node学习2 全局对象和模块化开发
Posted lin_fightin
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了node学习2 全局对象和模块化开发相关的知识,希望对你有一定的参考价值。
常见全局对象
node传参数
如,
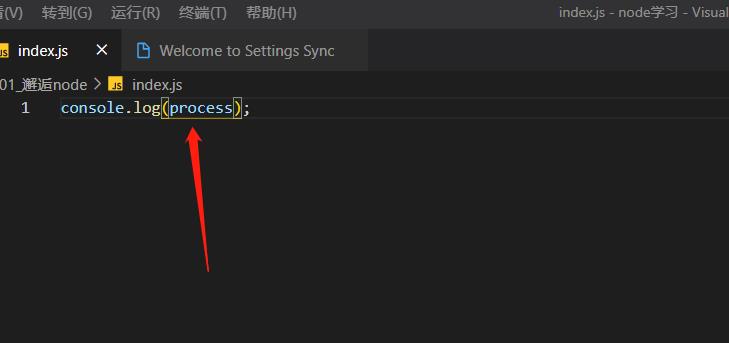
node里面有个process对象,存储着很多数据

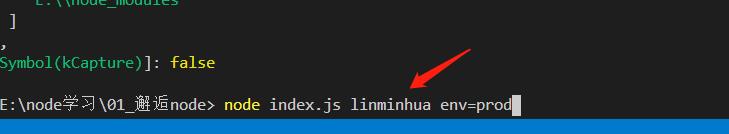
我们只要这样运行,

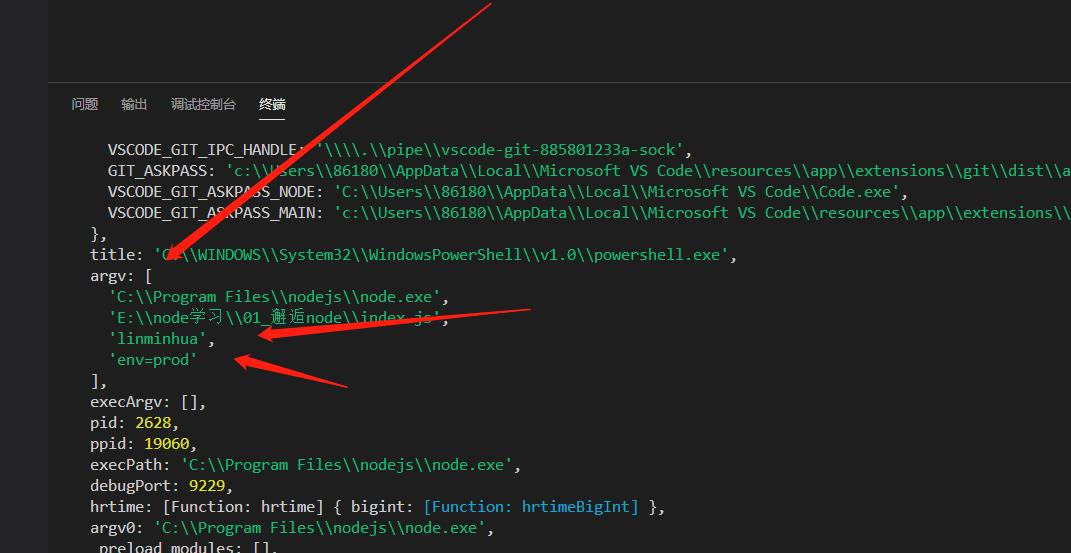
就能通过process.argv拿掉数据。
