使用vuex 保存token
Posted 奥特曼
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用vuex 保存token相关的知识,希望对你有一定的参考价值。
一、token
token 就像我们房间的钥匙一样,比如说我没有钥匙 我并不能打开房间 ,再比如 我有了自己的钥匙 我能打开其他房间的门吗?,是不是也不能啊! 就好比我有了token,我是不是只有我自己限有的权限,我的权限假如是用户身份,那我非要去访问操作管理员权限 是不是会被驳回来啊!!
使用场景: 登陆时保存token
我们使用的是vue开发 所以 我们把值存在vuex里 让各个组件都可以访问到
1.在store/index.js中设置vuex
import Vue from 'vue'
import Vuex from 'vuex'
import { login } from '../api/index'
Vue.use(Vuex)
export default new Vuex.Store({
state: {
tokenInfo: {}
},
mutations: {
setTokenInfo (state, newSetToken) {
state.tokenInfo = newSetToken // 修改state里的tokenInfo
}
},
actions: {
// 发送axios
async userLogin (context, userInfo) {
try {
const res = await login(userInfo)
console.log(res)
context.commit('setTokenInfo', res.data.data)
} catch (err) {
throw new Error(err)
}
}
},
modules: {
}
})
二、 去组件中去调用actions
<script>
export default {
name: 'Login',
data () {
return {
user: {
mobile: '13800000002', // 测试账号可以登录
code: '246810'
}
}
},
methods: {
onSubmit (values) {
this.onlogin()
},
onFailed () {
alert('登陆失败')
},
async onlogin () {
try {
this.$toast.loading({
duration: 0, // 持续展示 toast,永远不会关闭,它会被后续的toast覆盖
overlay: true, // 整体添加一个遮罩
message: '加载中...'
})
await this.$store.dispatch('userLogin', this.user)
this.$toast.success('成功')
} catch (err) {
this.$toast.fail('失败')
}
}
}
}
</script>注意奥!上面代码引入了 vant 库 仅供参考
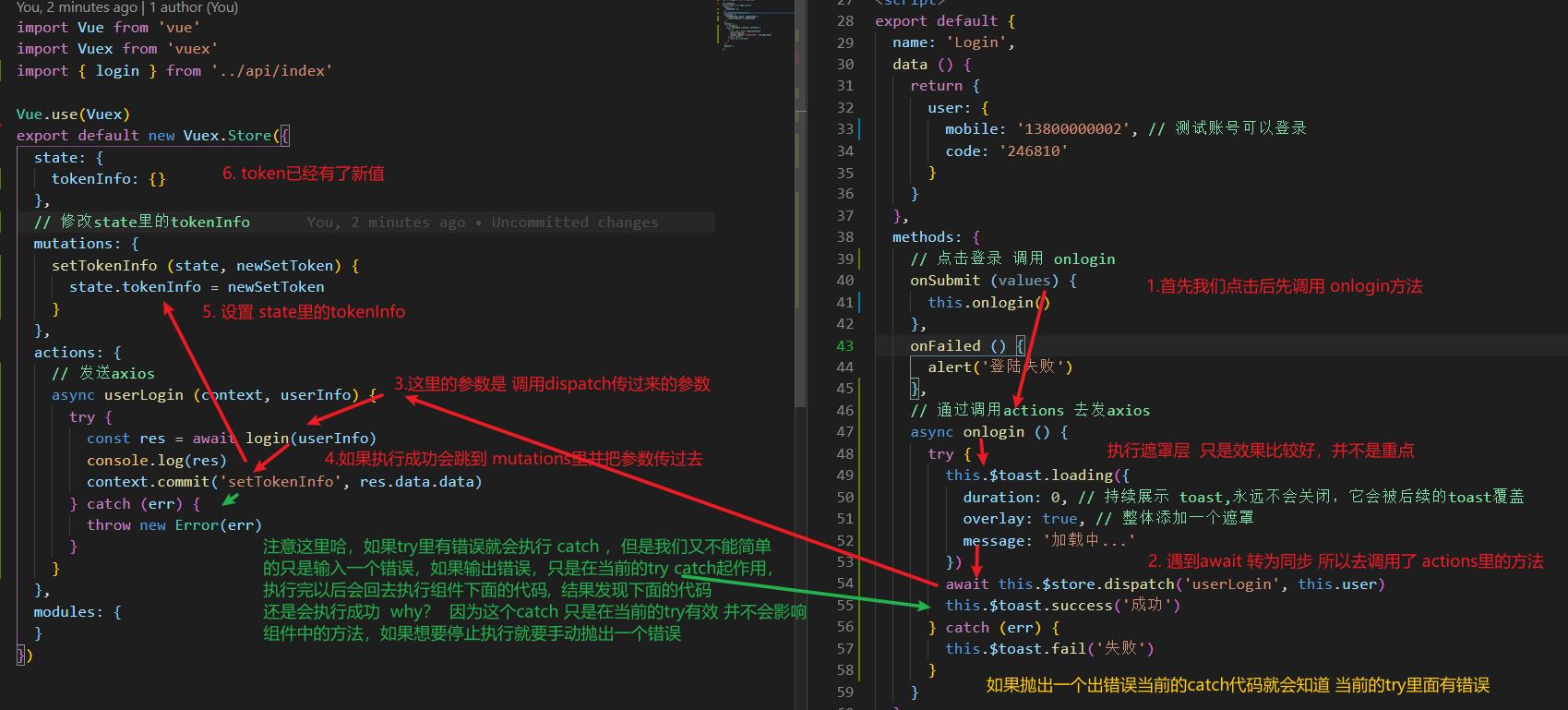
我们来分析一下执行顺序


