10年的前端路
Posted 不爱码字的程序员-
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了10年的前端路相关的知识,希望对你有一定的参考价值。
一个无名前端的10年前端路

前言
也许是自己的关注点变了,也许是跟自己年纪相仿的同行都成了行业大牛,最近时常看到一些前端大佬的总结分享,例如:《工作10年谈谈XXX》、《在阿里做了五年技术主管,XXX》、《在阿里云做前端》、《XXX,前端专业方向的尽头》等等。此类文章,我都一一拜读了,果真受益匪浅,大佬就是大佬。
转念一想,好像哪里不对,我特么也这么老了,怎么还这个鬼样子?
本来不想写什么文章的,既没有改变人类的命运,又没有什么轰动行业的事迹,全是一些琐碎的小事。
可是每每看到一篇类似10年总结的同行文章,仿佛都有一个人在问我:“你的10年怎么过来的?”,是啊,作为一枚寂寂无名的前端老菜鸟,我也是一天一天努力过来的,我的故事也有起承转合,我的人生未尝没有跌宕起伏。
我的故事也许没有那么轰轰烈烈,兴许会有一点感同身受。
1、确定职业方向

时间回到 2007 年 7 月,一个懵懂的骚年从一个名不见经传的理工科学校毕业,迈出了健翔桥校区的大门,迷迷糊糊地加入了 IT 从业大军。
我对所学的专业仿佛没有什么概念(其实也是因为没学好...),只是听说学计算机的好找点工作,待遇稍微高点。
感谢母校赏我口饭吃,凭着母校的小有名气,成功进入一家日企实习,直到转正入职。
开始的一段时间什么都做,从后端的 php ,到宣传广告的设计,再到帮老板拎包,干的热火朝天。刚接触社会嘛,要踏实好学,多接触一些东西也好。
毕业 1-3 年尽早确定自己的职业方向,少走弯路
大约 2008 年,偶然一次机会了解到有一个 “网页设计/美工” 的职位 有点意思,自己从小业余的写写画画,对设计方面的东西挺感兴趣,于是埋头研究起来。
研究从哪里入手呢?最初是从一些炫酷的网站下手,看看他们用了哪些 JS 和 CSS,借鉴过来。
知识仓库:构建并不断更新自己的知识库
知识浩如烟海,看到学到的东西存在脑子里容易忘,自己又比较笨,我选择存入物理的知识库。主要用到两个工具:浏览器收藏夹,笔记软件。
-
浏览器收藏夹同步:开始是人肉同步,导出导入文件,有了 Chrome 以后,用 Gmail 账号同步,而后被墙了以后,需要不断更换爬墙的梯子(找梯子成了程序员必备的技能,当今更是)。
-
笔记软件:最开始用的 Wiz 为知笔记,到后来的 有道笔记,Evernote 之类都有用过。
笔记可以用浏览器“剪藏”之类的插件,尽早做好知识分类,后期笔记又多又杂,怕是有心无力了...
2、业余时间充电:多看书,多实践
刚毕业的时候,公司提供宿舍,那会也没有 996 这个词,下班以后和周末有大把的时间学习。公司不是花钱请你来学习的,这点需要明白。
-
尽可能减少上下班通勤时间。我现在更加感受深刻,现在通勤单程接近2小时,路上又挤又乱,全心投入学习还是不容易。找个交通方便的住所,下班抽出1-3个小时学习.
-
周末至少花一天充电。刚毕业一般各种负担较少,一般单身,周末时间比较充裕,正适合花时间弥补工作所需技能,以及想提高的技能。
-
多看书,多研究别人的代码。刚毕业时主要是研究别人的代码,看看里面用了哪些知识,不会的补一补。当今非常幸福了,各种前端书籍,各种前端周刊。
实体书 or 电子书
开始还不流行电子书,自从得知有前端相关书籍出版后,赶紧入手,如获至宝。买的比较早的书是《精通 DIV + CSS》,《超越 CSS》。
我个人比较喜欢实体书,因为可以做笔记,把一些重点知识划线,加批注,下次翻起来主要看划线的,所谓把书读薄。
当然现在电子书阅读软件发达了,也可以做到。
买书建议:业界公认大牛的书,肯定不惜重金买入,红宝书之类。前端基础类的直接通过网络学习,现在文档博客之类很丰富了,没必要买书。一些知识点深入讲解的书,复杂项目实践的书可以买。我买的以英文翻译书为主,当然国内大佬也有精品书。
爱好与工作的取舍
工作一段时间以后,可能会遇到一个问题,这是我的工作,但不是我的爱好。
-
把爱好当工作:反正年轻,有大把时光,可以完全转行干自己喜欢的,但是要能承受从0开始的压力,甚至能忍受寂寞,全身心投入其中,有些大画家生前也是穷困潦倒。
-
工作归工作,爱好归爱好:工作是拿我擅长的技能换来收入,在不抵触的情况下,可以慢慢培养兴趣;爱好可以放到业余时间,你可以做码农里面画画比较好的。
3、不断突破瓶颈
入行一段时间以后,会出现一个短暂的假象:日常的工作需求,我都能应付了,稍微难一点的需求,通过搜索网络及知识库可以完成。是不是这行太简单了,不过如此?
