vue 里如何获取 data 中数据的初始状态?
Posted 凯小默
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue 里如何获取 data 中数据的初始状态?相关的知识,希望对你有一定的参考价值。
问题
当我们需要 data 的初始状态时,应该怎么获取?
解决
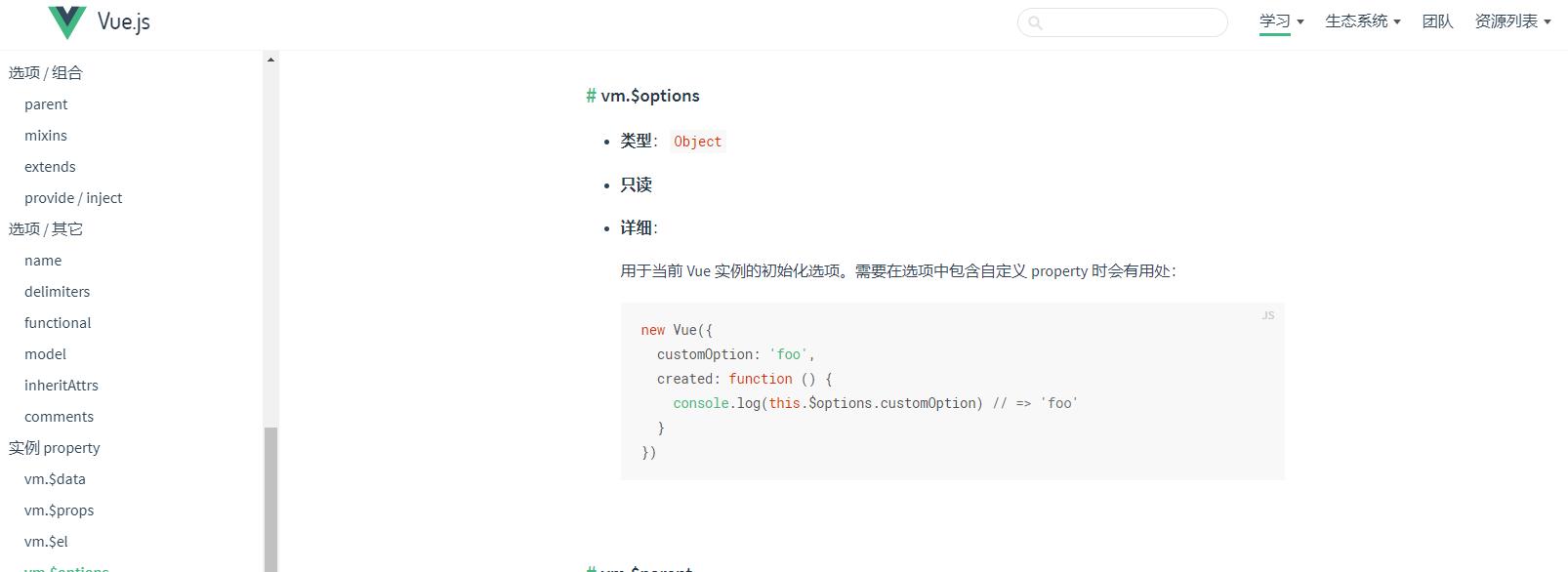
可以使用 $options 获取