console.clear()执行node后输出结果并且闲先清掉控制台的东西。
console.trace()打印函数的调用栈,可以在某个函数里面打印,就可以查看该函数被谁调用。
console也是个全局对象,
也有很多方法什么的。
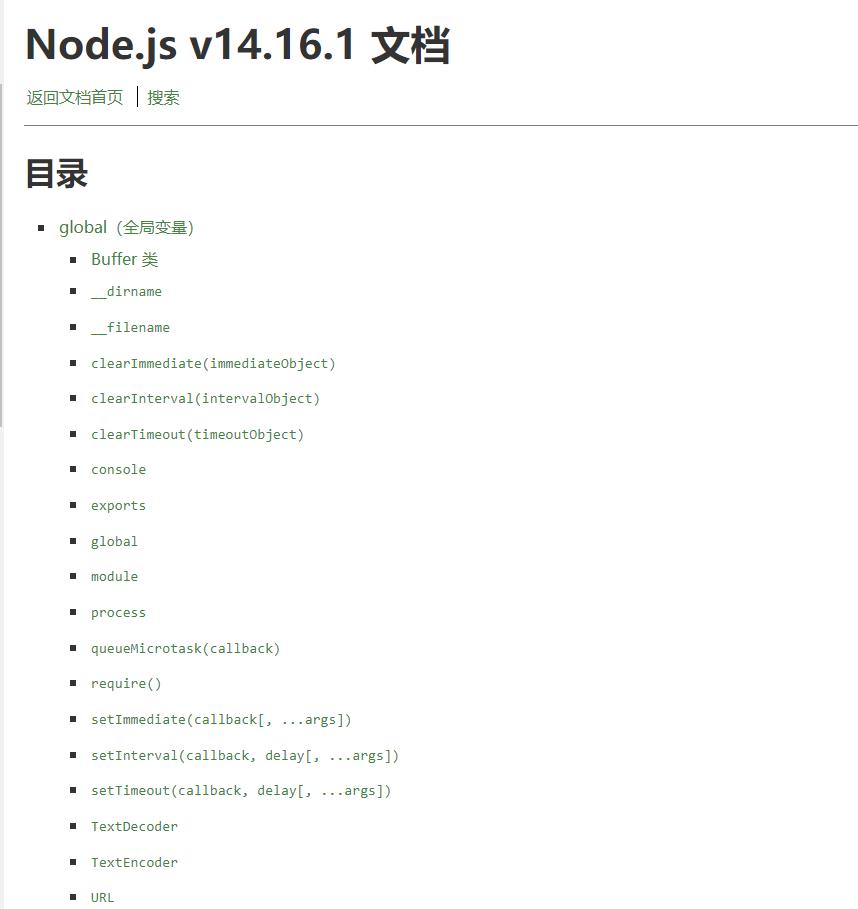
其他的全局对象
http://nodejs.cn/api/globals.html
特殊的全局对象
每个模块都有的看起来像全局变量,但是在命令行交互中不可以使用,如__dirname ,__filename ,exports ,module ,require()
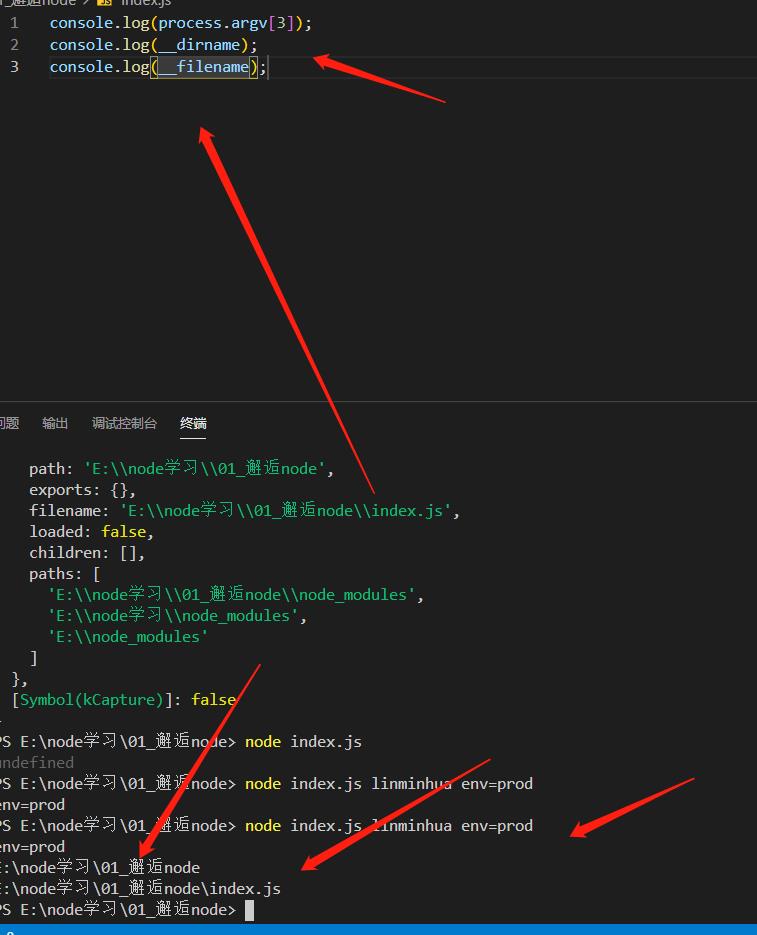
我们先来看
__dirname, __filename

