node.js系列10 koa2框架
Posted lin_fightin
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了node.js系列10 koa2框架相关的知识,希望对你有一定的参考价值。
Koa2
koa是express的下一代框架,他是express同一个团队,koa2具有更强的异步处理能力。
koa初体验

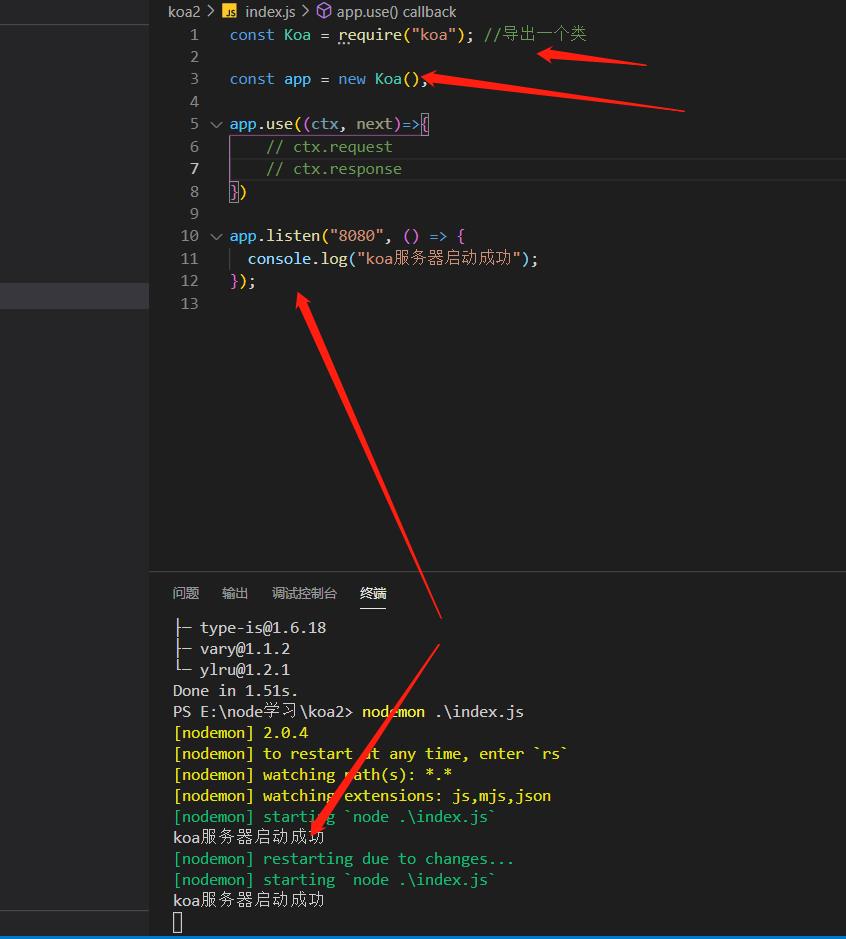
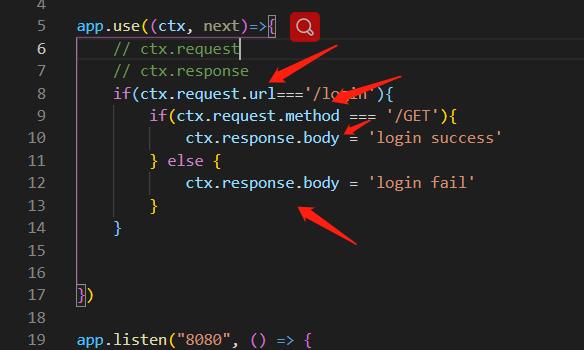
与express不同的是导出的还是一个类,而且中间件的参数也只变成了两个,ctx上下文,和Next(源码是dispatch)

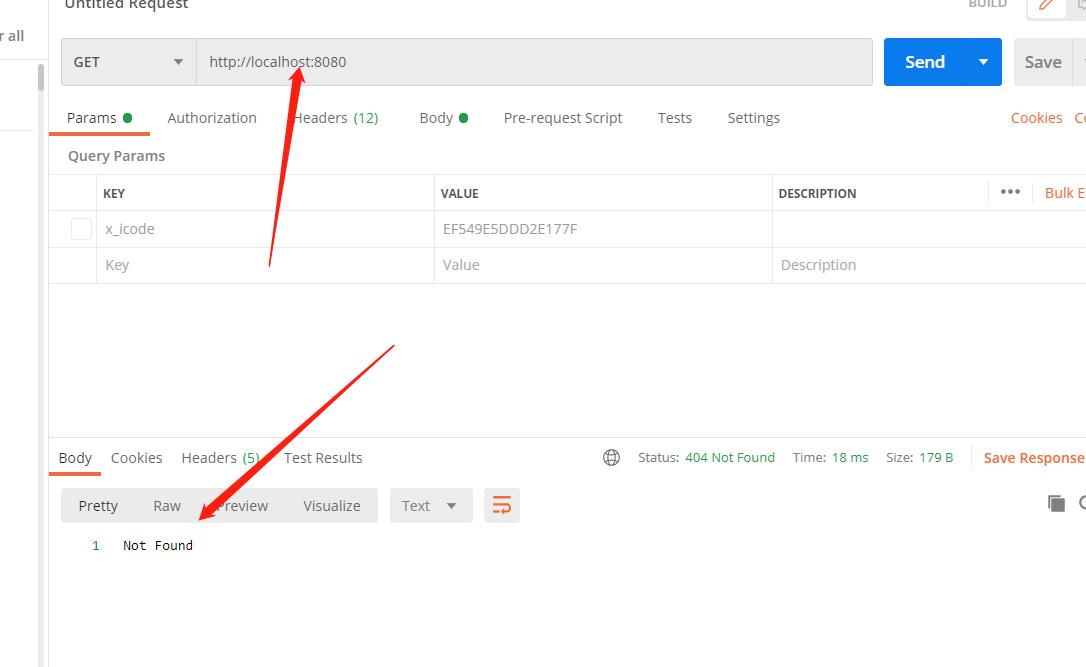
请求没结果,直接not found,这也是与express区别的地方,express是没返回直接挂起来,koa是没返回就直接not fountd

这就是一个简单的koa服务器。
koa的中间件,
通过koa创建的app,注册中间件只能使用use方法,koa没有提供app.get/post,这些,也没有提供路劲匹配,比如app.use(’/xx’,()=>{})这些东西,而且也没有提供连续注册中间件的方式。
基本使用

