vue中如何将数据导出成表格 cv速成 有手就行!
Posted 奥特曼
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue中如何将数据导出成表格 cv速成 有手就行!相关的知识,希望对你有一定的参考价值。
一、使用
1. 1.安装依赖包
为了方便复用 先将代码放前面 后面在详细讲解
FileSaver.js 是在客户端保存文件的解决方案,非常适合在客户端生成文件的 Web 应用程序
npm install file-saver script-loader --save节点版本安装了一个命令行工具xlsx,可以读取电子表格文件并以各种格式输出内容。源可在 xlsx.njsbin 目录中找到。
npm install file-saver script-loader xlsx --save2.src/vendor/Export2Excel.js
直接写入复制进行
/* eslint-disable */
import { saveAs } from 'file-saver'
import XLSX from 'xlsx'
function generateArray(table) {
var out = [];
var rows = table.querySelectorAll('tr');
var ranges = [];
for (var R = 0; R < rows.length; ++R) {
var outRow = [];
var row = rows[R];
var columns = row.querySelectorAll('td');
for (var C = 0; C < columns.length; ++C) {
var cell = columns[C];
var colspan = cell.getAttribute('colspan');
var rowspan = cell.getAttribute('rowspan');
var cellValue = cell.innerText;
if (cellValue !== "" && cellValue == +cellValue) cellValue = +cellValue;
//Skip ranges
ranges.forEach(function (range) {
if (R >= range.s.r && R <= range.e.r && outRow.length >= range.s.c && outRow.length <= range.e.c) {
for (var i = 0; i <= range.e.c - range.s.c; ++i) outRow.push(null);
}
});
//Handle Row Span
if (rowspan || colspan) {
rowspan = rowspan || 1;
colspan = colspan || 1;
ranges.push({
s: {
r: R,
c: outRow.length
},
e: {
r: R + rowspan - 1,
c: outRow.length + colspan - 1
}
});
};
//Handle Value
outRow.push(cellValue !== "" ? cellValue : null);
//Handle Colspan
if (colspan)
for (var k = 0; k < colspan - 1; ++k) outRow.push(null);
}
out.push(outRow);
}
return [out, ranges];
};
function datenum(v, date1904) {
if (date1904) v += 1462;
var epoch = Date.parse(v);
return (epoch - new Date(Date.UTC(1899, 11, 30))) / (24 * 60 * 60 * 1000);
}
function sheet_from_array_of_arrays(data, opts) {
var ws = {};
var range = {
s: {
c: 10000000,
r: 10000000
},
e: {
c: 0,
r: 0
}
};
for (var R = 0; R != data.length; ++R) {
for (var C = 0; C != data[R].length; ++C) {
if (range.s.r > R) range.s.r = R;
if (range.s.c > C) range.s.c = C;
if (range.e.r < R) range.e.r = R;
if (range.e.c < C) range.e.c = C;
var cell = {
v: data[R][C]
};
if (cell.v == null) continue;
var cell_ref = XLSX.utils.encode_cell({
c: C,
r: R
});
if (typeof cell.v === 'number') cell.t = 'n';
else if (typeof cell.v === 'boolean') cell.t = 'b';
else if (cell.v instanceof Date) {
cell.t = 'n';
cell.z = XLSX.SSF._table[14];
cell.v = datenum(cell.v);
} else cell.t = 's';
ws[cell_ref] = cell;
}
}
if (range.s.c < 10000000) ws['!ref'] = XLSX.utils.encode_range(range);
return ws;
}
function Workbook() {
if (!(this instanceof Workbook)) return new Workbook();
this.SheetNames = [];
this.Sheets = {};
}
function s2ab(s) {
var buf = new ArrayBuffer(s.length);
