2 年前端,如何跟抖音面试官 battle
Posted 前端开发博客
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了2 年前端,如何跟抖音面试官 battle相关的知识,希望对你有一定的参考价值。
点击下方“前端开发博客”,选择“设为星标”
第一时间关注技术干货!
大家好,我是漫步,休息了一天,今天好点了。下面分享一个有趣的面试总结,本以为是个白金,结果……
前言
面试日期为 5月7日20:00
我提前先到牛客的面试房间等待了半小时,焦灼ing...
这是一场拳击手与拳击手的较量。芜湖,起飞????????!!!
作者:小黄
https://juejin.cn/post/6961675763070271519
自我介绍
首先上来就是唠,介绍个人信息,亮点以及项目经历之后,面试的自我介绍阶段就结束了。
ps :这里通过自己的话术成功将面试官的注意力吸引到项目优化方向,经过2分钟的自我介绍,面试官也应该读完的简历了,算是达到自己目标的预期了。
简历相关
问 :你印象最深的项目是哪个?难点是什么?是怎么解决的?
ps :这里答的中规中矩,因为自我介绍时,已经引导完面试官了,所以~ 嘿嘿嘿~小面试官,看我碰不碰你就完了,让你傲娇。
WebPack
问 :Loader和Plugin的区别?
Loader直译为"加载器"。
Webpack将⼀切⽂件视为模块,但是Webpack原⽣是只能解析javascript⽂件,如果想将其他⽂件也打包的话,就会⽤到Loader。所以Loader的作⽤是让Webpack拥有了加载和解析非JavaScript文件的能力;Plugin直译为"插件"。
Plugin可以扩展Webpack的功能,让Webpack具有灵活性。在Webpack运⾏的⽣命周期中会⼴播出许多事件,Plugin可以监听这些事件,在合适的时机通过Webpack提供的API改变输出结果。
ps :之后这里有跟随着这道题又结合项目说了大概有10分钟,面试开头还算不错的。
问 : WebPack中bundle,chunk,module的作用是什么?
bundle 是由
Webpack打包出来的文件;chunk 代码块,一个chunk由多个模块组合⽽成,⽤于代码的合并和分割;
module 是开发中的单个模块,在
Webpack中⼀个模块对应⼀个⽂件,Webpack会从配置的entry中递归开始找出所有依赖的模块。
PS :没答上来,面试官三个单词一起说的,我没听懂,以为是自己不了解,怕说了再扣分,我的心态发生了一丝微妙的变化。面试结束后,我问了面试官,才知道这道题问的是这三个点。
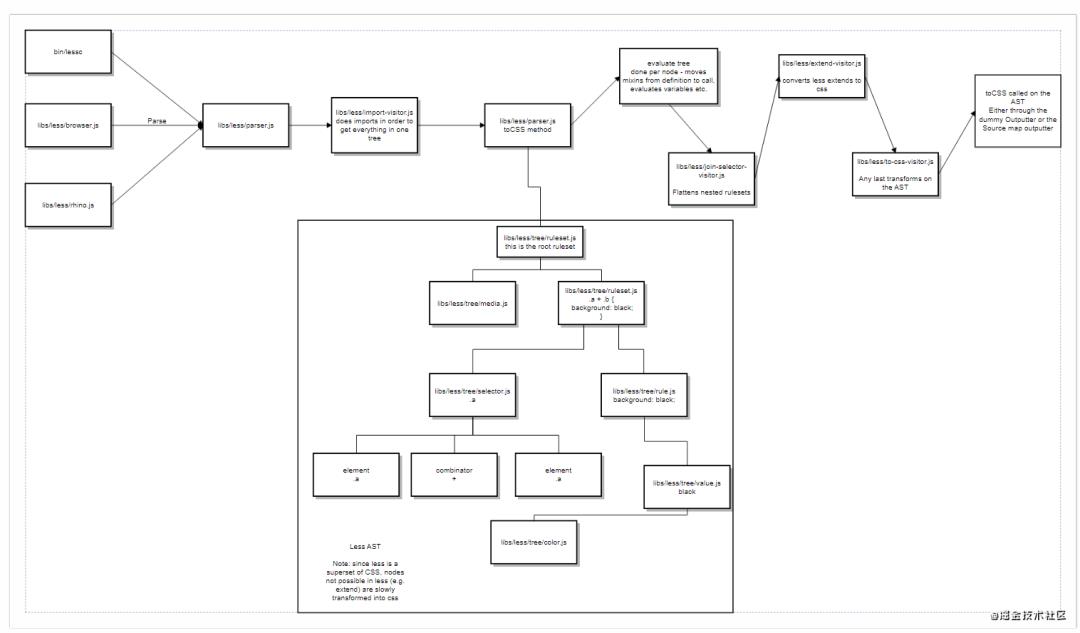
问 : Less转换Css过程
答 :less模块通过Webpack中Less-Loader将LESS文件转义成Css文件
Less转换Css官方原理链接[1]