深入学习,术业有专攻
职业前期是一边打杂,一边学习前端。对前端了解越多越感兴趣,萌生了专职做前端的打算。于是换到清华的一个研究所,专做前端。
从兼容 IE6 的各种奇技淫巧,到 jQuery 生态的一派繁荣景象(jQuery 解救了当时的前端,抹平了浏览器的兼容性),再到后来的模块化编程(RequireJS,SeaJS)。
随着老板们和用户对用户体验的需求不断攀升,前端行业也越来越繁荣,也侧面证明了自己的选择是对的。
“拿来主义”,兼具好奇心
常说工作时间紧,有没有库可以直接用,工作之余有没有保持一颗好奇心呢?jQuery 插件那么多,有没有试过自己写一个?插件机制利用了 JS 的什么特性呢?都用模块化 RequireJS,它是基于 什么思路实现的呢?
以此类推,我们每天熟练使用的技术,背后的原理都可以研究研究。
掌握最核心的技术
前端发展快,大家都有体会,3天出一个前端框架,5天出一个打包工具。所有新出的技术都要跟风吗?人的精力还是有限的。
-
夯实基础:前端最基础的就是 html,CSS,javascript,先掌握最核心的,然后一点一点延展到 HTML5,CSS3,ES6,然后是 Vue,React,再然后可能是一些工具类或跨端的知识。
-
慢慢补补算法,设计模式:设计到一些复杂场景还是需要的,你看 React,Vue 里面又是设计模式,又是算法的。
尽早进大平台
不断努力,争取尽早进大平台,因为那里有技术规范,技术大牛,更复杂的技术场景。
我也是比较幸运,2010 年挤进了新浪一个叫微博的新业务部门,当时仿佛打开了另一扇窗,周围厉害的人很多,进步也快。
不怕被骂,多向身边的人学习
一般成熟的公司都会配一个导师带你,有不会的就问,但是要经过自己反复思考以后再问,同样的问题切记问第二遍。我现在还记得当时大佬说我怎么那么笨,但也无妨。
大家共同维护一个项目,抽空可以看看别人代码为什么那么易读?他的设计思路为什么那么好?,慢慢汲取学习,转化为自身的能力。
拓展知识面,开阔眼界
多关注技术博客,开发者社区
前端车轮滚滚向前,前端技术日新月异,一味的闭门造车,不关注行业形势,很快就会被淘汰。
-
技术博客:一些书里有大牛的博客地址,行业公认大佬的博客,知名企业的团队博客等等
-
开发者社区:MDN,MSDN,Stack Overflow,掘金等等
-
行业周刊:国外的 JavaScript Weekly 之类,国内的奇舞周刊,前端早读课之类
4、不断走出舒适区
顺应大趋势,着眼未来
随着阅历的增多,我们对行业的理解越深,自身未来的方向越清晰。
前端不断发展,所触及的领域也越来越广,比如前端可视化,Web Game,IoT,Mobile Web,Node.js,跨平台应用(Electron,React Native)等等,我们不可能面面俱到,需要选定方向。
我个人隐约感觉到手机设备的兴起会影响移动互联网的发展,离开微博后去了一家挪威的浏览器公司,他们在北京有分公司。
后来几年从 Mobile Web,到 Hybrid App,再到 React Native,我都是围绕移动端方向做研究的。
程序员的英语很重要
从最初接触前端,只能搜一些英文文章,硬着头皮翻字典;到直接读英文文档及书籍,也经历了一个漫长的磨练。
我个人是在浏览器公司的时候,有些邮件和 bug 系统需要用英文;以及有幸加入 HTML5 中文兴趣小组,给 Kenny 大神和子斌打杂,翻译了一点 W3C 的文档;还有就是 Dev.opera 的大神文章要翻译放到国内,以上几个途径练习了一下英文。