var view = new Uint8Array(buf);
for (var i = 0; i != s.length; ++i) view[i] = s.charCodeAt(i) & 0xFF;
return buf;
}
export function export_table_to_excel(id) {
var theTable = document.getElementById(id);
var oo = generateArray(theTable);
var ranges = oo[1];
/* original data */
var data = oo[0];
var ws_name = "SheetJS";
var wb = new Workbook(),
ws = sheet_from_array_of_arrays(data);
/* add ranges to worksheet */
// ws['!cols'] = ['apple', 'banan'];
ws['!merges'] = ranges;
/* add worksheet to workbook */
wb.SheetNames.push(ws_name);
wb.Sheets[ws_name] = ws;
var wbout = XLSX.write(wb, {
bookType: 'xlsx',
bookSST: false,
type: 'binary'
});
saveAs(new Blob([s2ab(wbout)], {
type: "application/octet-stream"
}), "test.xlsx")
}
export function export_json_to_excel({
multiHeader = [],
header,
data,
filename,
merges = [],
autoWidth = true,
bookType = 'xlsx'
} = {}) {
/* original data */
filename = filename || 'excel-list'
data = [...data]
data.unshift(header);
for (let i = multiHeader.length - 1; i > -1; i--) {
data.unshift(multiHeader[i])
}
var ws_name = "SheetJS";
var wb = new Workbook(),
ws = sheet_from_array_of_arrays(data);
if (merges.length > 0) {
if (!ws['!merges']) ws['!merges'] = [];
merges.forEach(item => {
ws['!merges'].push(XLSX.utils.decode_range(item))
})
}
if (autoWidth) {
/*设置worksheet每列的最大宽度*/
const colWidth = data.map(row => row.map(val => {
/*先判断是否为null/undefined*/
if (val == null) {
return {
'wch': 10
};
}
/*再判断是否为中文*/
else if (val.toString().charCodeAt(0) > 255) {
return {
'wch': val.toString().length * 2
};
} else {
return {
'wch': val.toString().length
};
}
}))
/*以第一行为初始值*/
let result = colWidth[0];
for (let i = 1; i < colWidth.length; i++) {
for (let j = 0; j < colWidth[i].length; j++) {
if (result[j]['wch'] < colWidth[i][j]['wch']) {
result[j]['wch'] = colWidth[i][j]['wch'];
}
}
}
ws['!cols'] = result;
}
/* add worksheet to workbook */
wb.SheetNames.push(ws_name);
wb.Sheets[ws_name] = ws;
var wbout = XLSX.write(wb, {
bookType: bookType,
bookSST: false,
type: 'binary'
});
saveAs(new Blob([s2ab(wbout)], {
type: "application/octet-stream"
}), `${filename}.${bookType}`);
}
3. 在一个vue文件中 注册点击事件 下面是导出固定格式
exportExcel() {
import('@/vendor/Export2Excel').then(excel => {
// excel表示导入的模块对象
console.log(excel)
excel.export_json_to_excel({
header: ['姓名', '工资'], // 表头 必填
data: [ //数据
['刘备', 100],
['关羽', 500]
], // 具体数据 必填
filename: 'excel-list', // 文件名称
autoWidth: true, // 宽度是否自适应
bookType: 'xlsx' // 生成的文件类型
})
})
}
4.实例(上面操作已完成,下面作为实战扩展)
平常我们都是进行发ajax 请求最新的数据 存放在header 和data中在进行导出
exportExcel() {
import('@/vendor/Export2Excel').then(async excel => {
// excel表示导入的模块对象
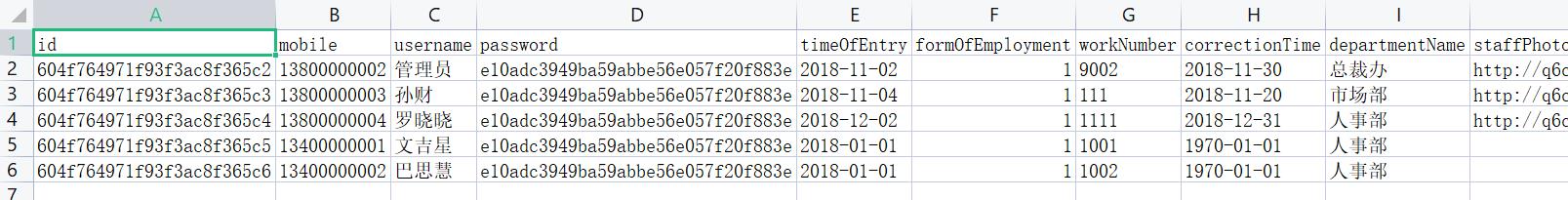
const res = await getStaffList(this.pages)
console.log('getStaffList', res.data.rows)