一个是文件的所在目录,一个是在dirname的基本上加上自己的文件名字。

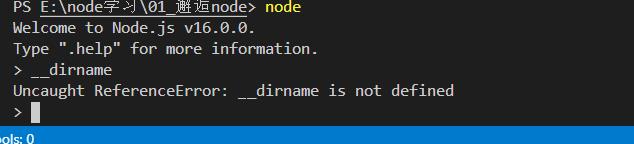
不可以在node的命令行中使用。其实也不算全局对象,只是能在模块总使用。
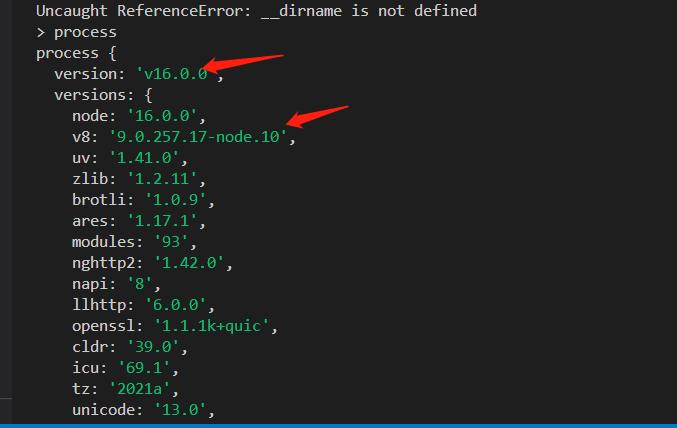
常见的
process对象
process提供了node进程中的相关信息,比如node的运行环境,参数信息,并且可以将变量存到process的env中

