vue 简单实现函数防抖(debounce)和节流(throttle)
Posted 奥特曼
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue 简单实现函数防抖(debounce)和节流(throttle)相关的知识,希望对你有一定的参考价值。
一、理解函数抖动
针对一些input、resize、scroll函数 ,我们给这些函数绑定事件后,他会在短时间内频繁的触发,非常影响性能。
抖动例子
自己理解的栗子 : 我们平常在购物网站或者百度啊进行搜索的时候,他会根据我写入输入框的内容,给予我不同的搜索提示,例如 今天正是双11 、618 等某宝购物的节日,当时正是0:00:00分,大家正在这时候要进行搜索选自己要购买的商品,一个用户每输入一次内容 他会调用一次请求,如果是只有一个人,不会对服务器造成影响,而向某宝等大型购物网站用户是非常的庞大,而当时又是购物平台的节日,是不是对服务器进行超高数量请求啊,如果最后导致服务器崩溃,那损失的可不是一块两块钱哦。
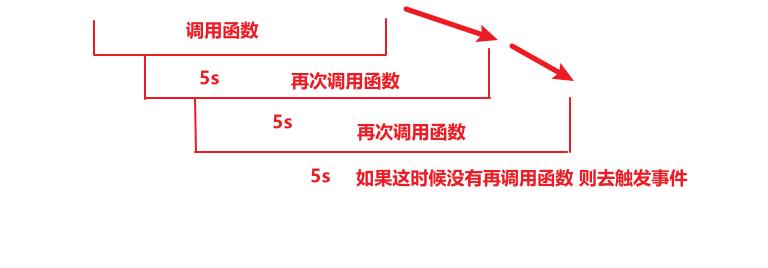
防抖(debounce)例子
等电梯:进电梯的时候,电梯会检测到有人进来,比如会等待5秒,在这5秒之内,又有人进来,电梯又会检测,又会等待5秒,以此类推,只有最后一次进来的时候在等5秒在关上电梯门。
所以说函数防抖不会立即去触发,会等待上一个事件执行完的指定时间后再去执行。

代码实现
data(){
return {
clearId:null
}
}
clearInterval(this.clearId)
// 如果搜索等于空 直接停止 Uncaught SyntaxError: Unexpected identifier
this.clearId = setTimeout(() => {
this.doAjax()
}, 500)总结: 不断创建定时器,小于定时器的时间不断销毁
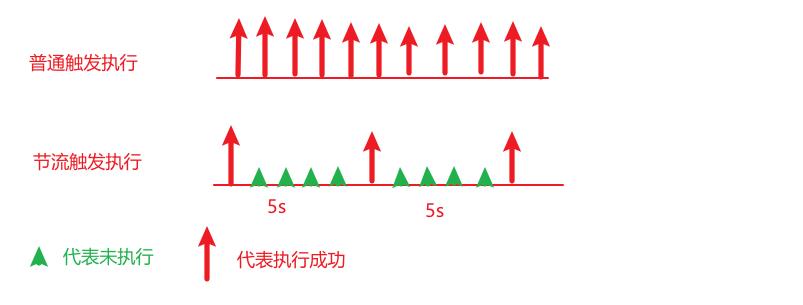
二、节流(throttle)
节流函数只允许在规定的事件内执行一次。
节流和防抖的主要区别在于 节流不管事件触发了几次,只会去执行规定的时间去触发一次

代码
data () {
return {
timer: 0
}
},
const dt = Date.now()
if (dt - this.timer > 1000) {
this.doAjax() //大于1s调用函数
this.timer = dt
} else {
console.log('当前时间戳是'+dt)
}创建一个时间戳赋值给timer 下次的时间戳减去上次的时间戳 间隔大于1s 才会去固定触发这个函数,只要小于1s永远不会触发
防抖和节流的区别
1.共同点:降频,
2.不同点 :思路不同
1. 防抖:某个时间内不能再次触发,一旦触发,就要重新计算
2. 节流:限制相邻两次调用的时间间隔
注意点 :防抖和节流不止上面两种方案可以执行
以上是关于vue 简单实现函数防抖(debounce)和节流(throttle)的主要内容,如果未能解决你的问题,请参考以下文章