JavaScript中的join方法妙用
Posted 客官不爱喝酒
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript中的join方法妙用相关的知识,希望对你有一定的参考价值。
需求
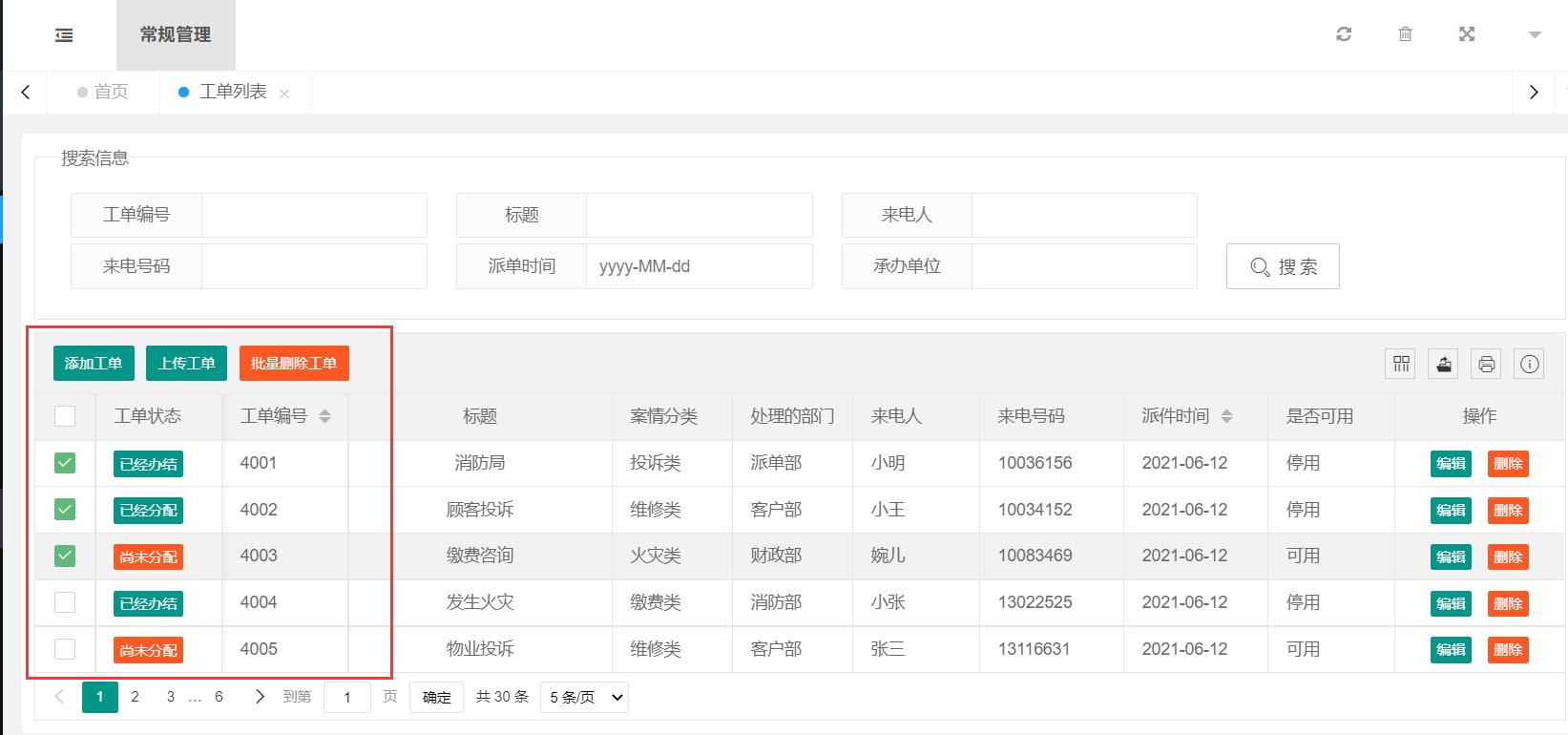
现在有一个数据表格,需要进行将选中的行进行批量删除,那么就得获取到选中的元素,并且得到这些元素的id,将这些id传送到后端,进行批量删除,那么最好的方式,就是将所有选中的行的id组合成一个有规律的字符串,将这些id传送到后端进行批量删除。
什么是有规律的字符串?
比如:1,2,3,4 这样的字符串就是一个有规律的字符串,后端可以将以,号分割为一个数组,进行批量删除,当然你也可以写个循环一次一次的删除,不过这样的效率明显就降低了很多。

那么我们来看看如何操作吧。有两种方法,第一种需要写个循环进行判断,而第二种方法只需要调用join方法,那相比之下你觉得那个方法更好用呢?自己写说不定一不小心还会写错,有可以用的东西就不用重复去造轮子了,我们直接拿来用就好了。
具体实现:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<script>
// 方法1: 假设我以及获取到了所有选中的行,并且将其封装为了一个数组
var array=new Array(4);
array[0]="1";
array[1]="2";
array[2]="3";
array[3]="4";
var result="";
for(var i=0;i<array.length;i++){
if(i!=array.length-1){
result+=array[i]+",";
}else{
result+=array[i];
}
}
// 输出结果:方法1=1,2,3,4
console.log("方法1="+result);
// 方法2:假设我以及获取到了所有选中的行,并且将其封装为了一个数组
var arr=new Array(4);
arr[0]="1";
arr[1]="2";
arr[2]="3";
arr[3]="4";
// 将数组合并为一个新的字符串,以逗号分割
var newArr= arr.join(",");
// 输出结果:方法2=1,2,3,4
console.log("方法2="+newArr);
</script>
</body>
</html>
得到这样:1,2,3,4 的字符串之后,我们只需要通过ajax或者是其他方式提交到后端,后端就可以按照,号进行分割为一个String类型的数组或者是List集合,进行批量删除。
以上是关于JavaScript中的join方法妙用的主要内容,如果未能解决你的问题,请参考以下文章