console全局对象
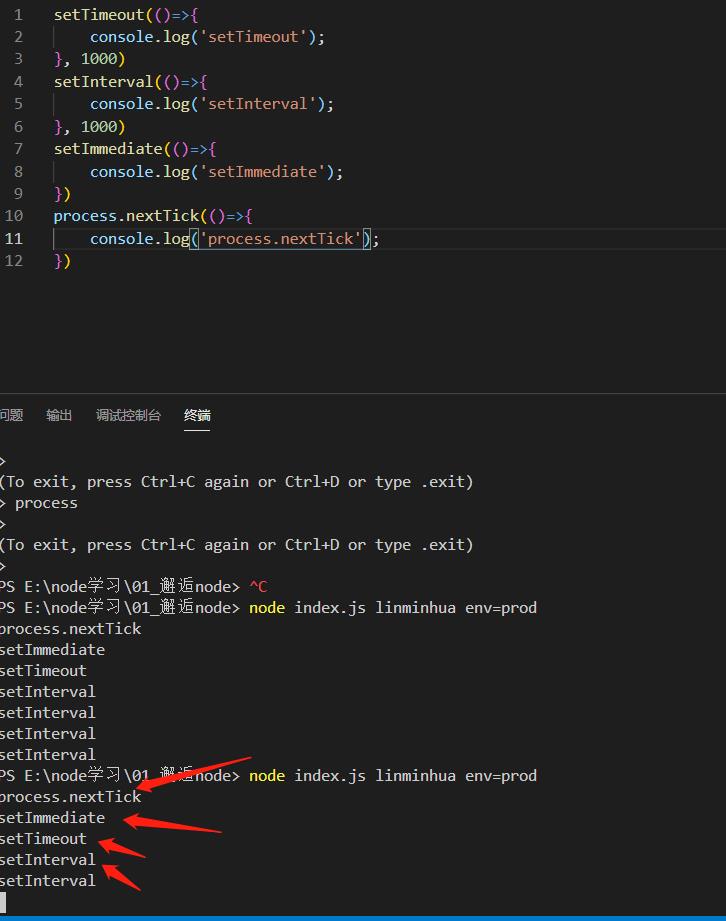
定时器函数也算对象

这里提供setImmediate,还有process.nextTick,他们两个与我们常用的定时器还是有区别的,后续再讲。

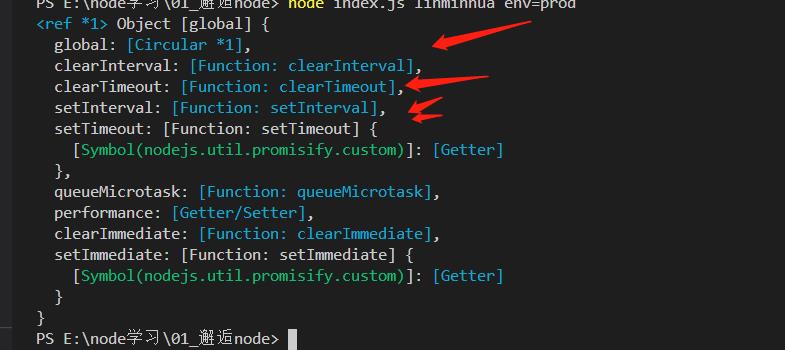
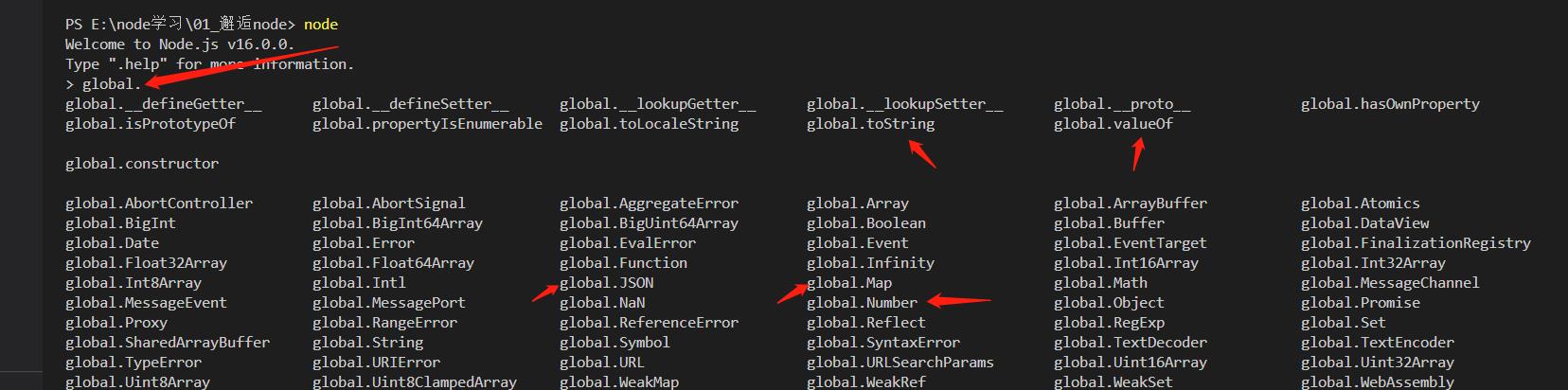
global


global其实这个东西很多的。跟浏览器一样。浏览器的window也有很多东西。而node的全局对象是global。
他们的区别的,浏览器最外城定义的变量对自动成为window的对象,而node不会。不会放在global。
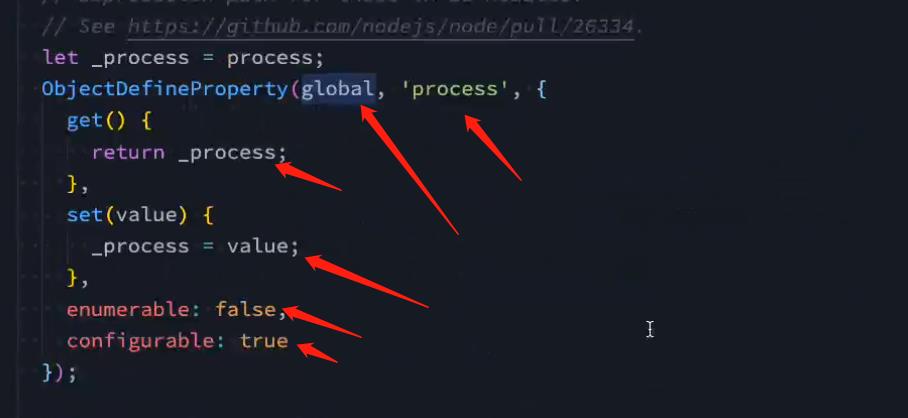
因为浏览器没有模块的概念,而node每个文件都是模块,在里面定义一个变量,是不会加到global的,而process这些是在源码里面就手动加进去了。

可以看到,源码通过defindeproperty给Process设置了get属性和set属性,并且不可枚举等等,给global手动加上了process这个对象。
JS模块化
我们都知道ndoe的模块化主要是Commonjs。js中是没有模块化的概念的,早期可以通过iife解决这个问题,
但当文件多起来后,还得记住每个命名,要是代码一多,名称一样的话就容易报错。

commonjs和node
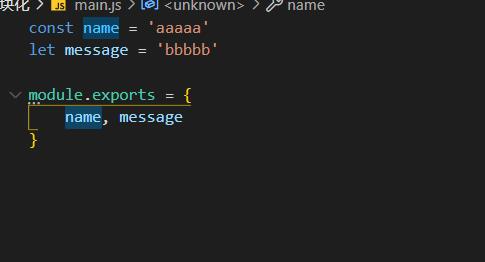
node支持了commonjs,每个文件都是一个模块,可以使用module.exports = {} ,export ={} ,require(’./’)来导入导出