ps :我说完我脑子都空了,这道题我把命送没了,基本到这将近17分钟了。该下一阶段了。
Webpack总结: 这里Webpack相关还是有所准备的,只是非常不充分,因为Webpack相关说了大概17分钟左右,所以当时感觉还可以,文字描述反而显得单方面找虐了
手写题
实现 isInViewport(dom) 函数,用于判断 DOM 元素是否位于 viewport 内
function isInViewport(dom){
let viewPortHeight = window.innerHeight || document.documentElement.clientHeight
let viewPortWidth = window.innerWidth || document.documentElement.clientWidth
let {
top,left,right,bottom
} = dom.getBoundingClientRect()
return (
top >= 0 &&
left >= 0 &&
bottom <= viewPortHeight &&
right <= viewPortWidth
);
//这里还没写完面试官就让我停下了,哼~ 高手之间意念都是相同的。
}
ps :这里第一次写其实不是这个写法,第一次写没有考虑到宽度,经过面试官提醒我才优化成这样的。
getBoundingClientRect()的作用
用于获取某个元素相对于视窗的位置集合。集合中有top, right, bottom, left等属性。
手写总结: 就这?嗯?就这? 简单的引导,就让面试官就问出我想让他问的东西了,不愧是我。

ES6模块和CommonJS
COMMONJS和ES6模块区别
CommonJS是对模块的浅拷⻉,ES6 Module是对模块的引⽤,即ES6 Module只存只读,不能改变其值,也就是指针指向不能变,类似const;
import的接⼝是read-only(只读状态),不能修改其变量值。即不能修改其变量的指针指向,但可以改变变量内部指针指向,可以对commonJS对重新赋值(改变指针指向),但是对ES6 Module赋值会编译报错。
ps :这里我回答的支支吾吾的,因为我不会啊,当时美团面试考过这道题,又来了。
说一下会输出什么? 讲解题
// a.js
var a = 1;
setTimeout(() => {
a = 2;
}, 2)
module.exports.a = a;
// main.js
const a = require('./a').a;
console.log(a);
setTimeout(() => {
const b = require('./a').a;
console.log(b);
}, 100);
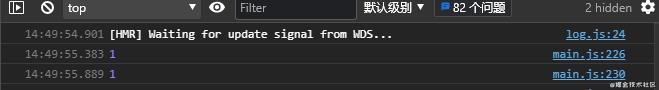
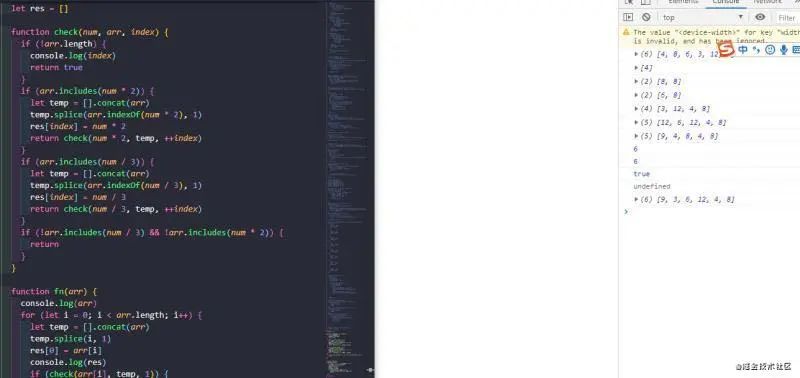
答:1,2 说了一大堆 支支吾吾 肯定错了,气势上就输了。真实答案如图所示

