面试官你能让我想想吗?我忘记了!
Posted 不爱码字的程序员-
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了面试官你能让我想想吗?我忘记了!相关的知识,希望对你有一定的参考价值。
前言
最近观看同学面试后,感慨万分!其实很多知识点真的看过,但是在面试过程中会突然想不起来,你说可气不可气。这个有个好方法就是提词器,这个需要你用自己的语言去整理简短的提词器,然后通过提词器的内容去拓展这个问题的知识点。在整理的过程中,让自己再次去理解加深自己的印象,也有利于自己在面试过程中的表达。表达在面试过程中非常重要,如果你知道这个问题的答案,就因为你没表达清楚,让面试官感觉你还是没弄懂的状态,导致这道题失分,这是不是很可惜呢?其实还可以通过和同学或者朋友对练的形式,让自己的表达能力得到提升。

面试题高频考点
var、let和const的区别
- 作用域不同(是否含有块级元素)
- 块级作用域:声明的变量只在该代码块作用域内有效
- var没有块级作用域,let、const有块级作用域
- 是否存在暂时性死区
- let和const定义的变量是存在暂时性死区的,而var没有,原理如下:
- 对于var而言,当进入var变量的作用域时,会立即为它创建存储空间,并对它进行初始化,赋值为undefined,当函数加载到变量声明语句时,会根据语句对变量赋值。
- 而let和const却不一样,当进入let变量的作用域时,会立即给它创建存储空间,但是不会对它进行初始化
- 是否存在变量提升
-
变量提升:变量在声明之前可以使用
-
var声明的变量存在变量提升,let、const不存在变量提升
-
- 能否重复声明
- var声明的可以重复声明, let 和const声明的不可以重复声明
- 变量能否被修改
- var、let声明的变量可以被修改,const声明的常量不可修改
面试官深挖的问题

1.那么var是什么作用域呢?这个我在面试的时候就被问到过,那么你知道吗?
var的作用域是在被定义的时候决定的,如下:
- 在函数内部定义的话,那么var就是局部变量,其作用域称为函数作用域/局部作用域
- 在函数外部定义的话,那么var就是全局变量,其作用域称为全局作用域
复制代码2.变量提升和函数提升的相关问题
//1
var a = 1;
function b(){
var a = 2;
console.log(a) //输出的是什么 为什么
}
b()
//2
var a = 1;
function a(){
}
console.log(a) //输出的是什么 为什么
//3
var a = 1;
function a(){
console.log(a);
}
a()//输出的是什么 为什么
复制代码-
首先第一个输出的是
2,这个涉及的就是作用域问题,因为在b()内部定义变量a,所有先访问函数内部的变量a,所有输出的是2,如果函数内部没有定义变量a,那么就访问全局中定义的a,输出的机会是1 -
第二个输出的是
1,这里隐藏了变量提升和函数提升的优先级,函数声明提升>变量声明提升.当js解析器在遇到函数声明时,会优先将其提升到定义体顶部,其次再是var声明的变量,这样就导致函数a被变量a给覆盖的情况,所以最终将打印1。 -
第三个输出的是
TypeError: a is not a function,这个和第二个类似,函数a被变量a给覆盖,所以当调用a()的时候,就会报错因为a只是一个变量了。
//3
var a = 1;
function a(){
console.log(a);
}
// a()
console.log(a); // 输出的是 1
复制代码3.const声明的常量不可以改变=>const声明的对象属性是否可以改变?
const obj = {
name:"大海",
age: 18
}
obj.age = 20;
console.log(`name:${obj.name},age:${obj.age}`);
//输出 name:大海,age:20
复制代码因为对象是引用类型的,obj中保存的仅是对象的指针,这就意味着,const仅保证指针不发生改变,修改对象的属性不会改变对象的指针,所以是被允许的。也就是说const定义的引用类型只要指针不发生改变,其他的不论如何改变都是允许的。
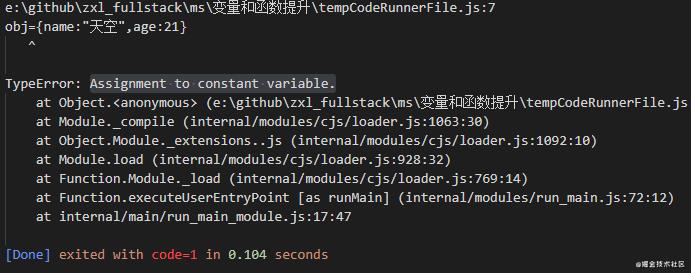
const obj = {
name:"大海",
age: 18
}
// obj.age = 20;
// console.log(`name:${obj.name},age:${obj.age}`);
obj={name:"大海",age:18}
console.log(`name:${obj.name},age:${obj.age}`);
复制代码即使对象的内容没改变,指针改变了也是不可以的 
箭头函数和普通函数的区别
- 箭头函数不需要
function关键字来创建函数 - 箭头函数可以省略
return关键字 - 箭头函数继承当前上下文的
this关键字,定义的时候就确定并固定了 - 箭头函数
call、apply、bind并不会影响其this的指向 - 箭头函数没有原型
prototype - 箭头函数没有自己的
arguments
面试官深挖的问题