使用方法
代码:
<template>
<div>
<h2>options 测试页面</h2>
<hr>
name的初始值:{{initName}}
<hr>
mounted修改后name的值:{{name}}
<hr>
<button @click="handleClick">获取data里name的初始值</button>
</div>
</template>
<script>
export default {
data () {
return {
name: '凯小默',
initName: ''
};
},
mounted() {
this.name = 'kaimo';
console.log('mounted-->', this.name);
},
methods: {
handleClick() {
}
},
};
</script>
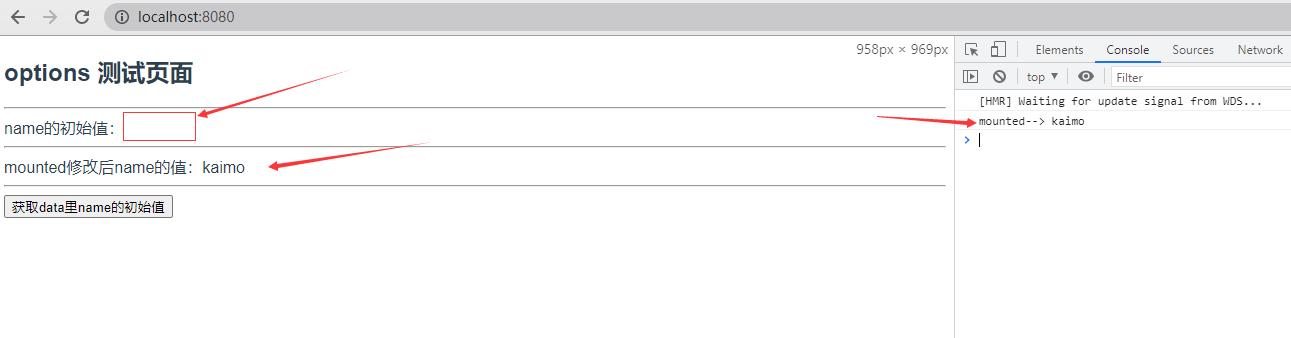
当前的效果如下:

接下来,我们实现name的初始值获取:
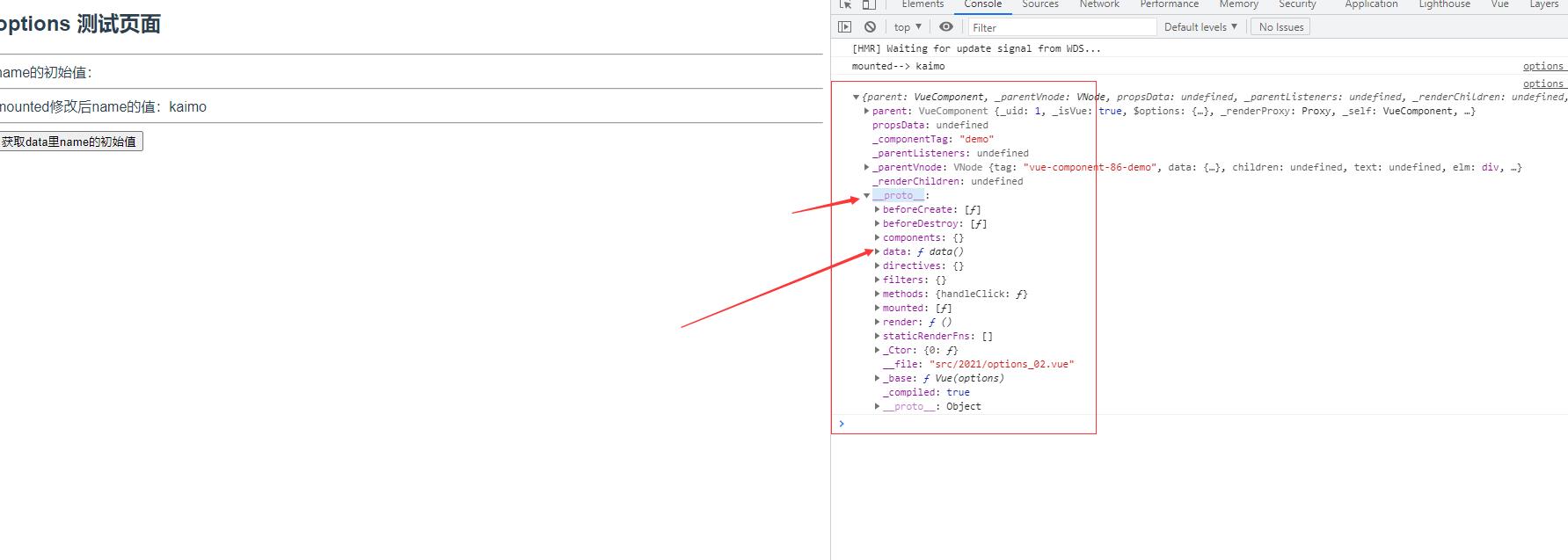
先看一下 $options 到底是什么样的
handleClick() {
console.log(this.$options);
}