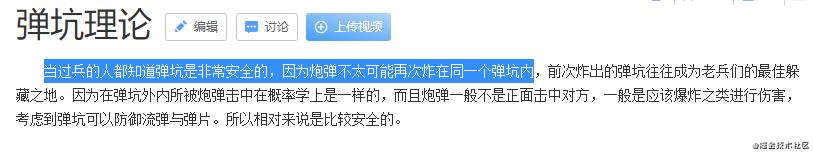
ps :图中是真实答案,原理说对了,但是自己根本没理解,根据曾经的弹坑理论[2],我TM完全没预习这道题????????????,坑爹啊!!

算法题
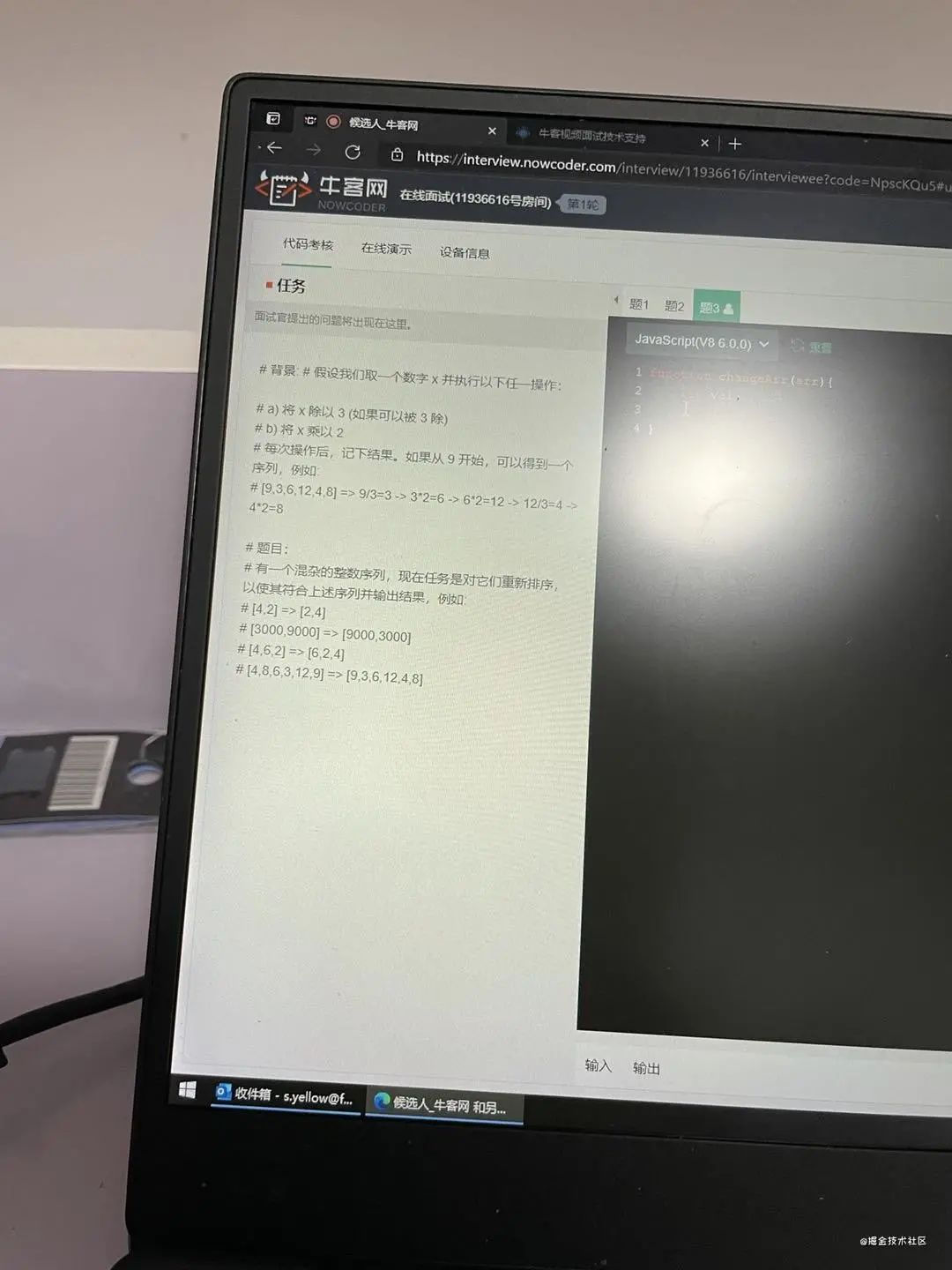
有一个混杂的整数序列,现在任务是对它们重新排序,以使其符合上述序列并输出结果
背景:
假设我们取一个数字 x 并执行以下任一操作:
a:将
x除以3(如果可以被3除)b:将
x乘以2每次操作后,记下结果。如果从 9 开始,可以得到一个序列
示例:
输入: "[4,8,6,3,12,9]"
输出: [9,3,6,12,4,8]
解释: [9,3,6,12,4,8] => 9/3=3 -> 3*2=6 -> 6*2=12 -> 12/3=4 -> 4*2=8
输入: "[3000,9000]"
输出: [9000,3000]
输入: "[4,2]"
输出: [2,4]
输入: "[4,6,2]"
输出: [6,2,4]