1.call、apply和bind的区别
- 三者都可以改变函数的
this指向,通过第一个参数来绑定 - 三者的第一个参数如果为
null、undefined的时候,默认指向window(在浏览器中) call第二个参数是参数列表,applay是数组,bind传入的也是一个参数列表(但是这个参数列表可以分多次传入,apply和call是一次性传入所有参数)bind改变this指向后不会立即执行,而是返回一个永久改变this指向的函数来让我们手动调用;apply,call则是立即调用
2.箭头函数的this是怎么确定的
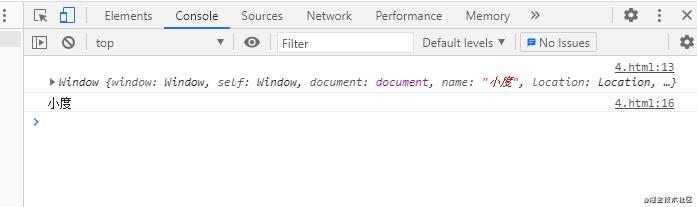
var name = '小度'
function b(){
console.log(this); // window
var name = '小白'
c =()=>{
console.log(this.name) ;
}
c()
}
b()
复制代码 这里
这里箭头函数c是在普通函数b中定义的,所以箭头函数c的this是指向普通函数b的this的,这里普通函数的this是全局(window),这个需要在浏览器环境下执行,在node环境下执行是undefined
Promise的静态方法和实例方法
注:这里有些公司会涉及手写Promise,大家可以去研究源码实现和手写一下。这个知识点很重要,高频考点中高频考点,大家一定要注意了啊!
1.首先了解Promise的三种状态
pending待定fulfilled/resolved兑现/解决/成功rejected拒绝/失败
2.Promise对象的状态改变,只有两种可能:
- 从
pending变为fulfilled - 从
pending变为rejected
注意:这两种情况只要发生,状态就确定了,不会再变了。
静态方法
- 1.Promise.resolve
resolve : 将Promise对象的状态从 Pending(待定) 变为 Fulfilled(成功)
new Promise(resolve => {
resolve('hello 大海')
}).then(res => {
console.log(res)
})
复制代码- 2.Promise.reject
reject : 将Promise对象的状态从 Pending(待定) 变为 Rejected(失败)
new Promise(reject => {
reject('hello 大海')
}).then(res => {
console.log(res)
})
复制代码- 3.Promise.all
-
比如当数组里的
p1,p2,p3,p4都执行完成时,页面才显示。 -
值得注意的是,返回的数组结果顺序不会改变,即使P2的返回要比P1的返回快,顺序依然是
p1,p2,p3,p4 -
Promise.all成功返回成功数组,失败返回失败数据,一但失败就不会继续往下走
-
let p1 = Promise.resolve('p1')
let p2 = Promise.resolve('p2')
let p3 = Promise.resolve('p3')
let p4 = Promise.resolve('p4')
Promise.all([p1, p2, p3, p4]).then(res => {
console.log('成功', res); //返回数组
}).catch(err => {
console.log('失败', err);
})
复制代码- 4.Promise.race
Promise.race是赛跑的意思,也就是说Promise.race([p1, p2, p3,p4])里面的结果哪个获取的快,就返回哪个结果,不管结果本身是成功还是失败
let p1 = Promise.resolve('p1')
let p2 = Promise.resolve('p2')
let p3 = Promise.reject('p3')
let p4 = Promise.resolve('p4')
Promise.race([p1, p2, p3, p4]).then(res => {
console.log('成功', res); //返回数组
}).catch(err => {
console.log('失败', err);
})
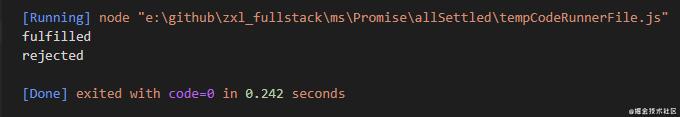
复制代码- 5.Promise.allSettled //ES11的新特性
-
该方法返回一个在所有给定的promise都已经fulfilled或rejected后的promise,并带有一个对象数组,每个对象表示对应的promise结果。
-
当您有多个彼此不依赖的异步任务成功完成时,或者您总是想知道每个promise的结果时,通常使用它。
-
const promise1 = Promise.resolve(3);
const promise2 = new Promise((resolve, reject) => setTimeout(reject, 100, 'foo'));
const promises = [promise1, promise2];
Promise.allSettled(promises).
then((results) => results.forEach((result) => console.log(result.status)));
复制代码 实例方法(原型方法)
实例方法(原型方法)
- 1.Promise.prototype.then
该方法可以接收两个回调函数作为参数,其中第二个回调函数是可选的。第一个回调函数是 Promise 对象的状态变为 Resolved 时调用,第二个回调函数是 Promise 对象的状态变为 Rejected 时调用。
var p1 = new Promise((resolve, reject) => {
resolve('成功!');
// or
// reject(new Error("出错了!"));
});
p1.then(value => {
console.log(value); // 成功!
}, reason => {
console.error(reason); // 出错了!
});
复制代码- 2.Promise.prototype.catch
该方法返回一个Promise,并且只处理拒绝(rejected )的情况。
const p = new Promise((resolve, reject)=>{
reject('失败了')
}).catch(err=>{
console.log(err);
})
复制代码- 3.Promise.prototype.finally
该方法,无论上一个promise 成败都会执行,且默认情况下会原样传递上一个 promise 的决议,但是finally 对自身返回的 promise 的决议影响有限,它可以将上一个 resolve 改为 reject,也可以将上一个 reject 改为另一个 reject,但不能把上一个 reject 改为 resolve。 默认情况
var p = Promise.resolve('ok')
.finally((res) => {
return res })
.then(value => {
console.log('成功', value)
}, (err) => {
console.log('失败', err)
});
复制代码将上一个 resolve 改为 reject
var p = Promise.resolve('ok')
.finally(() => {
return Promise.reject('err') })
.then(value => {
console.log('成功', value)
}, (err) => {
console.log('失败', err)
});
复制代码面试官深挖的问题

