vue项目中利用腾讯云进行更换头像(超详细)
Posted 奥特曼
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue项目中利用腾讯云进行更换头像(超详细)相关的知识,希望对你有一定的参考价值。
目录
(4)在上传时,cos支持配置onProgress回调,在这个回调函数中可以拿到当前上传的进度
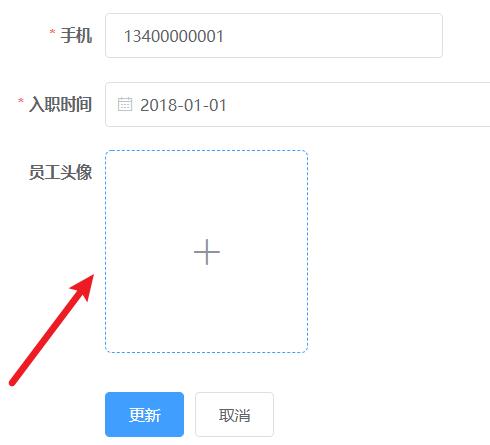
实现效果

一、图片存储方式
当我们更换头像的时候就要考虑到头像存到哪个地方
方案一
存到自己公司购买的服务器上
优点:好控制
缺点:成本高由于图片都存放到自己的服务器上,占据空间很大
方案二
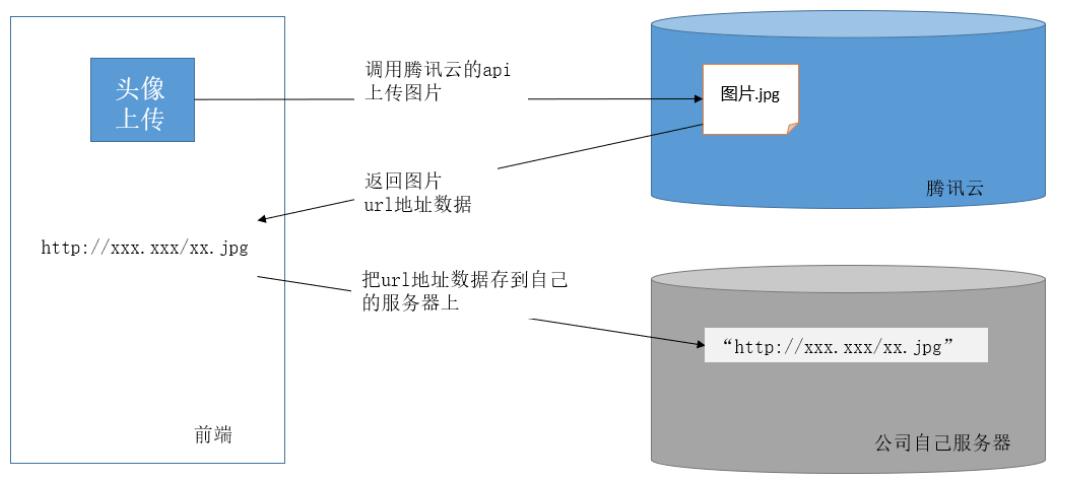
存到三方云服务器(阿里云,七牛云,腾讯云)
各种云有专门的为图片存储提供的云服务器,我们自己的服务器只存储图片地址即可

我们肯定是选白嫖的 第二种方法啦,步骤: 点击头像上传=》调用腾讯云的api=》腾讯云返回一个url图片地址数据=》放到当前图片上=》数据发送到服务器接口=》获取最新数据
二、使用腾讯云
目标 使用腾讯云注册一个免费的云存储 官网:https://cloud.tencent.com/
注册需要手机号 等人脸识别
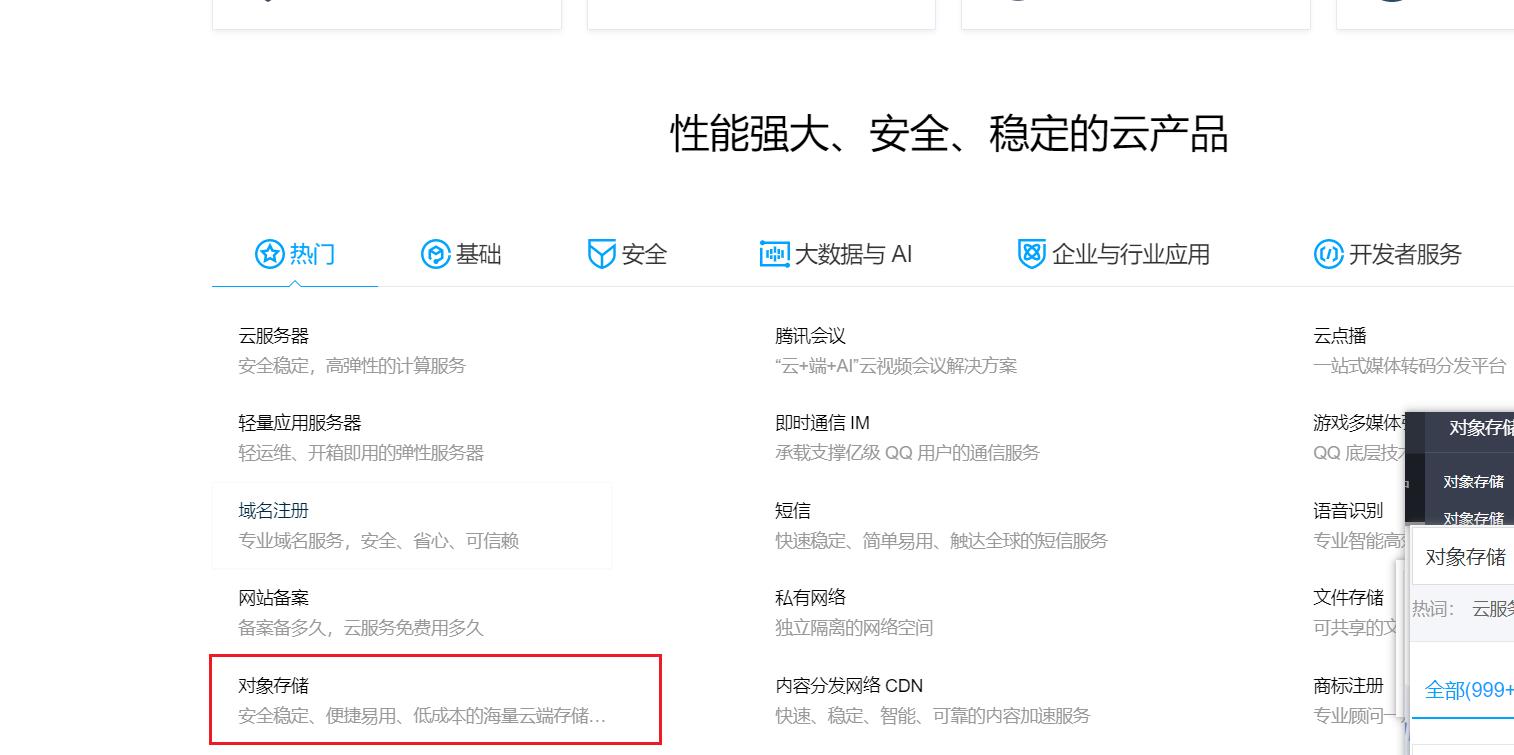
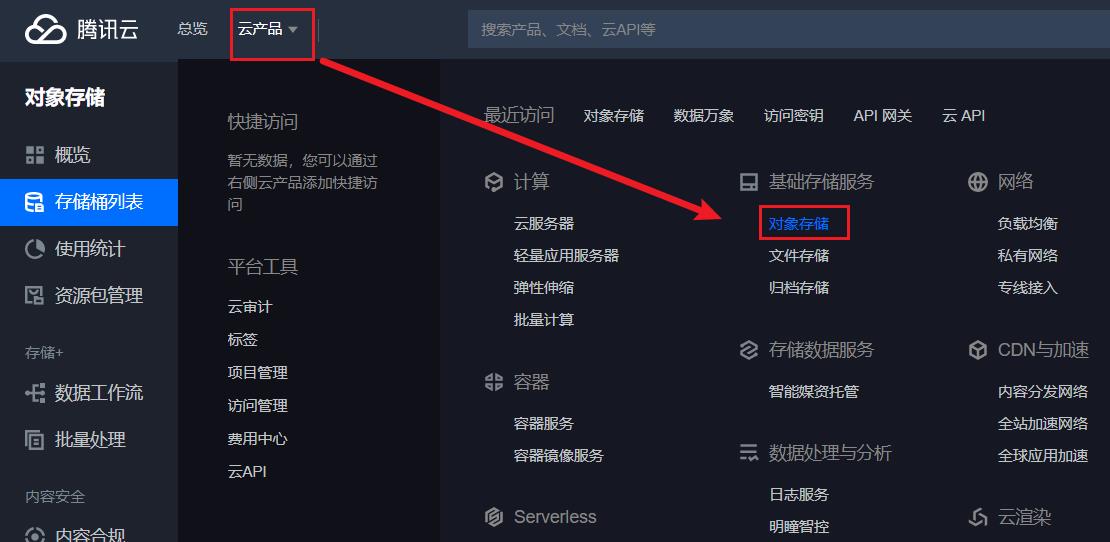
