Echarts基本学习 柱状图折线图通用配置
Posted lin_fightin
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Echarts基本学习 柱状图折线图通用配置相关的知识,希望对你有一定的参考价值。
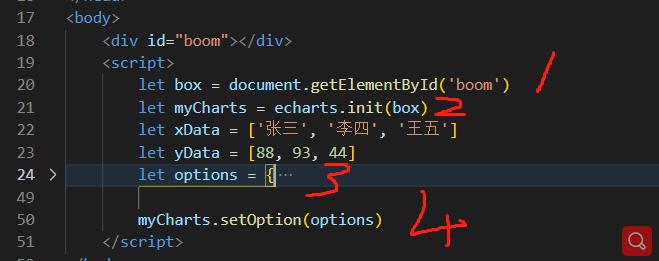
1echarts的基本步骤
四步
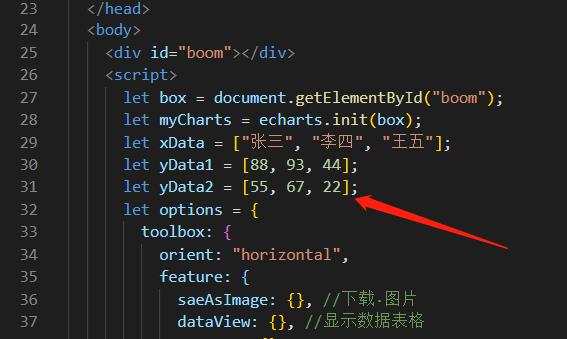
1 找dom容器
2 初始化Init
3 配置options
4 setOptions

几乎124的步骤是一样的,options是配置项,想呈现什么图标就配什么。
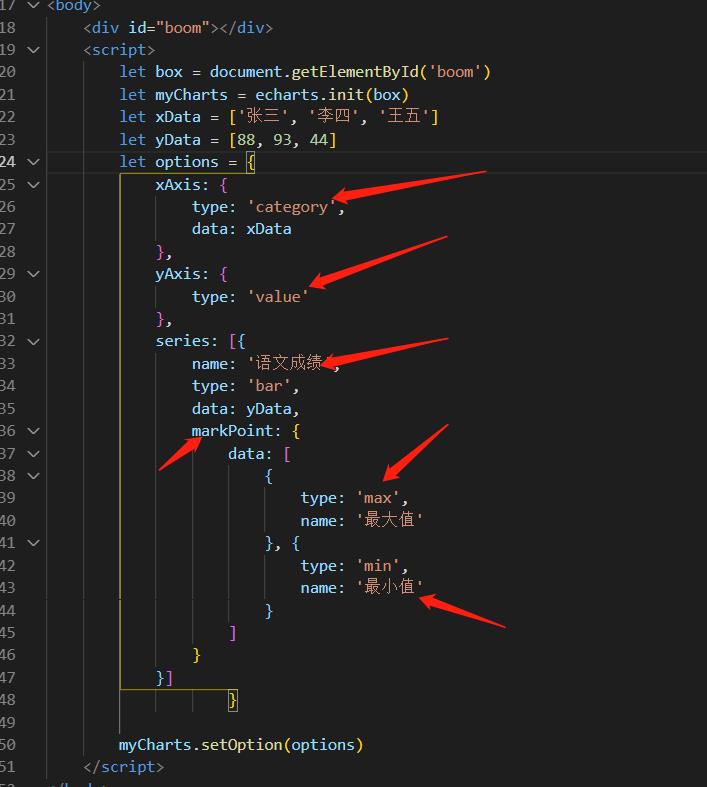
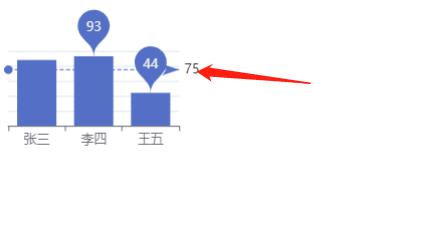
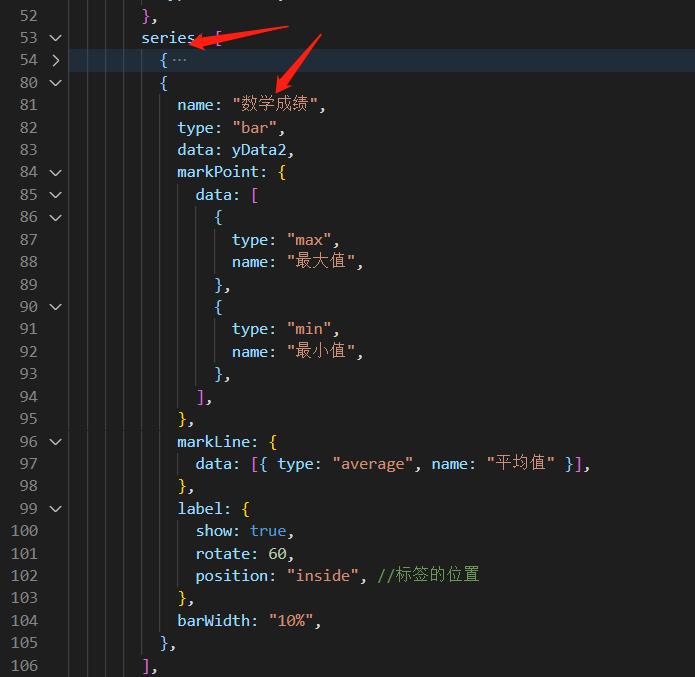
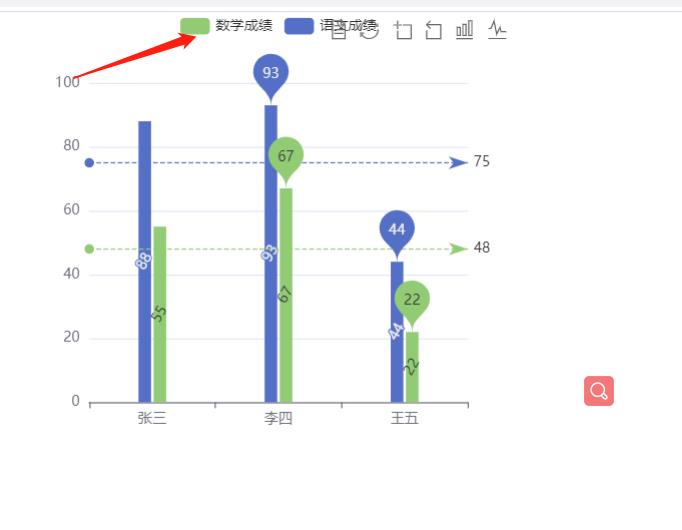
最基本的带最大值最小值的柱状图