const one = res.data.rows[0] // 返回的数组取第一项
const header = Object.keys(one) // 拿对象中的所有的键
const data = res.data.rows.map(item => Object.values(item)) //拿到里面的每一个值
excel.export_json_to_excel({
header, // 表头 必填
data, // 具体数据 必填
filename: 'excel-list', // 文件名称
autoWidth: true, // 宽度是否自适应
bookType: 'xlsx' // 生成的文件类型
})
})
}
5. 最终修改
1. 由于后端给我们返回的键(表头)是英文的 我们要对其进行转换
2. F列应该显示时转正和非转正
item.value }), {})
exportExcel() {
import('@/vendor/Export2Excel').then(async excel => {
// excel表示导入的模块对象
const res = await getStaffList(this.pages)
const { header, data } = this.formatData(res.data.rows)
console.log({ header, data })
console.log(res)
excel.export_json_to_excel({
header, // 表头 必填
data, // 具体数据 必填
filename: 'excel-list', // 文件名称
autoWidth: true, // 宽度是否自适应
bookType: 'xlsx' // 生成的文件类型
})
})
},调用formatData方法
import constEmployees from '@/constant/employees' //导入枚举
const hireType = constEmployees.hireType.reduce((acc, item) => ({ ...acc, [item.id]:
formatData(list) {
const map = {
'id': '编号',
'password': '密码',
'mobile': '手机号',
'username': '姓名',
'timeOfEntry': '入职日期',
'formOfEmployment': '聘用形式',
'correctionTime': '转正日期',
'workNumber': '工号',
'departmentName': '部门',
'staffPhoto': '头像地址'
}
let header = []
let data = []
const one = list[0] // 返回的数组取第一项
header = Object.keys(one).map(item => map[item]) // 拿对象中的所有的键
console.log('getStaffList', header)
data = list.map(item => {
const key = item['formOfEmployment'] //拿到数据中的formOfEmployment
item['formOfEmployment'] = hireType[key] // 将每一项的formOfEmployment 替换为hireType 中的值
return Object.values(item) // 将所有的值进行返回
})
return { header, data } //返回解构数据
}补充枚举
export default {
// 聘用形式
hireType: [
{
id: 1,
value: '正式'
},
{
id: 2,
value: '非正式'
}
],
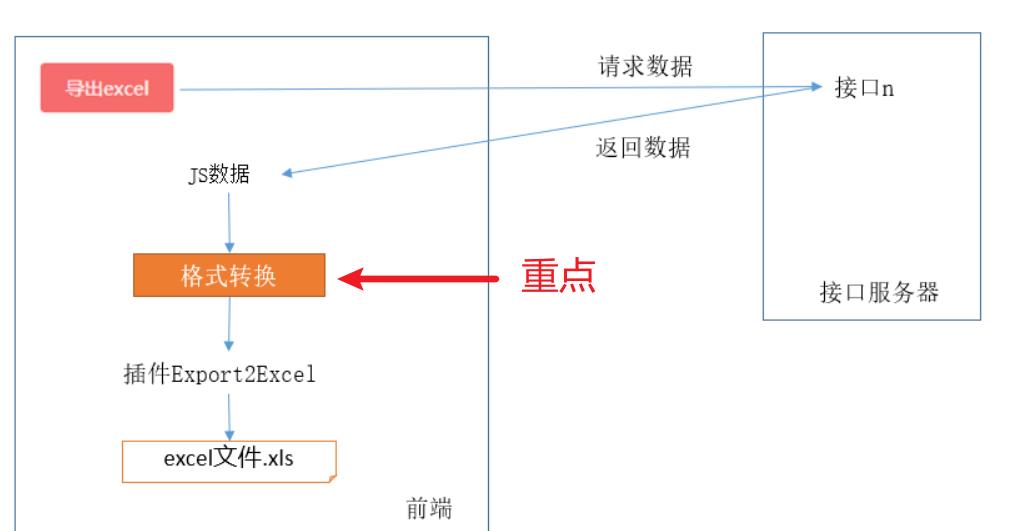
}二、说明

导出方式用了vue-element-admin中的功能
克隆链接 git clone https://gitee.com/mirrors/vue-element-admin.git
1. 将vue-element-admin中的src/vendor/export2Excel复制到自己项目中,直接使用
2. 记得安装依赖包 包在最前面
3. 在vue中注册点击事件后 进行导出操作 一般获取最新的ajax数据 进行导出 最好导出的时候不要密码(后端做)
import('@/vendor/Export2Excel').then(excel => {
// excel表示导入的模块对象
console.log(excel)
excel.export_json_to_excel({
header: ['姓名', '工资'], // 表头 必填
data: [
['刘备', 100],
['关羽', 500]
], // 具体数据 必填
filename: 'excel-list', // 文件名称
autoWidth: true, // 宽度是否自适应
bookType: 'xlsx' // 生成的文件类型
})
})-
当我们正式点击
导出按钮之后,才去加载vendor文件夹中的Export2Excel模块 -
import方法执行完毕返回的是一个promise对象,在then方法中我们可以拿到使用的模块对象
-
重点关注data的配置部分,我们发现它需要一个严格的二维数组
Excel导出参数说明
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| header | 导出数据的表头 | Array | / | [ ] |
| data | 导出的具体数据 | Array | / | [[]] |
| filename | 导出文件名 | String | / | excel-list |
| autoWidth | 单元格是否要自适应宽度 | Boolean | true / false | true |
| bookType | 导出文件类型 | String | xlsx, csv, txt, more | xlsx |
以上是关于vue中如何将数据导出成表格 cv速成 有手就行!的主要内容,如果未能解决你的问题,请参考以下文章