最新版的VUE如何关闭
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了最新版的VUE如何关闭相关的知识,希望对你有一定的参考价值。
参考技术Avue-cli 最新版本, 如何关闭building这些信息

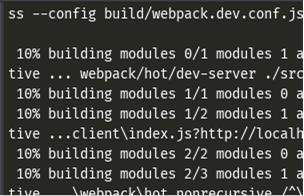
每次npm run dev , 修改内容,都会产生大量building信息,如何关闭这些信息,
另外,这条信息可不可以改成向以往版本只是npm run dev 的时候才输出,修改文件的时候,不要输出,

答
测试了最新的webpack-template
并没有这个问题
运行效果

有没有可能是终端对输出支持不一样导致的
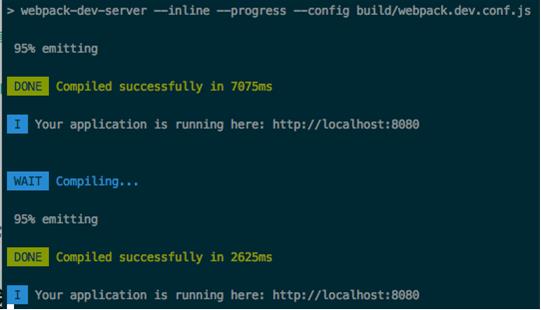
我截图中95% emitting是动态变化的,也是从先10%开始,
不过是动态变化的,最终也只输出了一行而已
后来换一个一台电脑就发现没这个问题,忽然想起git曾经设置了可以看到npm进度。所以才会输出那么多条,而不是一条,多谢各位的回答,谢谢了。
如何从 vue.js 中的函数退出 [关闭]
【中文标题】如何从 vue.js 中的函数退出 [关闭]【英文标题】:How to exit from function in vue.js [closed] 【发布时间】:2020-12-30 15:48:34 【问题描述】:vue.js 中的以下代码 功能是:
async up(id,point)
this.change = true
const pId = id+'-'+firebase.auth().currentUser.uid
db.collection('answer').doc(id).get().then((doc) =>
if(doc.data().user_id == firebase.auth().currentUser.uid)
alert("You can't vote for your own post")
return
)
db.collection('point').add(
answer_user: pId,
type: 'up',
).catch(function(error)
console.error(error)
);
如果条件为真,则显示警报并返回,但返回不起作用,函数正在运行心情,并执行下一个 Firebase 查询
那么如何退出表单功能??
【问题讨论】:
你说的“功能是运行心情”是什么意思? 执行了下一个 Firebase 查询。我会退出函数 【参考方案1】:如果我正确理解了您的问题,以下应该可以解决问题:
up(id,point)
this.change = true
const pId = id+'-'+firebase.auth().currentUser.uid
db.collection('answer').doc(id).get()
.then((doc) =>
if(doc.data().user_id == firebase.auth().currentUser.uid)
alert("You can't vote for your own post");
return; // You should not need any return anymore
else
return db.collection('point').add(
answer_user: pId,
type: 'up',
);
)
.catch(function(error)
console.error(error)
);
【讨论】:
以上是关于最新版的VUE如何关闭的主要内容,如果未能解决你的问题,请参考以下文章