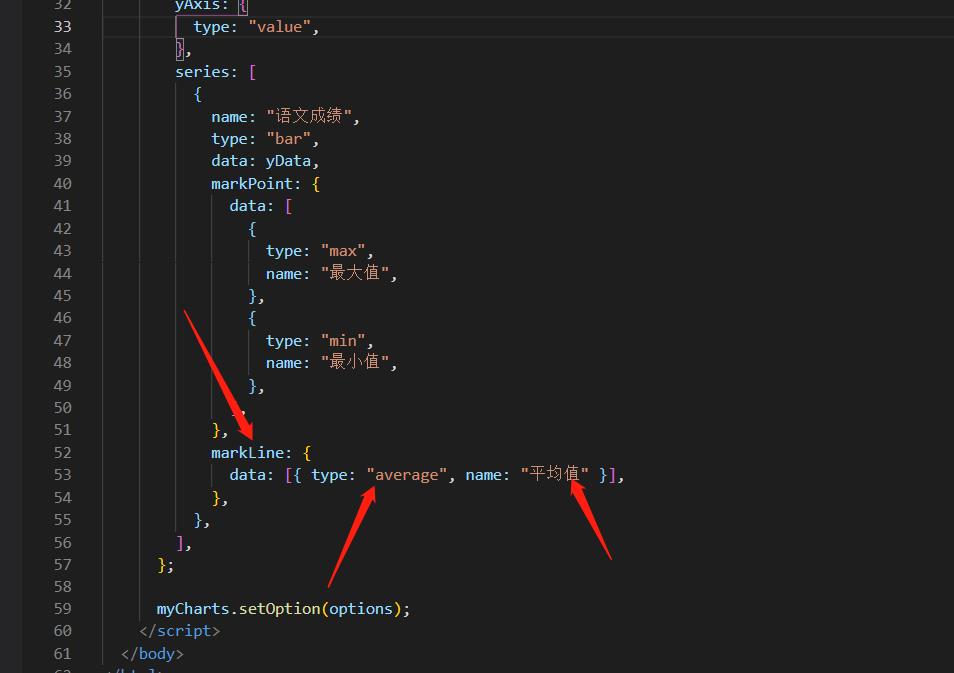
2 平均值 markLine属性


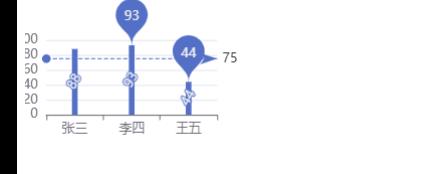
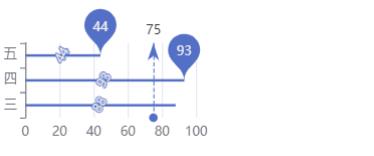
3 数值显示 柱宽度, 横向柱状图
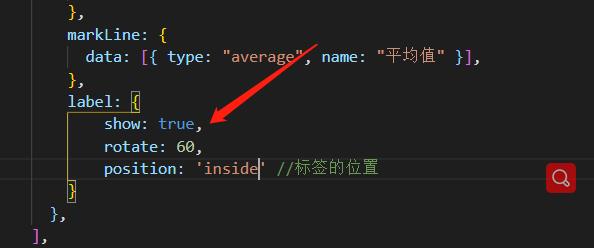
数值显示 label属性


