再遇Node.js
Posted lin_fightin
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了再遇Node.js相关的知识,希望对你有一定的参考价值。
node
之前只是大概的学了下Node,现在趁五一深学一下。

基于v8引擎的js运行时环境。
怎么理解呢?我们先了解浏览器的内核。
不同的浏览器有不同的内核。
Gecko 早期被火狐浏览器使用
Triden 微软开发,ie4-11试用,edge已经转为blink内核
webkit 用于safari,谷歌之前也是webkit
Blink webkit的分支,谷歌研发,目前用于谷歌,edge,opera等等
。。。
我们经常指的浏览器内核也就是浏览器的排版引擎,也成为浏览器引擎,页面渲染引擎,样板引擎等等。
渲染工作的过程
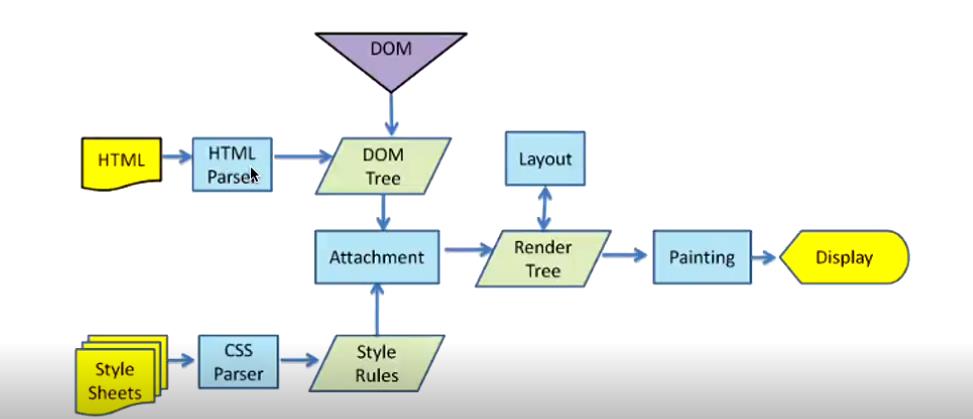
引用一张图

这个大家应该很熟悉,解析html为dom tree,解析css为 css rules,然后合并两棵树,在layout布局,然后painting绘制,最后呈现为大家浏览器见到的页面。
我们js可以通过script内嵌进html页面,浏览器解析到不带async defer属性的script标签时,会停止解析Hmtl,并且执行js。那么执行js就需要一个东西,javascript引擎。
js这种高级语言就是要转换成汇编语言,然后转换为机器语言才能被电脑运行。而js引擎就是做这种事的。
常见的js引擎有哪些呢?

v8引擎执行js速度是非常快的,所以可以感觉到谷歌打开浏览器的页面是非常快的。
内核与引擎的区别
以webkit内核为例子
webkit实际由两部分组成,一个WebCore,一个jsCore。
webCore负责解析Html,渲染布局等工作,而jsCore是用于解析执行js代码。
V8