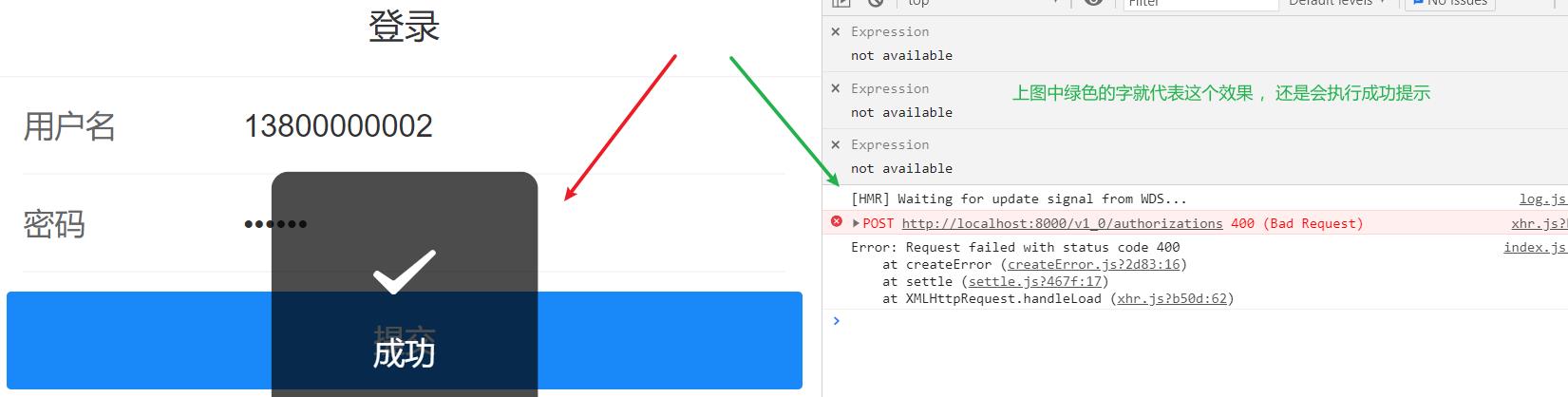
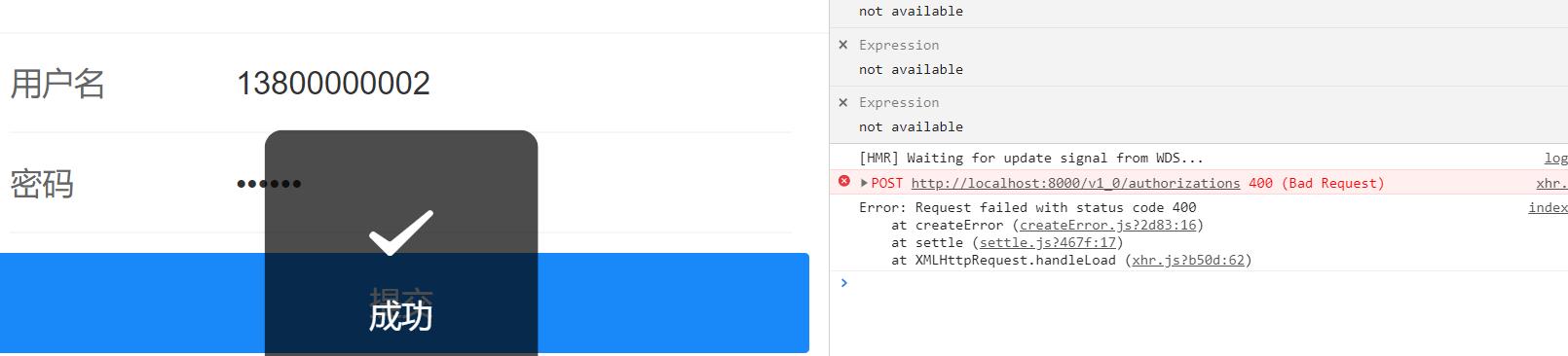
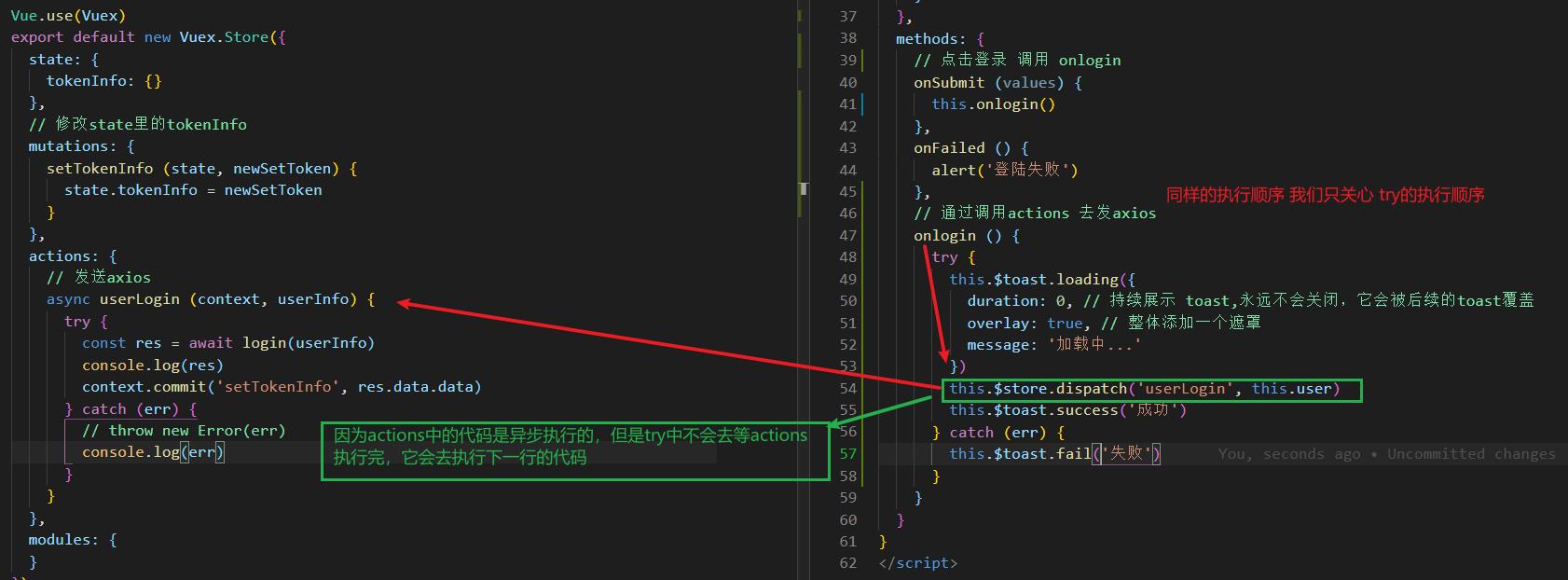
在注意哈, 我们知道actions里是用来发布 异步请求的 但是为什么组件中也要用 async await呢? 我们把组件中的async和await去掉 (效果图都是输入错误的情况下)

上面看到 输入错了还是会执行成功 我们再来错误的捋一遍执行顺序

除了上面的情况 我们还要知道
1.Invalid code 代表无效的token

2. 我们在发送axios 加请求头的情况 发现abc只是随便写的也能放到请求头中 ,但是 有意义吗 ? ヽ(ー_ー)ノ

本篇只是自己理解,希望大神多多指教
以上是关于使用vuex 保存token的主要内容,如果未能解决你的问题,请参考以下文章
通过vuex存储token,通过前置路由守卫完成对登录操作之后的token值验证,完成登录状态的保持