快速了解 Vue.use()
Posted 奥特曼
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了快速了解 Vue.use()相关的知识,希望对你有一定的参考价值。
一、快速了解
我们平常写vue啊,发现经常写Vue.use() 比如 Vue.use(vueRouter)、 Vue.use(axios) ,Vue.use(ui框架) 为什么可以直接Vue.use()啊?
我们先看一下官方说的:
安装 Vue.js 插件。如果插件是一个对象,必须提供
install方法。如果插件是一个函数,它会被作为 install 方法。install 方法调用时,会将 Vue 作为参数传入。
我们就可以理解为use()中的()就是一个插件 插件再简单理解为就是扩展一些功能 就像打游戏有了新装备是不是更强啊!!(’∇’)シ┳━┳
至于后面的怎么使用函数还是对象我们用代码来演示
// 对象形式
export default {
install (Vue) {
console.log('第一个')
console.log(Vue)
}
}
// 函数形式
export const test = (Vue) => {
console.log('第二个')
console.log(Vue)
}我们去入口函数中引入这两个 并且 进行Vue.use()使用他们
//分别用的 默认导出和按需导出 默认导出的名字随意哈
import filterTime, { test } from './untils/filters'
Vue.use(filterTime)

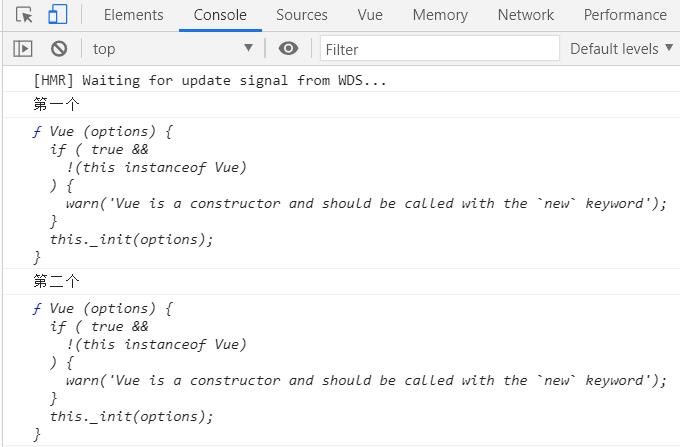
我们看到两种形式是不是都可以啊 并且呢形参打印出来是Vue实例 , use() 后会立即执行,并且要在new Vue()之前调用
有了实例对象 我们就可以对Vue实例 进行扩展
二、案例
我们来使用Vue.use() 过滤一个日期的插件
我们除了可以使用 全局过滤和局部过滤 也可以使用Vue.use()进行扩展
1.我们在untils中创建一个filter.js文件
// untils.filter.js
const filterTime = (val) => {
const t = new Date(val)
const diff = Date.now() - t.getTime()
const year = Math.floor(diff / (1000 * 3600 * 24 * 365))
if (year) {
return `${year}年前`
}
const month = Math.floor(diff / (1000 * 3600 * 24 * 30))
if (month) {
return `${month}月前`
}
const day = Math.floor(diff / (1000 * 3600 * 24))
if (day) {
return `${day}天前`
}
const hour = Math.floor(diff / (1000 * 3600))
if (hour) {
return `${hour}小时前`
}
const minute = Math.floor(diff / (1000 * 60))
if (minute) {
return `${minute}分钟前`
} else {
return '刚才'
}
}
// 向外导出
export default {
install (Vue) {
Vue.filter('filterTime', filterTime)
}
}
2. 导入 并use
// main.js
import filterTime from './untils/filters'
Vue.use(filterTime)接下来就可以去组件中使用了
如何使用 =》 过滤使用方法
封装到单独文件的好处就是 下次我们在写项目 我们每个文件是不是都可以引入这个文件 不需要重新在写 只需要在全局中引入后 再 Vue.use()一下就好了
以上是关于快速了解 Vue.use()的主要内容,如果未能解决你的问题,请参考以下文章