vue项目中 解决分页时遇到的坑!
Posted 奥特曼
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue项目中 解决分页时遇到的坑!相关的知识,希望对你有一定的参考价值。
目录
做项目时,项目的功能无非就是增删改查,本篇解决分页时细节的一些操作,所有的项目大部分都是这个流程哈!
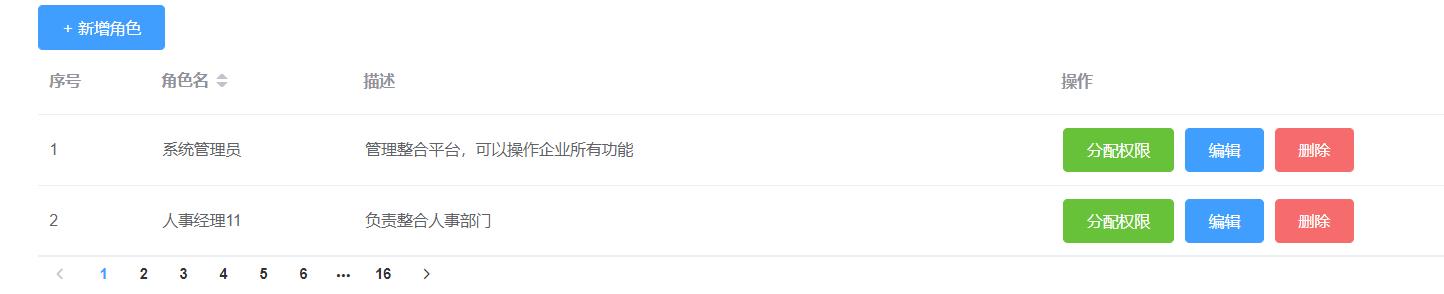
效果图

一、增加
当我们增加一条新数据的时候,用户往往想看到最新添加的一条数据,但是我们增加后,页面不会跳到最后一页,所以我们要手动解决这个bug
data数据
data() {
return {
tableData: [], //存放显示的数据
pages: {
page: 1, // 页码
pagesize: 2 // 每页条数
},
total: 0, // 总条数
form: { // 表单数据
name: '',
description: ''
},
currentPage: 0, //页码选中时的高亮
}
},解决方案:关键如何找到最后一页
1. 定义两个计算属性
computed: {
allPage() {
return this.total % this.pages.pagesize === 0
},
// 拿到最大条数
maxPage() {
return Math.ceil(this.total / this.pages.pagesize)
}
},allPage: 后面用来判断 总数量/每页数量 是否余0 如果余0 则意味着最后一页数量满了 要进行显示下一页
maxPage:拿到最所有页数 总数量/每页数量 拿到最后一页 向上取整 意味着 剩余的数量 会单独显示一页
2. 点击添加后进行判断
this.allPage ? this.pages.page = this.maxPage + 1 : this.pages.page = this.maxPage公式:所有页数(代表最后一页) % 数量 ===0 ?当前页=最后页数+1 : 当前页 = 最后一页
this.allPage:当前显示的页数
3.优化页码高亮显示
当前用的Element ui 新增数据后页面显示最后一条数据的页面,但是下面的页面数量不会改变

修改页码组件数据属性
<el-pagination
layout="prev, pager, next"
:total="total"
:page-size="pages.pagesize"
+ :current-page="currentPage" //高亮显示的页面 实际根据UI框架定义属性
@current-change="handleCurrentChange"
/>current-page 当前高亮页 定义一个currentPage变量 每次调用的时候赋值给currentPage 就好了
this.currentPage = this.pages.page二、删除
当删除当前页最后一条的时候,页面不会自动跳转到上一条

解决方案 当页数剩余一条时跳到上一页
async doDel(id) {
// 发送删除ajax
try {
await delList(id)
// 删除最后一条优化跳转上一页 这时候视图还没有更新只是发了ajax
if (this.tableData.length === 1 && this.pages.page !== 1) {
this.pages.page--
}
// 删除更新视图
this.getList()
this.$message.success('删除成功')
} catch (error) {
this.$message.error(error)
}
},方便理解代码全一点: 当发送完ajax页面没有更新 剩余最后一条数据的时候再删除 要跳到上一页
方法二
if (this.staff.length === 1) {
this.pages.page = Math.max(--this.pages.page, 1)
}三、修改
当我们进行编辑的时候 表单数据改变,页面也随着改变 由于v-model是双向数据绑定的 又指向了同一个引用地址