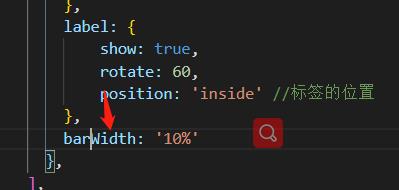
柱宽度 barWidth


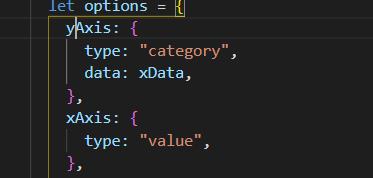
横向的话只需要注意两个轴的转变就行


通用配置 即饼图散点图通用的配置
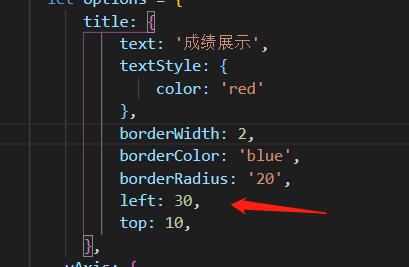
title 标题
tooltip: 提示
toolbox 工具按钮
legend 图例


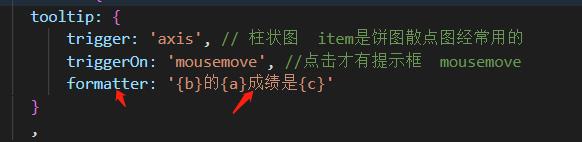
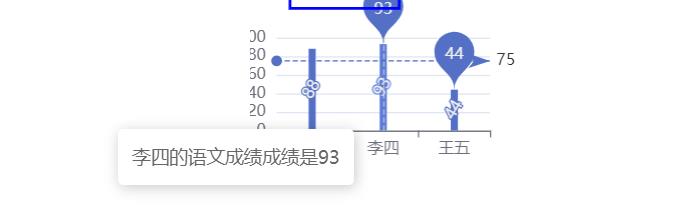
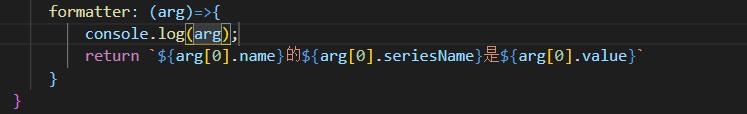
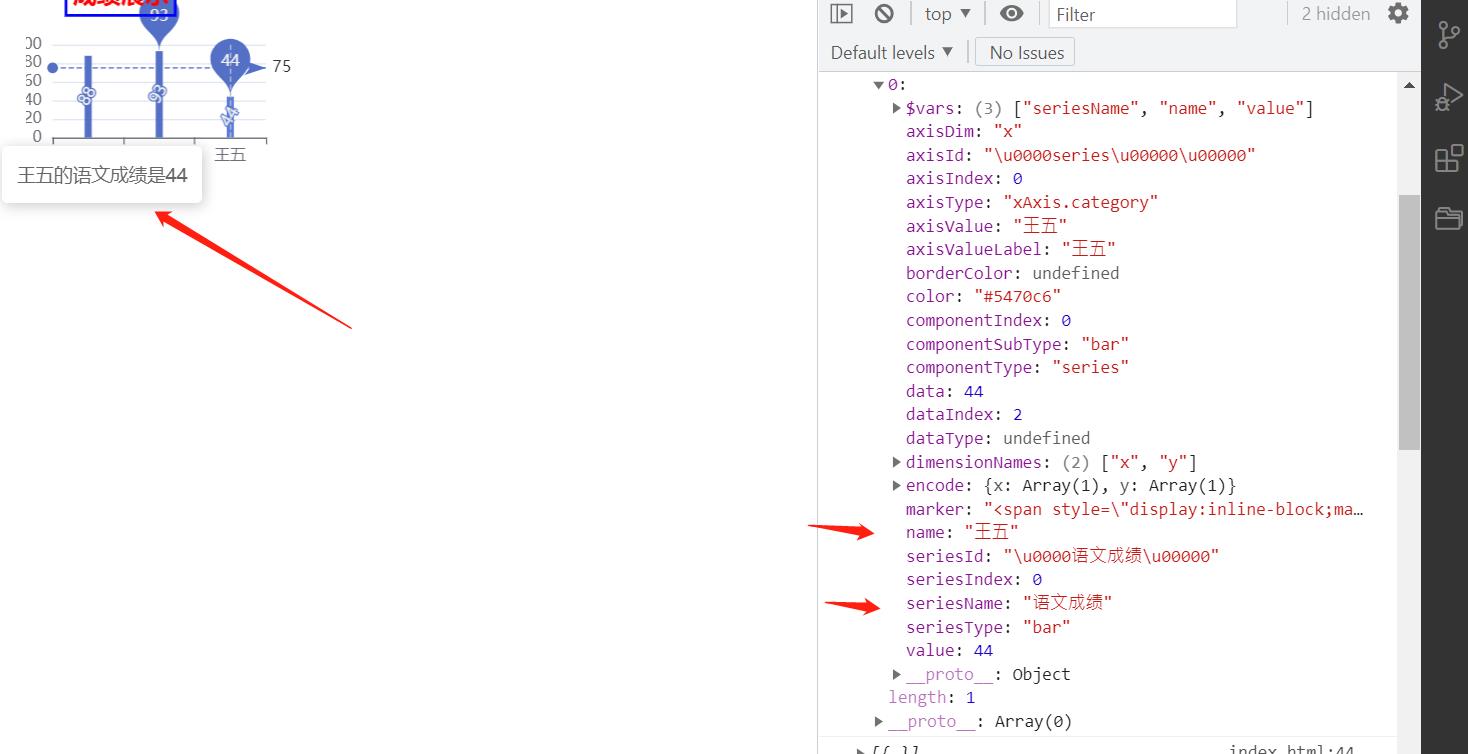
tooltip 提示框组件, 鼠标滑过图表的时候提示