实现了模块化,
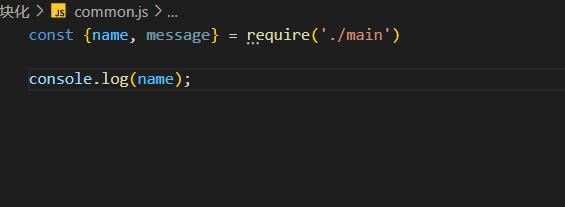
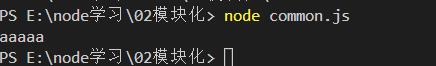
require就是返回了你moduele.exports的对象。
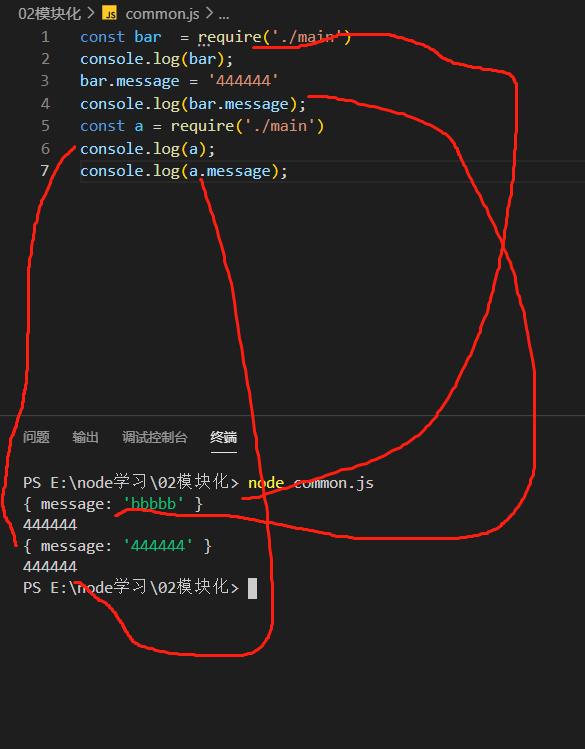
并且commonjs的导出其实是对值的引用,相当于a={},b=a,将一个文件的exports对象,赋给另一个文件,使其可以使用。,可以通过改变require的值,改变导入的属性,
而且会影响源文件的值。
每个模块都有一个exports对象,相当于开启一块内存空间,exports指向这块空间,所以我们可以通过exports.name=xxx,来将值放到这块内存空间,而require做的事情就是将这块内存空间返回,所以在别的文件姐可以通过require().name来赋值,又因为两个共享同一块内存空间,所以在其他文件可以修改源文件的值。
所以node实现commonjs的本质就是对象赋值。实际上就是一个浅层拷贝。
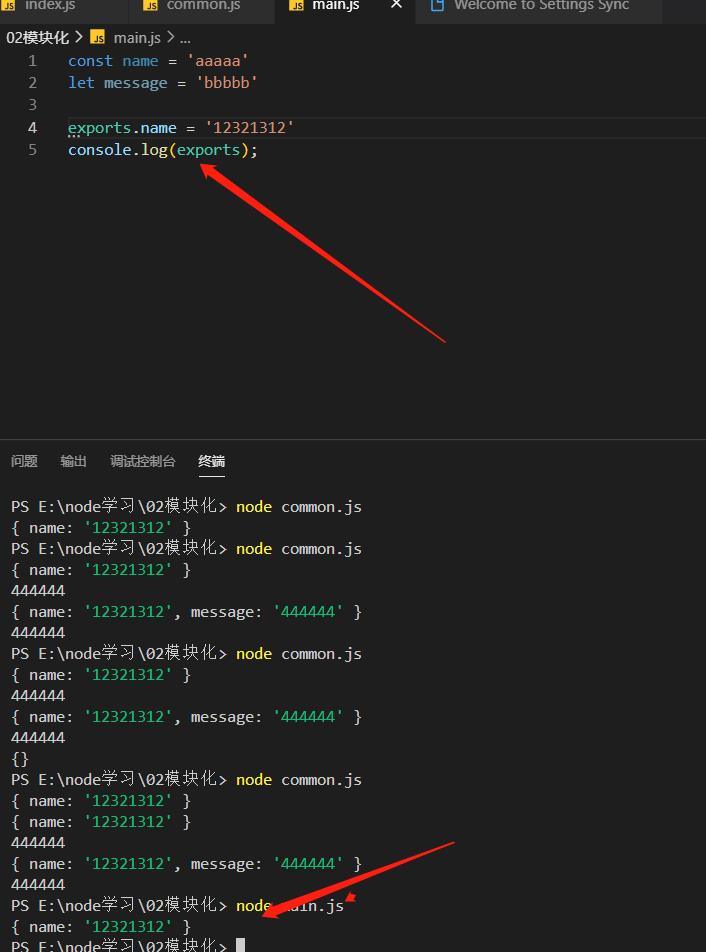
我们上面用了module.exports,还有一个exports.xxx =xxx,两个有什么区别?