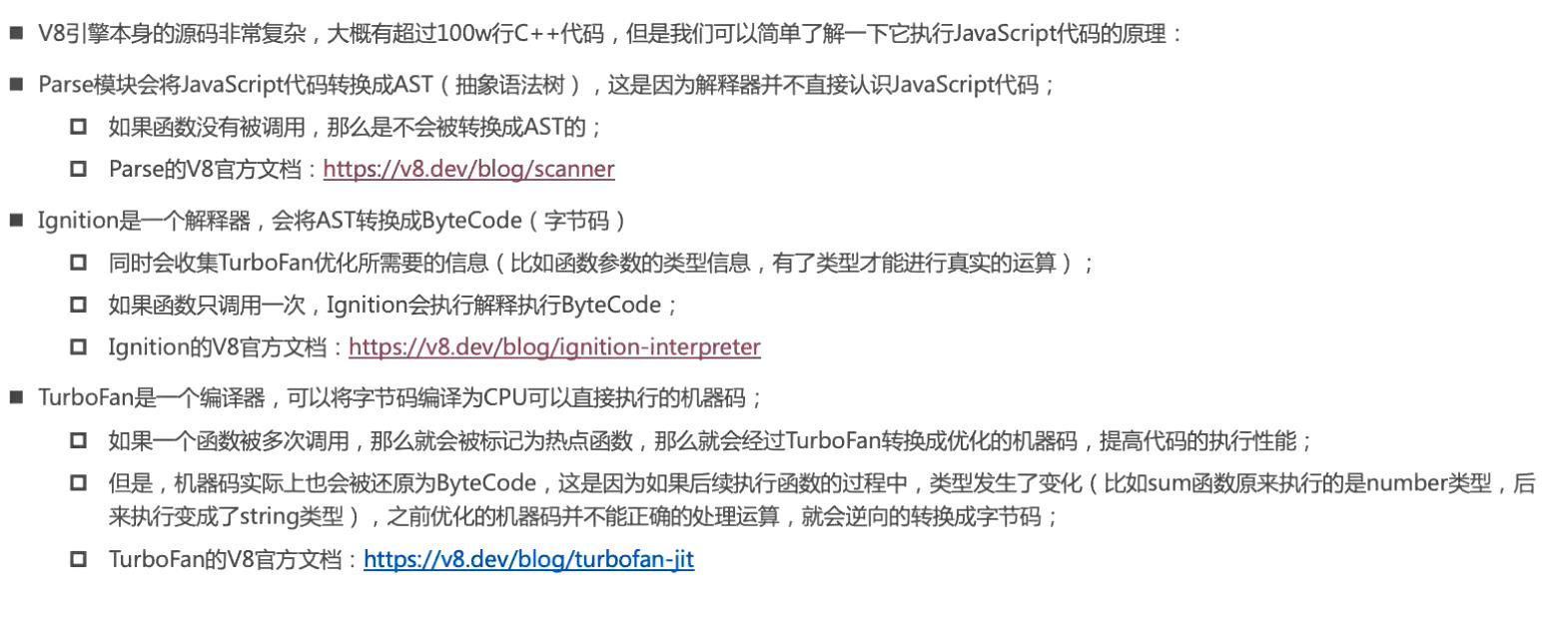
v8是怎么执行js代码的,v8大概有超过100w行的c++代码。我们可以简单了解下它是如何运行js代码的。

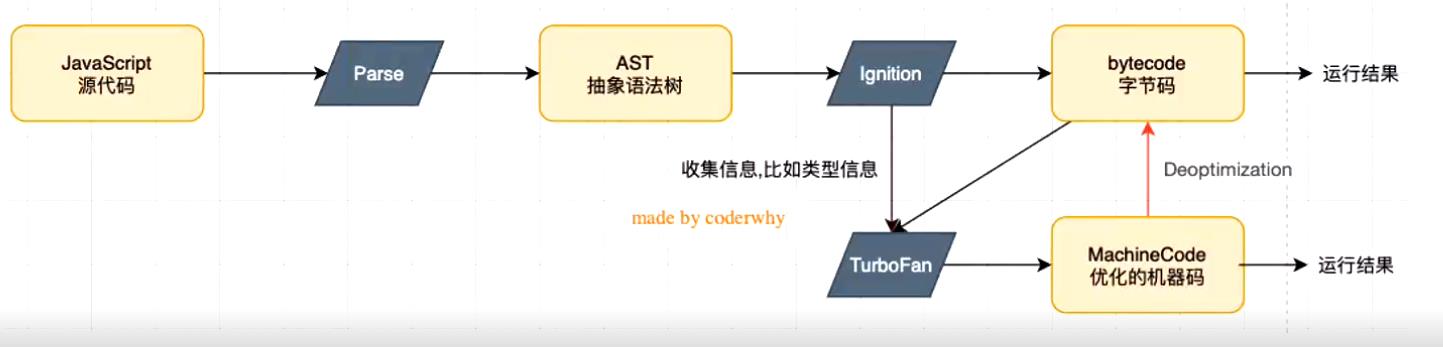
js通过v8的内置对象parse转换为ast语法树,然后通过ignition解释器,将ast语法树转成字节码。
但是js是解释性语言,这样运行效率是比较低的。
那他是怎么优化的呢?就是在ast转为字节码的时候,他会收集一下信息,通过trubofan模块,转成优化的机器码。这也是为什么v8这么快的原因。它也可以通过Deoptimization在一些特殊的情况下反向转为字节码。

