WebSocket使用搭配电商数据可视化
Posted lin_fightin
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了WebSocket使用搭配电商数据可视化相关的知识,希望对你有一定的参考价值。
后台使用的是node-koa(数据使用json文件),前台使用的是react
实现后台数据往前台推送
安装ws
npm i ws
基本使用
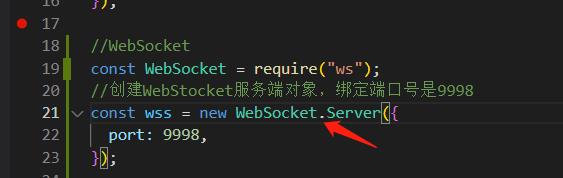
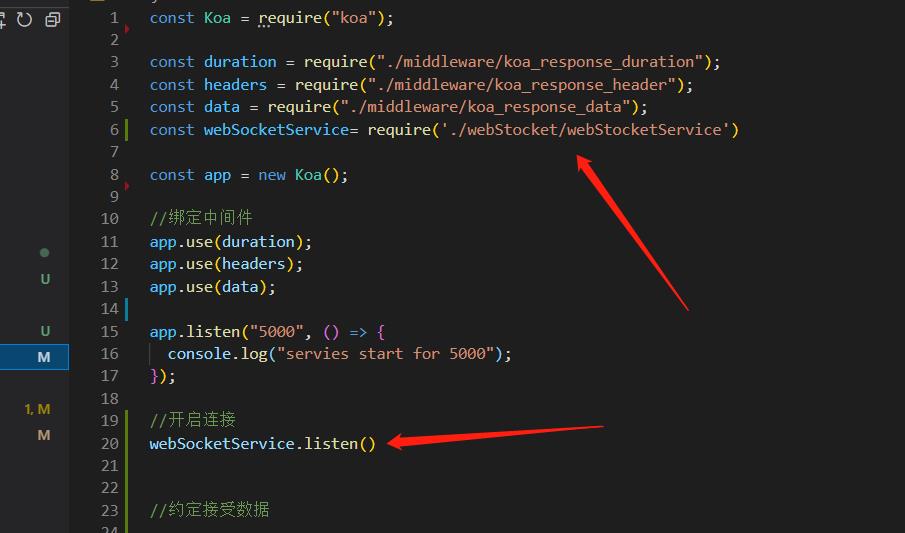
在后台创建webSocket对象

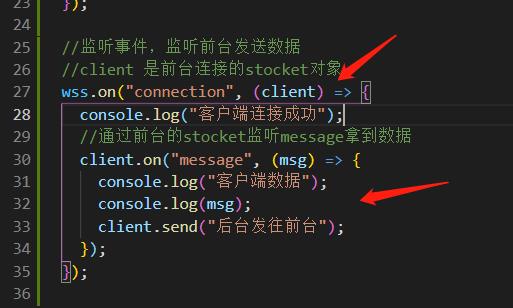
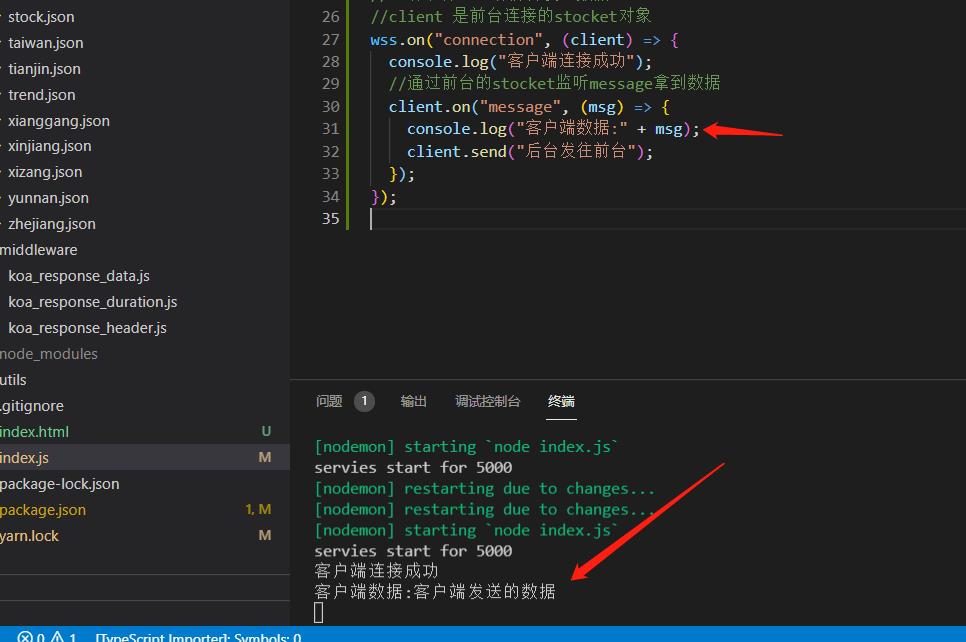
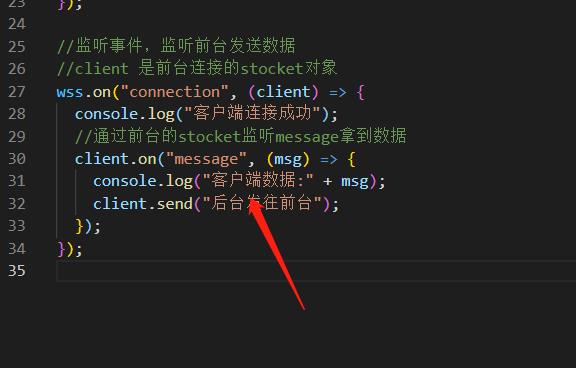
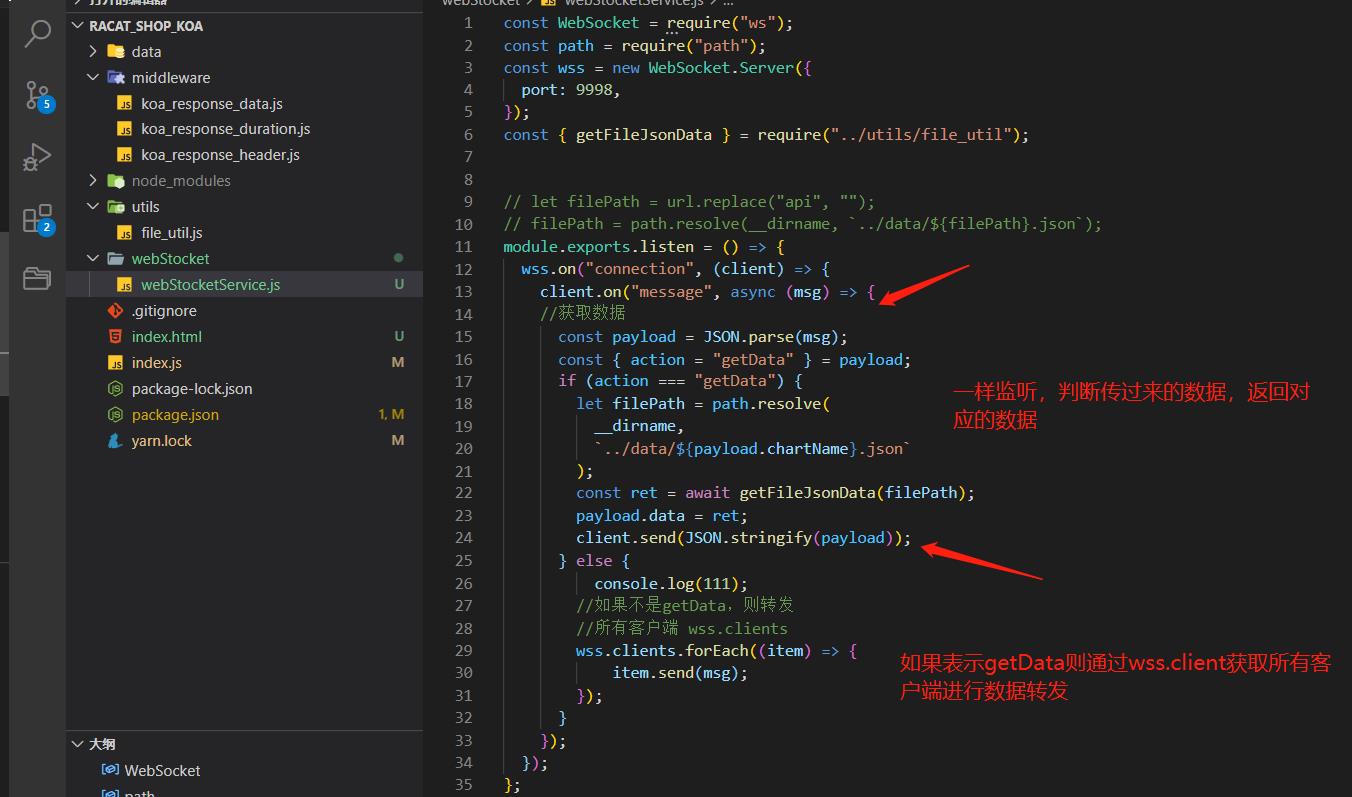
监听客户端发送的数据

