node.js学习 5包管理工具的详解
Posted lin_fightin
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了node.js学习 5包管理工具的详解相关的知识,希望对你有一定的参考价值。
共享代码的方式
1 github
缺点是,手动找地址下载,还要管理依赖,版本升级的时候可能有冲突
2 使用专业的工具管理我们的代码
通过工具将代码发布到特定的位置,然后其他人可以通过工具来安装升级删除我们的工具代码。如npm
包管理工具npm
这个起初是node包管理工具,但是现在已经可以管理很多很多的东西了。
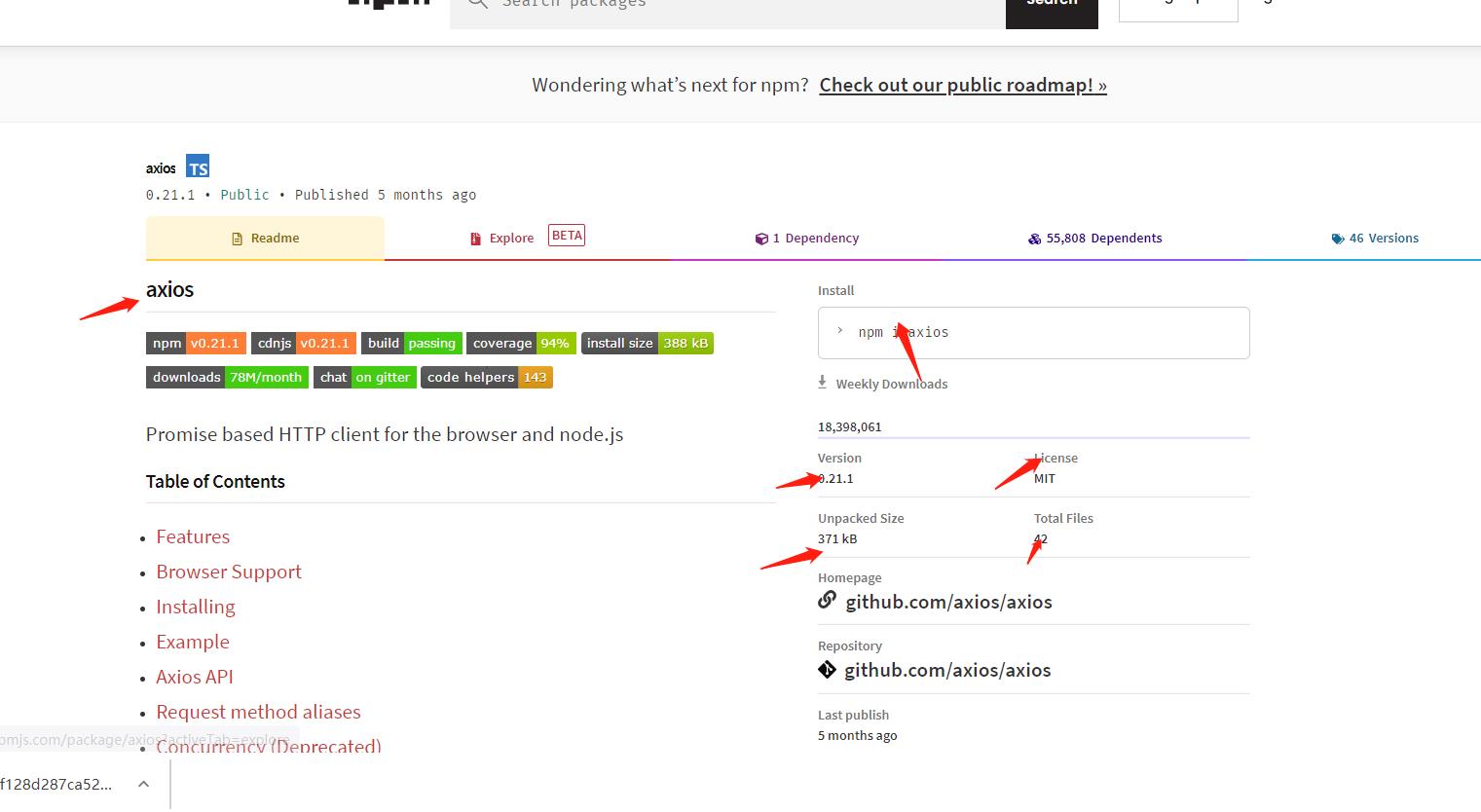
https://www.npmjs.com/
但是其实axios的包是放到registry仓库的, 我们安装包时其实是从registry仓库下载的。
项目配置文件
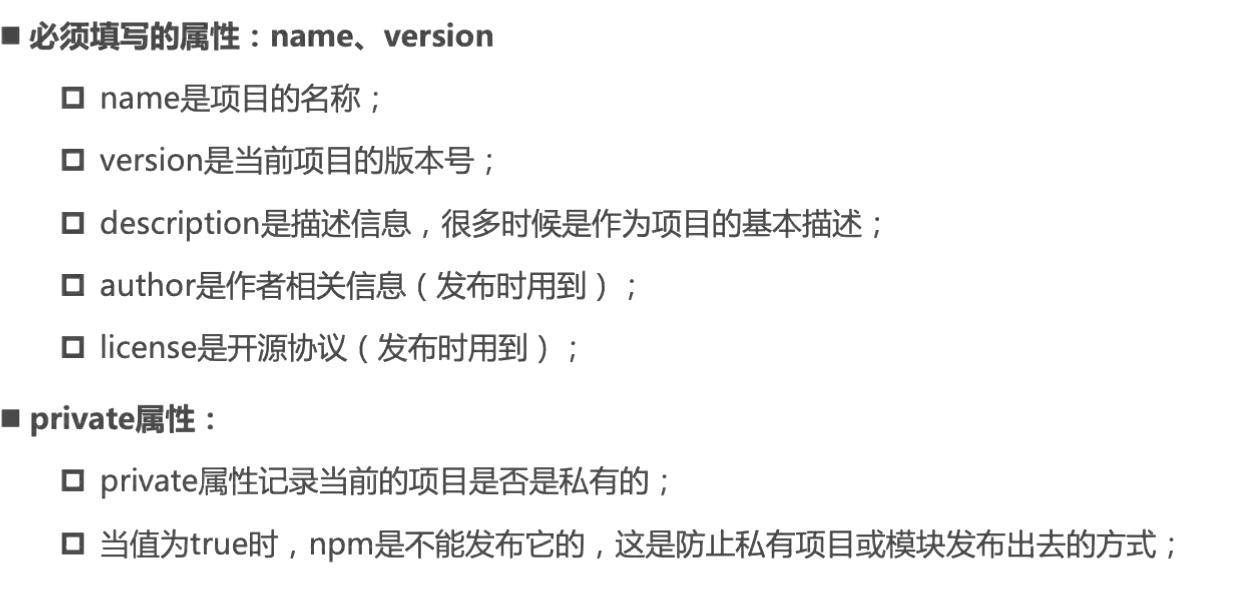
