HTML格式化标签文本区域自动聚焦按钮:fontpretextarealabelbutton
Posted 江西昊仔
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML格式化标签文本区域自动聚焦按钮:fontpretextarealabelbutton相关的知识,希望对你有一定的参考价值。
格式化标签【font、pre】
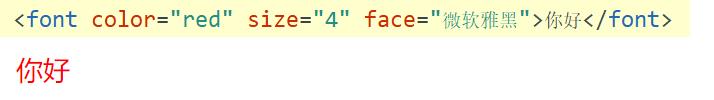
<font></font> 设置字体相关的属性
常用属性:
color 字体颜色 1.颜色名 2.rgb 3.十六进制
size 字体大小
face 字体风格
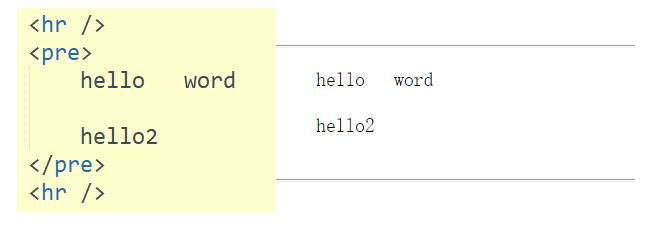
<pre></pre> 定义预格式化的文本,保留文本中的空格和换行。文本呈现等字体

文本区域【textarea】
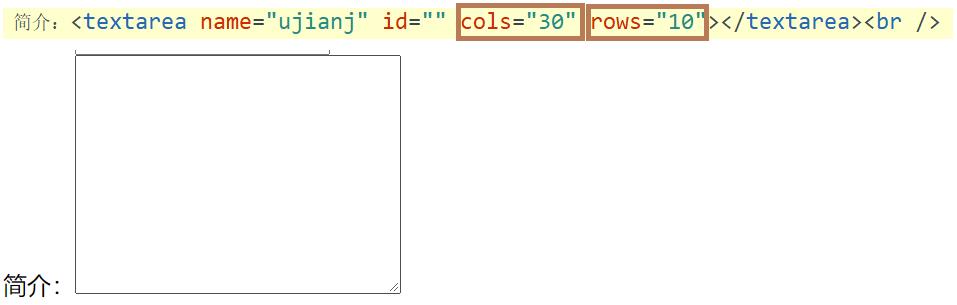
<textarea></textarea> 定义可输入多行文本的控件
常见属性:
1.cols 文本的可见宽度
2.rows 文本的可见行数 
自动聚焦【label】
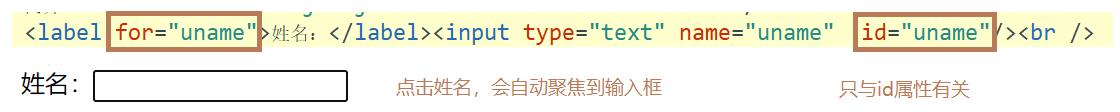
<label></label> 自动聚焦,标记标签
常用属性:
1.for 当for属性与元素的id属性值一致时,点击label标签,会自动元素聚焦。
注意:(与name属性无关,只与id属性相关)
<label for="uname">姓名:</label><input type="text" name="uname" id="uname"/><br />

按钮【button】
<button></button>
与input按钮的区别,input显示文字在value属性中,button是在标签中
所以,在button中可以添加图片按钮
双标签,标签之间可以添加内容(文本或标签等)
常用属性:
1.type (button、submint、reset)默认属性为submit
以上是关于HTML格式化标签文本区域自动聚焦按钮:fontpretextarealabelbutton的主要内容,如果未能解决你的问题,请参考以下文章