使用webStocket对象的connection事件拿到前台的stocket对象再监听message对象,拿到前台发送过来的数据,也可通过client.send返回数据
前台操作
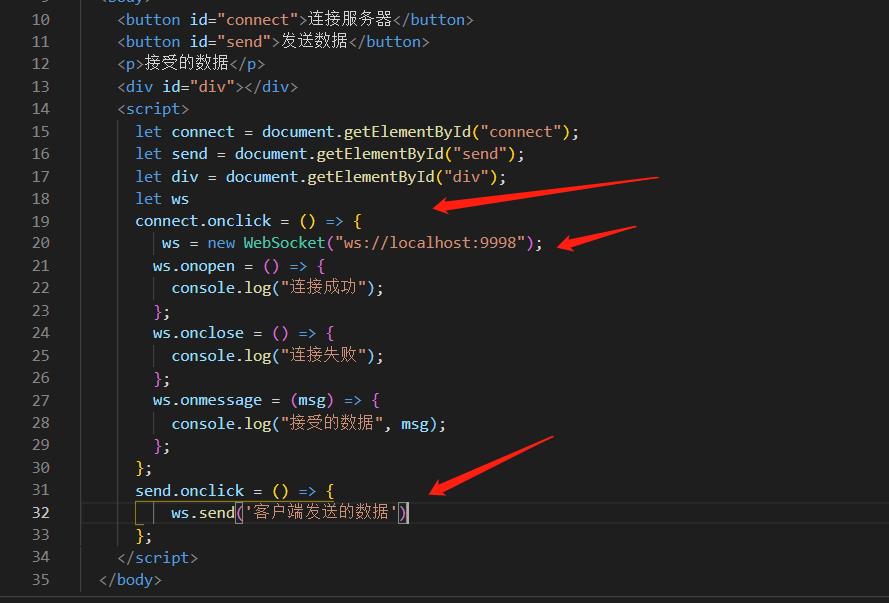
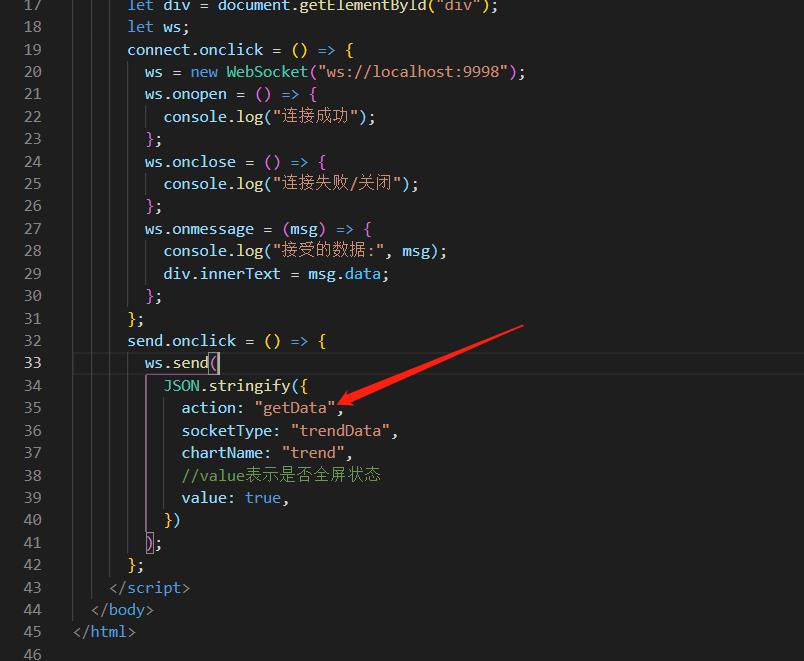
创建对象