这样其实写着很麻烦,路由使用会简单很多
路由使用
koa没有集成router,不像express,所以yarn add koa-router

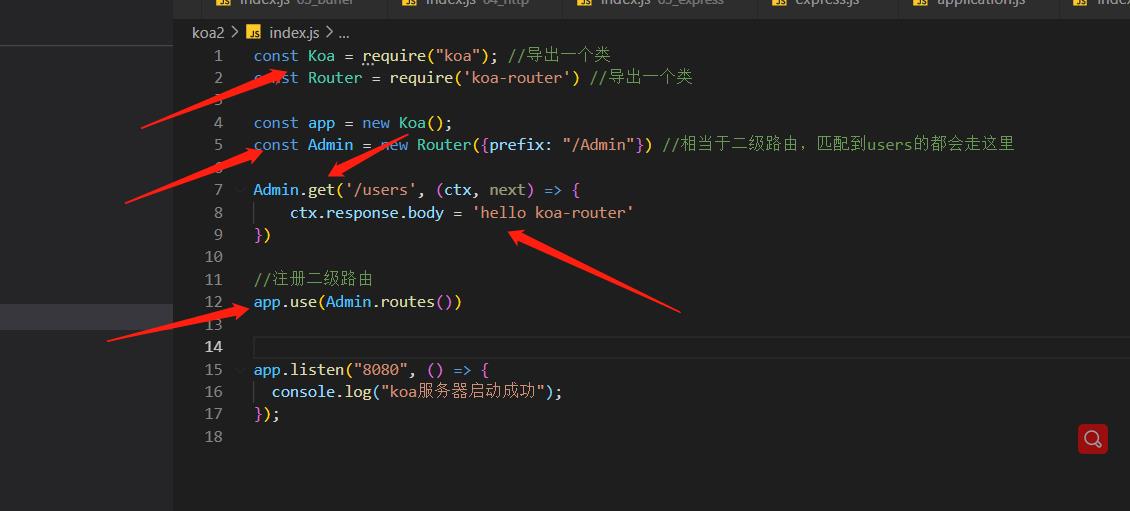
这里的用法跟express的大同小异,express是直接Admin = express.routes()然后再app.use(’/Admin’, Admin)去匹配,
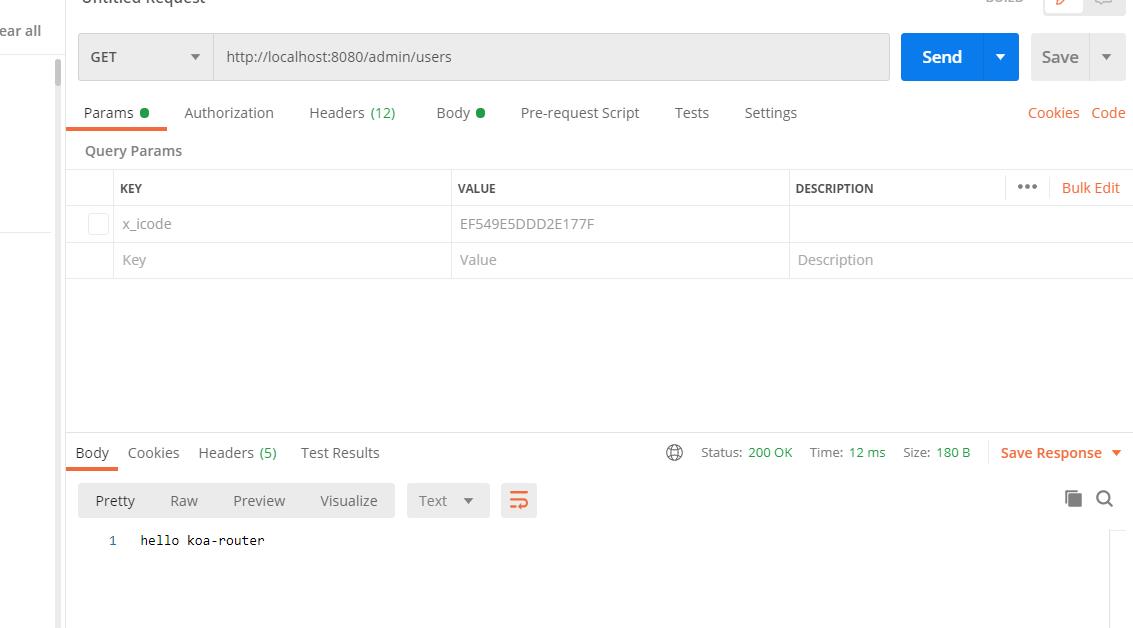
而koa-router是直接作为参数new一个类出来,然后再注册app.use(),而路由是有methods方法的,比如router.get/put/post,而且可以匹配。

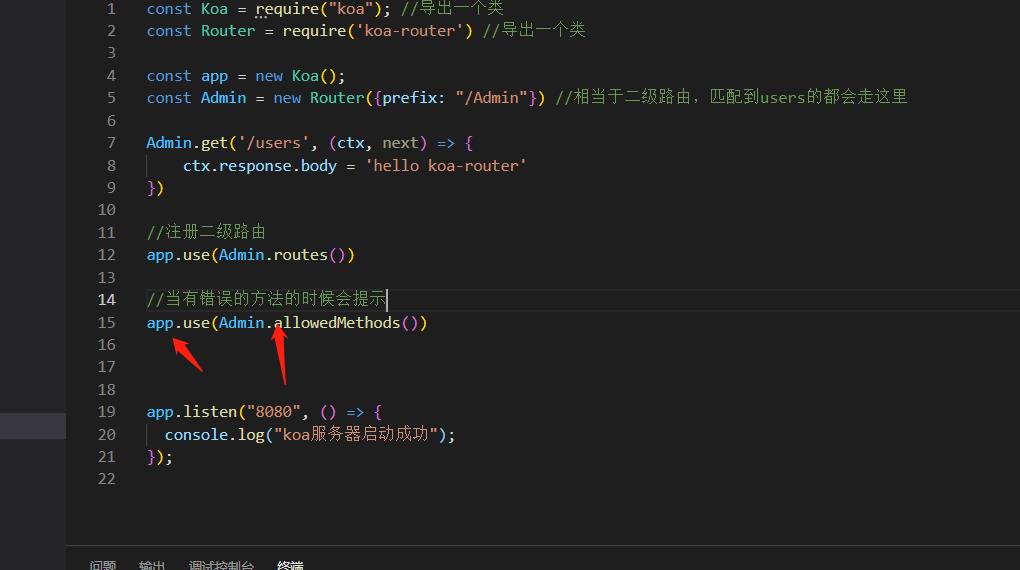
当没有匹配的方法时,koa-router也提供了好用的方法

只有在相同路劲且不匹配的方法时才会提示,路劲不同也是提示not found。
参数的处理
get请求的params - query
post的json/urlencode还有文件上传(form-data)
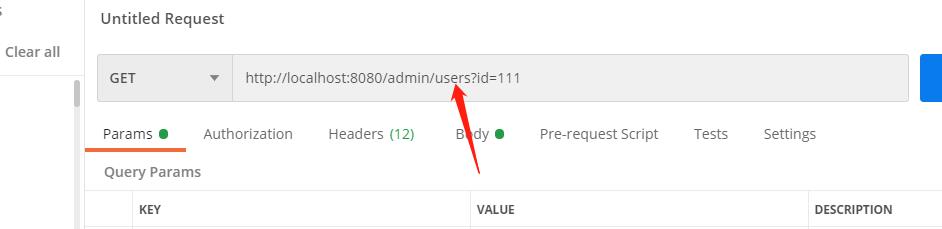
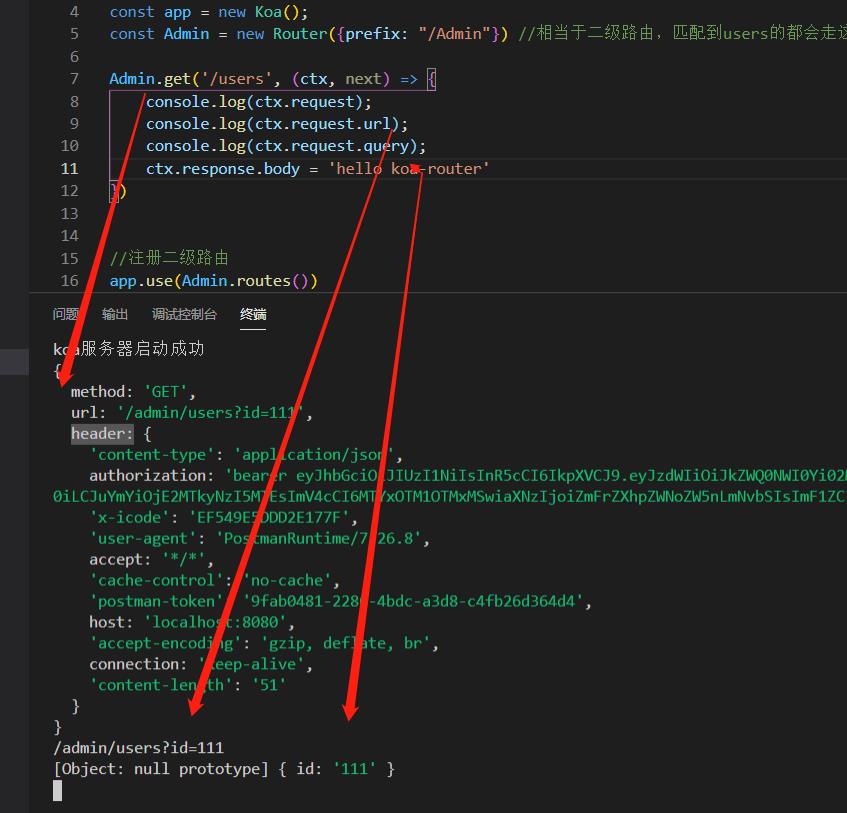
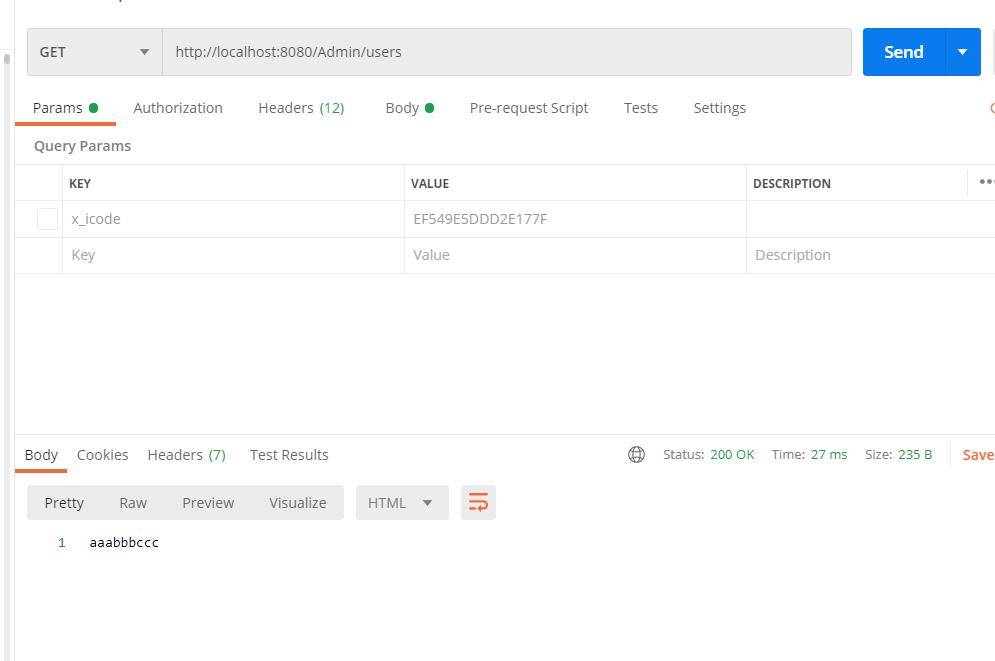
query