相当于每个js文件都是一个new Module(),
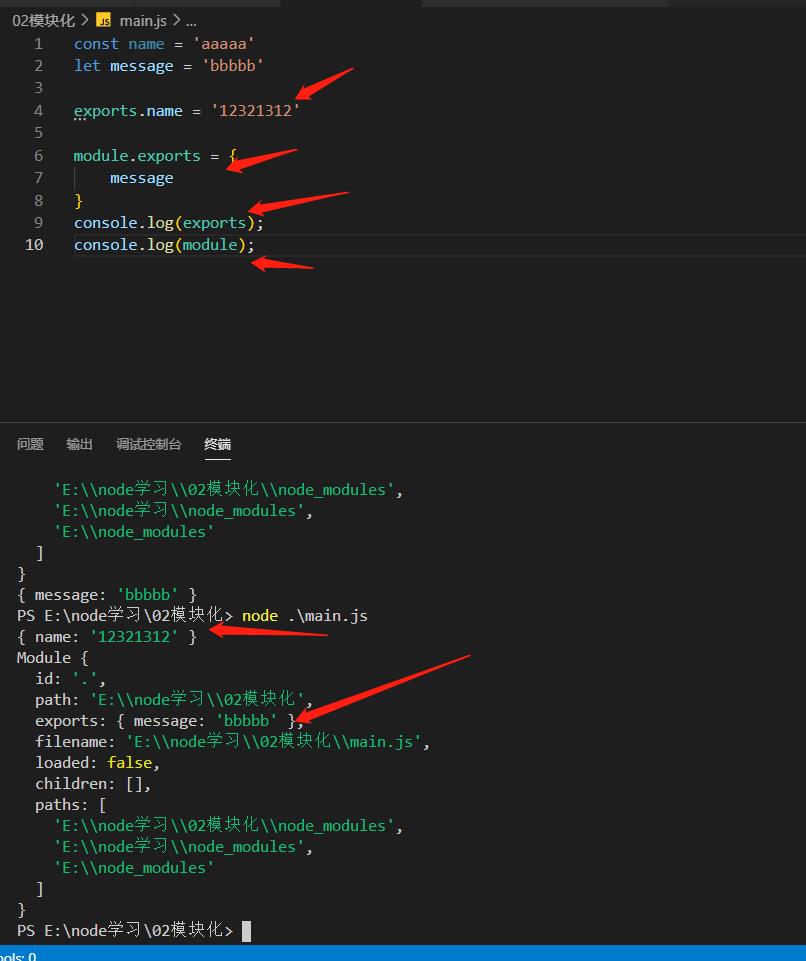
其实真正导出的是module.exports,而为什么exports可以导出,因为源码将
module.exports = exports,也就是我们通过exports导出的对象,都会放在module.exports去。可以看图。
module.exports 和exports 和 其他文件导出的require()指向的都是同一个地址。