(1)开通对象存储
1.1首先要找到对象存储 去主页往下滑一点就找到了

如果上面还找不到 在提供一个链接哈 https://console.cloud.tencent.com/

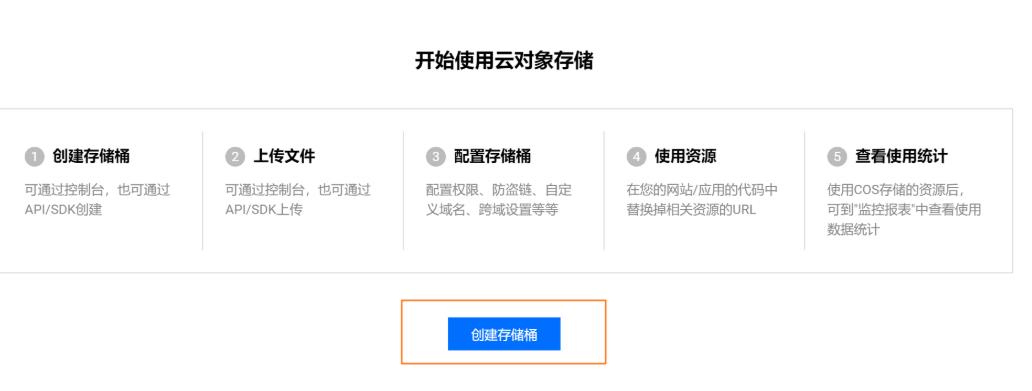
1.2 立即开启

1.3创建存储桶

1.4设置

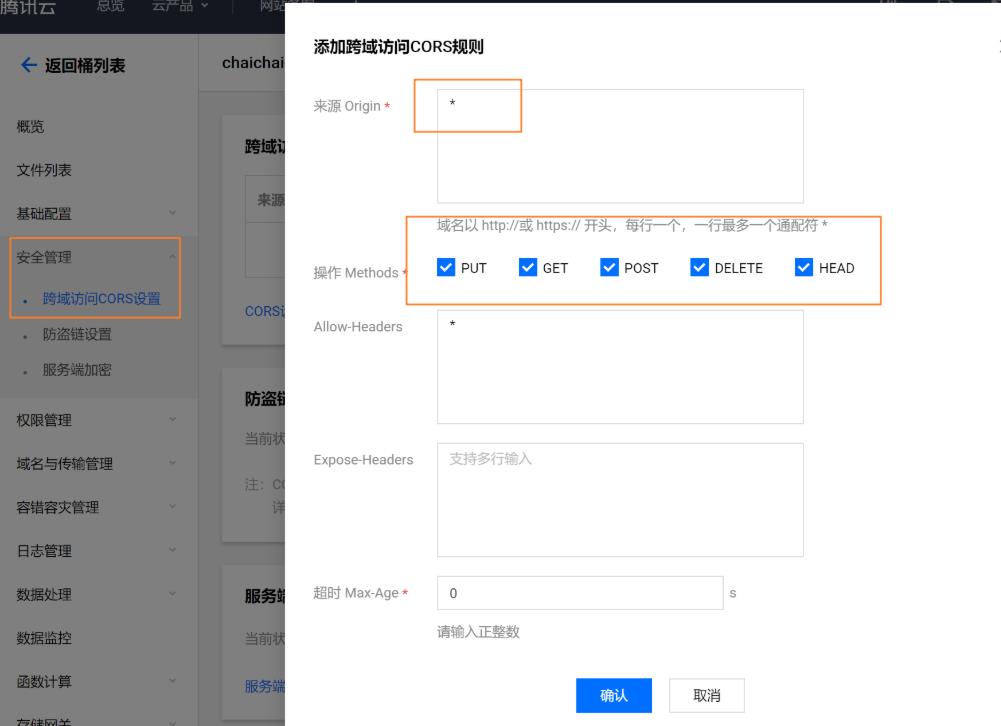
(2)设置cors规则
2.1 在存储桶列表中,选中存储桶

2.2在左侧的菜单中选安全管理
因为我们是在测试上传,全部容许上传即可,真正的生产环境需要单独配置具体的域名和操作方法

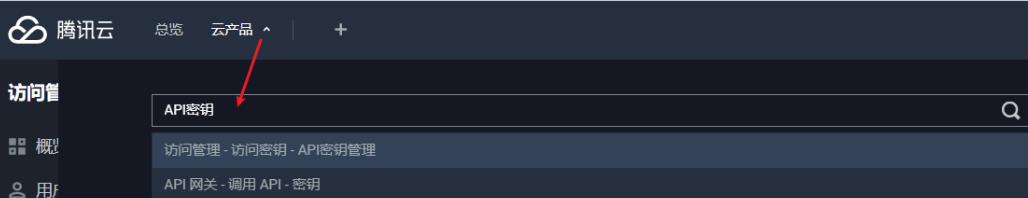
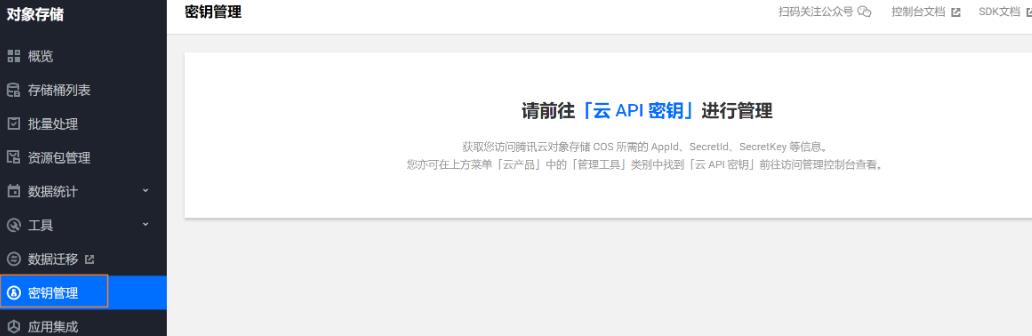
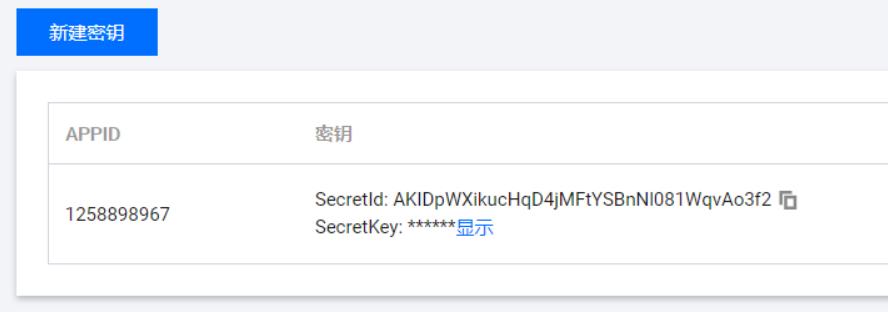
(3)配置云API秘钥
3.1服务器属于个人的,需要一定的权限才能自由上传图片,这个负责权限验证的其实就是秘钥,也就是说拥有秘钥是进行上传的必要条件。

3.2 秘钥配置 
3.3API密钥管理 
安全性提示
实际工作中,秘钥属于敏感信息,不能直接放到前端存储,容易产生安全问题,更好的做法是把秘钥交给后端管理,前端通过调用接口先获取秘钥,有了秘钥之后再进行上传操作
三、实施操作
完成了上面的工作,我们就可以把图片上传到服务器啦
基本流程