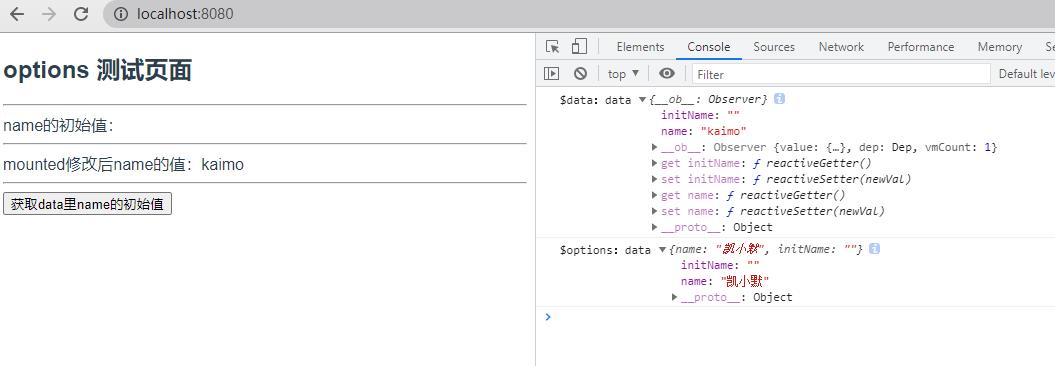
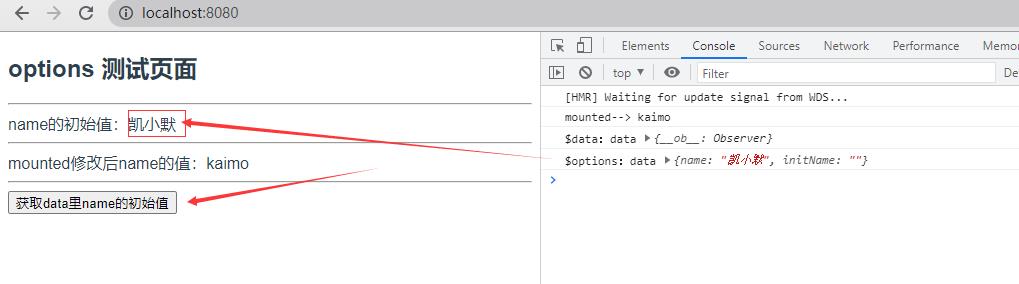
获取对比:
handleClick() {
console.log('$data:data', this.$data);
console.log('$options:data', this.$options.data.call(this));
}

完整代码:
<template>
<div>
<h2>options 测试页面</h2>
<hr>
name的初始值:{{initName}}
<hr>
mounted修改后name的值:{{name}}
<hr>
<button @click="handleClick">获取data里name的初始值</button>
</div>
</template>
<script>
export default {
data () {
return {
name: '凯小默',
initName: ''
};
},
mounted() {
this.name = 'kaimo';
console.log('mounted-->', this.name);
},
methods: {
handleClick() {
console.log('$data:data', this.$data);
console.log('$options:data', this.$options.data.call(this));
this.initName = this.$options.data.call(this).name;
}
},
};
</script>

注意:在使用 $options.data 时 用 call 调用并传入当前的 this,不然默认的 this 可能会指向全局的 vue 对象,造成报错。
以上是关于vue 里如何获取 data 中数据的初始状态?的主要内容,如果未能解决你的问题,请参考以下文章