由于数据回填把当前的对象直接赋值给form表单了 两个指向了同一个引用地址 相当于浅拷贝
editRole(data) {
this.form = data
},解决思路:浅拷贝变为深拷贝
浅拷贝: 只是拷贝了一层外表(数据),但是两个的引用地址没变
深拷贝: 不光拷贝了数据,引用地址也不一样
解决方案①
editRole(data) {
this.form = {
description: data.description,
id: data.id,
name: data.name
}
},解决方案②
editRole({ id, description, name }) {
this.form = { id, description, name }
},解决方案③
editRole({...data}) {
this.form = data
},data表示作用域插槽传过来的信息数据 用来做数据回填的数据
当你解构一个对象时 例 { ...data } 这时候解构的对象已经遍了新的引用地址
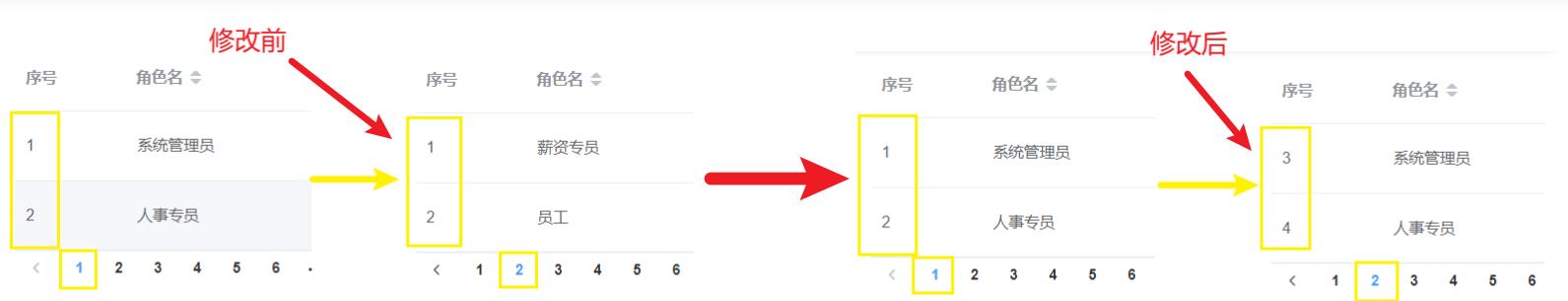
四、和表格使用序号中的问题
在el-table 中的 el-table-column 中有一个 index属性可以按序号排序 不过每一页的序号都是从1开始 需求改为按顺序排序

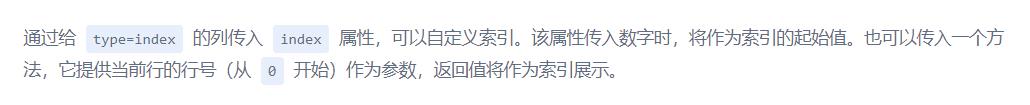
解决思路:把index 进行方法计算 官网

默认只是type="index" 就可以显示序号了 我们通过方法进行修改index :index="index" 就可以用方法了
<el-table-column
prop="date"
label="序号"
type="index"
:index="index"
/> index(i) {
// i每一页的索引
// 页码 2 当前 0 条数2
// 2- 1 * 2 + 0 + 1 =3
return this.pages.page === 1 ? i + 1 : (this.pages.page - 1) * this.pages.pagesize + i + 1
},解析:如果在第一条只需要 i+1
按第二页第一条计算 页码: 2 i 每一页的索引当前 :0 条数:2
公式:(页码-1)* 条数 + i + 1 +1的目的:i在方法中从0开始计算
第三页 i=0 : (2-1)*2+0+1 =3
第四页 i=1 : (2-1)*2+1+1=4
以上是关于vue项目中 解决分页时遇到的坑!的主要内容,如果未能解决你的问题,请参考以下文章