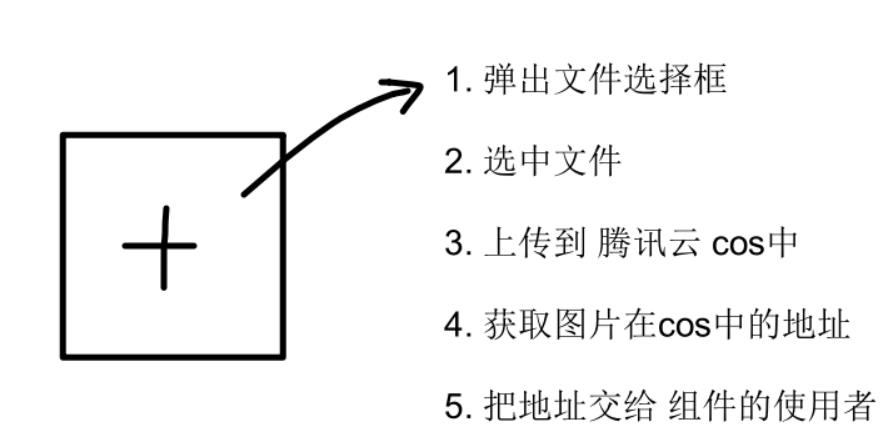
1.前端主动发起图片上传使用的是三方的腾讯云上传接口,前端得到一个已经上传完毕的图片地址,然后把这个地址当成一个接口字段 传给我们自己的后端服务
2.点击区域会立即唤起本地服务器选择框,选中图片之后立即调用腾讯云cos上传结构进行图片上传,返回相应的数据
(1)新建公共上传组件
本组件用于ElementUI中的 Upload 组件
`src/components/UploadImg`
<template>
<div>
<el-upload
class="avatar-uploader"
action="#"
:show-file-list="false"
:on-success="handleAvatarSuccess"
:before-upload="beforeAvatarUpload"
:http-request="upload"
>
<img v-if="imageUrl" :src="imageUrl" class="avatar"> //显示的图片
<i v-else class="el-icon-plus avatar-uploader-icon" />
</el-upload>
</div>
</template>
<script>
export default {
data() {
return {
imageUrl: ''
}
},
methods: {
upload(file) {
console.log(file)
},