这里注意连接的地址是ws://


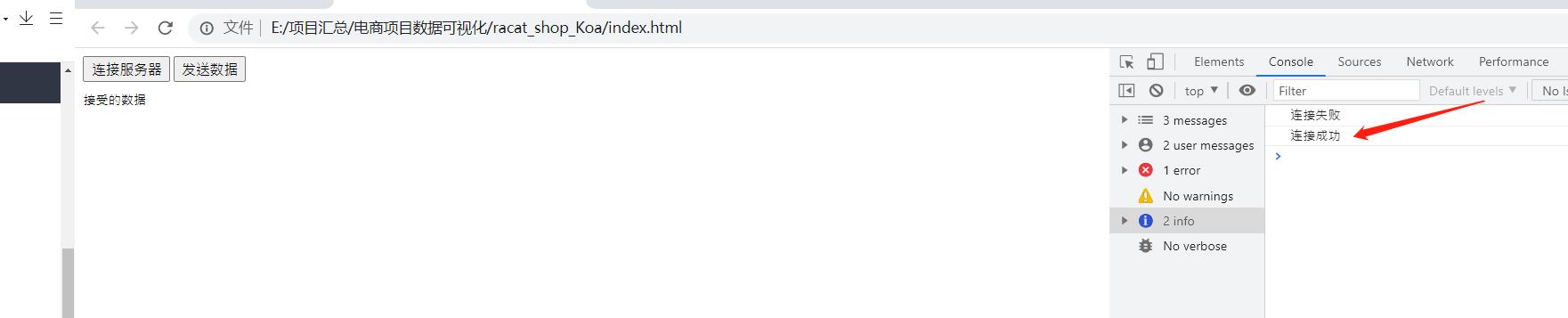
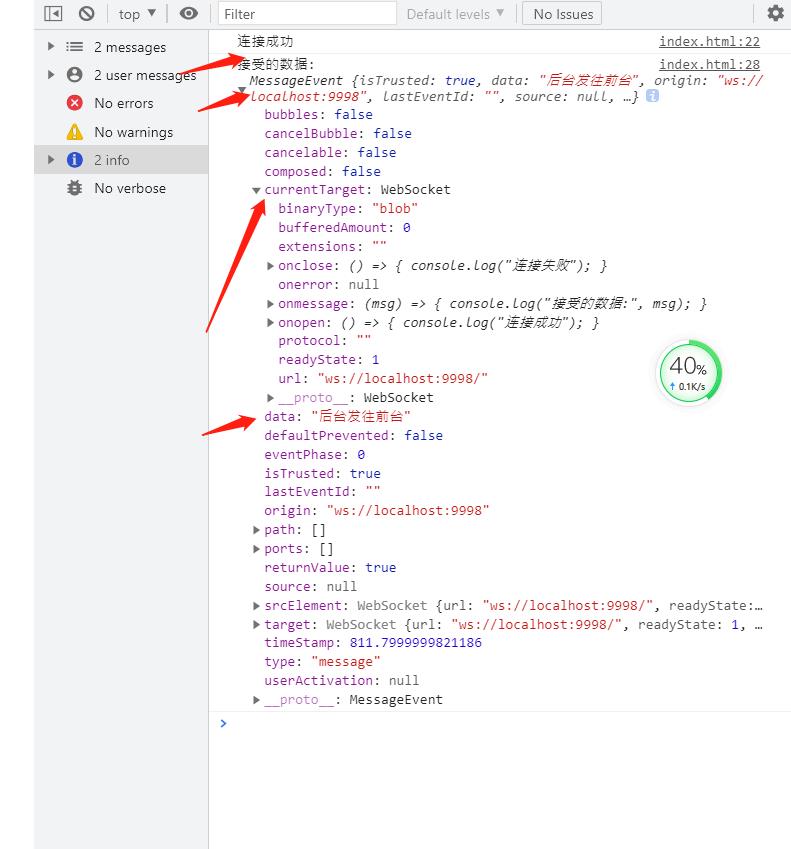
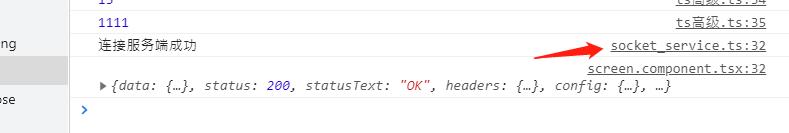
连接成功
使用ws.send发送数据

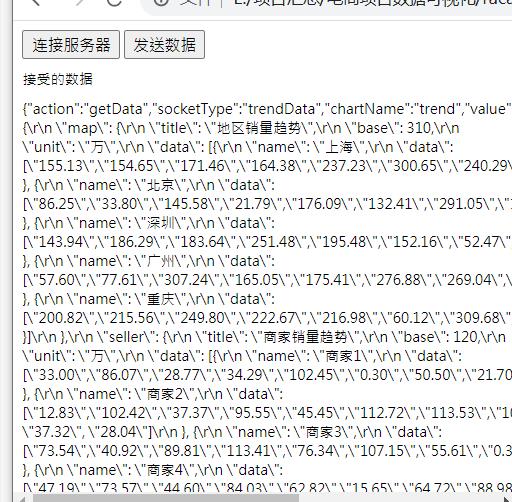
使用stocket对象监听message事件拿到数据,再发到前台


后台返回一个对象,包含很多数据,比如data,比如前台的WebStocket对象。这样就完成基本的发送数据操作
这就是webstocket的基本使用(更多内容推荐阅读阮一峰老师的http://www.ruanyifeng.com/blog/2017/05/websocket.html)
改造项目
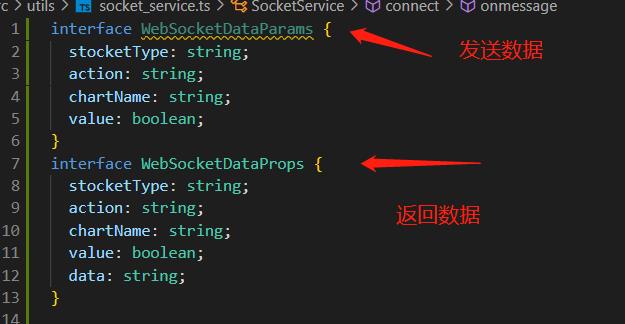
后台改造,约定字段


