vue后台管理系统 表单树状结构校验
Posted 奥特曼
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue后台管理系统 表单树状结构校验相关的知识,希望对你有一定的参考价值。
效果图

增、改的时候经常会进行表单效验,而且还要定义某些数据不能重复,如果重复就不允许提交。
需求:
1. 权限标识 不能与获取所有的数据权限标识名字相同
2.权限名称不能与同级的名字相同
一、过滤
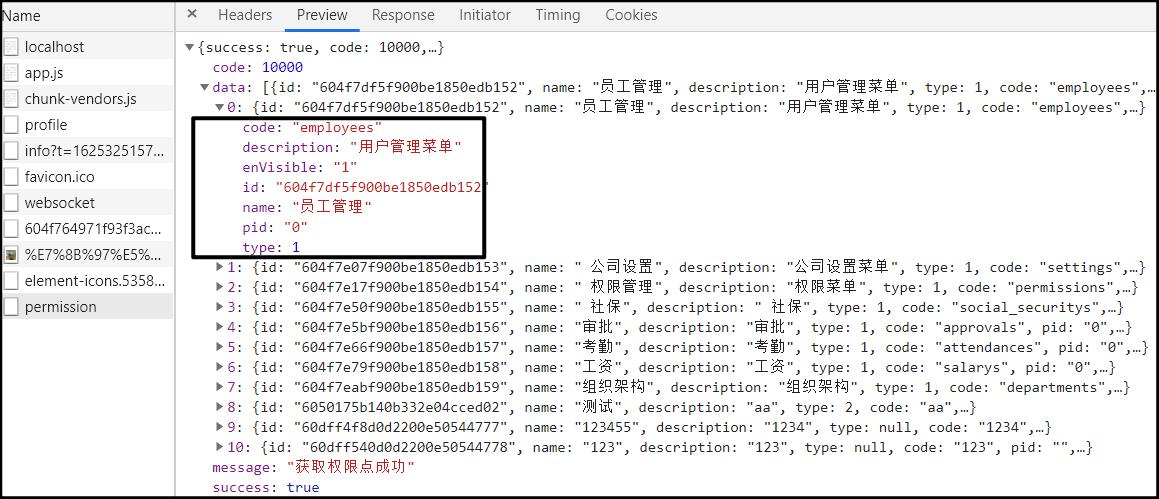
先拿到ajax的权限数据

拿回来的数据有很多都是无用的 可能 下次开发会遇见更多的数据 所以要先对数据进行过滤,我们只需要拿到我们需要校验的数据。
解构 data代表拿回来的数据 对每个数组对象进行解构
this.data = res.data.map(({ code, id, pid, name }) => ({ code, id, pid, name }))(1) 权限标识
rules: {
code: [{required: true, message: '权限标识不能为空', trigget: 'blur'},
{ validator: validCode, message: '权限标识不能重复', trigget: 'blur' }]
}element的自定义校验规则 整体代码
const validCode = (rules, val, callback) => {
//增加
let res = this.data.map(item => item.code)
//修改
if (this.isEdit) {
// eslint-disable-next-line eqeqeq
res = this.data.filter(item => this.form.id != item.id).map(item => item.code)
}
if (res.includes(val)) return callback(new Error())
console.log(res)
callback()
}分析① 增加 拿到的所有的表示权限(code)由于所有的都不需要重复 所以map拿到所有的值放在数组,利用includes方法进行判断每一项,includes如果有返回ture,所以true停止执行。
let res = this.data.map(item => item.code)
if (res.includes(val)) return callback(new Error())
callback()分析② 编辑权限标识(code)和添加类似,只是需要判断自己可以修改 不需要把自己放在数组里,进行调用includes()方法。只需在判断点击的id不等于当前循环的id,由于用了==、!=,因为后端的数据可能会返回字符串或数字类型,并不是直接全等,这也是注意点哈
const validCode = (rules, val, callback) => {
//修改
if (this.isEdit) {
// eslint-disable-next-line eqeqeq
res = this.data.filter(item => this.form.id != item.id).map(item => item.code)
}
if (res.includes(val)) return callback(new Error())
console.log(res)
callback()
}(2) 权限名称
权限名称只对于同级的名字不能相同
rules: {
name: [{required: true, message: '权限名称不能为空', trigget: 'blur'},
{ validator: validName, message: '权限名称不能重复', trigget: 'blur' }]
}整体代码
const validName = (rules, val, callback) => {
// eslint-disable-next-line eqeqeq
let res = this.data.filter(item => item.pid == this.form.pid).map(item => item.name)
if (this.isEdit) {
console.log(this.form.id)
// eslint-disable-next-line eqeqeq
res = this.data.filter(item => this.form.id != item.id && item.pid == this.form.pid).map(item => item.name)
}
console.log(res)
if (res.includes(val)) return callback(new Error())
callback()
}分析① 增加权限名称,由于pid是所有同级的兄弟,我们只需要过滤数组中当前点击的pid和数据中所有的pid拿到在进行map映射出所有对象中的name 在进行includes()方法
const validName = (rules, val, callback) => {
// eslint-disable-next-line eqeqeq
let res = this.data.filter(item => item.pid == this.form.pid).map(item => item.name)
console.log(res)
if (res.includes(val)) return callback(new Error())
callback()
}分析② 编辑权限名称和增加权限名称类似,再去判断一下只要不和自己当前的id相等并且拿到相同的pid在进行map映射拿到name
const validName = (rules, val, callback) => {
if (this.isEdit) {
console.log(this.form.id)
// eslint-disable-next-line eqeqeq
res = this.data.filter(item => this.form.id != item.id && item.pid == this.form.pid).map(item => item.name)
}
console.log(res)
if (res.includes(val)) return callback(new Error())
callback()
}注意我们渲染的时候是调用了转树方法,做校验不需要 因为要循环拿到每一个pid、id的值,所以不需要转树的数据去校验,否则拿不到Children的数据
以上是关于vue后台管理系统 表单树状结构校验的主要内容,如果未能解决你的问题,请参考以下文章