handleAvatarSuccess(res, file) {
this.imageUrl = URL.createObjectURL(file.raw)
},
beforeAvatarUpload(file) {
const isPNG = file.type === 'image/png'
const isLt2M = file.size / 1024 / 1024 < 2
if (!isPNG) {
this.$message.error('上传头像图片只能是 PNG 格式!')
}
if (!isLt2M) {
this.$message.error('上传头像图片大小不能超过 2MB!')
}
return isPNG && isLt2M
}
}
}
</script>
<style>
.avatar-uploader .el-upload {
border: 1px dashed #d9d9d9;
border-radius: 6px;
cursor: pointer;
position: relative;
overflow: hidden;
}
.avatar-uploader .el-upload:hover {
border-color: #409eff;
}
.avatar-uploader-icon {
font-size: 28px;
color: #8c939d;
width: 178px;
height: 178px;
line-height: 178px;
text-align: center;
}
.avatar {
width: 178px;
height: 178px;
display: block;
}
</style>
关键属性::http-request="upload" action="#"
使用自定义行为覆盖默认上传,注意一旦设置自定义上传行为之后,所有的上传操作都需要自己实现,比如数据处理,上传成功之后的后续操作,on-success钩子函数也不会继续触发
show-file-list: 是否显示上传的文件列表
action: '#' 用来指定文件要上传的地址,由于我们需要定制上传动作这里设为#
:http-request:自定义上传行为(重点)
on-success: 上传成功之后的回调
before-upload: 上传之前的检查
(2)安装依赖并实例cos对象
npm i cos-js-sdk-v5 --savesrc/components/UploadImg 实例化cos
// 下面的代码是固定写法
const COS = require('cos-js-sdk-v5')
// 填写自己腾讯云cos中的key和id (密钥)
const cos = new COS({
SecretId: 'xxx', // 身份识别ID
SecretKey: 'xxx' // 身份秘钥
})
(3)使用cos对象完成上传
主要是用cos.putObjectapi来完成上传功能,代码如下:
upload(res) {
if (res.file) {