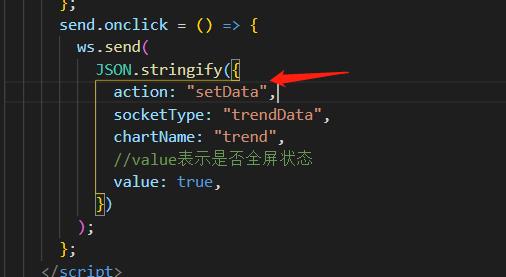
前端发送


拿到数据

一但不是获取数据,则转发

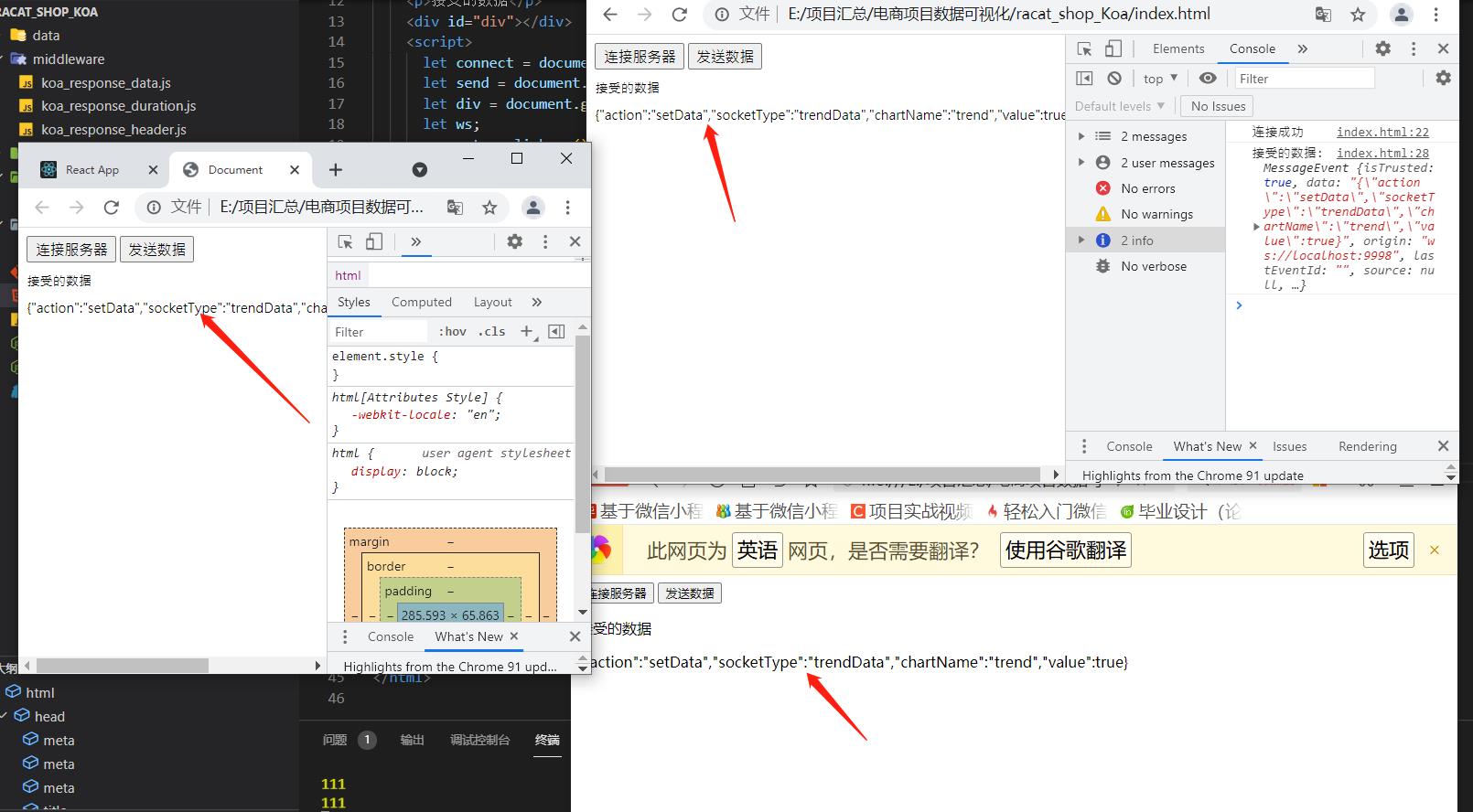
在一个客户端发送请求,所有客户端响应(只响应连接成功的客户端)
接着改造前端
定义一个类,使用单例模式,保证每次拿的都是同个
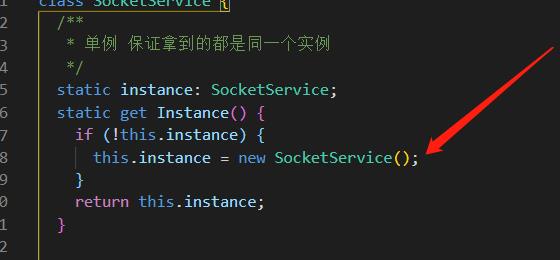
class SocketService {
/**
* 单例 保证拿到的都是同一个实例
*/
static instance: SocketService;
static get Instance() {
if (!this.instance) {
this.instance = new SocketService();
}
return this.instance;
}
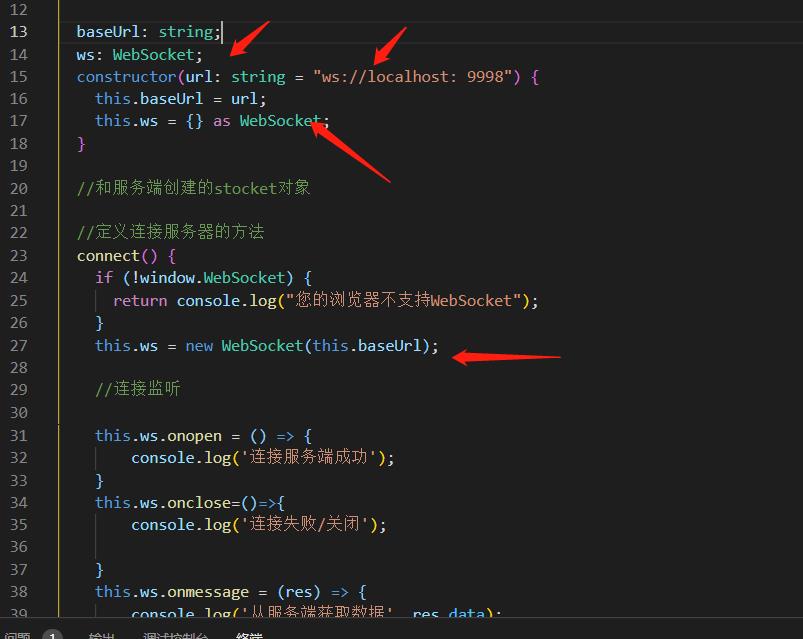
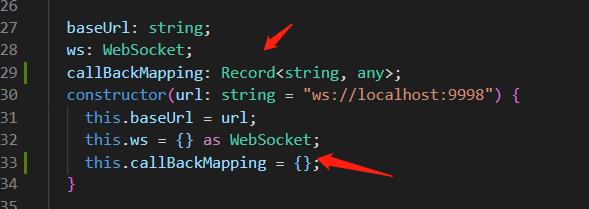
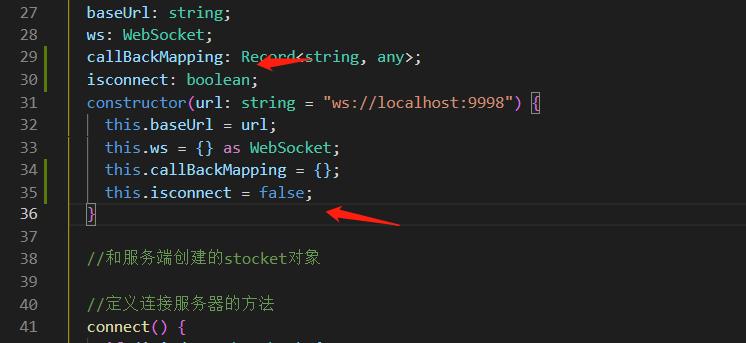
baseUrl: string;
ws: WebSocket;
constructor(url: string = "ws://localhost: 9998") {
this.baseUrl = url;
this.ws = {} as WebSocket;
}
//和服务端创建的stocket对象
//定义连接服务器的方法
connect() {
if (!window.WebSocket) {
return console.log("您的浏览器不支持WebSocket");
}
this.ws = new WebSocket(this.baseUrl);
//连接监听
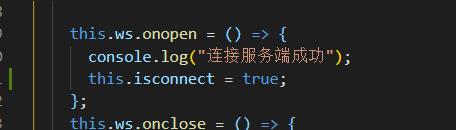
this.ws.onopen = () => {
console.log('连接服务端成功');
}
this.ws.onclose=()=>{
console.log('连接失败/关闭');
}
this.ws.onmessage = (res) => {
console.log('从服务端获取数据', res.data);
}
}
}
export { SocketService };
单例模式