前端的话是package.json,记录项目的名称,版本号,依赖的库等等。
命令行输入npm init 然后填写信息,或者npm init -y


main指定的是项目的入口,对于webpack配置的这个写上没啥意义,因为webpack会自动从入口找然后去找依赖的关系。主要适用于发布。
dependencies属性是指定无论开发还是生产都需要依赖的包。
devDependencies属性是指定在开发需要依赖的包,而且生产模式不需要。
npm install --proctuion就是指定只安装dependencies的包。
版本管理的问题


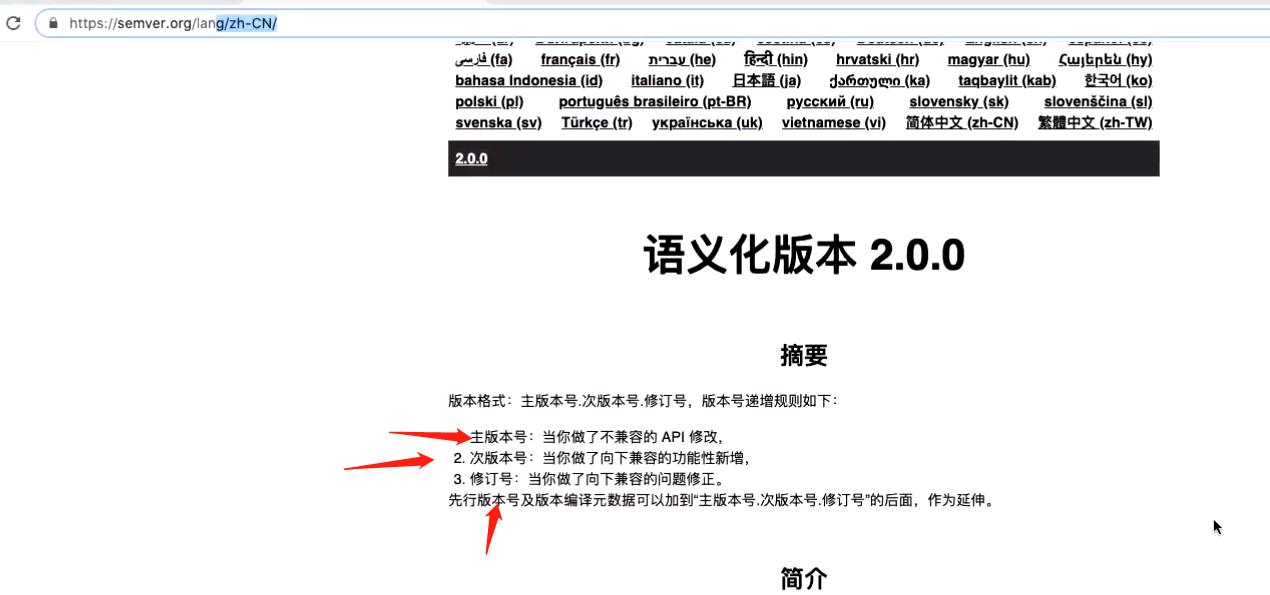
https://semver.org/lang/zh-CN/
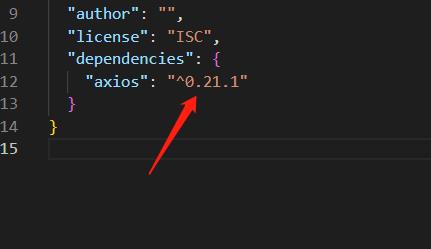
axios: ^0.21.1
0就是主版本号,21就是次版本号 1 就是修订号