// 执行上传操作
cos.putObject({
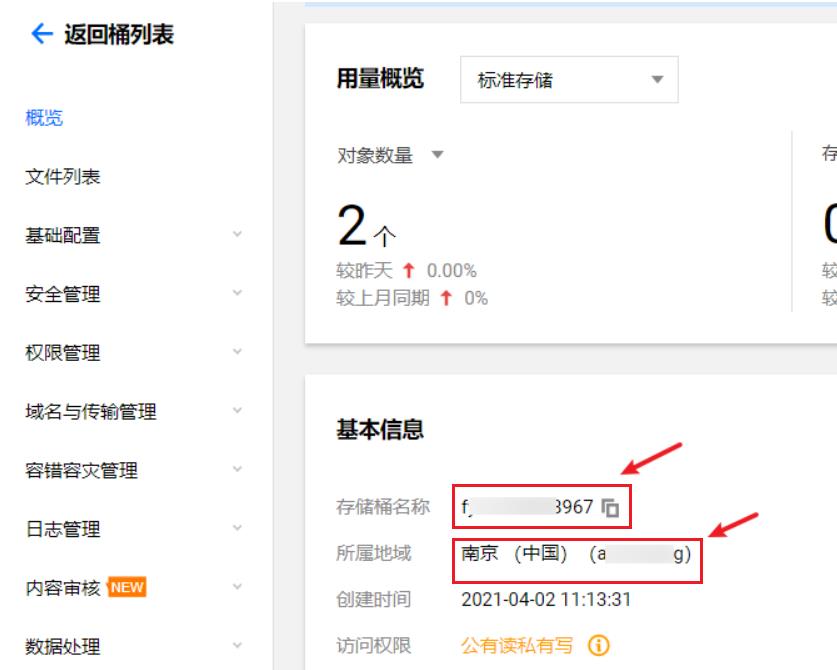
Bucket: 'xxxxxx', /* 存储桶 */
Region: 'xxxx', /* 存储桶所在地域,必须字段 */
Key: res.file.name, /* 文件名 */
StorageClass: 'STANDARD', // 上传模式, 标准模式
Body: res.file // 上传文件对象
}, (err, data) => {
console.log(err || data)
// 上传成功之后
if (data.statusCode === 200) {
this.imageUrl = `https:${data.Location}` //拿到腾讯云返回的图片地址
}
})
}
}
(4)在上传时,cos支持配置onProgress回调,在这个回调函数中可以拿到当前上传的进度
cos.putObject({
//....
// 省略其他...
onProgress: (progressData) => {
console.log(JSON.stringify(progressData)) //输出进度
}
}<template>
<el-progress type="circle" :percentage="25" class="progress" />
</template>
data () {
return {
// ...