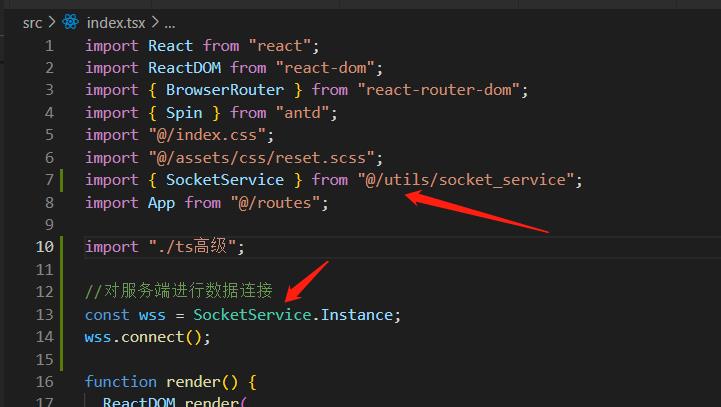
在index.tsx中引入

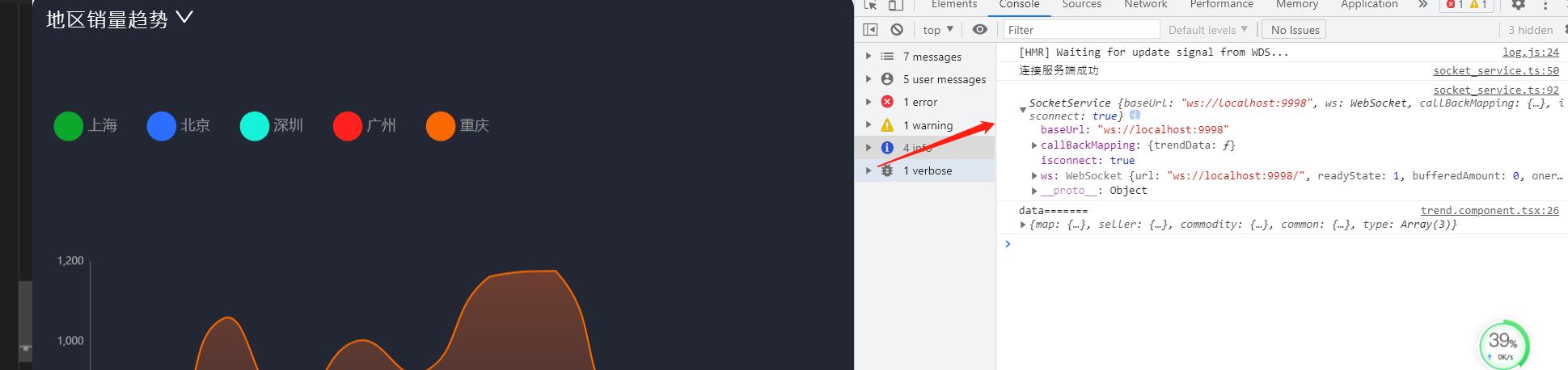
这样就就成功连接服务器并且创建了sotcket对象ws

我们可以通过

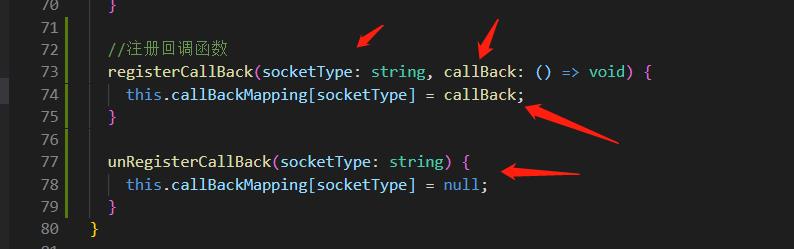
监听onmessage来拿到后台返回的数据,然后怎样传给各个页面呢?首先就是在每个组件实现一个回调函数,然后注册,当有数据返回的时候再执行该函数。


这样我们的callBackMapping就存储着个个回调函数,然后跟后端约定字段

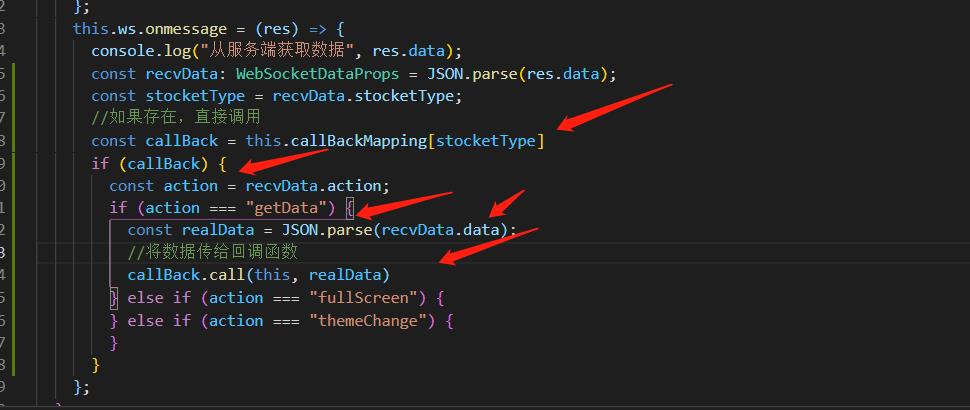
就可以开始实现接收数据了,
如果是获取数据的getData

直接将Data传入回调函数执行
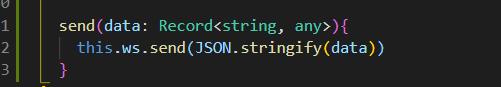
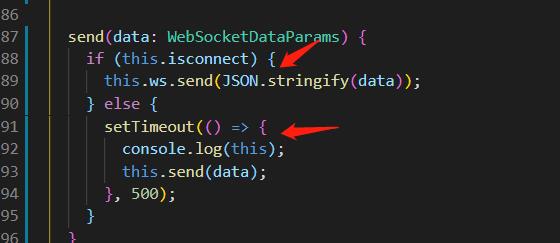
定义前端发送数据的方法

