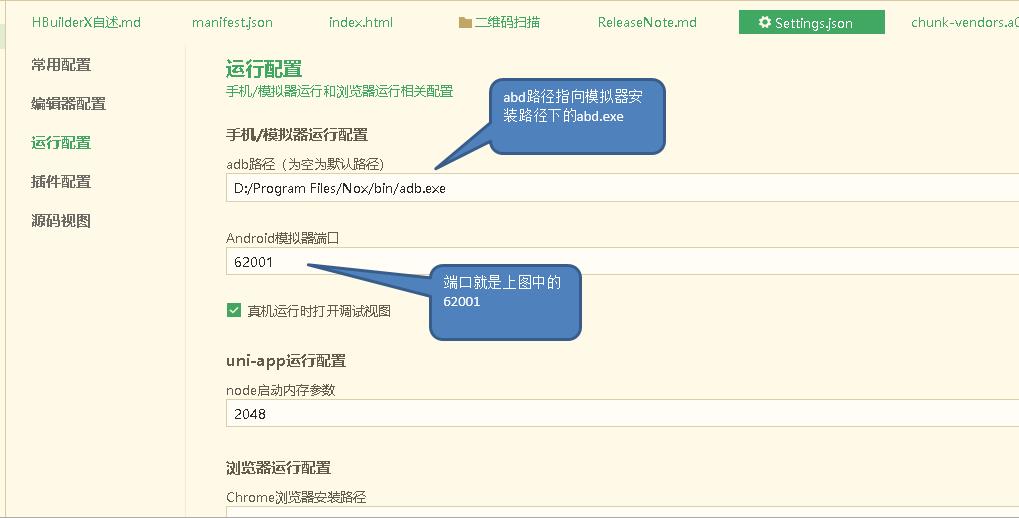
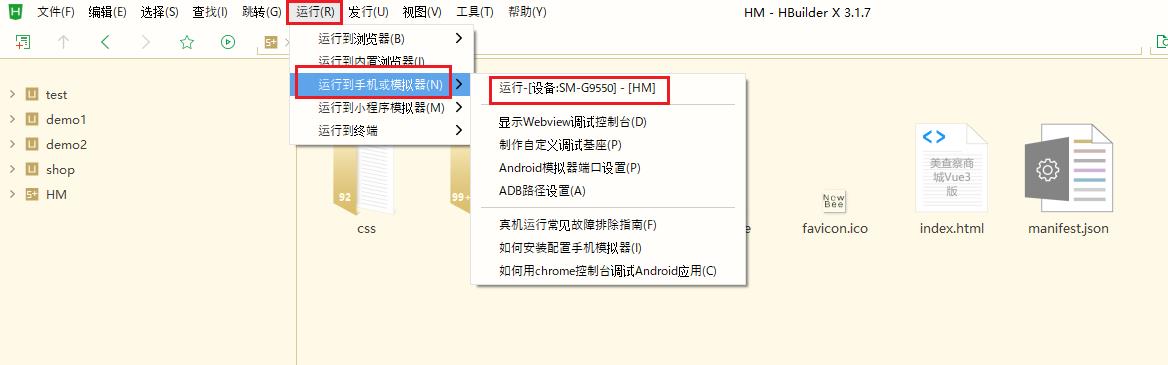
4.启动HBuildX,在最上方选择 运行---运行到手机或模拟器---android模拟器端口

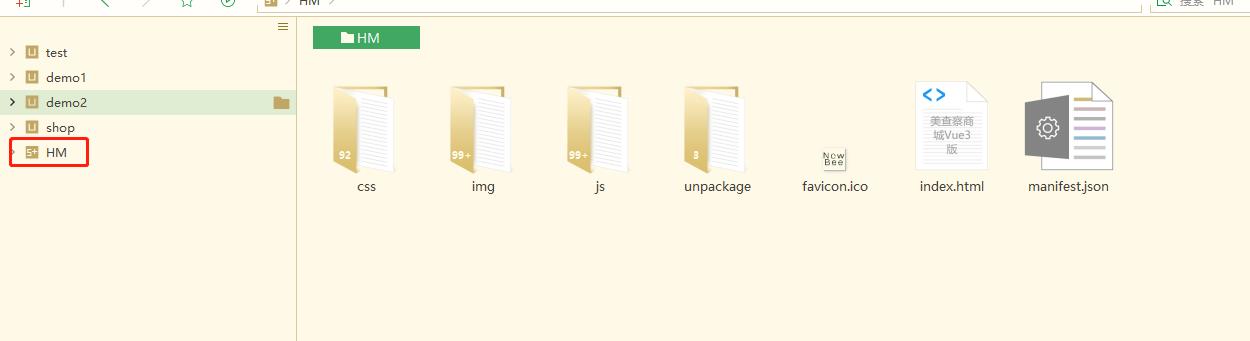
5.打包前端source,放在一个目录下

6.运行在模拟器上

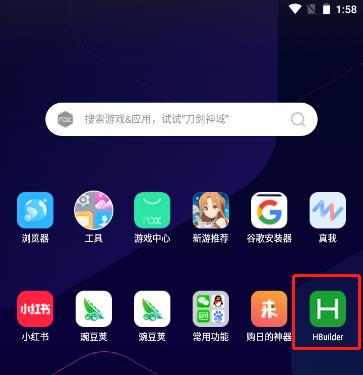
7.运行Ok,会在模拟器上生成一个app应用


8.最后,后期如果和后台连接测试,也是只需要部署一下后台,前台继续使用这样的办法进行功能测试。
原创不易,欢迎评论、转发、点赞,如有不足,敬请指出
以上是关于App开发-使用Android模拟器进行页面调试及功能测试的主要内容,如果未能解决你的问题,请参考以下文章
uniapp中app真机模拟以及小程序编译后css样式异常失效问题原因及解决方案