一周热文和最新 JS 进阶面试题 #4
Posted 前端开发博客
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了一周热文和最新 JS 进阶面试题 #4相关的知识,希望对你有一定的参考价值。
▲ 点击下方“前端开发博客”关注公众号
回复“面试”获取面试精选文章
忙碌的一周过去了,一起来汇总一下前端开发博客最近一周有哪些值得阅读的东西吧。
文章排行
最新试题
25. 输出是什么?
const obj = { a: 'one', b: 'two', a: 'three' }
console.log(obj)
A:
{ a: "one", b: "two" }B:
{ b: "two", a: "three" }C:
{ a: "three", b: "two" }D:
SyntaxError
答案: C
如果你有两个名称相同的键,则键会被替换掉。它仍然位于第一个键出现的位置,但是值是最后出现那个键的值。
26. javascript 全局执行上下文为你做了两件事:全局对象和 this 关键字。
A: 对
B: 错
C: 看情况
答案: A
基本执行上下文是全局执行上下文:它是代码中随处可访问的内容。
27. 输出是什么?
for (let i = 1; i < 5; i++) {
if (i === 3) continue
console.log(i)
}
A:
12B:
123C:
124D:
134
答案: C
如果某个条件返回 true,则 continue 语句跳过本次迭代。
28. 输出是什么?
String.prototype.giveLydiaPizza = () => {
return 'Just give Lydia pizza already!'
}
const name = 'Lydia'
name.giveLydiaPizza()
A:
"Just give Lydia pizza already!"B:
TypeError: not a functionC:
SyntaxErrorD:
undefined
答案: A
String 是内置的构造函数,我们可以向它添加属性。我只是在它的原型中添加了一个方法。基本类型字符串被自动转换为字符串对象,由字符串原型函数生成。因此,所有 string(string 对象)都可以访问该方法!
29. 输出是什么?
const a = {}
const b = { key: 'b' }
const c = { key: 'c' }
a[b] = 123
a[c] = 456
console.log(a[b])
A:
123B:
456C:
undefinedD:
ReferenceError
答案: B
对象的键被自动转换为字符串。我们试图将一个对象 b 设置为对象 a 的键,且相应的值为 123。
然而,当字符串化一个对象时,它会变成 "[object Object]"。因此这里说的是,a["[object Object]"] = 123。然后,我们再一次做了同样的事情,c 是另外一个对象,这里也有隐式字符串化,于是,a["[object Object]"] = 456。
然后,我们打印 a[b],也就是 a["[object Object]"]。之前刚设置为 456,因此返回的是 456。
30. 输出是什么?
const foo = () => console.log('First')
const bar = () => setTimeout(() => console.log('Second'))
const baz = () => console.log('Third')
bar()
foo()
baz()
A:
FirstSecondThirdB:
FirstThirdSecondC:
SecondFirstThirdD:
SecondThirdFirst
答案: B
我们有一个 setTimeout 函数,并首先调用它。然而,它是最后打印日志的。
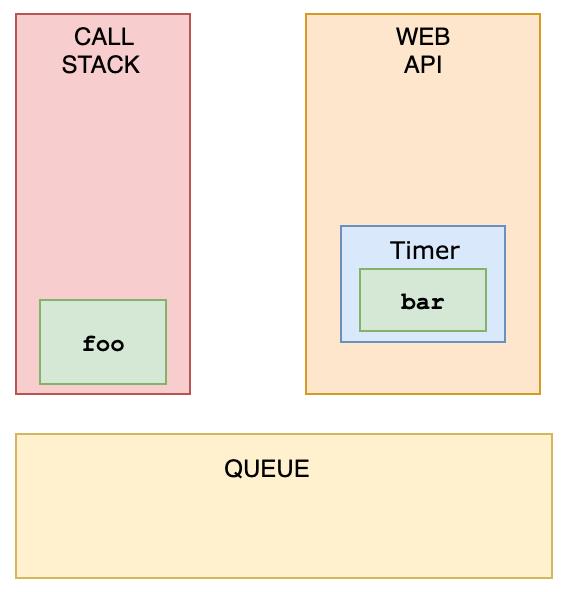
这是因为在浏览器中,我们不仅有运行时引擎,还有一个叫做 WebAPI 的东西。WebAPI 提供了 setTimeout 函数,也包含其他的,例如 DOM。
将 callback 推送到 WebAPI 后,setTimeout 函数本身(但不是回调!)将从栈中弹出。

现在,foo 被调用,打印 "First"。

foo 从栈中弹出,baz 被调用. 打印 "Third"。

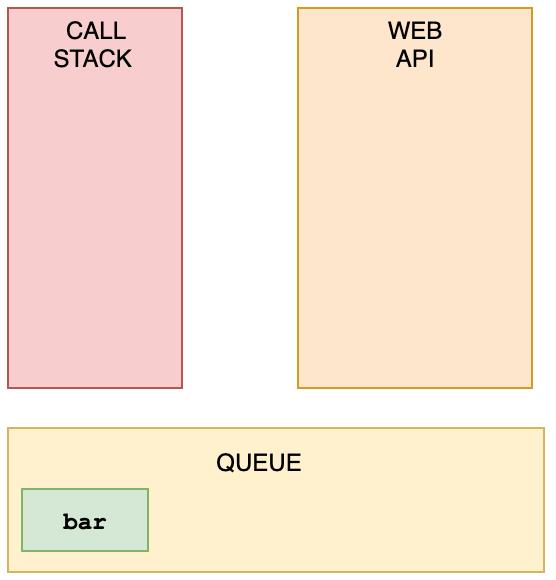
WebAPI 不能随时向栈内添加内容。相反,它将回调函数推到名为 queue 的地方。

这就是事件循环开始工作的地方。一个事件循环查看栈和任务队列。如果栈是空的,它接受队列上的第一个元素并将其推入栈。

bar 被调用,打印 "Second",然后它被栈弹出。
好了,以上就是本周的汇总,以后我们每周会汇总一次,相信你会从中找到你喜欢的内容,最后,记得点个在看,转发文章,关注一下我哦。
有用的话,点个“在看”,支持我们↓↓↓
以上是关于一周热文和最新 JS 进阶面试题 #4的主要内容,如果未能解决你的问题,请参考以下文章