使用ws.send发送数据。
具体使用
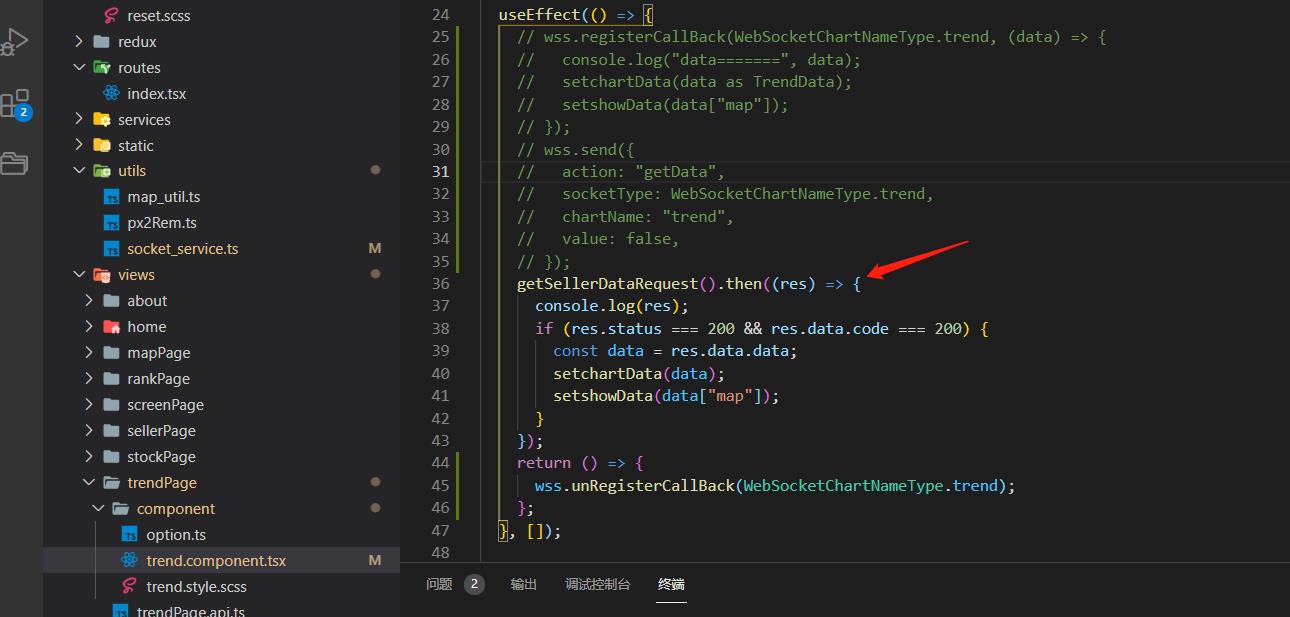
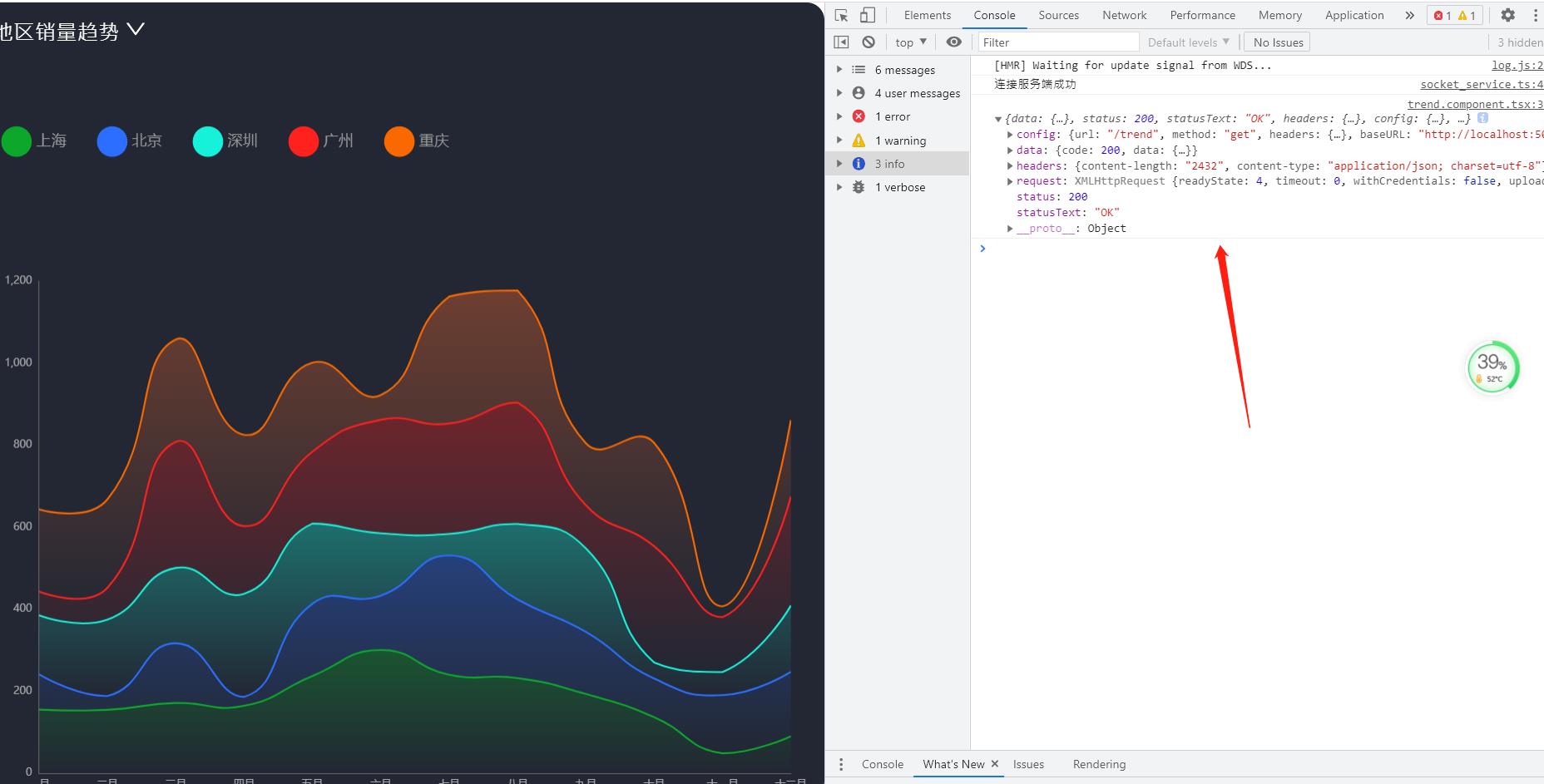
正常发送http


