聊一聊新建项目eslint报错Expected linebreaks to be ‘LF‘ but found ‘CRLF‘ 的坑点
Posted 一个很王德发的学渣
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了聊一聊新建项目eslint报错Expected linebreaks to be ‘LF‘ but found ‘CRLF‘ 的坑点相关的知识,希望对你有一定的参考价值。
最近用vue create新建项目后,新建文件使用eslint格式化代码后,每次重启项目都会发现代码报了一堆红色的错误,像这样:

该问题是因为操作系统不同导致默认换行符不一样导致的。
- window下默认的换行是CRLF,回车符。(
\\r\\n) - mac和linux默认的换行是LF,换行符。(
\\n)
既然找到问题,那么就有解决办法了。
- 配置
eslint规则,在.eslintrc.js文件中rule规则添加配置,关闭检查
rules: {
'linebreak-style': ["off", "windows"]
},
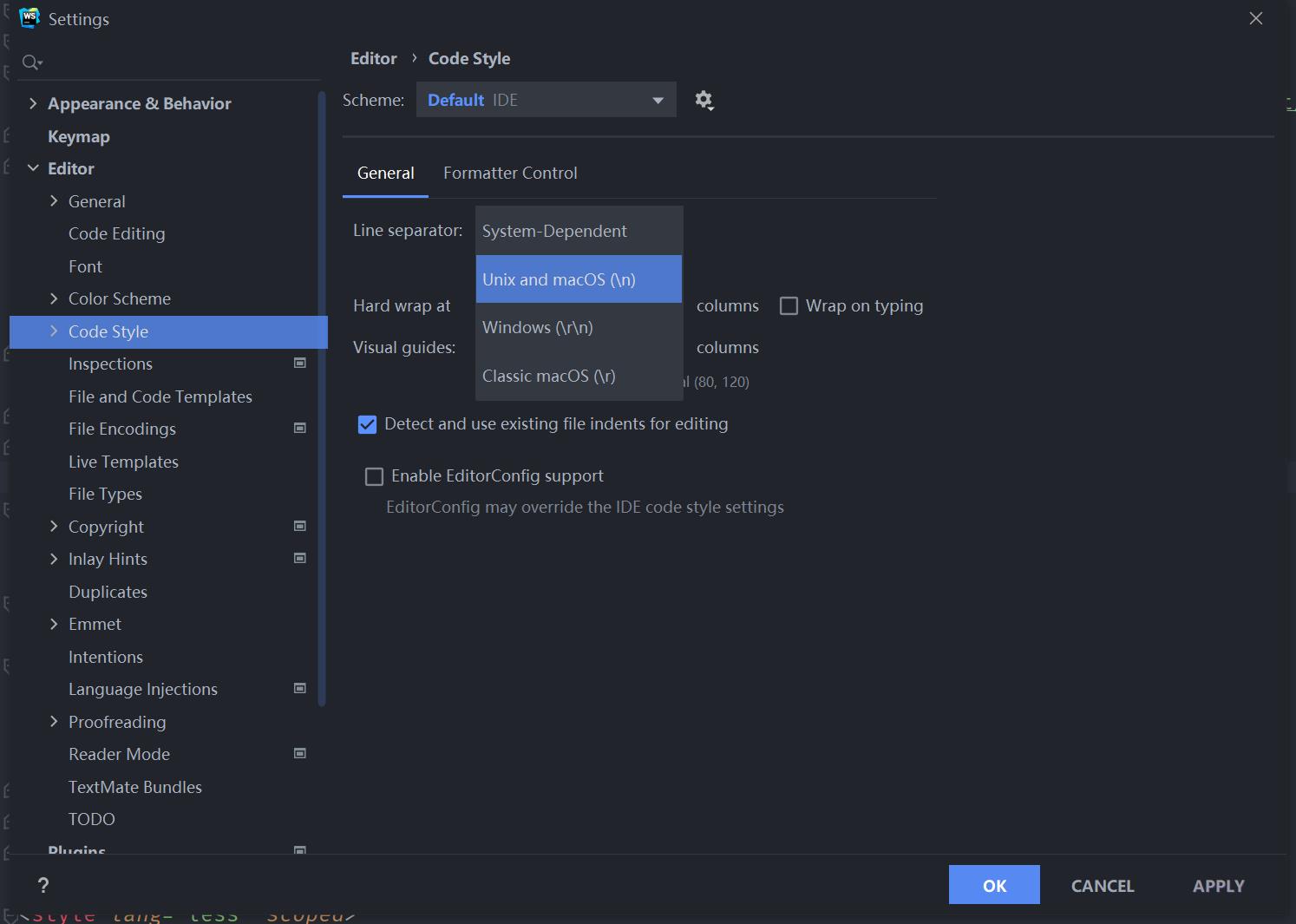
- .修改编辑器默认的换行方式,并格式化文件,下次打开就不会被重新设置了。

以上是关于聊一聊新建项目eslint报错Expected linebreaks to be ‘LF‘ but found ‘CRLF‘ 的坑点的主要内容,如果未能解决你的问题,请参考以下文章