key
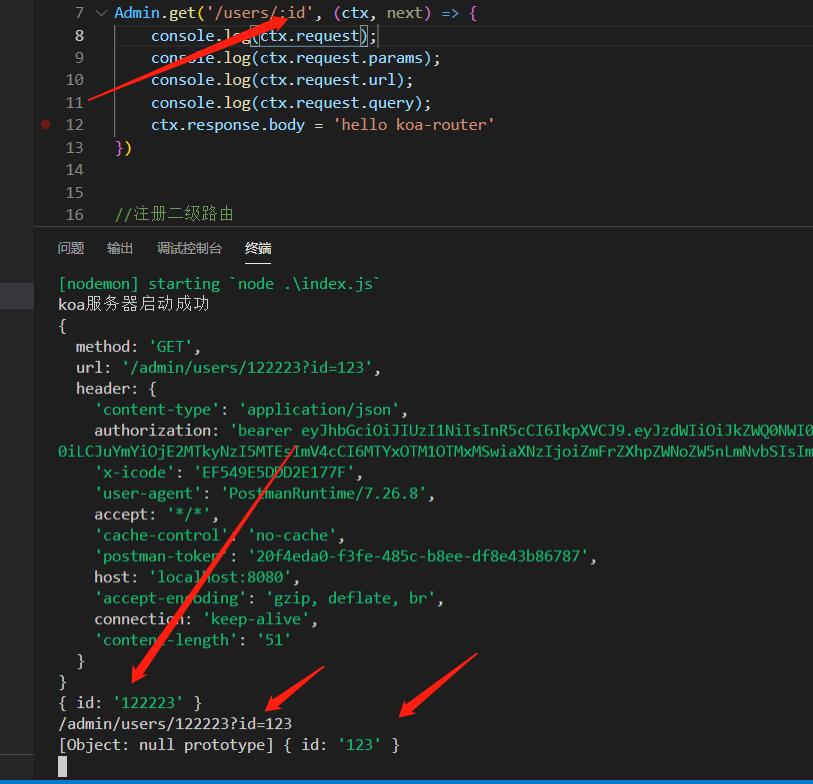
params
而params是

必须使用路由匹配到才会有ctx.request.params参数。
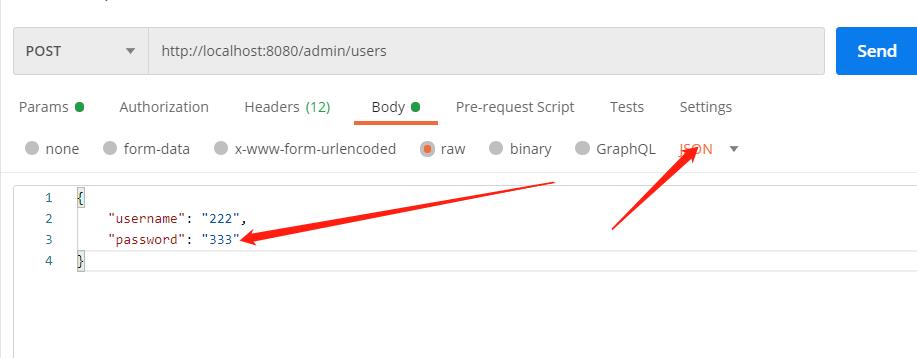
post请求体解析
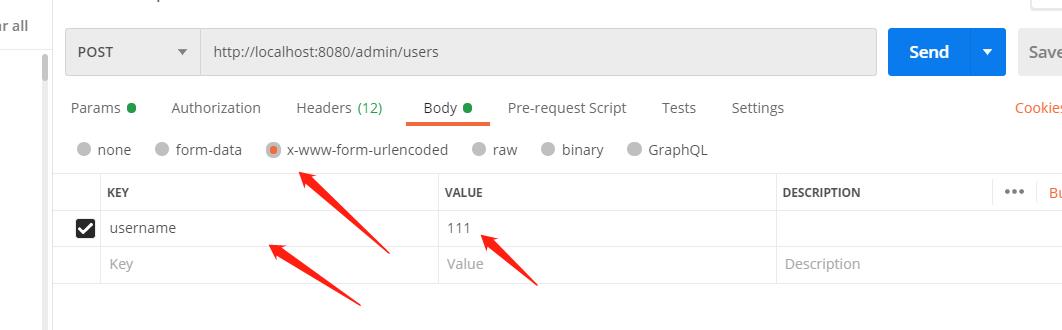
json || urlencoded
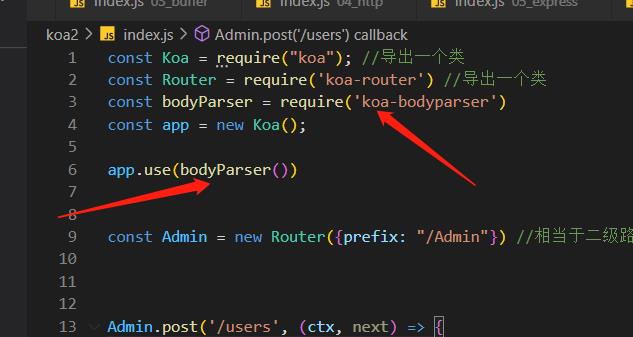
koa没有像express提供的express.json这些,所以要依赖第三方库
yarn add koa-bodyparser