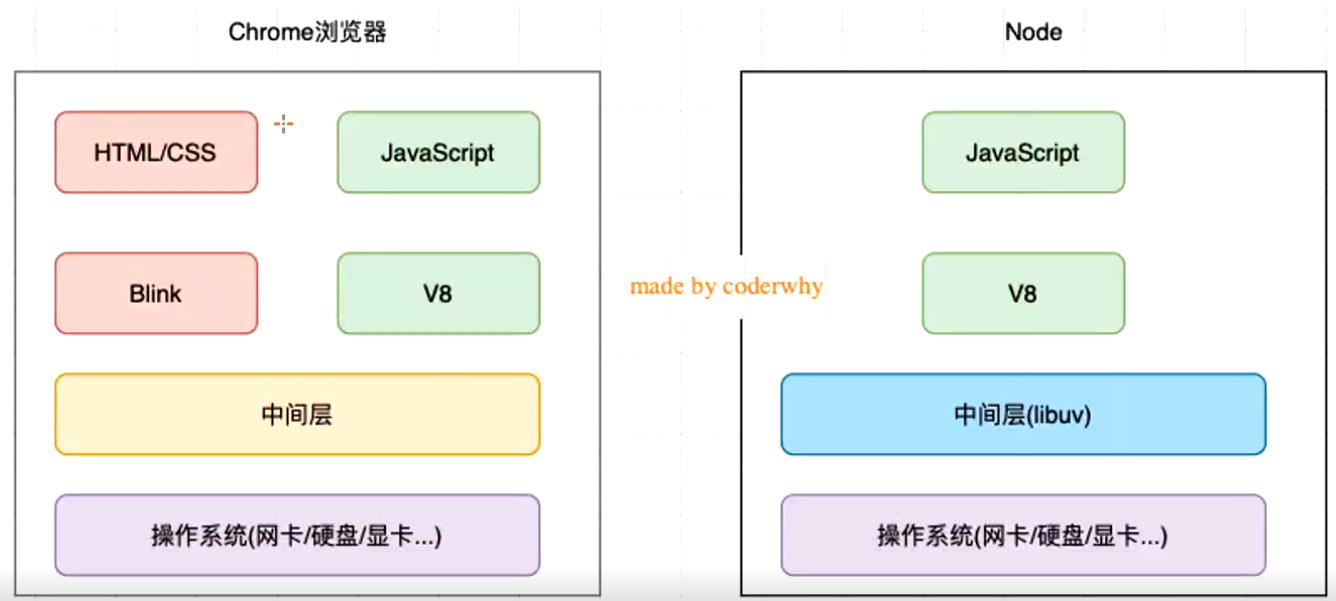
Node.js是基于v8引擎的来执行js代码,但node.js可不是v8。因为node除了借助v8运行js代码,还要进行一些额外的操作,文件的读取等等,跟浏览器一样,浏览器不止要运行js代码,还要解析html等东西。
借助一些coderwhy老师的图


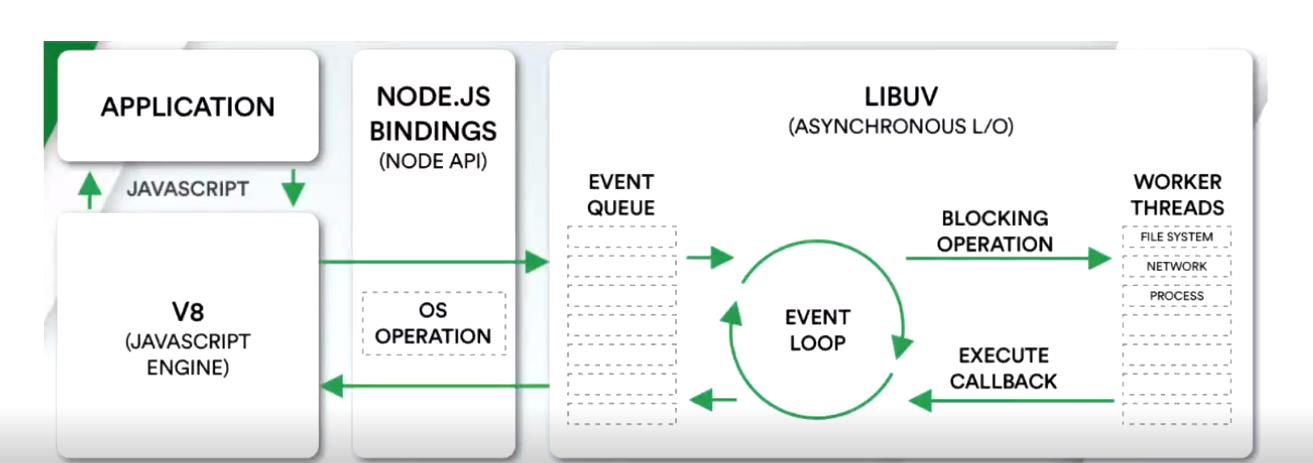
应用程序通过js实行,js运行在v8上,v8会调用Node的一些接口,用来连接LIBUV,这里面有个事件队列,事件循环,LIBUV再去调用操作系统的api。

