Part2-2-4 ESLint
Posted 沿着路走到底
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Part2-2-4 ESLint相关的知识,希望对你有一定的参考价值。
npm install eslint --save-dev
初始化 eslint 配置文件: npx eslint --init
npx eslint 文件路径
ESLint 配置文件解析
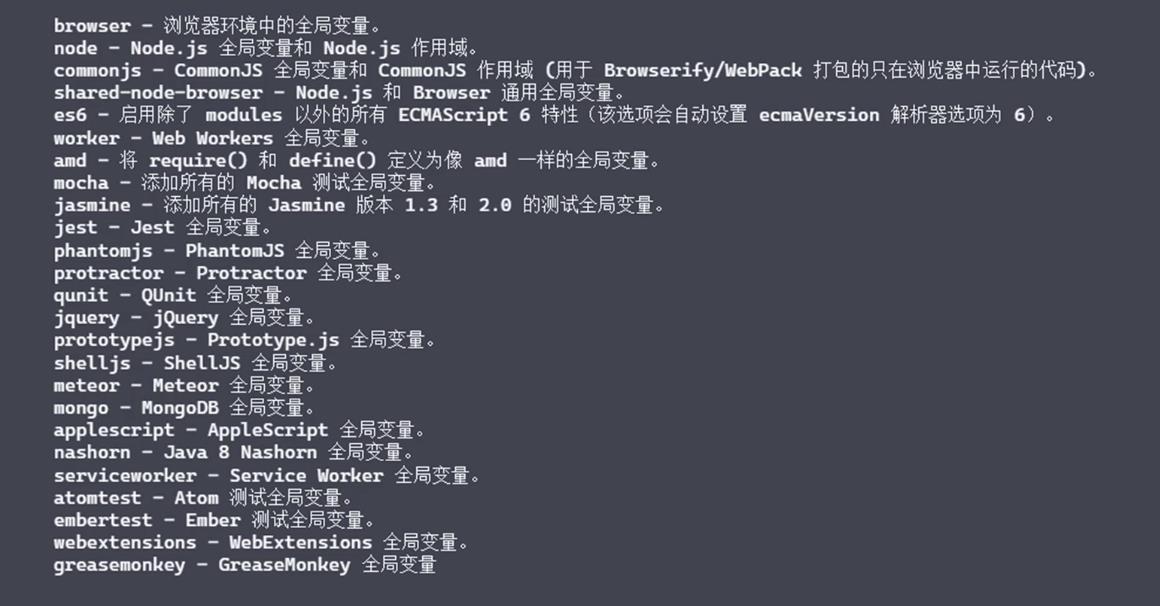
env:标记代码最终运行环境
env的参数选项,可以同时开启多个