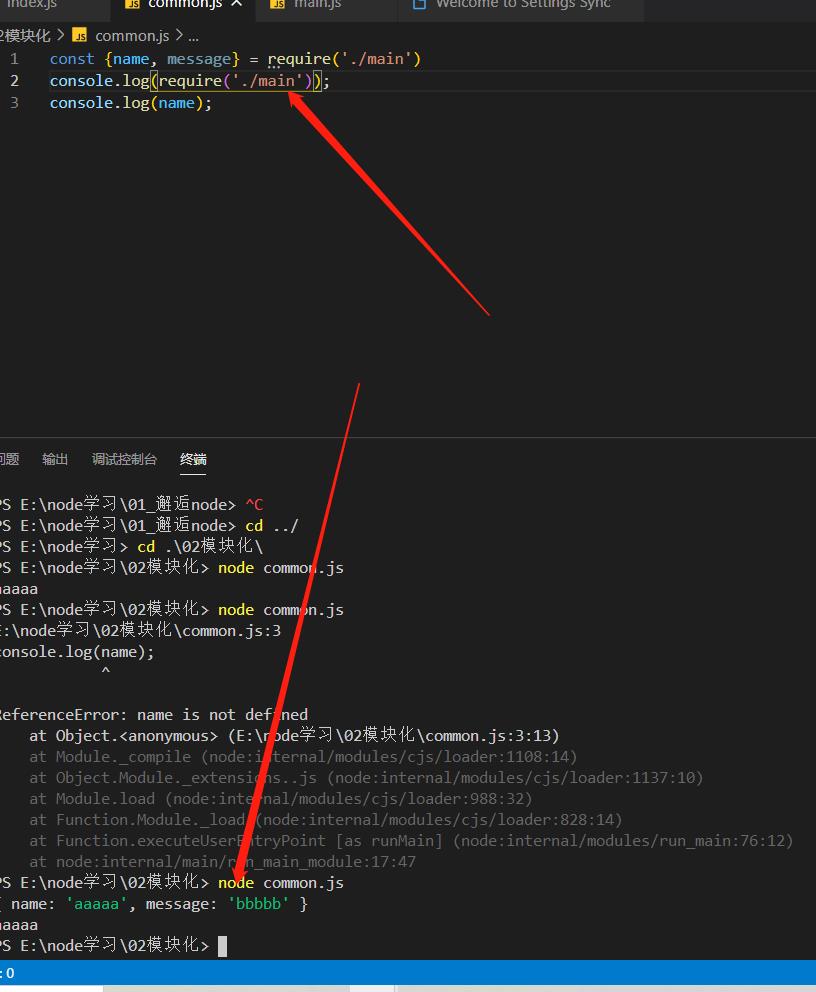
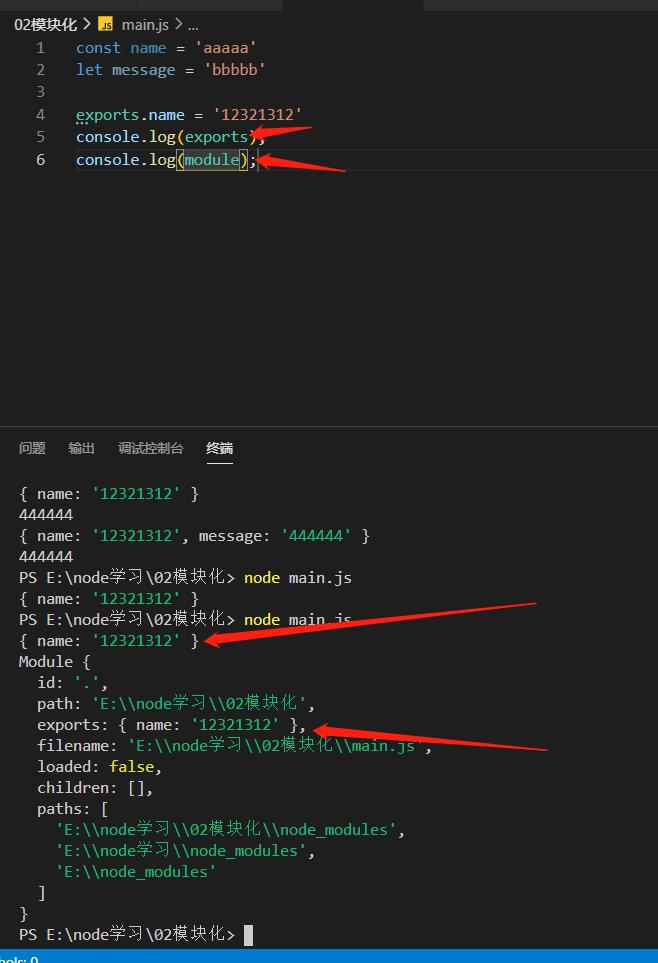
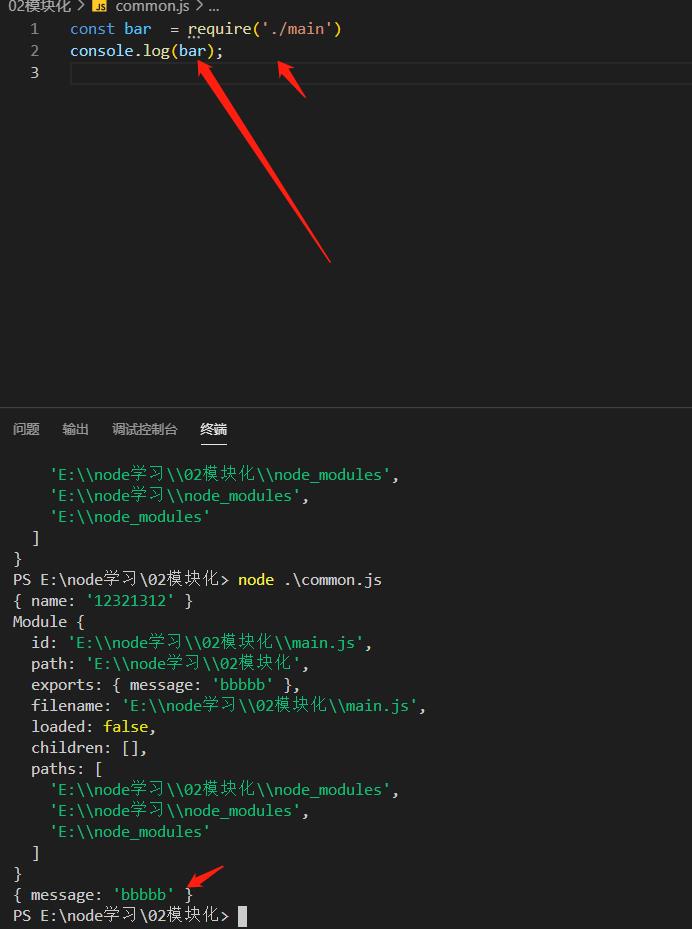
那么具体有什么区别呢?如果一个文件都有module.exports和exports.xxx,那么module.exports会覆盖exports

