OpenGL颜色混合原理
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了OpenGL颜色混合原理相关的知识,希望对你有一定的参考价值。
参考技术A 用一个生活中的例子来介绍什么是颜色混合。我们拿两块透明有色玻璃叠在一起,透过两块玻璃可以发现叠加的颜色跟两种颜色都不一样,它是一种新的颜色,这就是颜色混合。OpenGL中的颜色混合原理也是这样的,通过不同的颜色和对应的透明度计算出最终的颜色和透明度。如下图所示:
CALayer有个alpha属性,同时颜色值RGBA中的A就是alpha,他们归根结底都是用到了颜色混合。当alpha为1时,也就是不透明,这种情况下,OpenGL会自动过滤该控件下层控件的颜色计算,因为他们本来就被上层的控件遮挡了。所以,能不用alpha就尽量不用,这样能减少GPU的开销。
这里引入一个家喻户晓的概念,离屏渲染。关于离屏渲染的理解,笔者在网上看到了一篇文章对其进行详细介绍,附上地址: 关于ios离屏渲染
在一般情况下,OpenGL在渲染时把颜色值存放在颜色缓冲区中,把每个片段(像素)的深度值存放在深度缓冲区中。当深度检测被关闭时,新的颜色值简单地覆盖颜色缓冲区中已经存在的颜色值;当深度检测被打开时,新的颜色值只有当它比原来的颜色更接近临近的裁剪平面时才会替换原来的颜色。当然,这是在OpenGL的混合功能被关闭的情况下。当混合功能被启用时,新的颜色会与颜色缓冲区中原有的颜色进行组合。通过对这些颜色进行不同的组合,可以产生许多种不同的效果。
我们正是通过对目标颜色和源颜色进行不同的组合操作,来实现颜色混合的功能
当混合功能被启用时,源颜色和目标颜色的组合方式是由混合方程式来控制的。在默认情况下,使用的混合方程式如下所示:
//Cf -- 最终组合的颜色值 //Cd:源颜色 -- 当前渲染命令传入的颜色值 //CS:目标颜色 -- 颜色缓冲区中已经存在的颜色值 //S:源混合因子 //D:目标混合因子 Cf = (Cs * S) + (Cd * D)</pre>
这两个混合因子可以通过下面的这个函数进行设置:
枚举类型可能的值为: GL_ZERO: 表示使用0.0作为因子,实际上相当于不使用这种颜色参与混合运算。 GL_ONE: 表示使用1.0作为因子,相当于完全的使用了这种颜色参与混合运算。 GL_SRC_ALPHA:表示使用源颜色的alpha值来作为因子。 GL_DST_ALPHA:表示使用目标颜色的alpha值来作为因子。 GL_ONE_MINUS_SRC_ALPHA:表示用1.0减去源颜色的alpha值来作为因子。 GL_ONE_MINUS_DST_ALPHA:表示用1.0减去目标颜色的alpha值来作为因子。 glBlendFunc(GLenum S, GLenum D);</pre>
要使用OpenGL的混合功能:
glEnable(GL_BLEND);
要关闭OpenGL的混合功能:
glDisable(GL_BLEND);
设置混合因子:
glBlendFunc(GL_SRC_ALPHA,GL_ONE_MINUS_SRC_ALPHA);
OpenGL透明与混色效果
一、理论讲解
在OpenGL中,物体透明技术通常被叫做混合(Blending)。
透明是物体(或物体的一部分)非纯色而是混合色,这种颜色来自于不同浓度的自身颜色和它后面的物体颜色。
一个有色玻璃窗就是一种透明物体,玻璃有自身的颜色,但是最终的颜色包含了所有玻璃后面的颜色。这也正是混合这名称的出处,因为我们将多种(来自于不同物体)颜色混合为一个颜色,透明使得我们可以看穿物体。
透明物体可以是完全透明(它使颜色完全穿透)或者半透明的(它使颜色穿透的同时也显示自身颜色)。一个物体的透明度,被定义为它的颜色的alpha值。alpha颜色值是一个颜色向量的第四个元素,当alpha值是0.0时就表示物体是完全透明的,alpha值为0.5时表示物体的颜色由50%的自身的颜色和50%的后面的颜色组成。
我们之前所使用的纹理都是由3个颜色元素组成的:红、绿、蓝,但是有些纹理同样有一个内嵌的aloha通道,它为每个纹理像素(Texel)包含着一个alpha值。这个alpha值告诉我们纹理的哪个部分有透明度,以及这个透明度有多少。
要使用OpenGL的混合功能,只需要调用:glEnable(GL_BLEND);即可;要关闭OpenGL的混合功能,只需要调用:glDisable(GL_BLEND);即可。
为了在场景中增加光照,需要执行以下步骤:
- 设置一个或多个光源,设定光源的有关属性;
- 选择一种光照模型;
- 设置物体的材质属性及色彩的Alpha色彩混合属性值。
二、示例代码
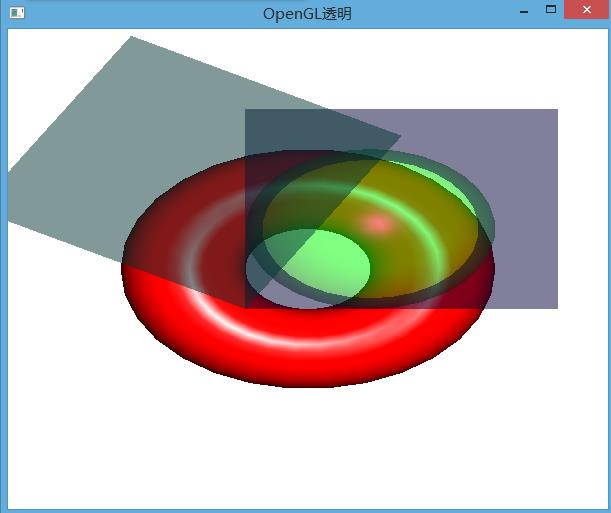