主版本号可能不兼容之前的版本,比如3版本的库不支持2版本的功能,所以一升级可能就有bug。
次版本号就是新功能增加,但是兼容之前的版本
修订号就是没有新功能,修复了之前版本的bug
而^x,y,z,表示x不变,永远安装y和z最新版
~x.y.z,表示xy不变,永远安装z最新版
还有两个常见的属性

browserslist在之前webpack就有说过的,适用于浏览器适配的。
npm install命令
npm install xx -g 全局安装
npm install xx 局部安装(只在当前的项目生效)
全局安装只是安装一些yarn webpack npm这些全局使用,而不是axios这些库文件,所以全局安装这些并不能让我们在所有项目都能使用。
项目安装会将包安装到Node_modules里,然后通过require查找文件的顺序找到里面的包。
安装开发生产依赖
npm install axios
安装开发依赖
npm install xxx -D
npm install xxx --save-dev
npm i xxx -D
npm install原理
从npm5开始,npm支持了缓存策略,就是安装后就不会从register仓库去下载了。
借用Coderwhy老师的一幅图


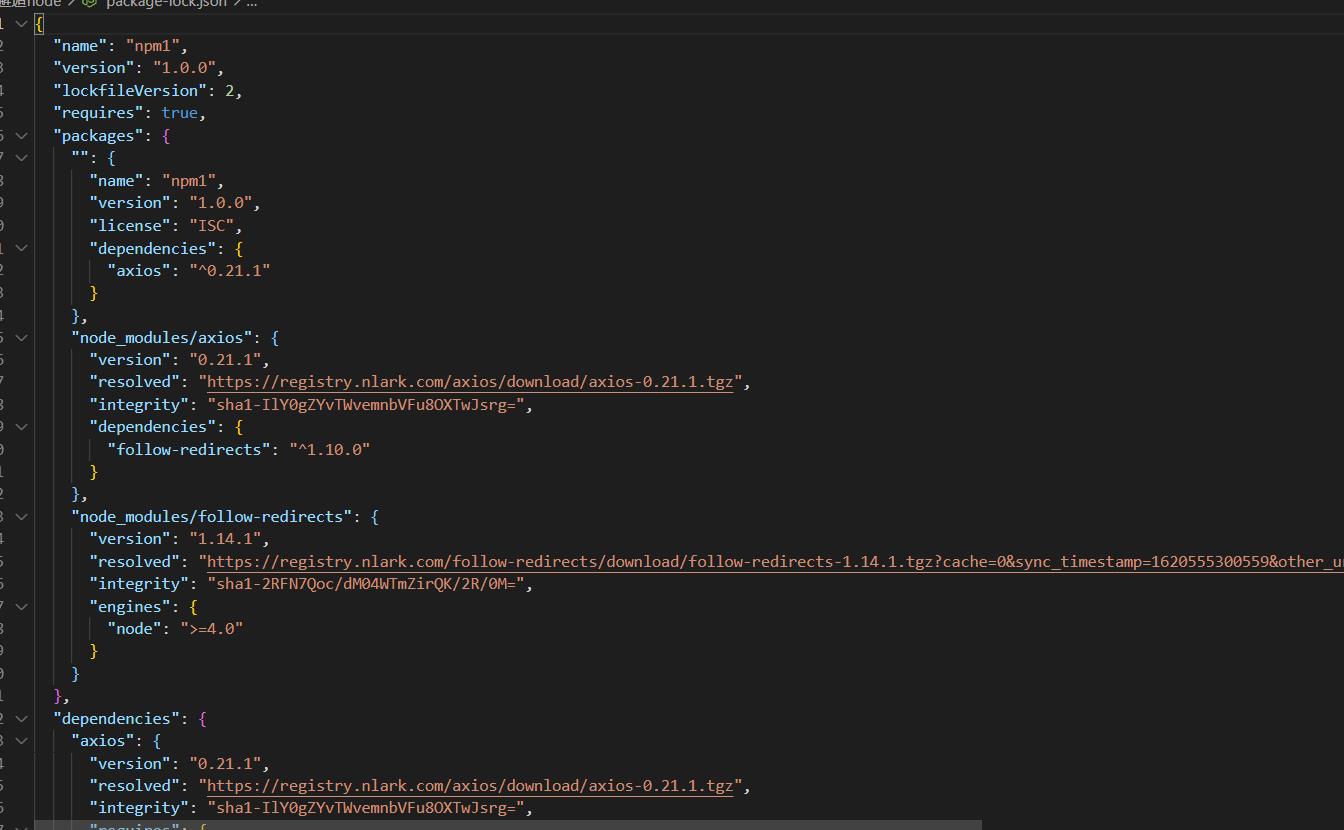
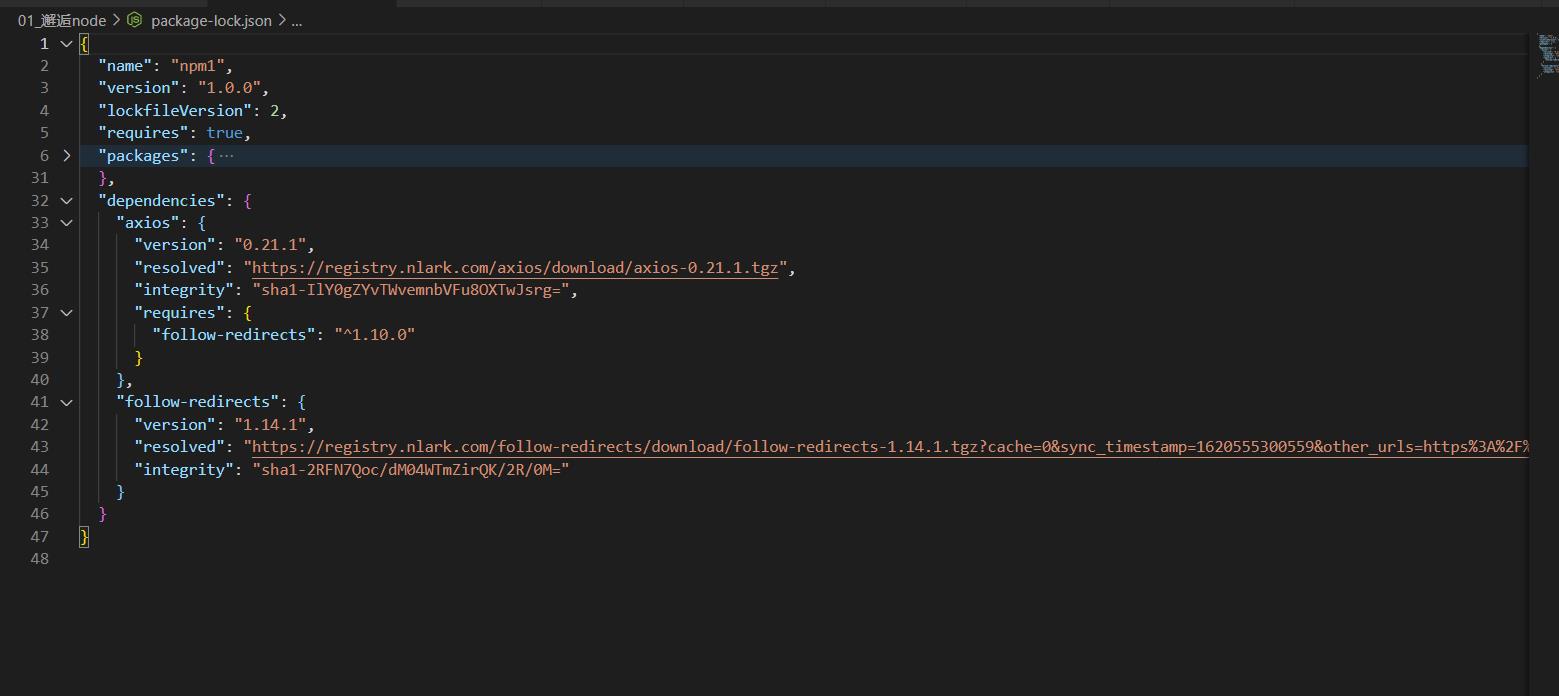
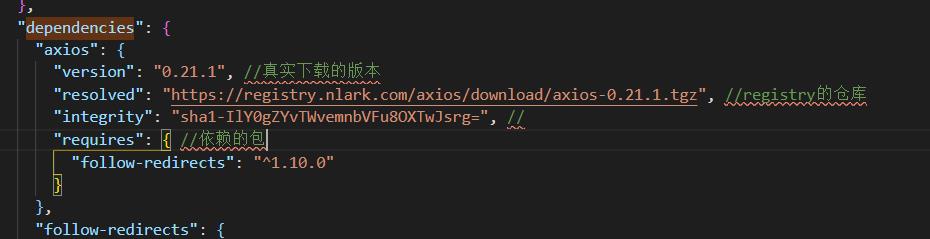
这里面的axios的版本就是准确的版本。
首先执行nom install后,会检查是否有lock文件,没有的话
1 分析依赖关系,因为包可能会依赖其他包,多个包有相互依赖的可能。
2 从registry仓库中下载压缩包
3 对压缩包进行缓存
4 将压缩包解压到node_module文件中
有lock文件的话
检测lock中包的版本是否与package.json中是否一致
不一致的话会重新构建依赖关系,然后继续分析依赖关系。。。。。。
一致的话,优先从缓存查找,
没找到就再从register仓库中下载然后缓存…
