js 数组 reduce() 方法
Posted 凯小默
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js 数组 reduce() 方法相关的知识,希望对你有一定的参考价值。
概念
reduce() 方法对数组中的每个元素执行一个由您提供的reducer函数(升序执行),将其结果汇总为单个返回值。
MDN:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Array/Reduce
语法
arr.reduce(callback,[initialValue])
callback:执行数组中每个值 (如果没有提供 initialValue 则第一个值除外)的函数,包含四个参数:
- accumulator:累计器累计回调的返回值; 它是上一次调用回调时返回的累积值,或initialValue。
- currentValue:数组中正在处理的元素。
- index(可选):数组中正在处理的当前元素的索引。 如果提供了initialValue,则起始索引号为0,否则从索引1起始。
- array(可选):调用 reduce() 的数组
initialValue(可选):作为第一次调用 callback函数时的第一个参数的值。 如果没有提供初始值,则将使用数组中的第一个元素。 在没有初始值的空数组上调用 reduce 将报错。
reduce() 如何运行
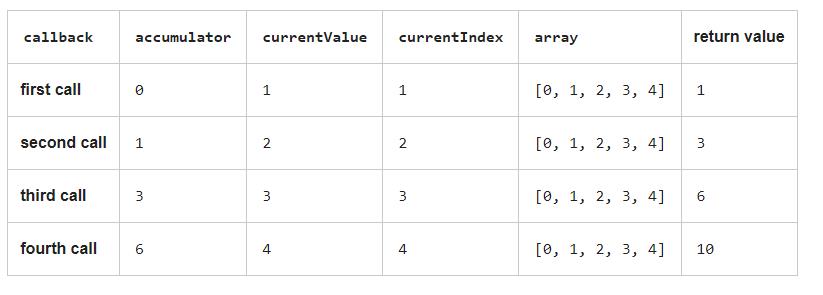
无 initialValue 参数
假如运行下段 reduce() 代码:
[0, 1, 2, 3, 4].reduce(function(accumulator, currentValue, currentIndex, array){
return accumulator + currentValue;
});
// 10
callback 被调用四次,每次调用的参数和返回值如下表:

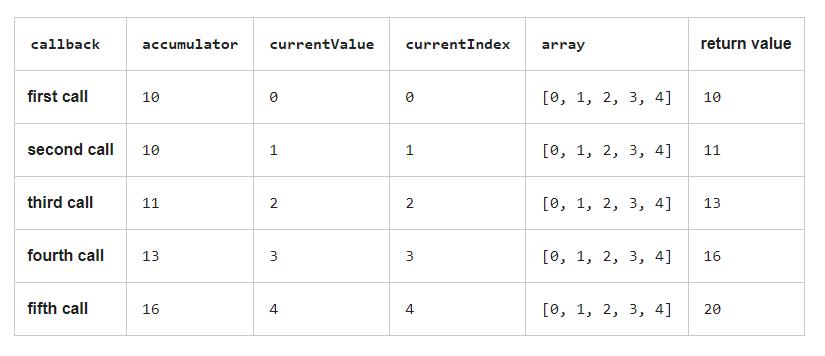
有 initialValue 参数
如果你打算提供一个初始值作为 reduce() 方法的第二个参数
[0, 1, 2, 3, 4].reduce((accumulator, currentValue, currentIndex, array) => {
return accumulator + currentValue;
}, 10)
// 20
以下是运行过程及结果:

reduce 的用法
下面写几种常用的:
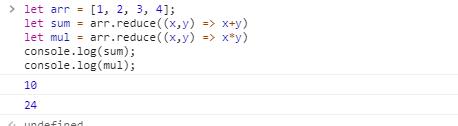
1.求和、求乘积
let arr = [1, 2, 3, 4];
let sum = arr.reduce((x,y) => x+y)
let mul = arr.reduce((x,y) => x*y)
console.log(sum); // 求和,10
console.log(mul); // 求乘积,24

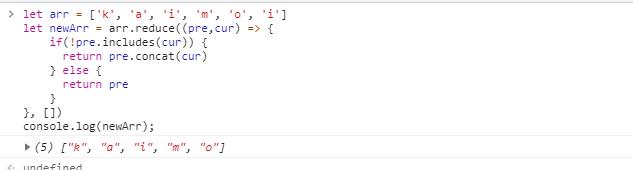
2.数组去重
let arr = ['k', 'a', 'i', 'm', 'o', 'i']
let newArr = arr.reduce((pre,cur) => {
if(!pre.includes(cur)) {
return pre.concat(cur)
} else {
return pre
}
}, [])
console.log(newArr);

3.计算数组中每个元素出现的次数
let names = ['kaimo222', 'kaimo333', 'kaimo666', 'kaimo333', 'kaimo777'];
names.reduce((allNames, name) => {
if (name in allNames) {
allNames[name]++;
}
else {
allNames[name] = 1;
}
return allNames;
}, {});

4.累加对象数组里的值
要累加对象数组中包含的值,必须提供初始值,以便各个item正确通过你的函数。
let tempArr = [
{x: 1},
{x: 2},
{x: 3}
];
let sum = tempArr.reduce((accumulator, currentValue) => accumulator + currentValue.x, 0);
console.log(sum)

5.将二维数组转化为一维
[[0, 1], [2, 3], [4, 5]].reduce(( acc, cur ) => acc.concat(cur), []);

6.将多维数组转化为一维
// 编写降维函数
function reducedDimension(arr) {
return arr.reduce((pre, cur) => pre.concat(Array.isArray(cur) ? reducedDimension(cur) : cur), []);
}
reducedDimension([[0, 1], [2, 3, [4, 5]], [6,[7, 8, 9, [10, 11]]]]);

以上是关于js 数组 reduce() 方法的主要内容,如果未能解决你的问题,请参考以下文章