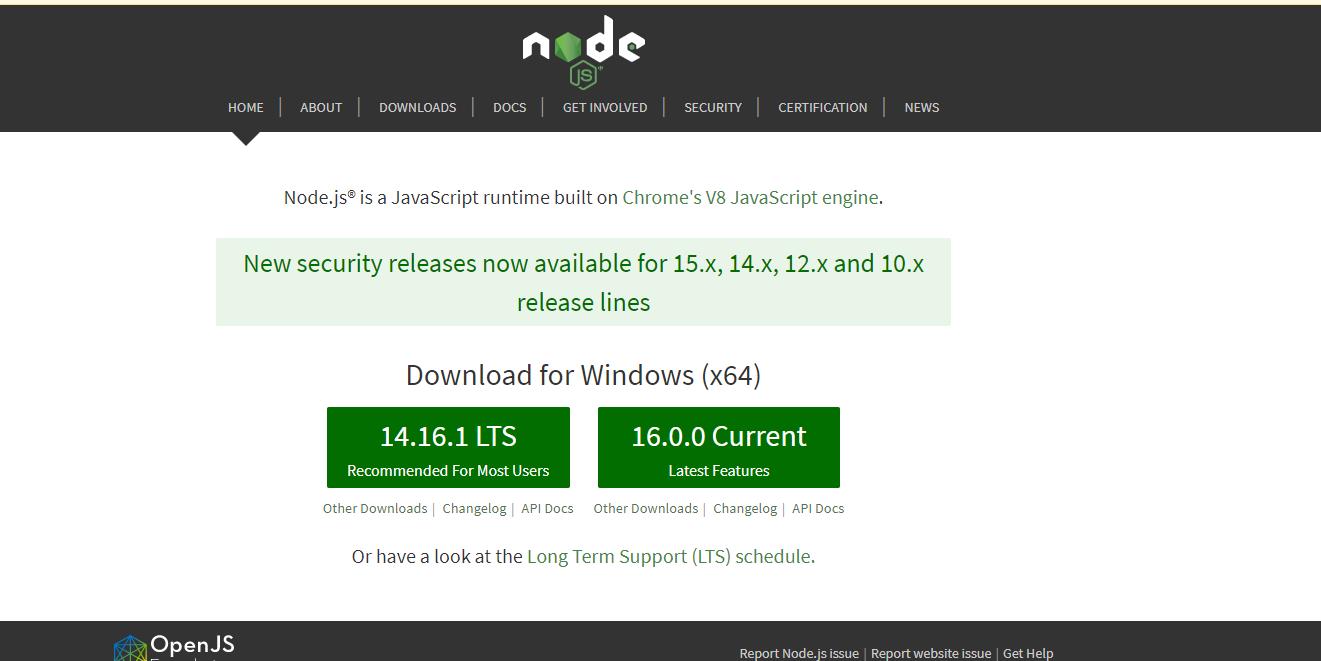
Node安装

直接安装即可

版本管理工具
nvm切换多个node版本
n 交互式管理你的node.js版本。
这两个工具都不支持window。
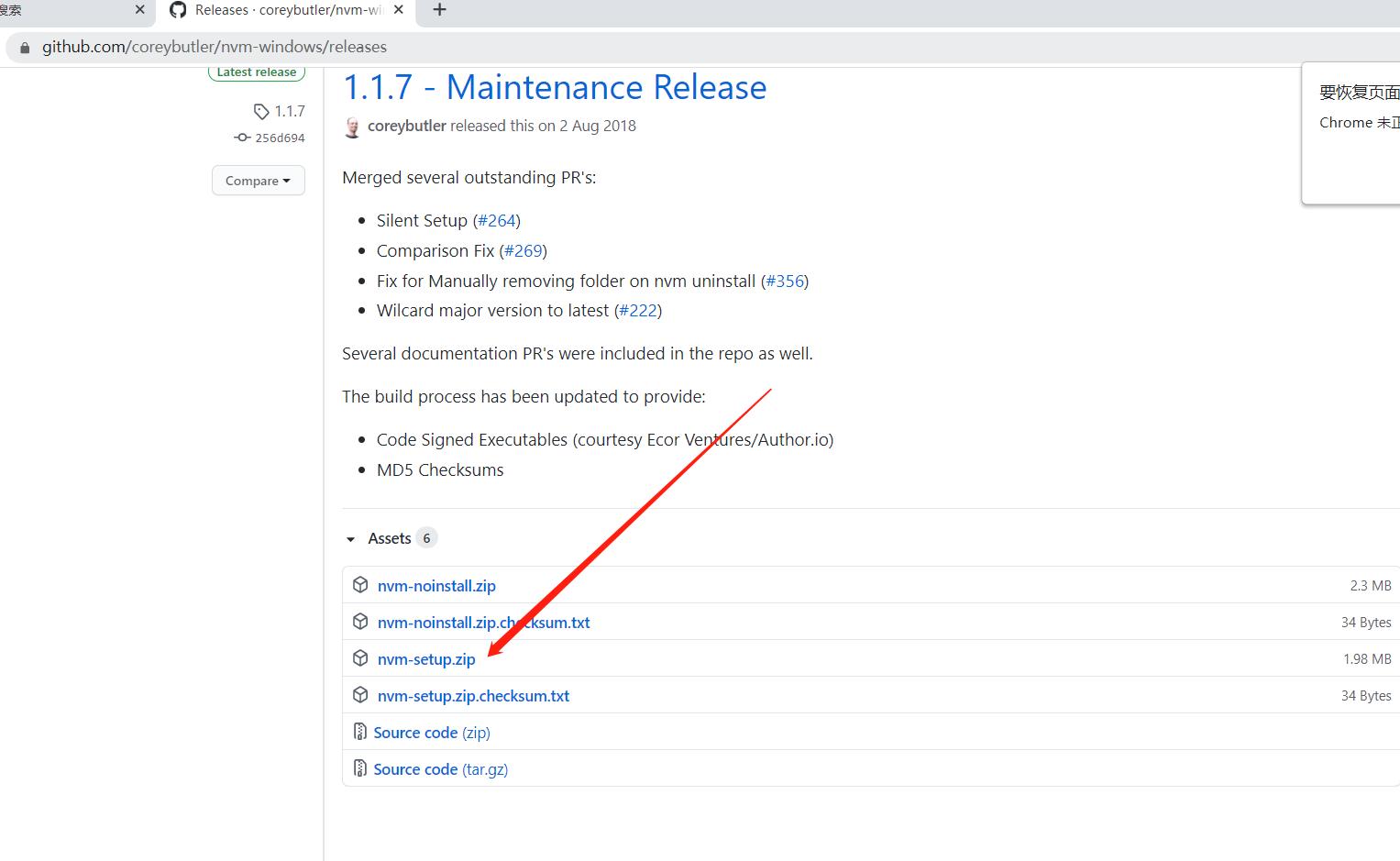
但可以使用nvm-windows
mac上使用n
直接npm安装就可以
npm install n -g
命令:
n lts 安装node的最新Lts版本
n latest 安装node的最新版本
sudo n 可以查看当前你电脑有几个node版本。

基本使用
window上使用nvm-window

命令行操作:
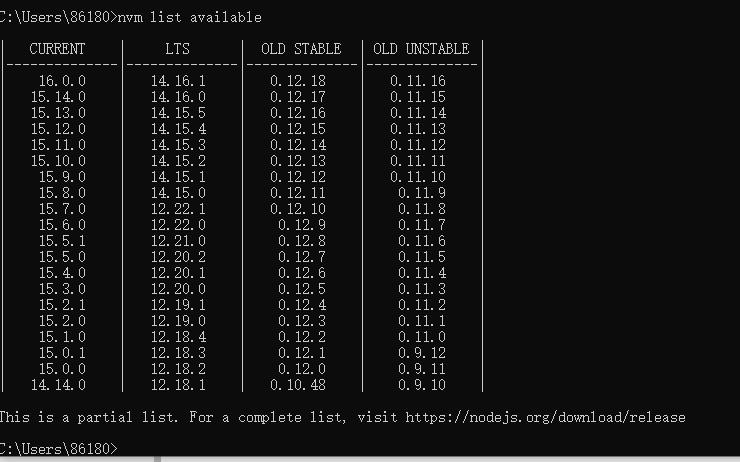
nvm 查看电脑安装的版本
nvm list available

设置镜像 nvm node_mirror https://npm.taobao.org/mirrors/node/
nvm npm_mirror https://npm.taobao.org/mirrors/npm/
然后就可以安装
nvm install (版本号)
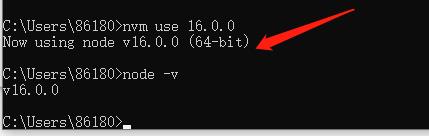
切换版本
nvm use 版本号

nvm uninstall 版本号
卸载
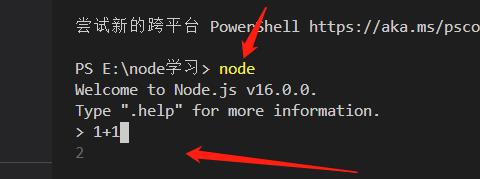
Node的REPL
REPL是一个简单的交互式的编程环境,比如我们浏览器的f12。

以上是关于再遇Node.js的主要内容,如果未能解决你的问题,请参考以下文章