只需要两部就可以解析json/urlencoded的数据




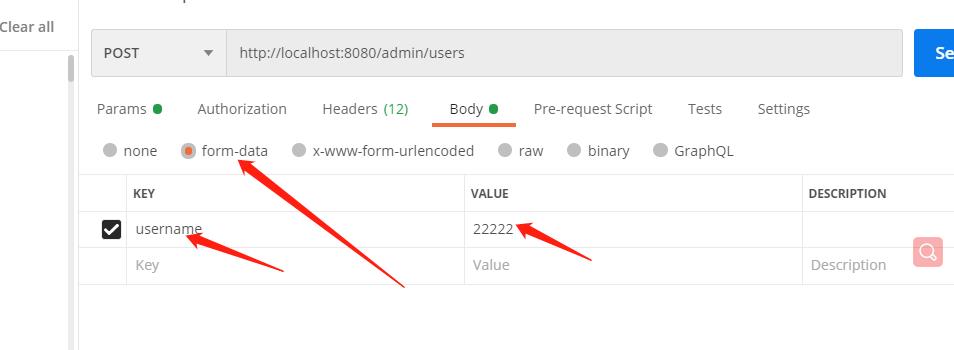
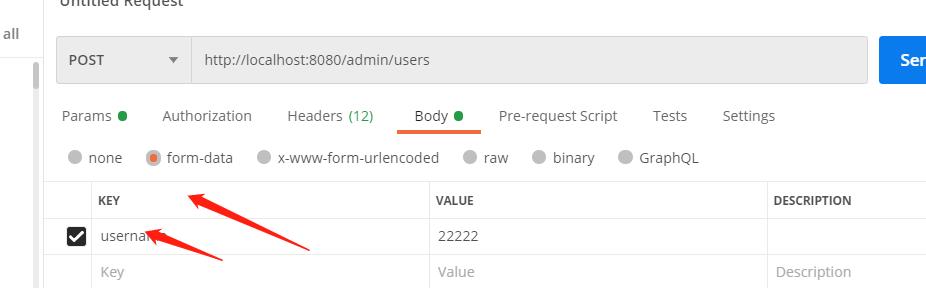
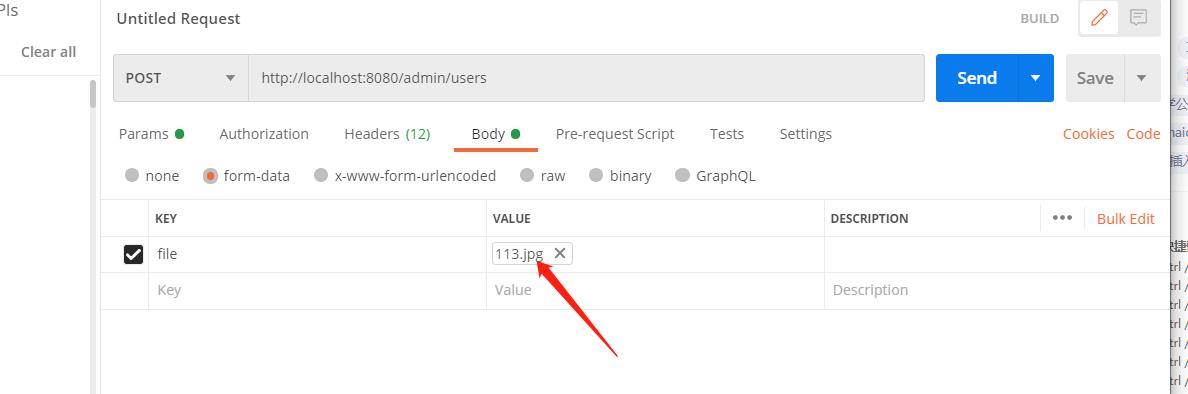
form-data + 文件上传
form-data
上面那个库不能解析form-data
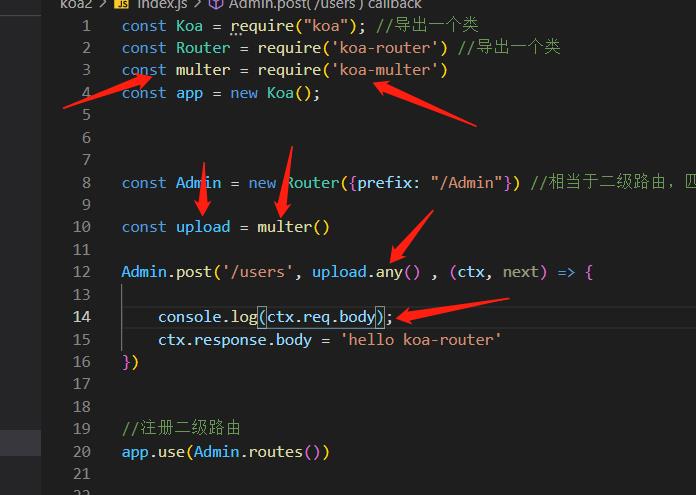
yarn add koa-multer


用了koa-multer

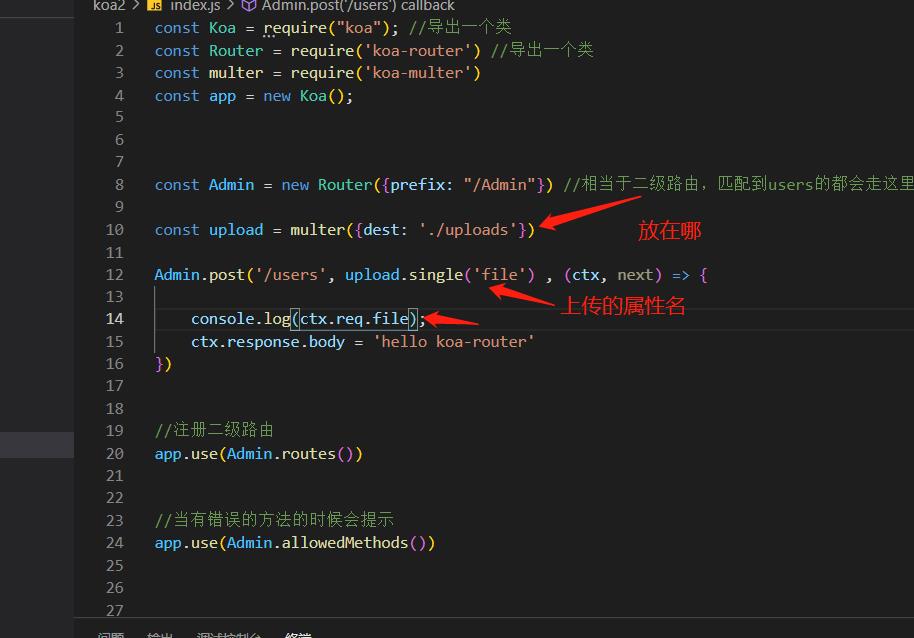
使用的话也是跟express极其类似,只不过不在ctx.request里面,而在ctx.req里面


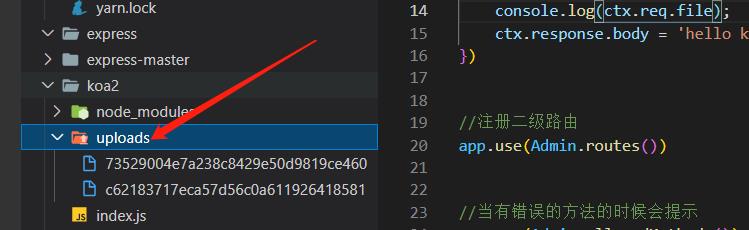
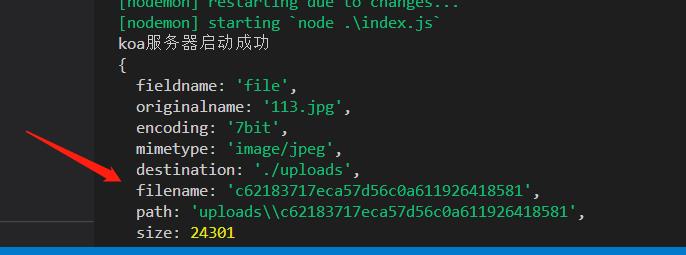
文件上传
图片上传,也很简单,跟express差不多




