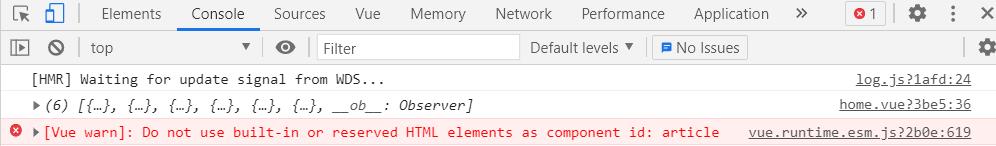
[Vue warn]: Do not use built-in or reserved HTML elements as component id: article
Posted 奥特曼
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了[Vue warn]: Do not use built-in or reserved HTML elements as component id: article相关的知识,希望对你有一定的参考价值。


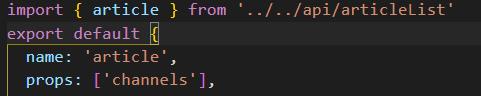
给组件写name的时候 发现报了这个错误, 再仔细一看和引入的子组件一个名字

解决方法: 给name换个名字
以上是关于[Vue warn]: Do not use built-in or reserved HTML elements as component id: article的主要内容,如果未能解决你的问题,请参考以下文章