ps :说实话,面试官打题的时候,我心里波动是:此题必拿下,真当我LeetCode白刷了?我就不信你能把我秒了,面试官题题打完了,我懵了,读都没读懂,霎那间我知道了什么是年轻气盛,我膨胀了,我飘了,我人傻了。
面试后求助了某位字节大佬(风神),他给了解答,我看了之后,嗯~参差~~

浮点数
为什么出现0.1+0.2 != 0.3
计算机是通过二进制的方式存储数据的,所以计算机计算0.1+0.2的时候,实际上是计算的两个数的二进制的和。
0.1的二进制是多少,0.2的二进制是多少
啥??啥啥??。
十进制二进制转换函数
var num = 100;
console.log(num.toString(2));
ps :函数我没写上来,第一个问题我啰嗦了很长时间才回答到要点上,因为本人在学校学的是UI专业,所以对这些都是不知所以,还是自己不够努力吧。
浏览器原理
什么是跨域
违反浏览器同源策略就叫跨域, 同源策略是协议和域名以及端口必须一致
解决方式
JSONP
postMessage()
websocket
Node中间件代理
cors
nginx反向代理
window.name + iframe
location.hash + iframe
document.domain + iframe
优缺点
答不上来了,我都没用过啊,甚至理解都是从书面意义上硬背的
ps :可惜啊,每次差点能以为可以滔滔不绝的讲的时候,总会有些没遇到的问题,还是知识深度不够。
进程和线程
进程是资源分配的最小单位,线程是CPU调度的最小单位
ps :如此抽象的答案 不能令人满意,包括我自己,我试图引导面试官去在我合适的知识体系内问答,可惜了,面试官让我再讲讲,我已经没什么能继续解答的了,仿佛被榨干的男人。
总结
面试结束,从算法题开始,我逐渐从拳击手变成了个沙包,我认识到了不止技术层面的参差。但是,我无所谓诶嘿嘿,这种面试,过了就是赚,不过我不亏。可惜啊,字节抖音部这半年是得不到我这么个潜力股了。为一鸣惋惜。为字节惋惜。

参考资料
[1]
Less转换Css官方原理链接: https://go.gliffy.com/go/publish/4784259
[2]弹坑理论: https://baike.baidu.com/item/%E5%BC%B9%E5%9D%91%E7%90%86%E8%AE%BA/937831?fr=aladdin
◆ ◆ ◆ ◆
- EOF -
推荐阅读 点击标题可跳转
觉得本文对你有帮助?请分享给更多人
推荐关注「前端开发博客」,提升前端技能

如果觉得这篇文章还不错,来个【分享、点赞、在看】三连吧,让更多的人也看到~

公众号也开始通过互动率推送了,互动少了可能就很晚或者收不到文章了。
大家点个在看,星标我的公众号,就可以及时获得推文。
以上是关于2 年前端,如何跟抖音面试官 battle的主要内容,如果未能解决你的问题,请参考以下文章