formatter也可以设置函数


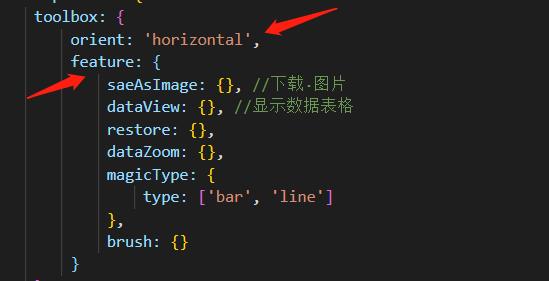
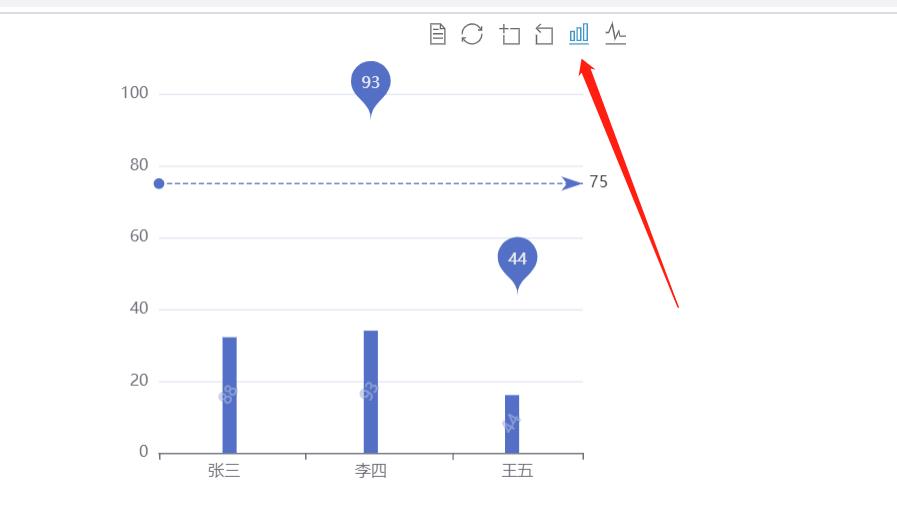
toolbox
可以导出图片,数据视图, 动态类型切换,数据区域缩放, 重置等五个工具等功能


legend 图例,用于筛选系列 需要与series配合使用




四个通用配置基本使用就是这样
title 标题 tooltip提示框 工具按钮toolbox 图例:legend
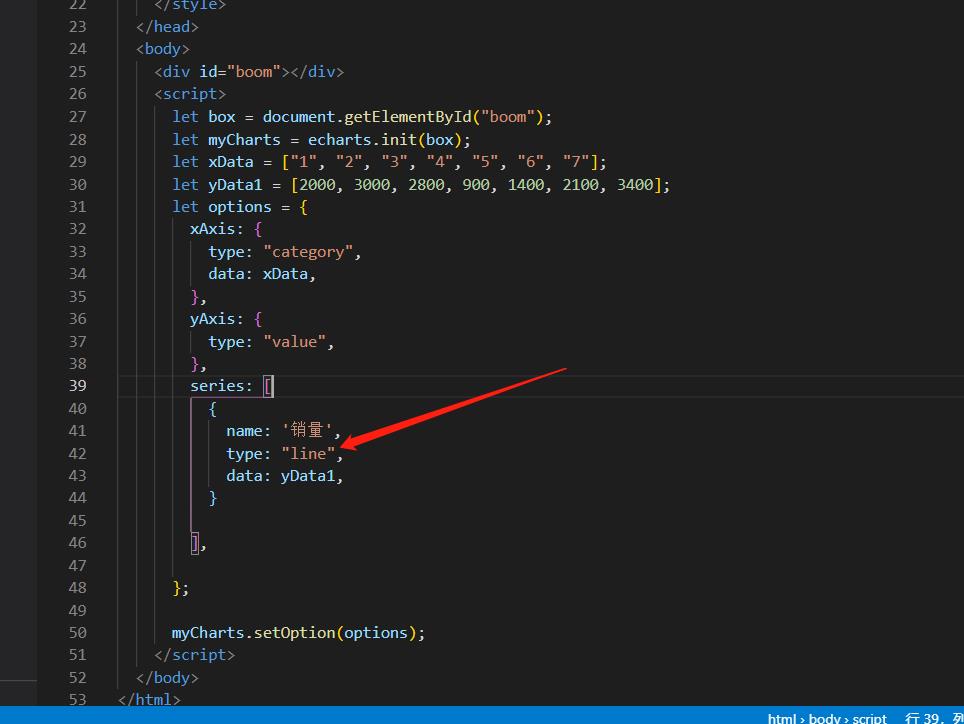
折线图


