vue 里怎么用 axios 实现 post 请求下载文件
Posted 凯小默
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue 里怎么用 axios 实现 post 请求下载文件相关的知识,希望对你有一定的参考价值。
需求
最近有个需求就是要批量下载 Excel,然后接口参数需要列表的表头信息,参数数据有点大,接口需要 post 方式处理
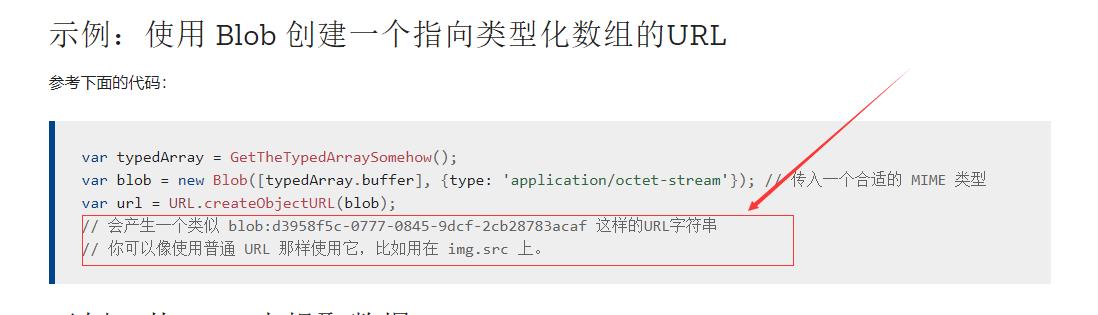
在实现这个功能之前,我们先了解一下 blob 这个东东
Blob
Blob 是对大数据的不透明引用或者句柄。
名字来源于 SQL 数据库,表示二进制大对象(Binary Large Object)。
在 javascript 中 Blob 通常表示二进制数据,也可以表示一个小型文本文件的内容。
Blob 有大小 size (单位:字节),MIME类型

Web 浏览器可以将 Blob 存储到内存中或者磁盘上。

实现
import axios from 'axios';
import qs from 'qs';
export function exportListData(url, params){
axios({
method: 'POST',
url: url,
data: qs.stringify(params),
headers: {
'access-token': getCookie('access-token')
},
responseType: 'blob'
}).then(res => {
const link = document.createElement('a'); // 创建元素
console.log("获取的数据============》",res);
let blob = new Blob([res], { type: 'application/x-download' });
link.style.display = 'none';
link.href = URL.createObjectURL(blob); // 创建下载的链接
link.setAttribute('download', '测试数据.xls'); // 给下载后的文件命名
document.body.appendChild(link);
link.click(); // 点击下载
document.body.removeChild(link); // 下载完成移除元素
window.URL.revokeObjectURL(link.href); // 释放掉blob对象
}).catch(err => {});
}
以上是关于vue 里怎么用 axios 实现 post 请求下载文件的主要内容,如果未能解决你的问题,请参考以下文章