找到的话就直接获取缓存中的压缩文件然后解压到node_modules
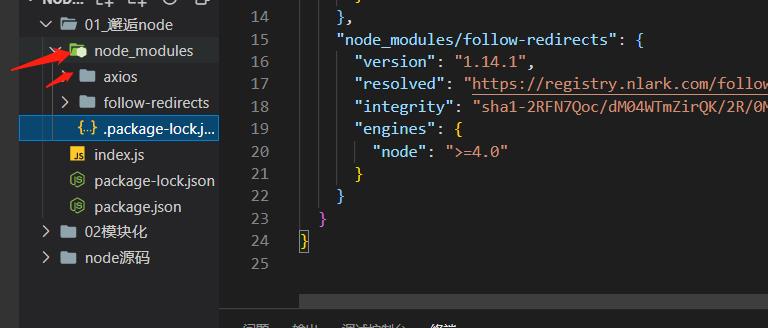
package.lock.json文件

我们刚才只安装了axios,却出现了follow-redirects这个包。
这个是因为axios也依赖了其他的包。



其他常用的npm命令
找到对应的缓存

卸载包
npm uninstall xxx
npm uninstall xxx -D
强制重新Build
npm rebuild
清除缓存
npm cache clean
官网还有很多
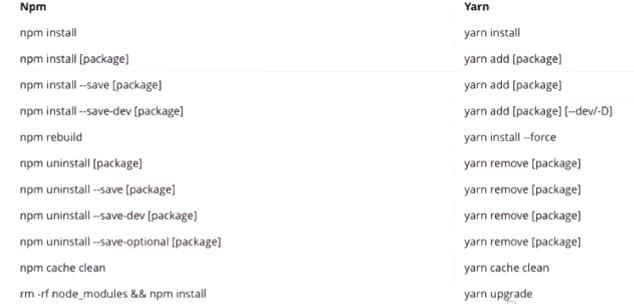
yarn命令
另一个node包管理工具,早期npm是非常慢的,版本管理混乱,所以yarn就出生了。
yarn install
yarn add
yarn start
yarn build
等等

cnpm
可以理解为中国的npm,因为Npm请求registry仓库可能很慢(在国外),cnpm是做了个镜像,使用cnpm install会从国内的淘宝镜像直接下载所以速度更快。
命令跟npm差不多
npm config get/set registry xxx查看修改镜像
我们一般不想修改npm的镜像,所以我们可以修改cnpm的镜像
cnpm config get registry xxxxx
npx
npm5.2后自带的命令,这个主要是使用
比如我安装了全局的ts还有局部的ts
那么我用tsc index.js转换文件的时候就是使用全局的ts
而使用npx tsc index.js时,就是使用局部的ts
自定义脚手架
我们一把使用vue脚手架创建项目的时候,一般都是最基本的项目,没有目录结构,没有基本配置,没有封装axios,我们可以定义自己的脚手架,创建自己想要的有很多配置的项目。然后发布到registry去,跟vue,react脚手架一样。
以上是关于node.js学习 5包管理工具的详解的主要内容,如果未能解决你的问题,请参考以下文章