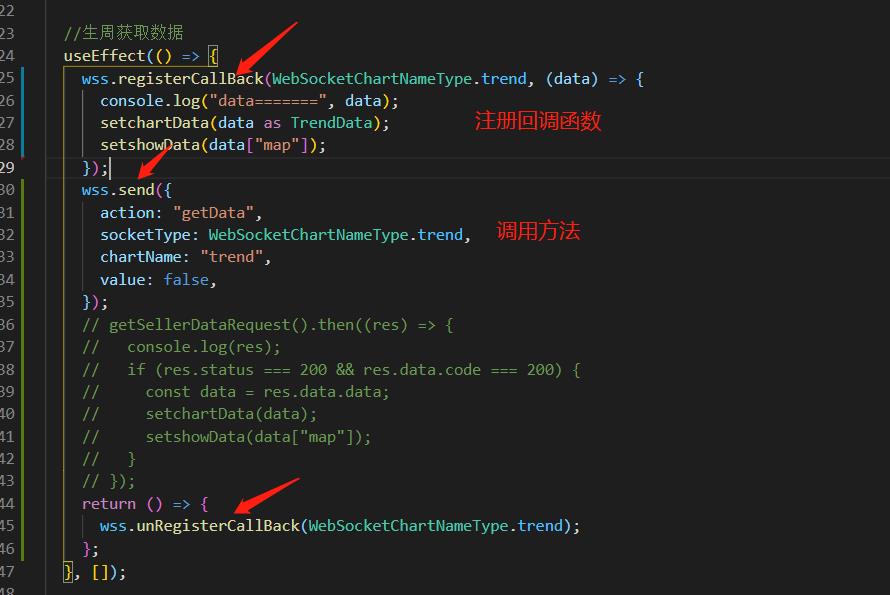
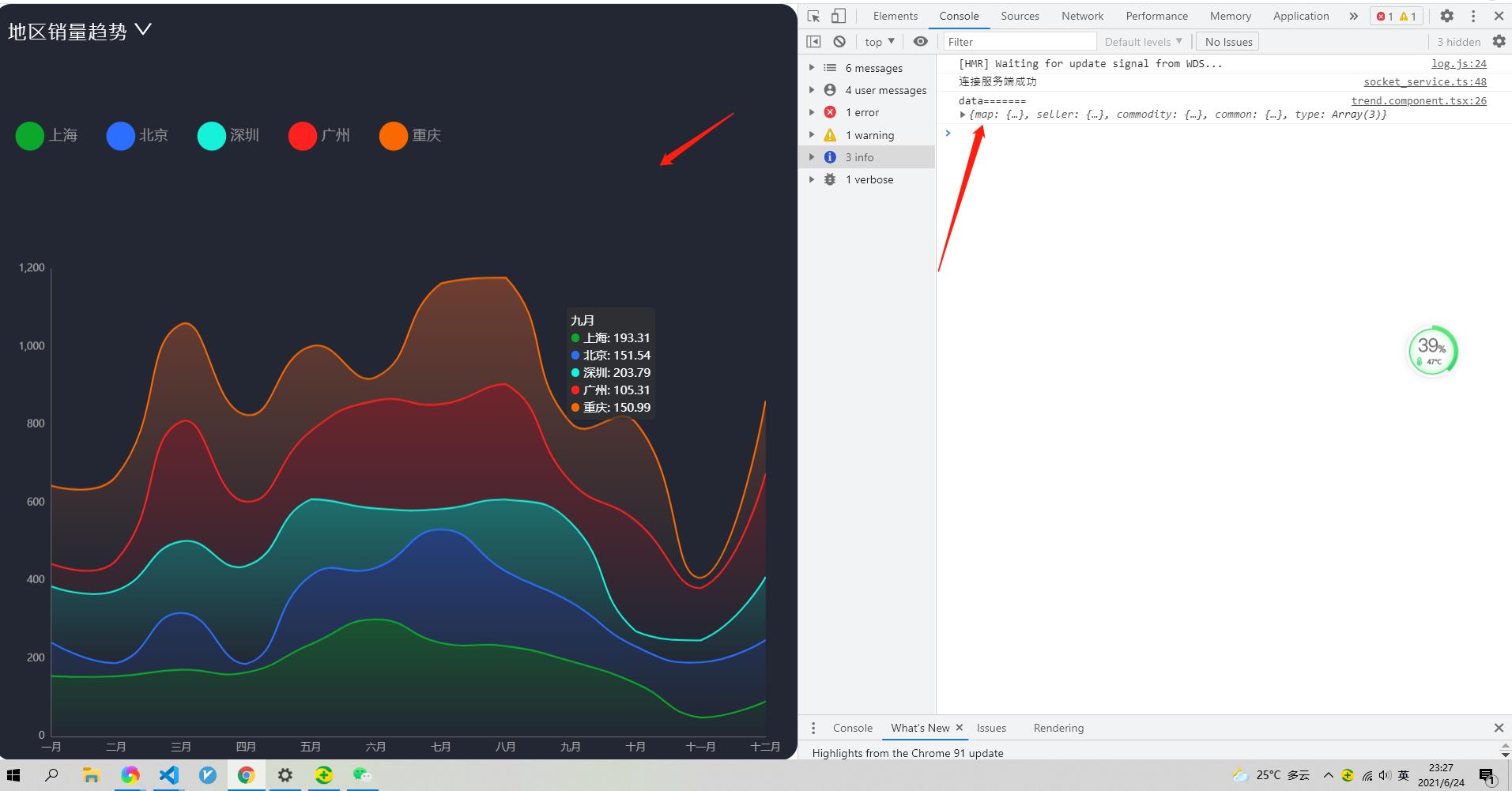
使用websocket


可以正常使用
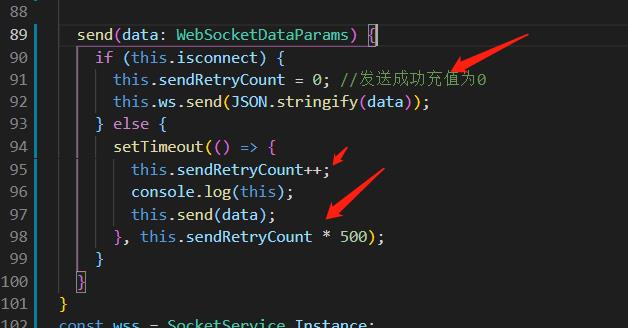
但也有可能出现还没连接但是发送数据了,就会出现BUG,所以要利用onopen



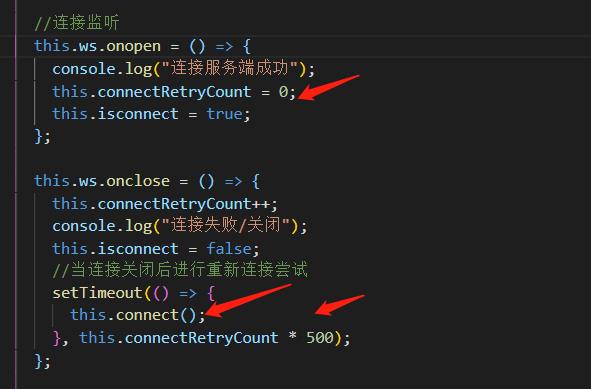
setTimeout里的是箭头函数,拿到的this是外层的this,也就是WebStocket类,然后再调用

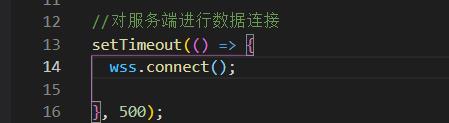
特定延迟连接后

正常显示
优化


当一直重连时增大时间
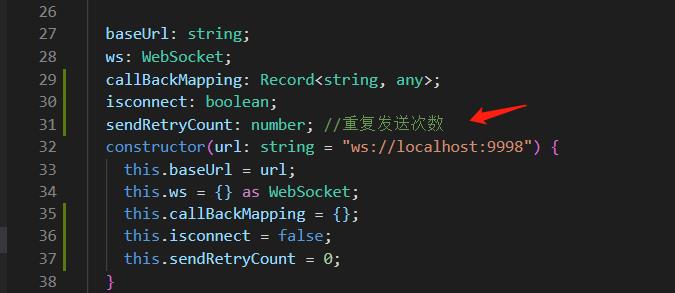
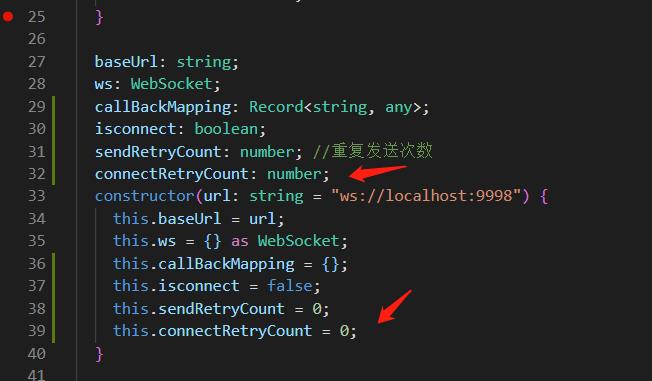
断开重连机制