可以看到exports还是那个,但是实际上导出的moduele.epxorts导出的却是另一个,比如

require实际上去找的是module.exprots,而不是epxorts。
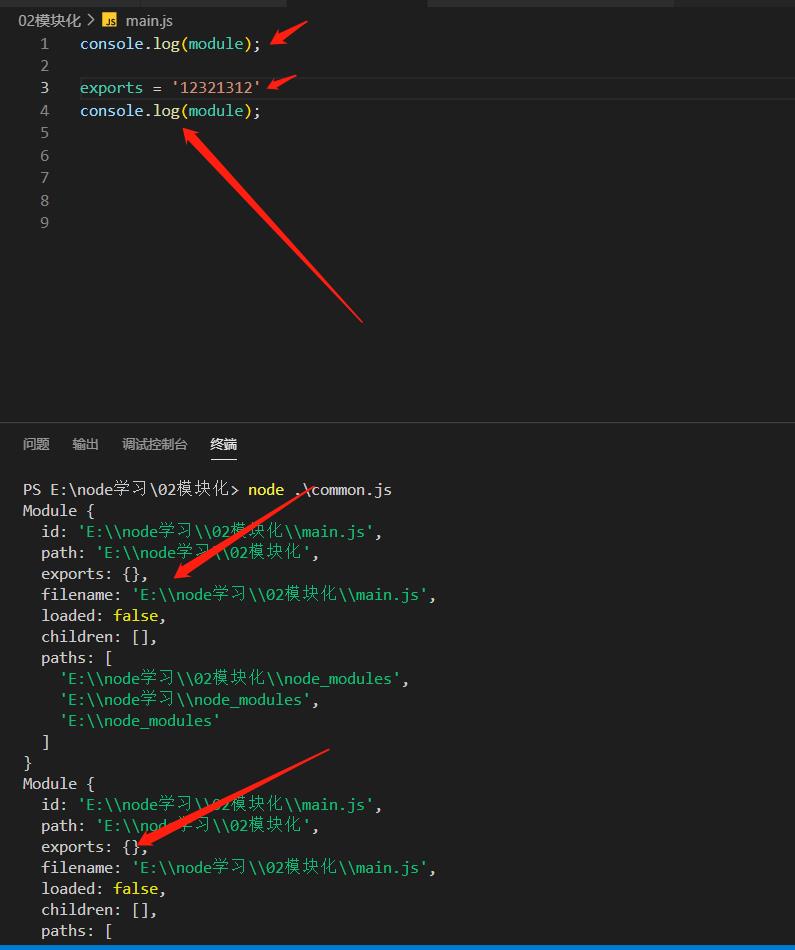
也就是说,当给module.exports赋予新对象时,地址已经改变了,而require指向的是新地址,只有exports自己在老地址游玩,而不管怎么改变exports,也不能影响其他的,除非也将export指向那个地址。
研究下module.exports = exports是什么时候赋值的

也可以看出module.exports = exports是在文件的最开始运行的,所以在后续改变epxorts的地址时,module.exports不受影响。
以上是关于node学习2 全局对象和模块化开发的主要内容,如果未能解决你的问题,请参考以下文章