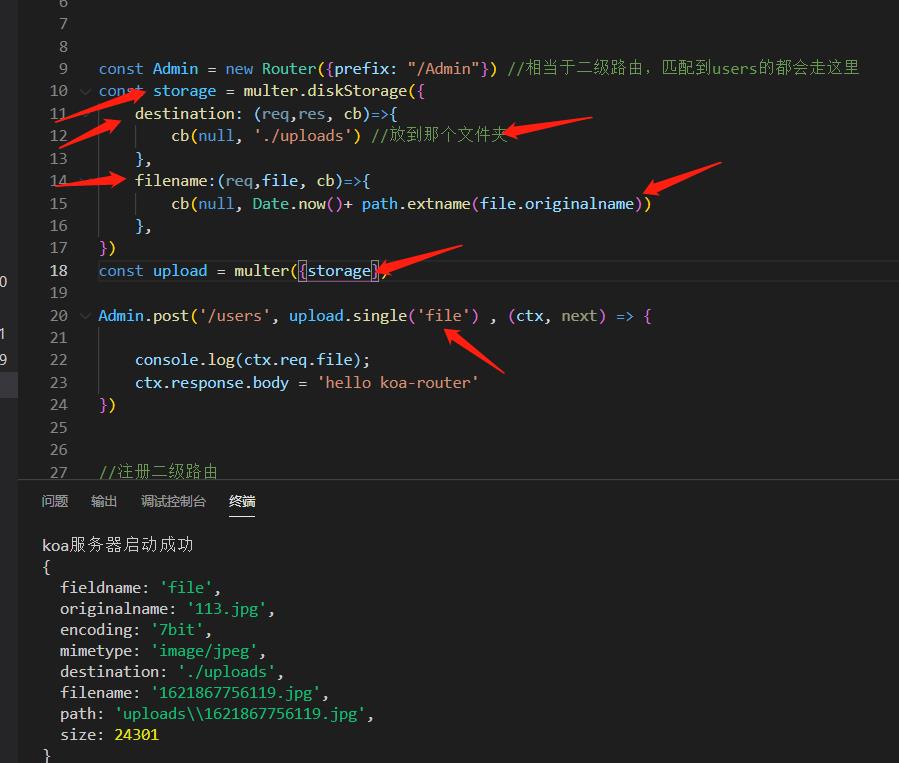
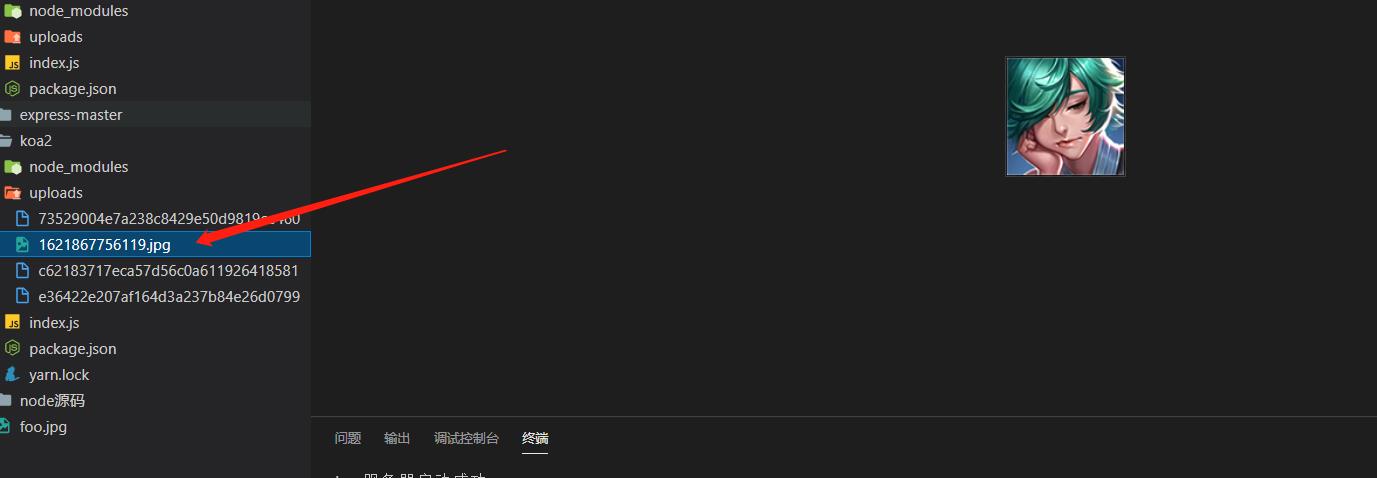
如果想配置后缀以及名字,也跟express一样



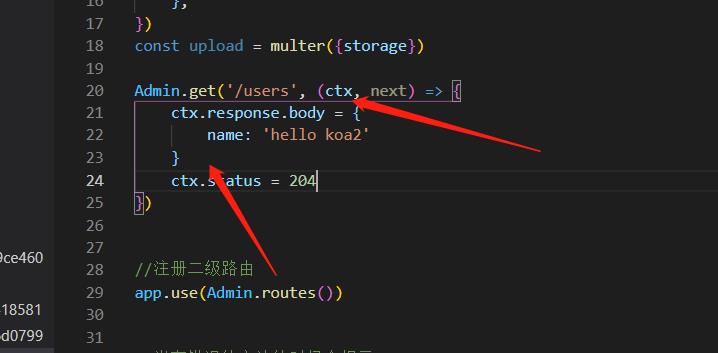
数据的响应
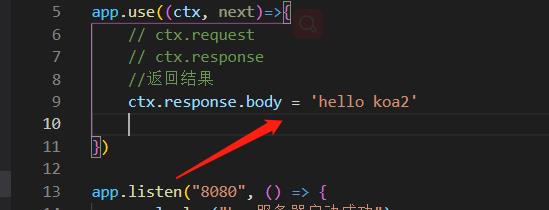
我们一般通过Body返回数据,可以是字符串,二进制,Stream,对象、数据, null,不设置status的时候默认是200或204。


设置内容以及状态码。
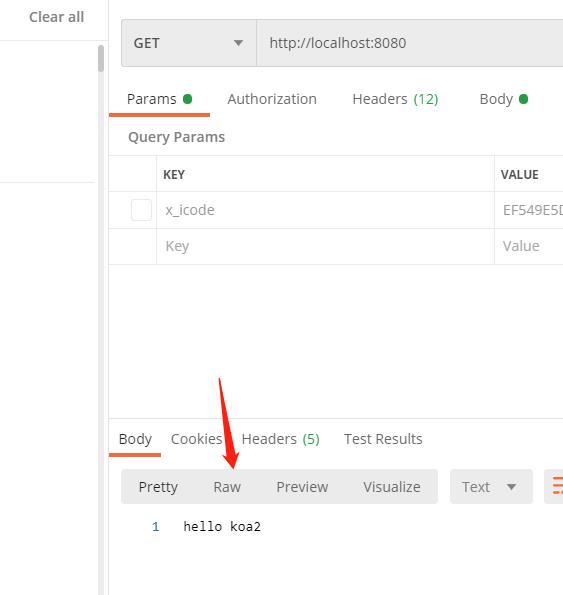
返回数据可以通过ctx.response.body也可以通过ctx.body = xxx效果一样,那为什么可以这样呢?
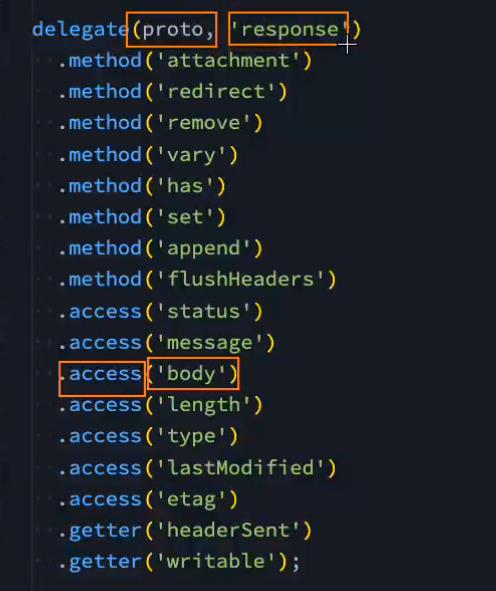
其实ctx.body 是ctx.response.body的代理,运行ctx.body本质上是运行ctx.response.body。
其实ctx.query跟ctx.reqeust.query本质是一样的,
源码如图,运行下面的ctx.body,本质上是运行ctx.response.body。ctx.request也做了类似的代理。
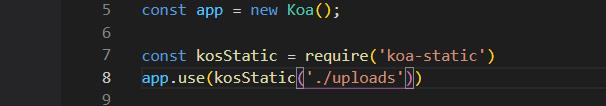
静态服务器
express有内置开放静态服务器的功能,koa需要依赖第三方库
yarn add koa-static

开放uploads
这个与express的区别是我们的express是匹配到uploads才去开放资源,而koa是以当前目录下的uploads开放,所以直接访问就行。
错误处理方式