记录重连次数

关闭后尝试重连。
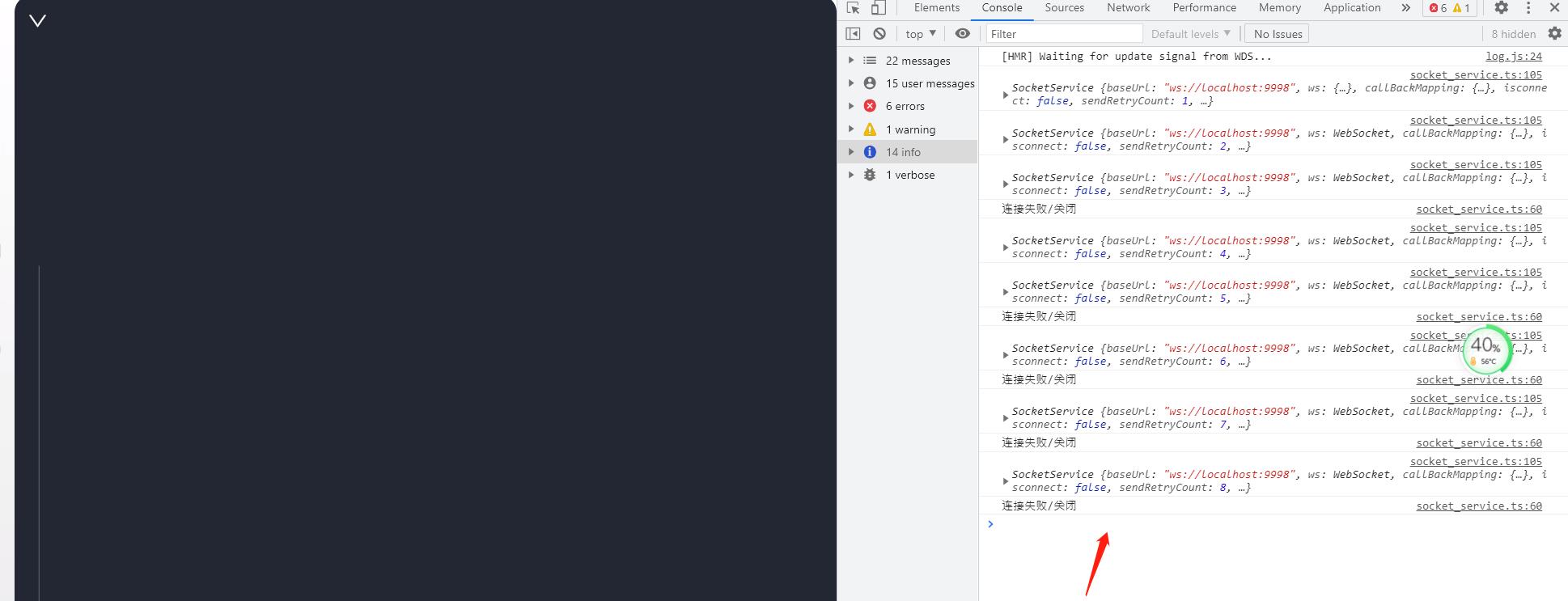
如

失败后一致尝试重连
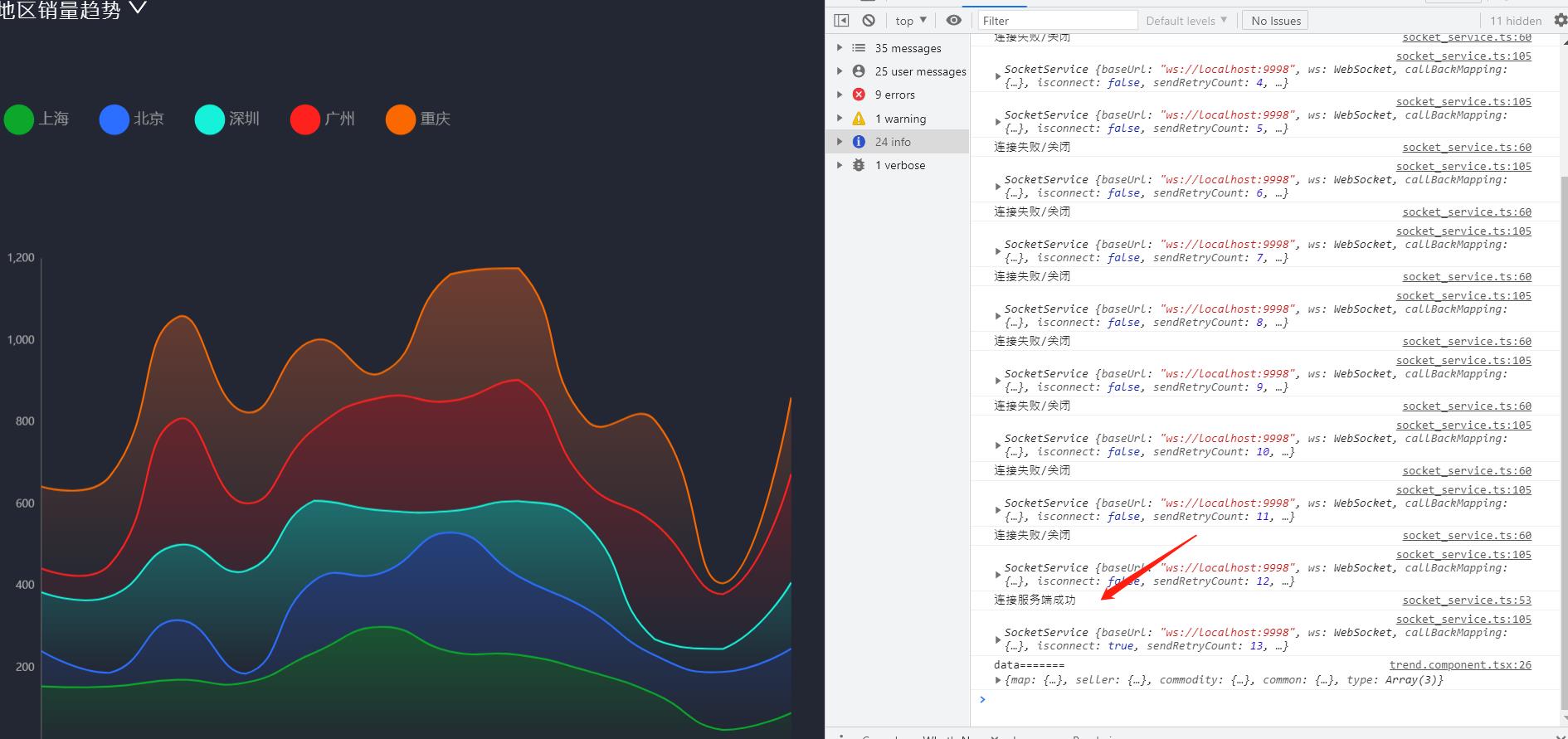
打开后端


立马成功。
未完待续
以上是关于WebSocket使用搭配电商数据可视化的主要内容,如果未能解决你的问题,请参考以下文章
电商企业网站迁移怎么选择阿里云服务器?以及云产品搭配推荐方案
基于Spark+Grafana可视化电商项目实战,好文收藏~