1.then有几个参数,then第二个参数和catch的区别是什么?
这里我面试官先问的是then有几个参数,我回答的是1个;接着面试官就问then第二个参数和catch的区别是什么?这时我就知道自己打错了,哎!所以后面这个问题我肯定也是答不出来的。

接下来就为大家解答吧!
then方法可以接受两个回调函数作为参数。其中,第二个函数是可选的,不一定要提供。这两个函数都接受Promise对象传出的值作为参数。then方法返回的是一个实例(不是原来那个Promise实例)
区别
-
区别1 最主要区别就是then中第一个函数里抛出的异常,它的第二个函数是捕获不到异常的,后面的catch可以捕获到(或者第二个then的第二个函数也可以捕获到);
-
区别2且then的第二个参数和catch捕获异常时会采取就近原则,当两者都存在时,则只有then的第二个参数能捕获到,如果then的第二个参数不存在,则catch方法会捕获到;
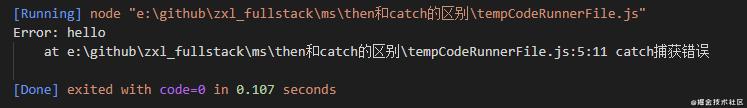
用代码展示一下then第二个参数和catch的区别
const p = new Promise((resolve, reject)=>{
resolve('对了')
})
p.then((res)=>{
throw new Error('hello');
},(err)=>{
console.log(err,'第一个then捕获错误');
}).catch((err1)=>{
console.log(err1,'catch捕获错误');
})
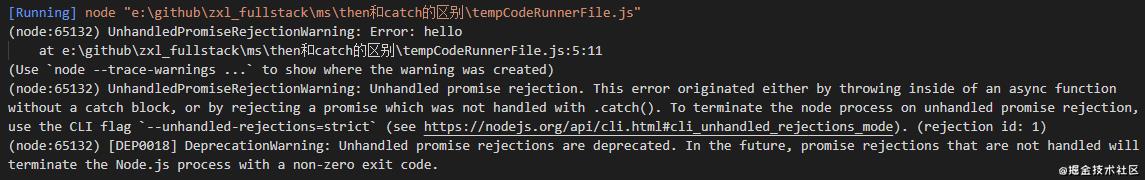
复制代码 我们可以发现then中的第二个函数无法捕获到自身第一个函数抛出的异常,catch则可以捕获的得到 如果把catch删除,那么就会报错
我们可以发现then中的第二个函数无法捕获到自身第一个函数抛出的异常,catch则可以捕获的得到 如果把catch删除,那么就会报错
const p = new Promise((resolve, reject)=>{
resolve('成功了')
})
p.then((res)=>{
throw new Error('hello');
},(err)=>{
console.log(err,'第一个then捕获错误');
})
复制代码
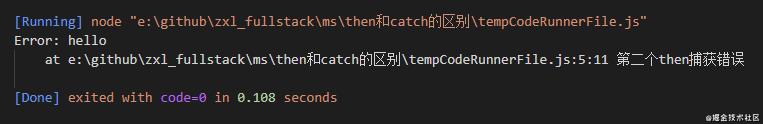
也可以在继续使用then来捕获上一个then中抛出的错误
const p = new Promise((resolve, reject)=>{
resolve('成功了')
})
p.then((res)=>{
throw new Error('hello');
},(err)=>{
console.log(err,'第一个then捕获错误');
}).then((res)=>{},(err1)=>{
console.log(err1,'第二个then捕获错误');
})
复制代码
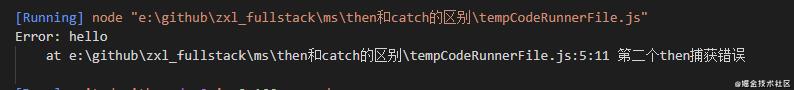
就近原则捕获异常,就是区别2
const p = new Promise((resolve, reject)=>{
resolve('成功了')
})
p.then((res)=>{
throw new Error('hello');
},(err)=>{
console.log(err,'第一个then捕获错误');
}).then((res)=>{},(err1)=>{
console.log(err1,'第二个then捕获错误');