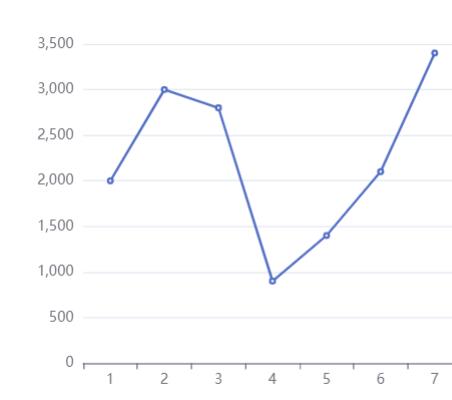
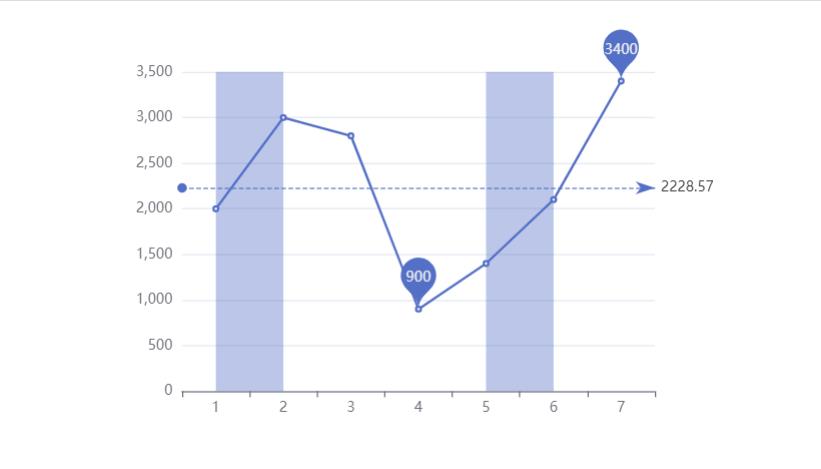
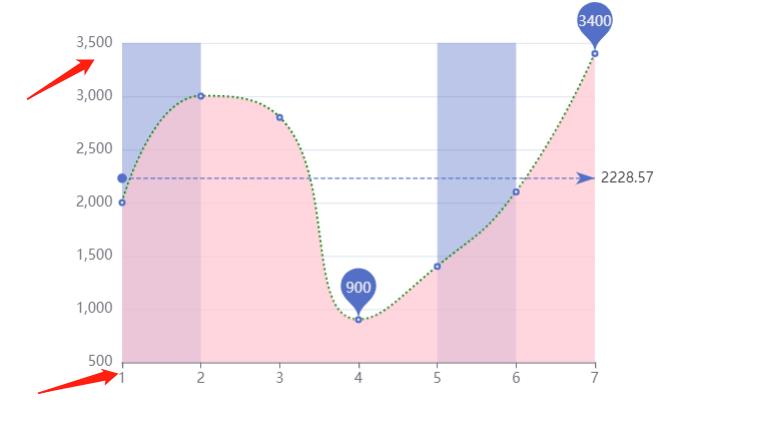
基本绘制
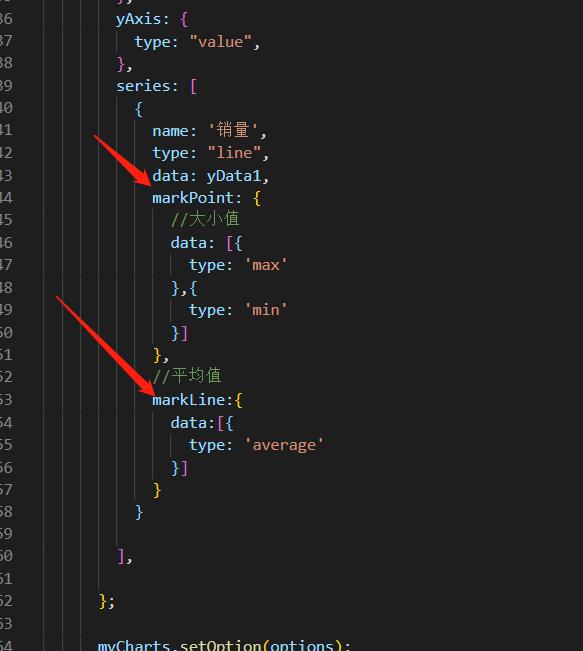
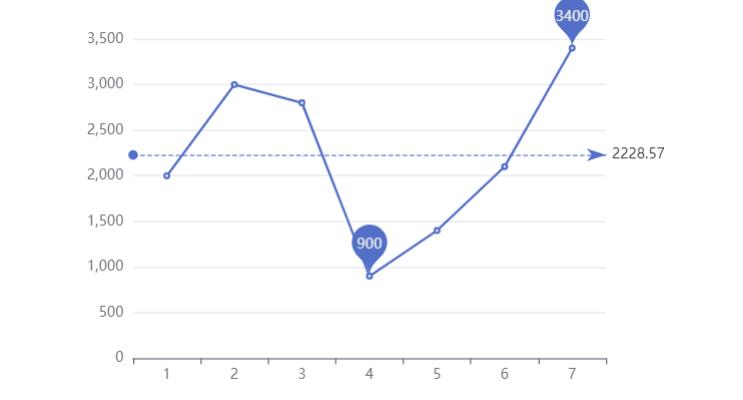
大小值平均值, 标注区间
大小值平均值跟柱状图一摸一样