extends:继承一些共享的配置
parserOptions:设置语法解析器的相关配置
rules:设置 eslint 中每个校验规则的开启或关闭,有个属性:off,warn,error
globals:额外声明在代码中可以使用的全局成员
module.exports = {
env: {
browser: false,
es6: false
},
extends: [
'standard'
],
parserOptions: {
ecmaVersion: 2015
},
rules: {
'no-alert': "error"
},
globals: {
"jQuery": "readonly"
}
}
ESLint 配置注释
http://eslint.cn/docs/user-guide/configuring#configuring-rules
const str1 = "${name} is a coder" // eslint-disable-line no-template-curly-in-string
console.log(str1)
ESLint 结合 Webpack
webpack.config.js
const htmlWebpackPlugin = require('html-webpack-plugin')
module.exports = {
mode: 'production',
entry: './src/main.js',
module: {
rules: [
{
test: /\\.js$/,
exclude: /node_modules/,
use: 'babel-loader'
},
{
test: /\\.js$/,
exclude: /node_modules/,
use: 'eslint-loader',
enforce: 'pre'
},
{
test: /\\.css$/,
use: [
'style-loader',
'css-loader'
]
}
]
},
plugins: [
new HtmlWebpackPlugin({
template: 'src/index.html'
})
]
}.eslintrc.js
module.exports = {
env: {
browser: true,
es2020: true
},
extends: [
'standard',
'plugin:react/recommended'
],
parserOptions: {
ecmaVersion: 11
},
rules: {
// 'react/jsx-uses-react': 2,
// 'react/jsx-uses-vars': 2
}
// plugins: [
// 'react'
// ]
}
ESLint 检查 TypeScript
parser:指定语法解析器
module.exports = {
env: {
browser: true,
es2020: true
},
extends: [
'standard'
],
parser: '@typescript-eslint/parser',
parserOptions: {
ecmaVersion: 11
},
plugins: [
'@typescript-eslint'
],
rules: {
}
}
Stylelint
npm install stylelint -D
添加配置文件: .stylelintrc.js ,属性和 .eslintrc.js 基本相同
npx stylelint ./index.css
Prettier
npm install prettier -D
npx prettier 文件路径 --write 会自动将格式化后的代码覆盖到原文件
npx prettier . --write 将根路径下的所有代码进行格式化操作
Git Hooks
通过 Git Hooks 在代码提交前强制 lint
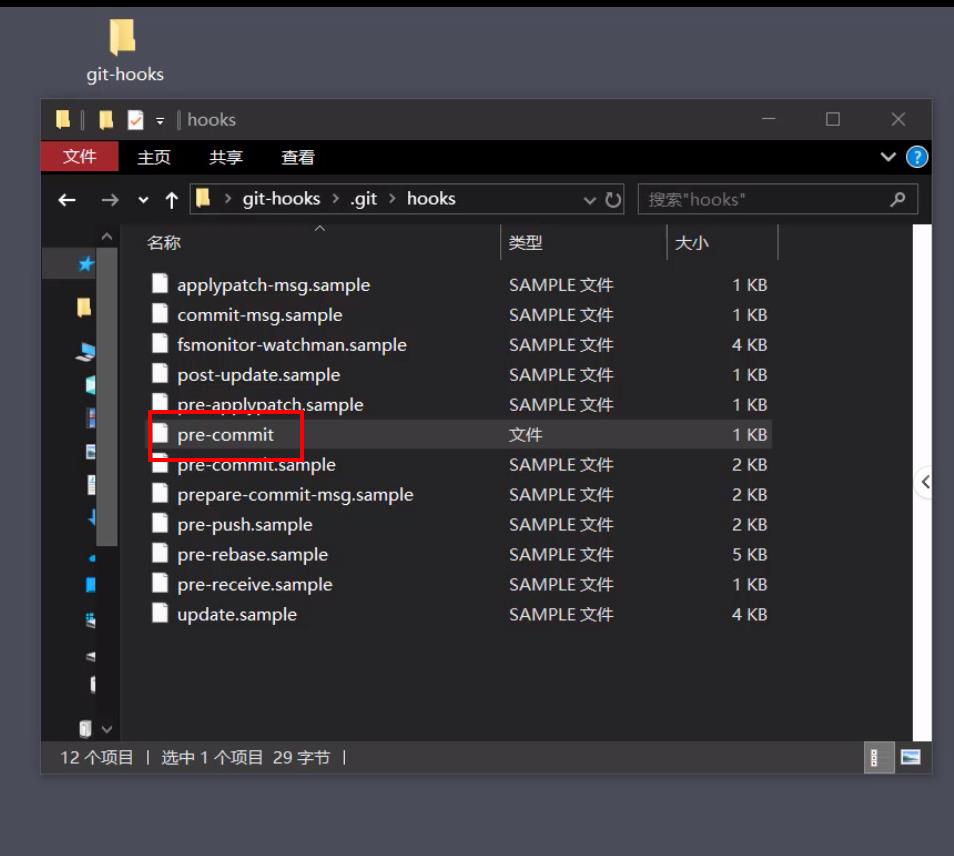
Git Hook 也称之为 git 钩子,每个钩子都对应一个任务
通过 shell 脚本可以编写钩子任务触发时要具体执行的操作
当 commit 的时候,会触发 pre-commit 里定义的任务

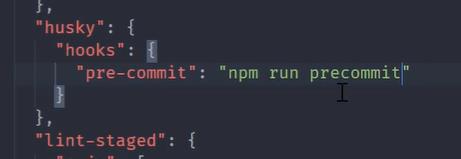
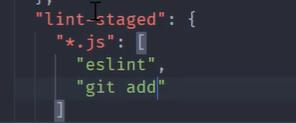
不编写shell脚本设置 git hooks
npm install husky -D
npm install lint-staged -D



1
以上是关于Part2-2-4 ESLint的主要内容,如果未能解决你的问题,请参考以下文章