此外,我邮件订阅了国外的几个 FE Weekly,每周看看,偶尔把一些翻译分享到自己的博客。
有些场景推荐直接读英文
-
一些翻译文章可能掺杂了译者的个人理解,翻译水平参差不齐
-
非官方的文档翻译,可能存在版本滞后的问题
-
直接读英文的一手文章,消息获取更快
拓展人脉,接触大佬
一般拓展人脉,接触大佬有几种方式
-
公司内的技术分享:会有一些干货,顺便跟周围同事聊聊。
-
参加行业大会:类似 HTML5 峰会之类的,现在前端会议更丰富了。除了听听知名公司的大佬分享,一般能见到老同事,也许会引荐一些新朋友。
-
公司离职群:离开一家公司,不错的同事时常保持联系,大家散落在互联网江湖里,没准哪天就是你的 Leader 了。
当然如前文所说,大平台大公司,可能大佬就坐在你周围,尽可能的学习他们身上的优秀品质。
做技术 or 做管理
工作再久一些,一般会面临一个选择,继续做技术还是做管理?网上的分析文章估计不少。
个人感觉可以从以下方面考虑:
-
个人性格:如果比较外向,善谈,擅长与各种人沟通,善于协调各种关系,可以做纯管理;如果偏内向,不喜欢被各种沟通、协调、会议所累,善于解决实际问题,可以做技术专家
-
成就感来源:如果是管更多人,可以考虑纯管理;如果是管更多的事,解决更多的实际问题,可以走技术路线。
我个人而言,这几年朝着技术加管理的路线努力,我还是对前端技术保持热忱的。
小黄车海外事业部的经历给我印象深刻,遇到一群十分有激情,出身很优秀的人一起奋斗。从0到1组建前端团队,到一切步入正轨,再到各奔东西,虽然公司的命运我们左右不了,但是我们的努力得到了收获。
5、工作之外
人生有不同的阶段,一般都会经历娶妻生子的阶段,等到了上有老下有小的年纪,工作不只是你生命的全部,必须合理分配时间到其他事情上。
工作与家庭
-
老婆和孩子:正常工作时间可以加班加点,周末至少有一天陪家人,尤其孩子小的时候,不要因为工作忙,错过了宝宝的成长。
-
父母:同理,周末或者节假日,尽量多陪陪父母,可以带他们出去转转,看看外面世界;多关注下他们的健康。
工作与健康
年轻时欠的债,正当壮年的时候就该还了,我是体会到了。
之前他们开玩笑说,职业路线是从初级,高级,资深,专家,到颈椎病防治之类的,其实可能是真的;年轻时狂加班,不注意锻炼、饮食,透支身体,欠身体的债终究得还。
年轻时还是应该多锻炼,健康饮食,小的疾病尽早治疗。
我今年的首要任务成了治疗过敏性鼻炎,控制血糖,只有身体健康了,才能撑起照顾整个大家庭的重任。
一转眼,毕业10年多了,每个人都有自己的10年,至于有名无名看大家的心境了。我有自己的规划,能看清自己的未来,一步步成长,阅尽人间春色就够了。
最后
你要问前端开发难不难,我就得说计算机领域里常说的一句话,这句话就是『难的不会,会的不难』,对于不熟悉某领域技术的人来说,因为不了解所以产生神秘感,神秘感就会让人感觉很难,也就是『难的不会』;当学会这项技术之后,知道什么什么技术能做到什么做不到,只是做起来花多少时间的问题而已,没啥难的,所以就是『会的不难』。
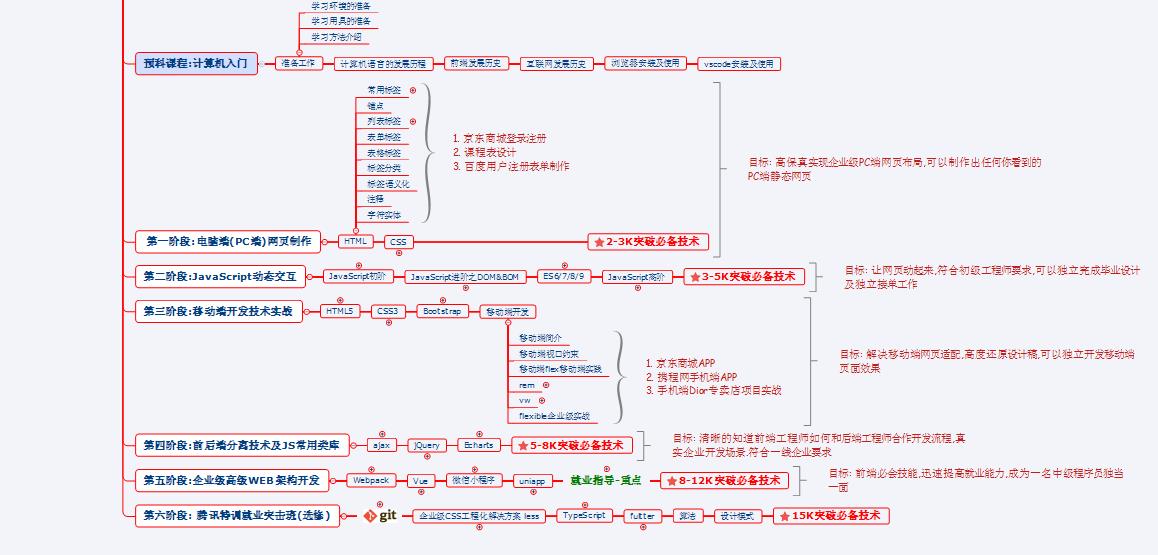
我特地针对初学者整理一套前端学习资料,免费分享给大家,戳这里即可免费领取


以上是关于10年的前端路的主要内容,如果未能解决你的问题,请参考以下文章