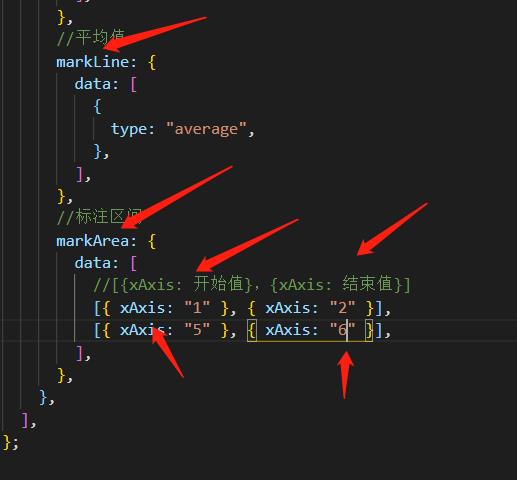
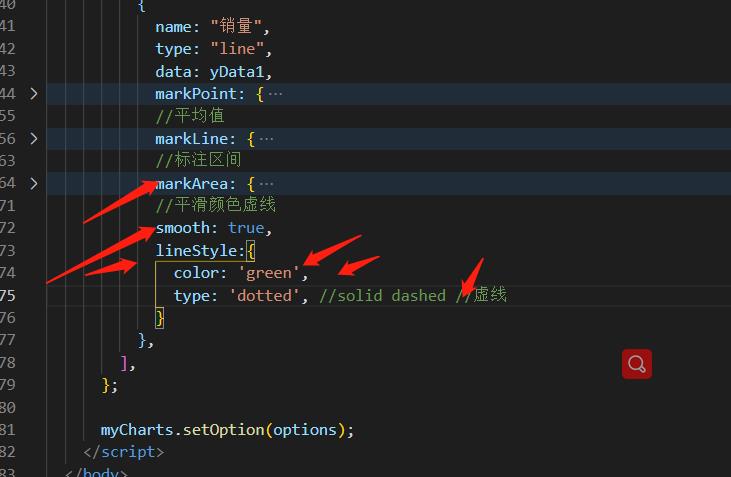
标注区间 markArea


