js数组方法总结
Posted 奥特曼
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js数组方法总结相关的知识,希望对你有一定的参考价值。
一、数组
1. 什么是数组?
在程序中保存一组数据的容器
2. 与其他容器的区别
相同点:
都是用来保存数据的
不同点:
1. 数组中一次保存多个数据
2. 变量只能一次保存一条数据
3.对象一次可以保存多条数据,以键值对保存的数据,通过属性或方法保存
二、方法
遍历
(1) forEach() 遍历
let arr = [1, 5, 6, 2, 3]
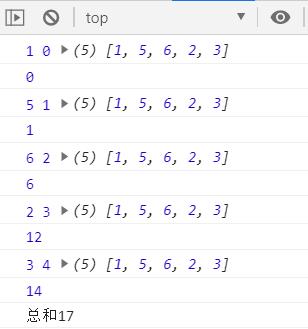
arr.forEach((item, index, a) => console.log('当前项:' + item, '索引:' + index, '本身:' + a))(2) reduce() 累加器
sum: 累加器初始值(或上一次回调函数的返回值)
item:每一项
index:索引
arr 被调用reduce的数组
let arr = [1, 5, 6, 2, 3]
let res = arr.reduce((sum, item, index, arr) => {
console.log(item, index, arr);
console.log(sum);
return sum + item
}, 0)
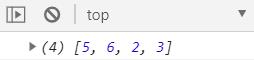
console.log('总和' + res);(3) filter() 过滤
不会改变原数组 过滤后得到一个新的数组
let arr = [1, 5, 6, 2, 3]
let res = arr.filter(item => item >= 2)
console.log(res);
(19) map递归 让数组中每一个值都进行运算
let arr = [1, 5, 6, 2, 3]
let res = arr.map(item => {
return item * 2
})
console.log(res);(2) push() 向数组尾部添加一个值
let arr = [1, 5, 6, 2, 3]
arr.push(8)(3)pop() 从数组中删除最后一个元素
let arr = [1, 5, 6, 2, 3]
let res = arr.pop();
console.log(arr);
console.log(res); //获取删除的值(4) unshift() 向数组头部添加一个值
let arr = [1, 5, 6, 2, 3]
arr.unshift(8)
console.log(arr);(5) shift() 从数组头部删除一个值
let arr = [1, 5, 6, 2, 3]
let res = arr.shift()
console.log(arr);
console.log(res); //从数组中被删除的值
(8)findIndex() 查找第一个满足条件的索引
// 查找第一个满足条件的索引 如果都不满足返回-1
let arr = [1, 5, 6, 2, 3]
let res = arr.findIndex(item => {
if (item == 2)
return true
})
console.log(res);
// 查找首次满足条件的索引(9) splice() 从索引开始删除几个
//第一个参数 索引 第二个参数 删除个数 (如果不指定删除索引后面全部)
let arr = [1, 5, 6, 2, 3]
let res = arr.splice(2, 1)
console.log(res); //从数组中删除的值组成一个新数组
console.log(arr); // 删除后的数组(10) indexOf() 查找第一个满足索引的值
// 和findIndex的区别就是 findIndex里可以写条件
let arr = [1, 5, 6, 2, 3]
let res = arr.indexOf(2)
console.log(res);(11) join() 将数组中的元素组成一个字符串
// join() 中()里的是连接符
let arr = [1, 5, 6, 2, 3]
const res = arr.join('——')
console.log(res);(12)sort() 排序
// 直接使用arr.sort()是错误的 默认排序的是字符串编码
// 而下面这种形式可以理解为冒泡排序法
let arr = [1, 5, 6, 2, 3]
let res = arr.sort((a, b) => {
// 原理:如果a-b>0 就交换位置
return a - b
})
console.log(res);(13)lastIndexOf() 查找尾次出现索引的位置
//查找尾次出现索引的位置 找不到则为-1
let arr = [1, 5, 6, 2, 3]
let res = arr.lastIndexOf(6)
console.log(res);(14) reverse() 反转数组
let arr = [1, 5, 6, 2, 3]
let res = arr.reverse()
console.log(res);(15) concat() 拼接成一个新的数组
let arr = [1, 5, 6, 2, 3]
let res = arr.concat([1, 2, 3], 1, 8, 6)
console.log(res);(16)find() 返回第一个满足条件的元素
let arr = [1, 5, 6, 2, 3]
const res = arr.find(item => {
return item >= 2
})
console.log(res);(17) some() 查找数组里有一个满足就为true 否 false
let arr = [1, 5, 6, 2, 3]
let res = arr.some(item => {
return item >= 2
})
console.log(res);(18)every() 查找数组中所有满足条件的就为true
let arr = [1, 5, 6, 2, 3]
let res = arr.every(item => {
return item >= 2
})
console.log(res);(20) Array.from() 将伪数组转换成真数组
静态方法 使用这个方法必须要有length
let o = {
0: 'aa',
1: 'bb',
2: 'cc',
3: 'dd',
length: 4
}
let arr = Array.from(o)
console.log(arr);(21) set() 数组去重
let arr = ["1", "2", "2", "1", "3", "1"];
let set = new Set(arr); // 结果是对象
let res = Array.from(set); //对象转换成真数组
console.log(set);
console.log(res);let res = Array.from(new Set(arr)) // 简写 转换成数组(22) includes 判断数组中是否含有这一项
const vipList = ['/setting']
listVip.includes('/setting') // true写太多写乱了

以上是关于js数组方法总结的主要内容,如果未能解决你的问题,请参考以下文章