elementui 里的 el-popover 第一次渲染不显示?
Posted 凯小默
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了elementui 里的 el-popover 第一次渲染不显示?相关的知识,希望对你有一定的参考价值。
问题
今天遇到一个问题,自己把自己绕进去了,真的服了自己,哈哈哈
具体情况是这样的,ui 这边要实现一个下面的效果

这个不是 耍耍水 吗?
于是我撸起袖子就开干,很快啊!我就搞定了。
具体代码如下:
<template>
<span>
<el-button v-if="config.showStartBulletin" v-popover:startBulletinPopover>发起公示</el-button>
<!-- 发起公示类型 -->
<el-popover v-if="config.showStartBulletin"
ref="startBulletinPopover" trigger="hover" v-model="visibleStartBulletin"
popper-class="start-bulletin-popover"
placement="top-start" width="170">
<div class="start-bulletin-box">
<div>本单位公示</div>
<div>需其他单位联合公示</div>
</div>
</el-popover>
</span>
</template>
<script>
export default {
props: {
config: {
type : Object,
default: () => {
return {};
}
}
},
data () {
return {
visibleStartBulletin: true, // 是否显示发起公示类型
};
},
};
</script>
但是悲催的事情来了,我自己测试时候,第一次悬浮的时候死活不出来,然后我移出再进去,发现又出来了。简直了,发现支棱不起来了。
第一次悬浮:

第二次悬浮:

排查解决过程
原因其实很简单:就是我开始调试完样式的时候忘记把是否显示发起按钮改为 false 了。是不是惊呆了,哈哈,居然还会犯这种低级错误。

那接下来分析一下我排查的过程,看我是怎么发现定位到问题的
我们先从现象入手分析:
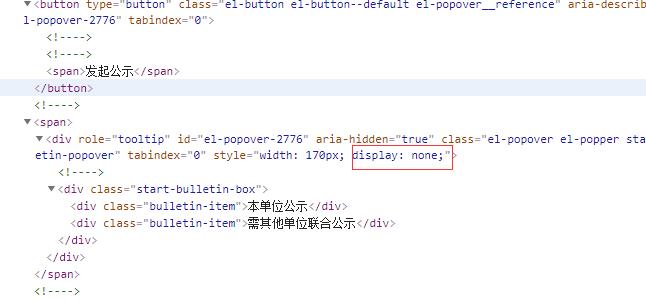
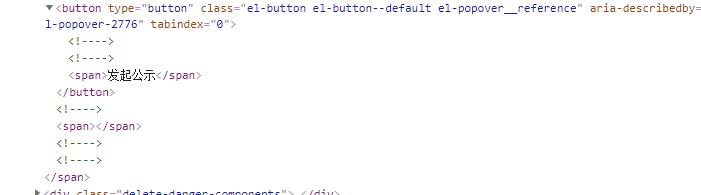
- 渲染完成时无操作的情况,dom元素显示了什么?

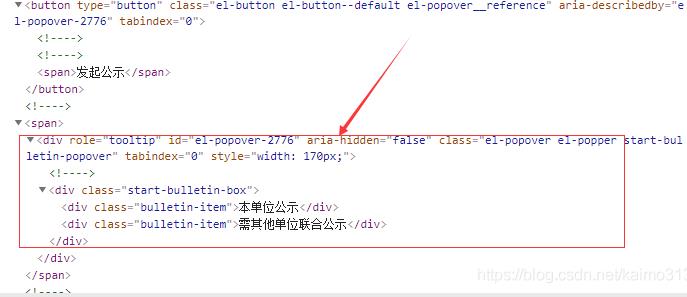
- 第一次移入再移出:发现多了一个 display

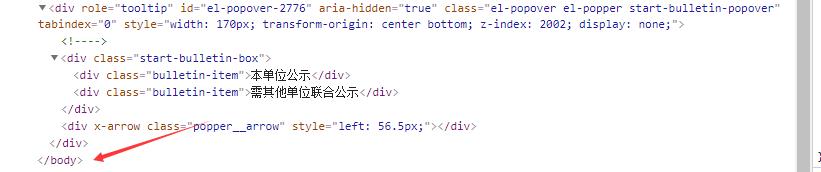
- 第二次移入再移出,发现 popover 不见了

我们发现已经被添加到body里了,id就是 2776 跟上面的按钮也能对上

很显然,第一步初始化的时候不应该在按钮下面显示,应该正常情况是被添加到body里。所以问题就是一开始的时候设置了显示。

以上是关于elementui 里的 el-popover 第一次渲染不显示?的主要内容,如果未能解决你的问题,请参考以下文章