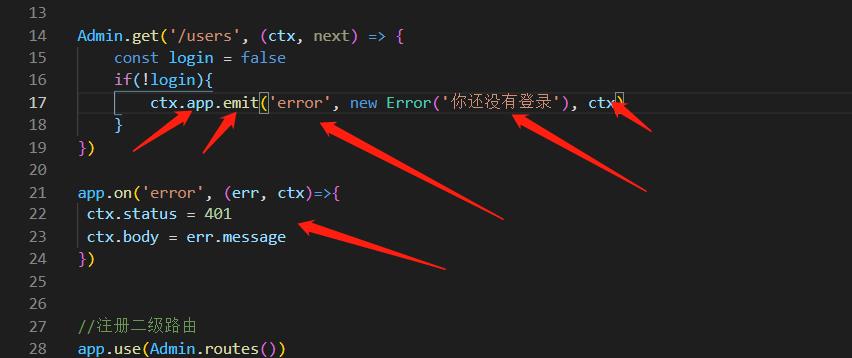
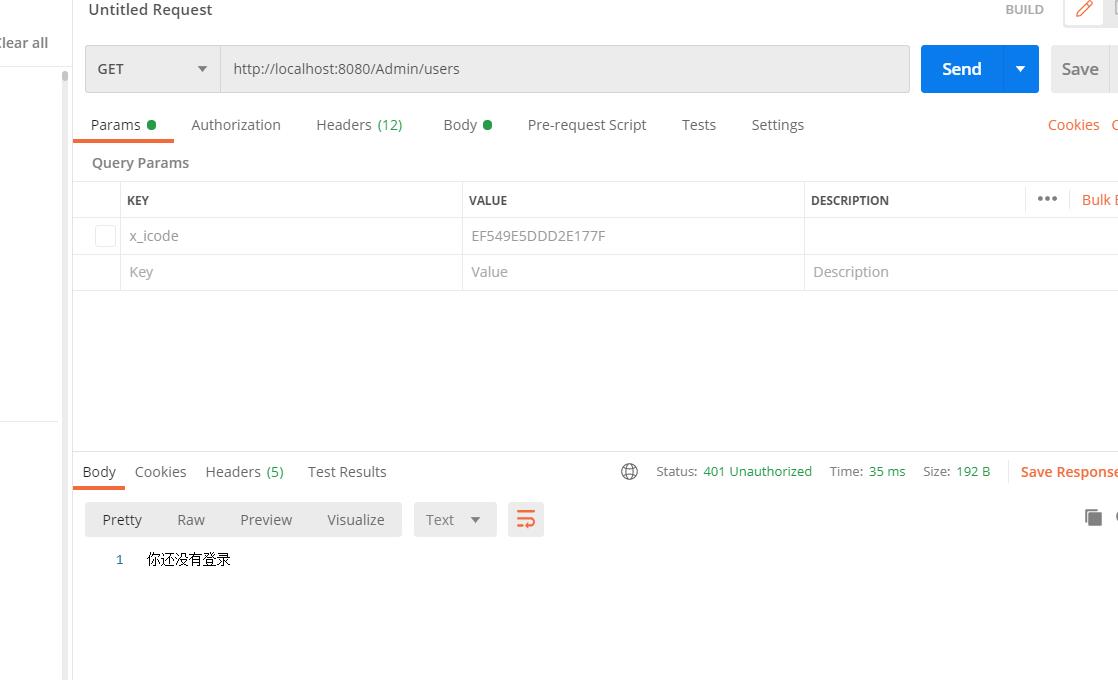
类似于发送事件监听事件一样,有错误就ctx.app.emit发送error事件,error只是个名字,可以用其他代替。然后第二三个参数就传给下面的app.on监听函数,传过去err和一个ctx。

一般的错误处理这种操作就好。
KOA简单源码解读
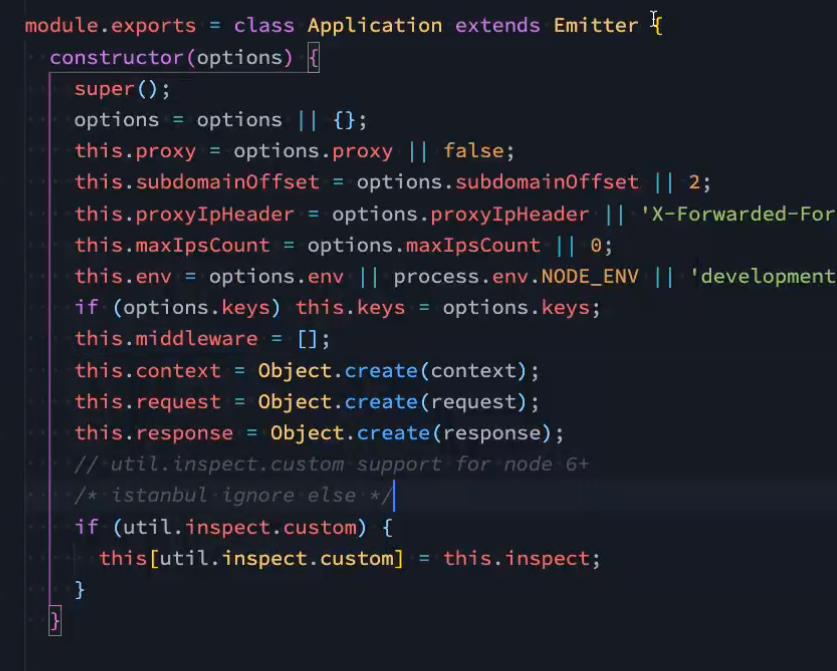
new Koa()

导出的koa是一个类,new的时候执行构造函数创建了像上下文context, request, reponse等对象,还有一个数据middleware,一看就是来处理中间件的。
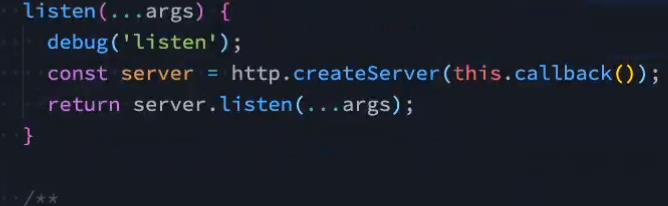
app.listen

可以看到也是调用http.createServer
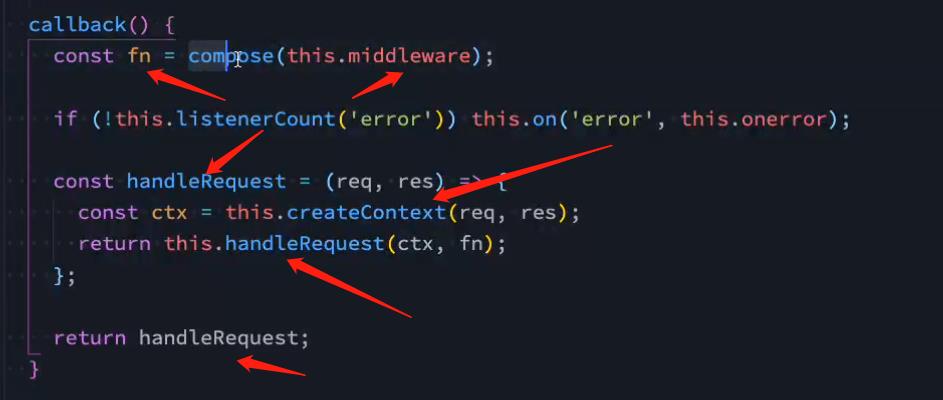
里面的callback就是处理响应数据的

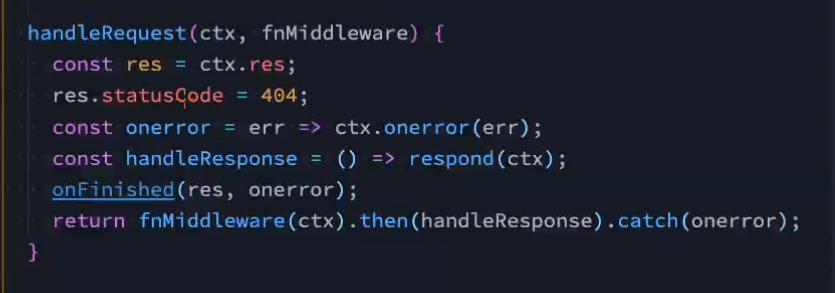
拿到中间件的函数,然后处理

这里的then调用hadnleResponse,有多个中间件写ctx.body时,是不会全部返回的,只会返回最后一个执行handleResponse的中间件。ctx.body+=’’,就不一样,因为不是重新赋值。
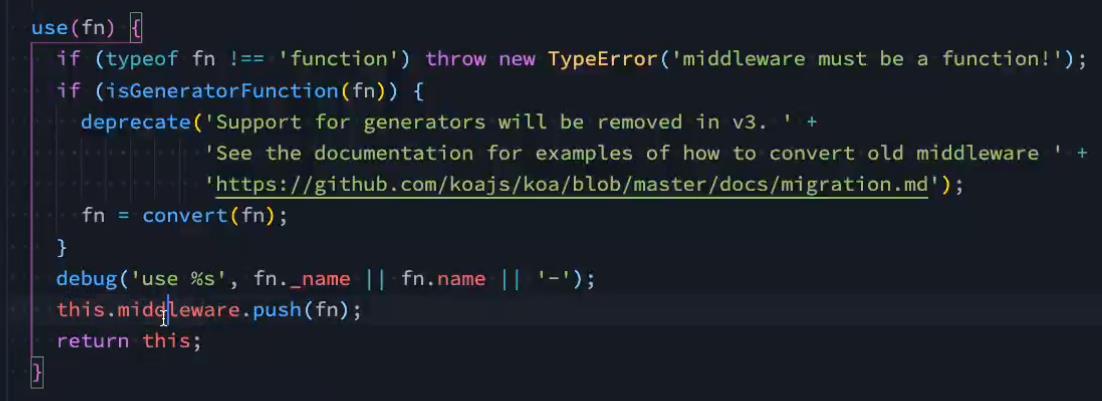
app.use()