#include "stdafx.h" #include <gl/glut.h> #pragma comment(lib, "glut32.lib") void Initialization() { glClearColor(1.0f, 1.0f, 1.0f, 1.0f); GLfloat lightSpecular[] = { 1.0, 1.0, 1.0, 1.0 }; GLfloat lightPosition[] = { 0.5, 0.5, 4.0, 0.0 }; glBlendFunc(GL_SRC_ALPHA, GL_ONE_MINUS_SRC_ALPHA); //指定混合函数 glShadeModel(GL_SMOOTH); glMaterialfv(GL_FRONT, GL_SPECULAR, lightSpecular); glMaterialf(GL_FRONT, GL_SHININESS, 100.0); glLightfv(GL_LIGHT0, GL_POSITION, lightPosition); glEnable(GL_BLEND); //启用混合状态 glEnable(GL_LIGHTING); //启用光照 glEnable(GL_LIGHT0); //打开光源0 glEnable(GL_DEPTH_TEST); //启用深度检测 glEnable(GL_COLOR_MATERIAL);//材质跟踪当前绘图色 } void OnDisplay(void) { glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT); //双缓冲机制 glMatrixMode(GL_MODELVIEW); glLoadIdentity(); glPushMatrix(); //装载 { glTranslatef(0.0f, 0.0f, -3.0f); glColor4f(1.0f, 0.0f, 0.0f, 1.0f); glutSolidTorus(1.0f, 2.0f, 30.0f, 30.0f);//绘制圆环 } glPopMatrix(); //装出 glPushMatrix(); { glTranslatef(1.0f, 1.0f, 3.0f); glColor4f(0.0f, 1.0f, 0.0f, 0.5); glutSolidSphere(2.0f, 30.0f, 30.0f);//绘制球体 } glPopMatrix(); glPushMatrix(); glTranslatef(-1, -1, 4); glColor4f(0.0f, 0.0f, 1.0f, 0.5); glBegin(GL_QUADS); //绘制四边形 glVertex3f(0, 0, 0); glVertex3f(5, 0, 0); glVertex3f(5, 5, 0); glVertex3f(0, 5, 0); glEnd(); glPopMatrix(); glPushMatrix(); glColor4f(0.0f, 1.0f, 1.0f, 0.5); glTranslatef(-1, -1, 5); glRotatef(60, 0, 0, 1); glBegin(GL_QUADS); glVertex3f(0, 0, 0); glVertex3f(5, 0, 0); glVertex3f(5, 5, 0); glVertex3f(0, 5, 0); glEnd(); glPopMatrix(); glutSwapBuffers(); } void OnReShape(int w, int h) { glViewport(0, 0, w, h); glMatrixMode(GL_PROJECTION); //将当前矩阵指定为投影模式 glLoadIdentity(); if (h != 0) { GLfloat aspect = GLfloat(w) / GLfloat(h); if (w < h) { glOrtho(-6.0f, 6.0f, -6.0f * aspect, 6.0f * aspect, -6.0f, 6.0f);//三维正交投影 } else { glOrtho(-6.0f / aspect, 6.0f / aspect, -6.0f, 6.0f, -6.0f, 6.0f); } } glMatrixMode(GL_MODELVIEW); } void main(int argc, char* argv[]) { glutInit(&argc, argv); glutInitDisplayMode(GLUT_DOUBLE | GLUT_RGB | GLUT_DEPTH); glutInitWindowSize(600, 480); glutCreateWindow("OpenGL透明"); glutReshapeFunc(OnReShape); glutDisplayFunc(OnDisplay); Initialization(); glutMainLoop(); //主程序循环 }
效果如下:

三、总结
进一步了解OpenGL程序的光照与材质参数的设置方法,并能使用alpha透明度参数实现不同几何对象的视觉色彩混合效果。
以上是关于OpenGL颜色混合原理的主要内容,如果未能解决你的问题,请参考以下文章