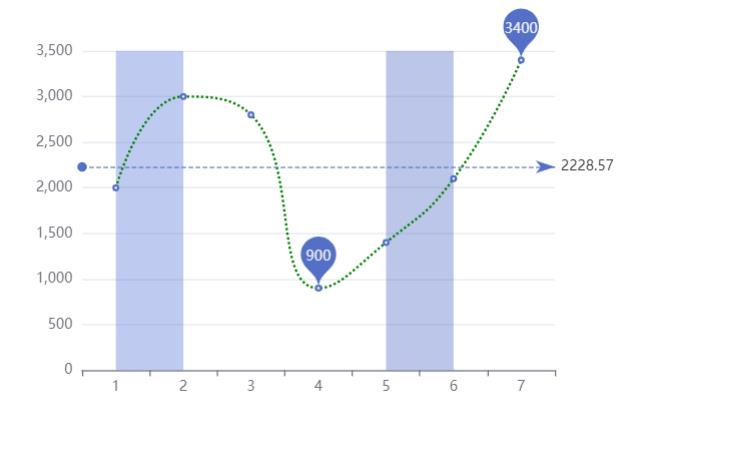
线条控制 平滑 smooth

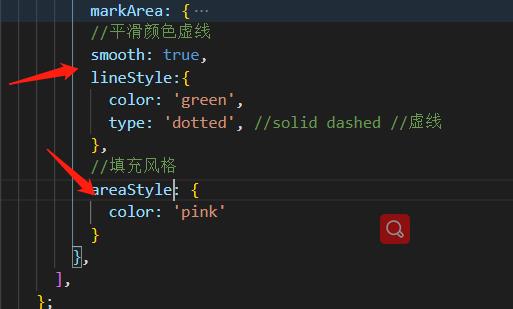
填充风格


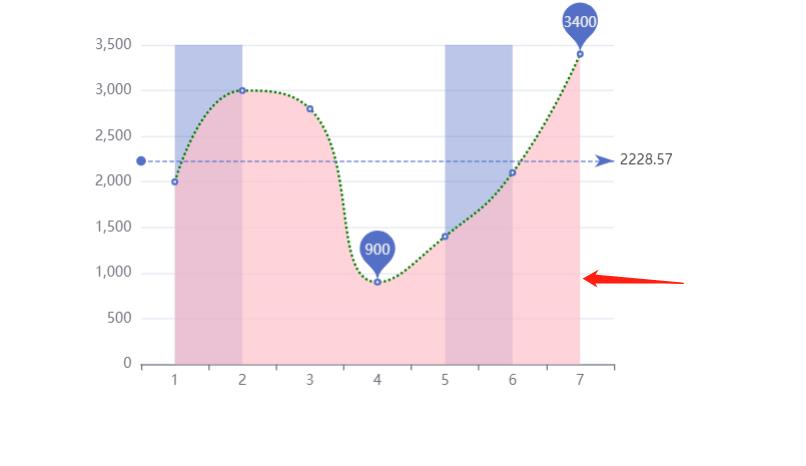
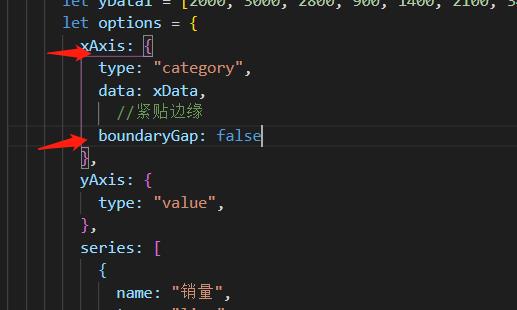
紧挨边缘



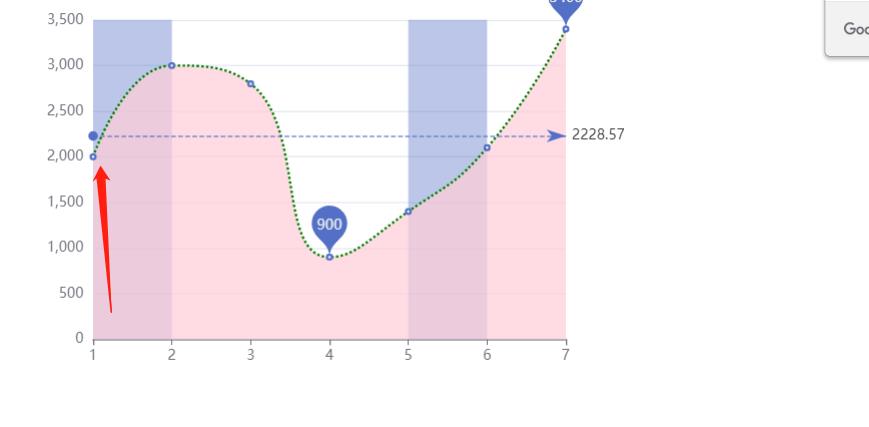
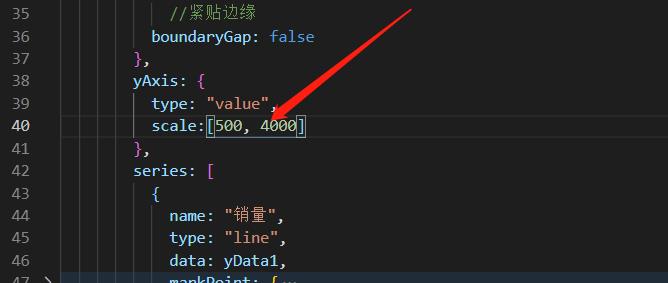
y轴范围
scale