直接判断传进来的fn是不是函数,并把它塞进middleware中。
koa与express区别
从架构上说,express完整且强大,内置很多功能。koa是简洁和自由,只包含最核心的功能,不会对使用其他中间件进行任何限制。
他们两个核心都是中间件,但是他们处理中间件的执行机制是不一样的,尤其是针对异步操作的中间件。
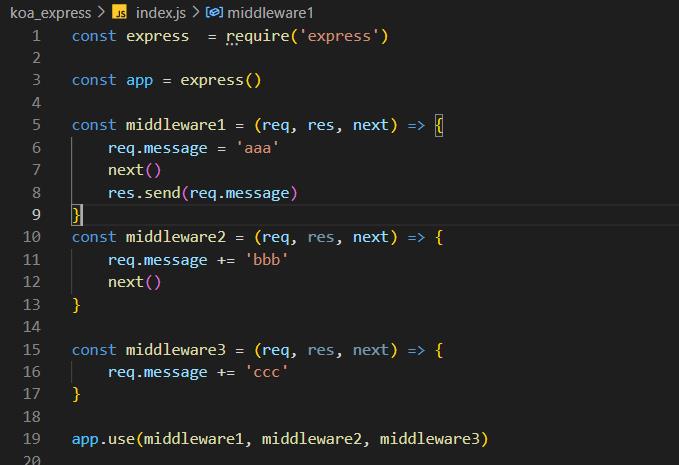
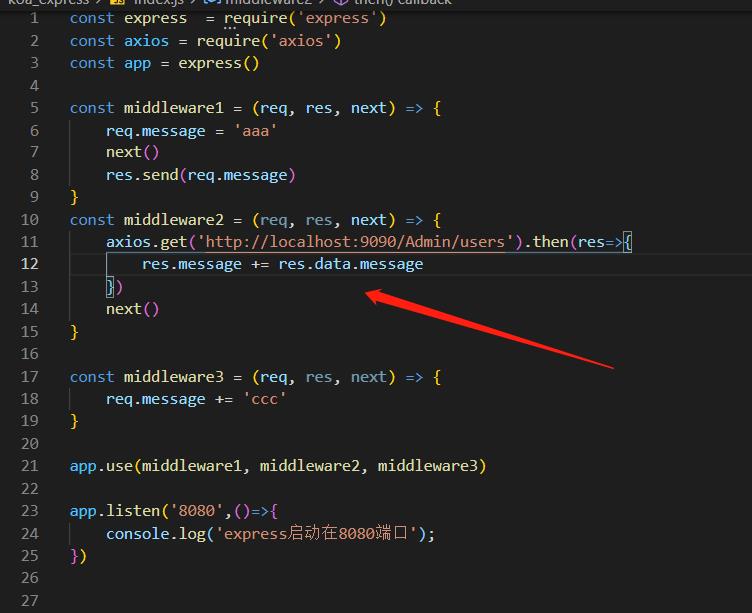
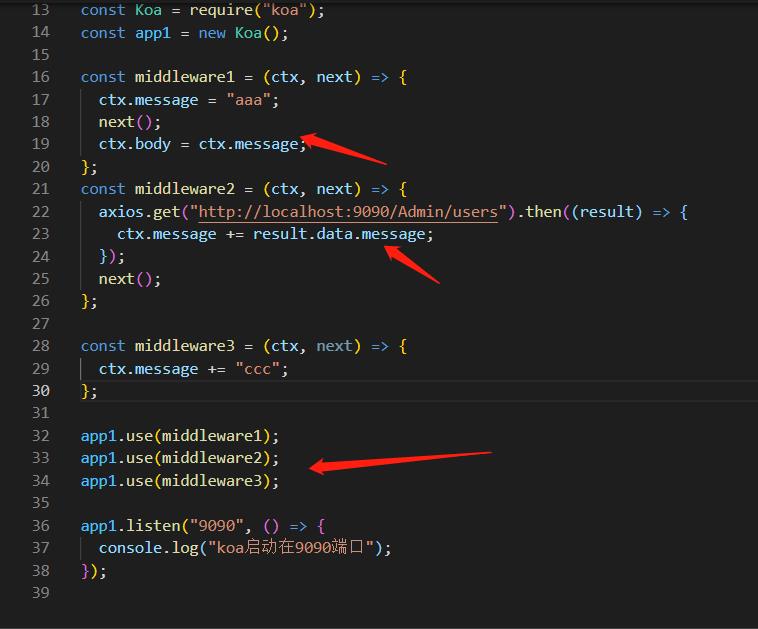
现在有个需求,三个中间件都给res.message加东西,然后让第一个中间件输出结果

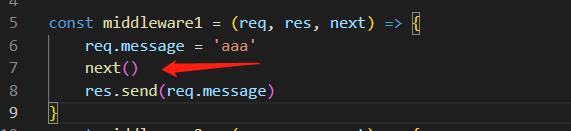
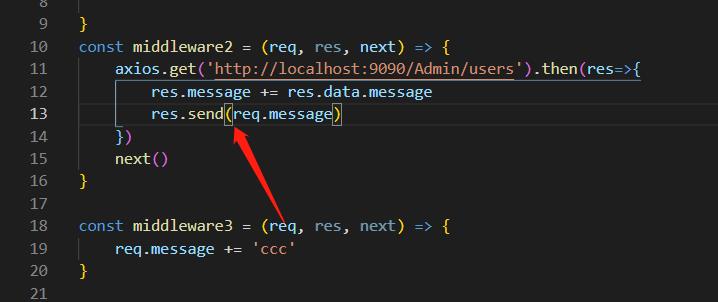
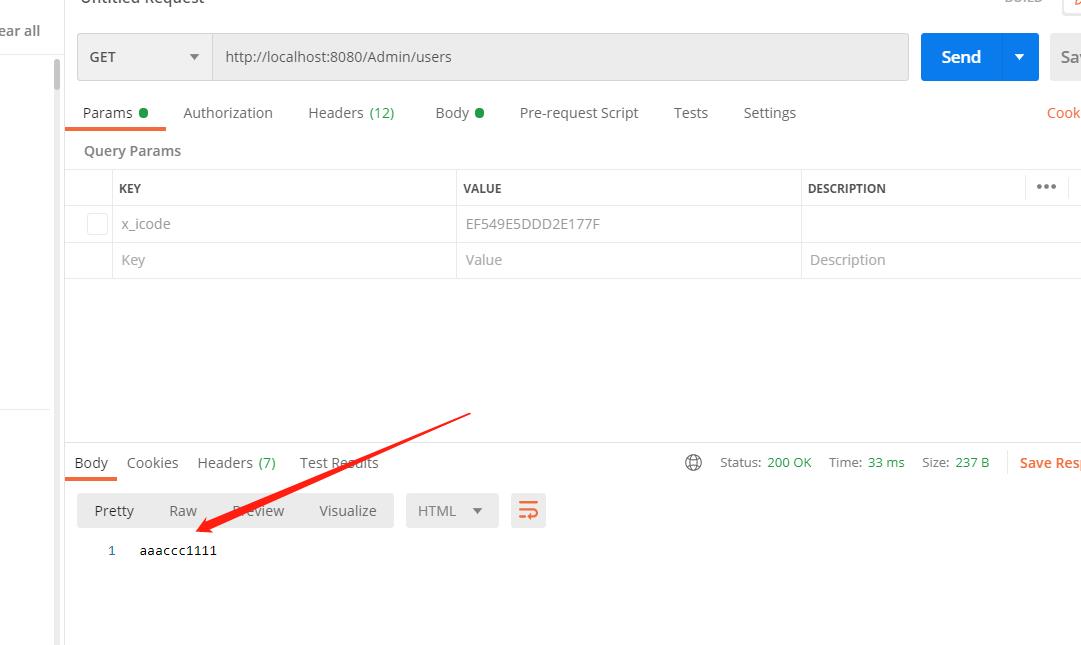
如果。在第一个next后加上res.end就可。
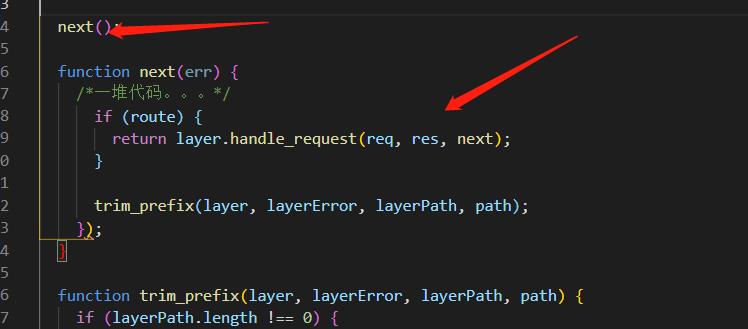
 为啥呢?看源码
为啥呢?看源码