}).catch((err2)=>{
console.log(err2,'catch捕获错误');
})
复制代码
Promise和async/await的区别
- promise是ES6,async/await是ES7
- async/await相对于promise来讲,写法更加优雅
- reject状态:
- 1)promise错误可以通过catch来捕捉,建议尾部捕获错误,
- 2)async/await既可以用.then又可以用try-catch捕捉
Promise.all和 Promise.race的区别
区别
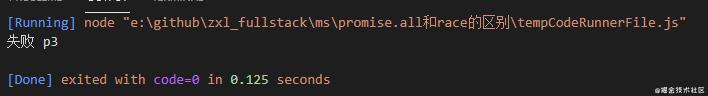
- Promise.all成功返回成功数组,失败返回失败数据,一但失败就不会继续往下走
- Promise.race是赛跑的意思,也就是说Promise.race([p1, p2, p3,p4])里面的结果哪个获取的快,就返回哪个结果,不管结果本身是成功还是失败
Promise.all
let p1 = Promise.resolve('p1')
let p2 = Promise.resolve('p2')
let p3 = Promise.reject('p3')
let p4 = Promise.resolve('p4')
Promise.all([p1, p2, p3, p4]).then(res => {
console.log('成功', res); //返回数组
}).catch(err => {
console.log('失败', err);
})
复制代码 Promise.race
Promise.race
let p1 = Promise.reject('p1')
let p2 = Promise.resolve('p2')
let p3 = Promise.reject('p3')
let p4 = Promise.resolve('p4')
Promise.race([p1, p2, p3, p4]).then(res => {
console.log('成功', res); //返回数组
}).catch(err => {
console.log('失败', err);
})
复制代码
Promise与setTimeout结合猜输出
console.log('start')
setTimeout(() => {
console.log('time')
})
Promise.resolve().then(() => {
console.log('resolve')
})
console.log('end')
复制代码分析
- 刚开始整个脚本作为一个宏任务来执行,对于同步代码直接压入执行栈进行执行,因此先打印出start和end。
- setTimout作为一个宏任务被放入宏任务队列(下一个)
- Promise.then作为一个微任务被放入微任务队列
- 本次宏任务执行完,检查微任务,发现Promise.then,执行它
- 接下来进入下一个宏任务,发现setTimeout,执行。

最后

一个好的心态和一个坚持的心很重要,很多冲着高薪的人想学习前端,但是能学到最后的没有几个,遇到困难就放弃了,这种人到处都是,就是因为有的东西难,所以他的回报才很大,我们评判一个前端开发者是什么水平,就是他解决问题的能力有多强。
博主在这里分享一些简单的前端面试题以及学习路线给大家,只是需要大家可以给博主一个三连支持一下狂戳这即可免费领取


以上是关于面试官你能让我想想吗?我忘记了!的主要内容,如果未能解决你的问题,请参考以下文章