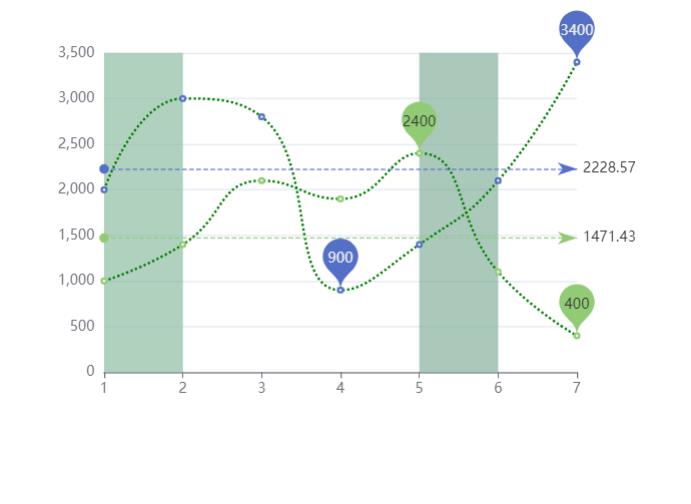
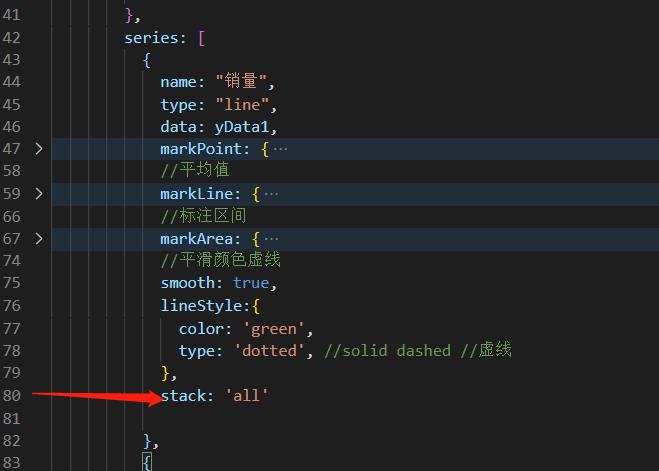
堆叠图 serise每个设置stack: ‘all’
正常

会重叠,可以设置
每个series都加

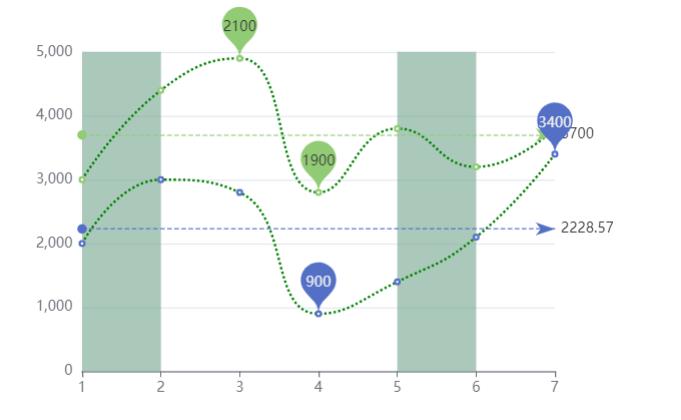
就会变成这样,不会重叠但是要注意y轴的变化,上面那条线起点是1000,他只是往上添加了1000。

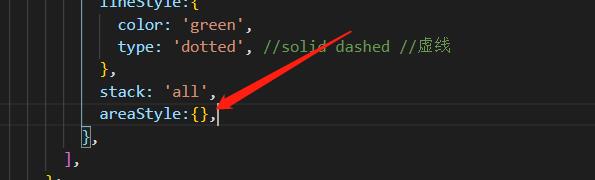
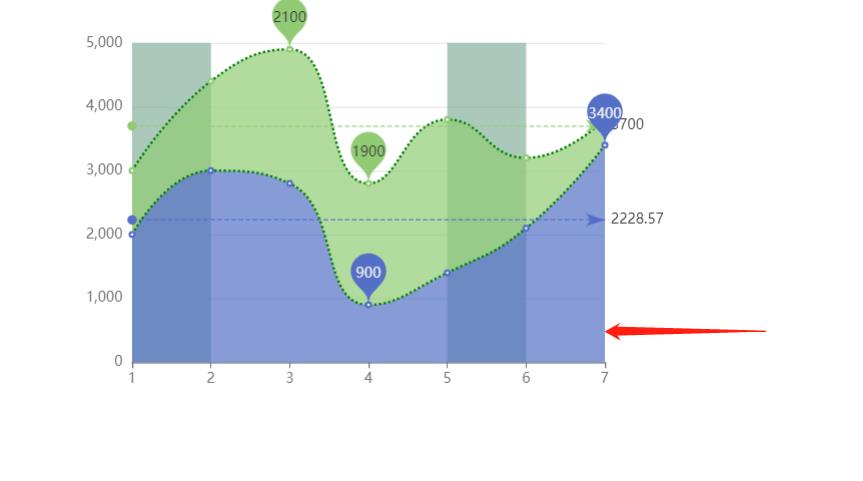
再加上areaStyle

堆叠的效果就更加明显。
以上是关于Echarts基本学习 柱状图折线图通用配置的主要内容,如果未能解决你的问题,请参考以下文章
前端Vue+Element UI案例:通用后台管理系统-Echarts图表:折线图柱状图饼状图
📈📈📈📈📈iOS 图表框架 AAChartKit ---强大的高颜值数据可视化图表框架,支持柱状图条形图折线图曲线(代码