percent: 0,
showProgress: false
}
}
upload(params) {
if (params.file) {
// 显示进度条
+ this.showProgress = true
// 执行上传操作
cos.putObject({
Bucket: 'chaichai-1305124340', /* 存储桶 */
Region: 'ap-beijing', /* 存储桶所在地域,必须字段 */
Key: params.file.name, /* 文件名 */
StorageClass: 'STANDARD', // 上传模式, 标准模式
Body: params.file, // 上传文件对象
onProgress: (progressData) => {
console.log(JSON.stringify(progressData))
+ this.percent = progressData.percent * 100
}
}, (err, data) => {
console.log(err || data)
if (data.statusCode === 200) {
this.imageUrl = `https:${data.Location}`
// 隐藏进度条
+ this.showProgress = false
}
})
}
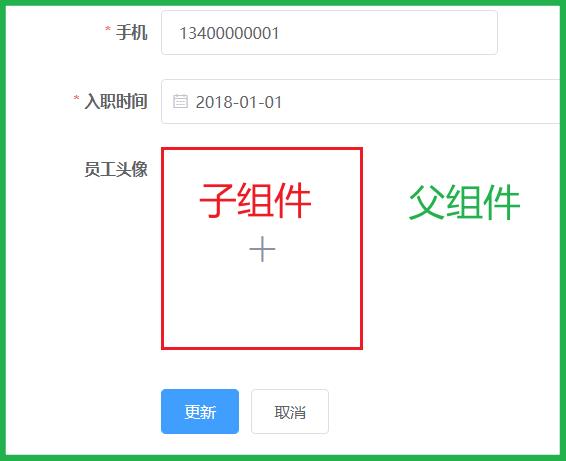
} 确定是在父组件中的 而上传图片是一个全局子组件
确定是在父组件中的 而上传图片是一个全局子组件
(5)父子交互 完整代码
父: 在upload-img上可以使用v-model做双向绑定
<el-form-item label="员工头像">
<!-- <img :src="userInfo.staffPhoto"> -->
<!-- 放置上传图片 -->
<upload-img v-model="imageUrl" />
</el-form-item>子
<template>
<div>
<el-upload
class="avatar-uploader"
action="#"
:show-file-list="false"
:on-success="handleAvatarSuccess"
:before-upload="beforeAvatarUpload"
:http-request="upload"
>
<!-- <img v-if="imageUrl" :src="imageUrl" class="avatar"> -->
<img v-if="value" :src="value" class="avatar">
<i v-else class="el-icon-plus avatar-uploader-icon" />
<el-progress v-if="showPercentage" :percentage="percentage" status="success" />
</el-upload>
</div>
</template>
<script>
const COS = require('cos-js-sdk-v5')
// 填写自己腾讯云cos中的key和id (密钥)
const cos = new COS({
SecretId: 'AKIDSqypPilX3HGzSdYCZeS0HHzRcXBZhZAU', // 身份识别ID
SecretKey: '5tQo1zh9QRDjz0mHWWHm12oKaiaCYfW8' // 身份秘钥
})
export default {
name: 'UploadImg',
props: {
value: {
type: String,
default: ''
}
},
data() {
return {
imageUrl: '',
percentage: 0,
showPercentage: false
}
},
methods: {
handleAvatarSuccess(res, file) {
this.imageUrl = URL.createObjectURL(file.raw)
},
beforeAvatarUpload(file) {
const isJPG = file.type === 'image/jpeg'
const isLt2M = file.size / 1024 / 1024 < 2
if (!isJPG) { // 限制格式 可以手动删掉
this.$message.error('上传头像图片只能是 JPG 格式!')
}
if (!isLt2M) {
this.$message.error('上传头像图片大小不能超过 2MB!')
}
return isJPG && isLt2M
},
upload(res) {
if (res.file) {
// 执行上传操作
this.showPercentage = true// 开始上传进度条开始
cos.putObject({
Bucket: 'vue-hr-1306404199', /* 存储桶 */
Region: 'ap-beijing', /* 存储桶所在地域,必须字段 */
Key: res.file.name, /* 文件名 */
StorageClass: 'STANDARD', // 上传模式, 标准模式
Body: res.file, // 上传文件对象
// 进度条
onProgress: (progressData) => {
console.log(JSON.stringify(progressData))
this.percentage = progressData.percent * 100 // progressData查看滚动条默认是0-1
}
}, (err, data) => {
console.log(err || data)
// 上传成功之后
if (data.statusCode === 200) {
// this.imageUrl = `https:${data.Location}`
this.$emit('input', `https:${data.Location}`)
}
this.showPercentage = false// 不管成功还是失败上传完成进度条结束
})
}
}
}
}
</script>
<style>
.avatar-uploader .el-upload {
border: 1px dashed #d9d9d9;
border-radius: 6px;
cursor: pointer;
position: relative;
overflow: hidden;
}
.avatar-uploader .el-upload:hover {
border-color: #409EFF;
}
.avatar-uploader-icon {
font-size: 28px;
color: #8c939d;
width: 178px;
height: 178px;
line-height: 178px;
text-align: center;
}
.avatar {
width: 178px;
height: 178px;
display: block;
}
.progress {
position: absolute;
display: flex;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
background: #fff;
}
</style>
以上是关于vue项目中利用腾讯云进行更换头像(超详细)的主要内容,如果未能解决你的问题,请参考以下文章