这里面主东调了next函数,然后我们的中间件交给handle_request执行,中间件中

然后又调用next,所以有往下执行了,res.end就不会在next后执行。知道第三个没有next后。就回到第二个执行next后面的代码,然后再回到第一个执行next后面的代码。
处理异步的数据呢?


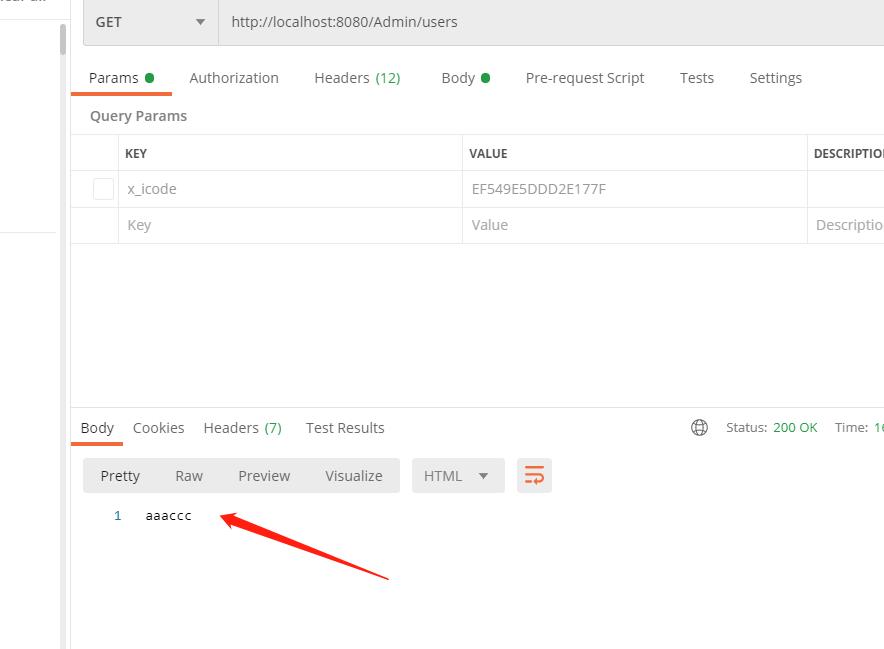
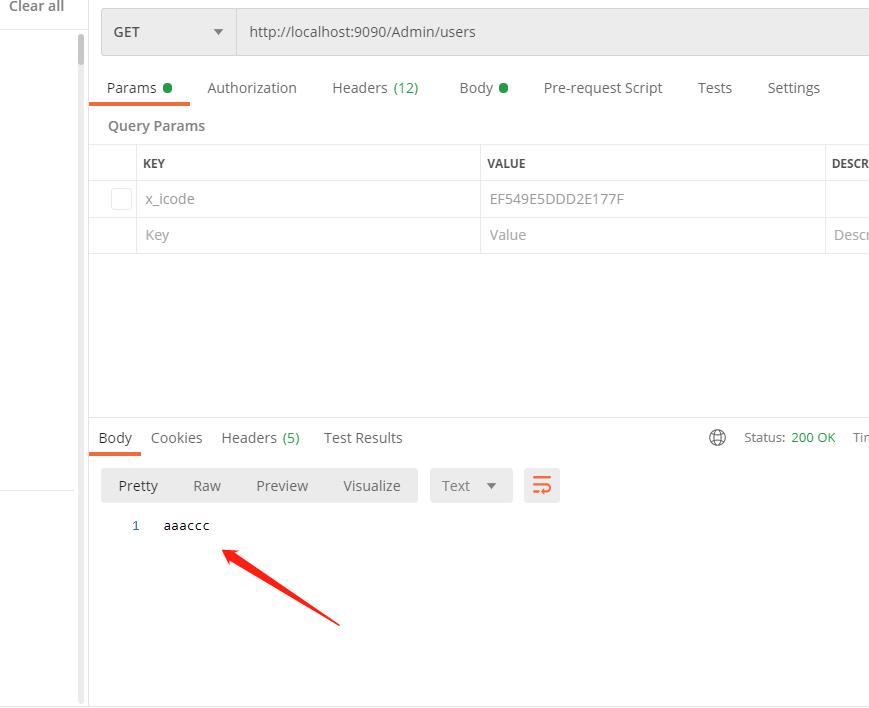
中间处理异步操作,没生效。因为express处理异步还是有点乏力,
因为同步先执行完再执行异步

这就不能满足我们要在第一个中间件响应数据的要求了、
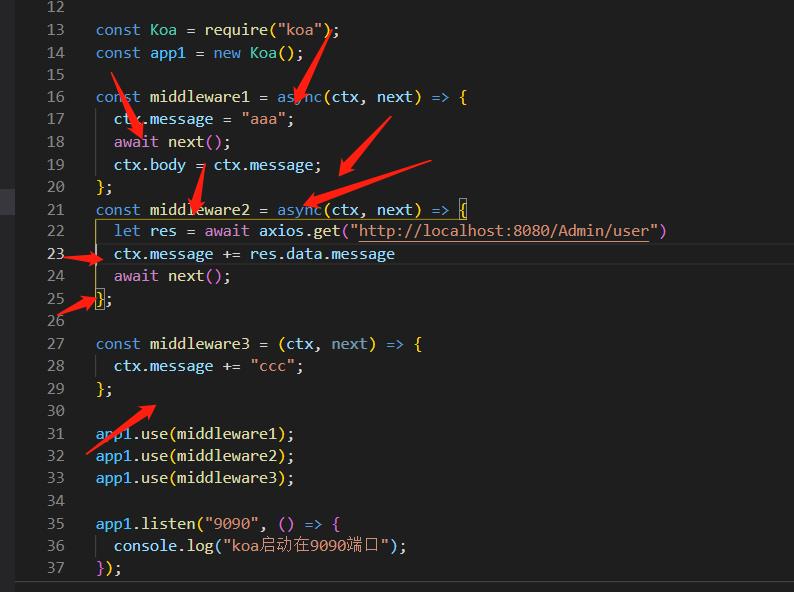
koa很好的处理了这一点。
koa框架的同步处理跟express一样的,处理异步就不一样了。


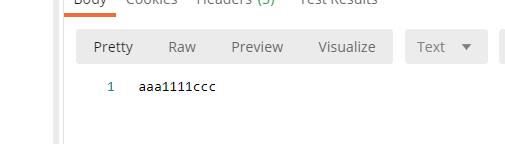
koa也是一样的,但是可以很好地处理,比如,koa的next()返回的是promise,所以可以await去调用

如图,因为next返回的是一个prommise,所以可以使用async await很好的解决中间件异步的问题。这也是express和Koa一大区别。
以上是关于node.js系列10 koa2框架的主要内容,如果未能解决你的问题,请参考以下文章